모달창 스크롤
.summary {
position: absolute;
top: 15em;
bottom: 0;
left: 27em;
right: 1em;
padding: 20px 10px;
overflow: hidden;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}overflow: hidden;
overflow-y: auto;
링크
<a href={contentsInfo.link} target="_blank" className={style.link}></a>링크연결 href={contentsInfo.link}
새로운페이지로 열기 target="_blank"
최신순, 좋아요순
최신순 api는 /contents?typename="타입별 이름"?categoryname="카테고리 이름"
좋아요순은 /contents/likes?typename="타입별 이름"?categoryname="카테고리 이름"각 컨텐츠 좋아요 count
받아오는 예상 형식 1
[3번 컨텐츠, 1번컨텐츠, 2번컨텐츠]
[5, 3, 1]
받아노는 에상 형식 2
[3번 컨텐츠(5개), 1번컨텐츠(3개), 2번컨텐츠(1개)]
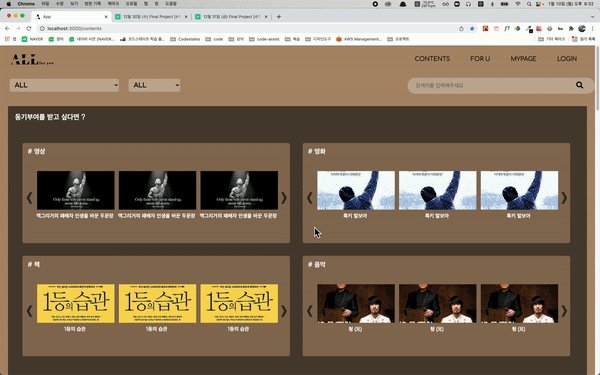
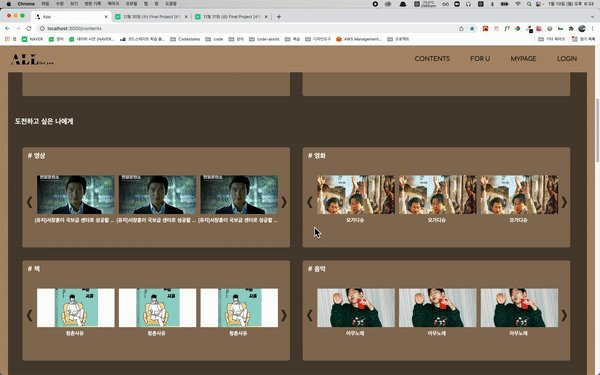
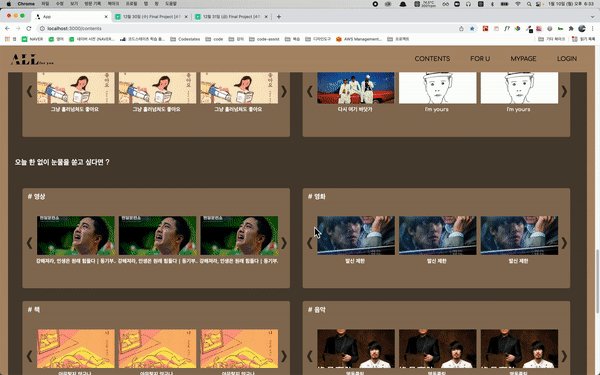
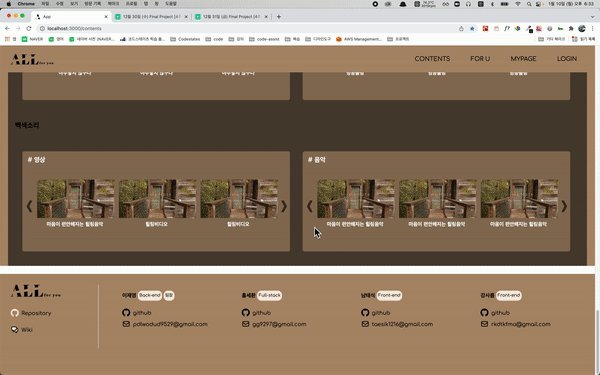
컨텐츠 페이지 디자인 디테일

.gif)
.gif)

