1월 11일 (월) Final Project [4주 프로젝트] (서버 연결이 안될때, redux, 검색, 최신순, 좋아요순)

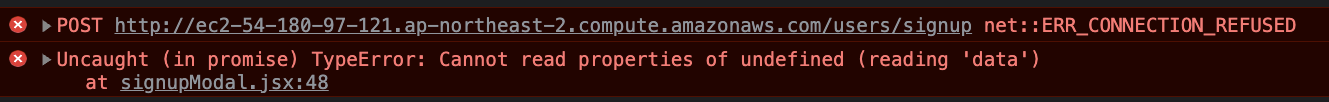
server 에러
서버 연결이 안될때
노드서버에서 1024이하 포트 번호를 쓰면 그런 에러가 나온다
그런데 https때문에 그 포트(8080)를 쓸 수 밖에 없어서 그럴때는 sudo를 넣어서 하면 해결이된다
sudo iptables -A PREROUTING -t nat -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 8080
이 명령어로 해서 해결할 수있다, 포트를 8080으로 연결했기 때문에 저 명령어를 써줘야한다
서버 중단시 에러

데이터베이스 데이터및 구조 까지 지우기
그냥 delete 를 사용하면 데이터만 지워져서 지운 다음에 id 숫자가 늘어난다
TRUNCATE 이걸 사용하면 구조까지 지울 수있다
TRUNCATE 테이블 초기화
테이블 삭제후 재생성 과정FOREIGN KEY 설정이 된 테이블을 TRUNCATE 하려면 FOREIGN_KEY_CHECKS을 0으로 지정해야한다. 안 그러면 Cannot truncate a table referenced in a foreign key constraint 오류가 발생한다.
SET FOREIGN_KEY_CHECKS = 0; -- Disable foreign key checking. TRUNCATE TABLE Video; TRUNCATE TABLE Category; SET FOREIGN_KEY_CHECKS = 1; -- Enable foreign key checking.
검색 code reference
${process.env.REACT_APP_API_URL}/contents/:search?keyword=${searchText}`const [resultSearch, setResultSearch] = useState([]);
//검색 결과, axios 적용 코드
const handleSearchText = e => {
setSearch(e.target.value)
}
const onKeyPress = (e) => {
if (e.key === 'Enter') {
searchHandler();
}
}
const searchHandler = () => {
axios
.get(`${process.env.REACT_APP_SERVER_URL}/search?query=${searchText}`, {
headers: { 'Content-Type': 'application/json' },
})
.then(res => {
setResultSearch(res.data.searchResult); //서버 코드 확인 필요
})
.catch(err => {
console.log(err);
});
};redux
1. action 을 만든다
export const CONTENTS_MODAL = "CONTENTS_MODAL"
export const contentsModal = (boolean, info) => {
return {
type: CONTENTS_MODAL,
payload: {
modalOnOff: boolean,
info,
}
};
};2. reducer를 만든다
import { CONTENTS_MODAL } from '../action/index';
const initialState = {
contentsModal: {
modalOnOff: false,
info: {}
}
}
const contentsModalReducer = (state = initialState, action) => {
switch (action.type) {
case CONTENTS_MODAL:
return Object.assign({}, state, {
contentsModal: {
...action.payload,
},
});
default:
return state;
}
};
export default contentsModalReducer;사용
useSelect
contentsPage_carousel
import { useDispatch, useSelector } from "react-redux";
import { contentsModal } from "../action";
const state = useSelector((state) => state.contentsModalReducer);
useSelcet로 상태를 가져올 수있다
useDispatch
import { contentsModal } from "../action";
const dispatch = useDispatch();
const handleContentsInfo = (info) => {
dispatch(contentsModal(true, info));
};dispatch를 사용하여 action의 contentsModal을 변경 할 수있다
좋아요, 최신순
http://localhost:80/reviews?sort=like 로 요청했을때
라이크 수가 많은게 1번
없는게 두번째로
date로 보내면
최신순인게 1번
늦던게 2번
