좋아요
post("/reviews/like/:postId"
delete("/reviews/like/:postId"
get("/reviews/like/:postId"useEffect(() => {
if (isLogin) {
getInterestInfo();
}
}, []);
const getInterestInfo = () => {
axios
.get(${process.env.REACT_APP_API_URL}/interests/${post.id}, {
headers: {
Authorization: Bearer ${localStorage.accessToken},
},
})
.then((res) => {
if (res.data.interest) {
setInterestIconColor('#d62d20');
}
})
.catch((err) => {
if (err) throw err;
});
};if(로그인이 되어있다면) {
좋아요 여부를 확인하는 axios를 먼저 서버에 요청, 확인
}
else {
무시
}
리뷰데이터 정보 가져온다- 좋아요 눌렀을 때
- 좋아요 취소했을 때
- 좋아요 이미 되어 있는 여부(로그인 했을 때, 내가 좋아 했던 글이면 이미 눌러져 있어야 한다)
- 각각 로그인 확인 여부도 필요
서버 (sequelize)
1. Migrations
npx sequelize-cli db:migrate
2. seed에 있는 데이터 모두 담기
npx sequelize-cli db:seed:all
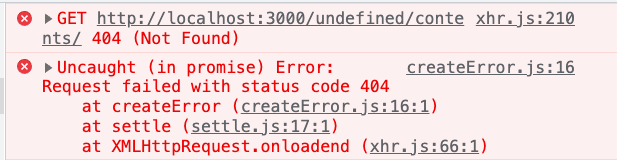
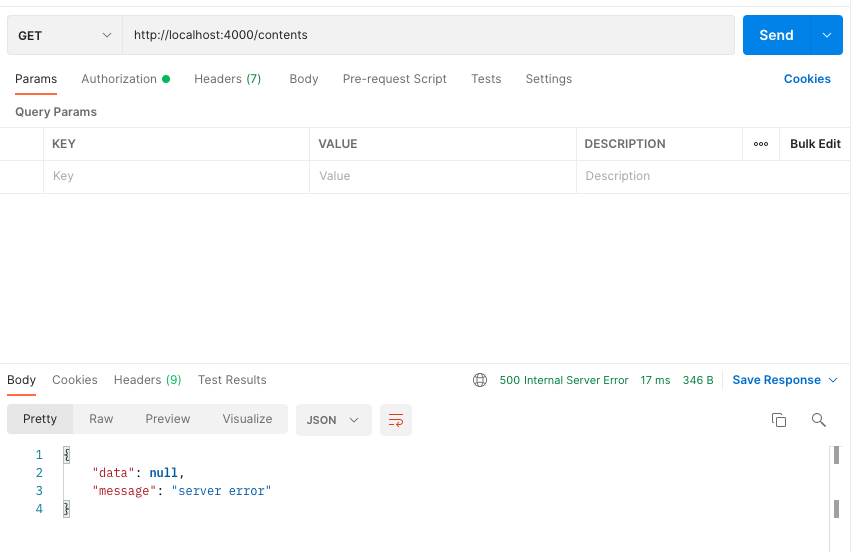
에러
GET/contents
client

- localhost:3000 이 아닌 localhost:4000으로 나와야한다
- undefined 가 중간에 왜 나오는가 ..
server

contentsAll.js
const { contents, likes } = require("../../models");
module.exports = async (req, res) => {
try {
const contentsList = await contents.findAll({
where: {
id: req.params.id
}
})
const contentId = await contentsList.data.map((el) => { return el.id; });
const contentLike = await contentId.data.map(async (el) => {
return await likes.count({ where: { content_id: el } })
});
const contentData = {
contentsList: contentsList,
contentLike: contentLike
}
return res.status(200).json({ data: contentData, message: "successfully contents show all" })
}
catch (err) {
return res.status(500).json({ data: null, message: "server error" })
}
}try부분 건너뛰고 catch로 받아진다
- console.log 찍었을 시 res 는 받아와지는데, req는 안받아진다
const contentsList = await contents.findAll({
where: {
attributes: [
"id",
"title",
"image",
"category",
],
}
})위와같이 contentsList를 수정시 req도 받아와 진다
해결
contentsAll.js - 기존 코드
const { contents, likes } = require("../../models");
module.exports = async (req, res) => {
try {
const contentsList = await contents.findAll({
where: {
id: req.params.id
}
})
const contentId = await contentsList.data.map((el) => { return el.id; });
const contentLike = await contentId.data.map(async (el) => {
return await likes.count({ where: { content_id: el } })
});
const contentData = {
contentsList: contentsList,
contentLike: contentLike
}
return res.status(200).json({ data: contentData, message: "successfully contents show all" })
}
catch (err) {
return res.status(500).json({ data: null, message: "server error" })
}
}contentsAll.js - 변경 코드
const { contents, likes } = require("../../models");
module.exports = async(req, res) => {
try {
const contentsData = await contents.findAll({
attributes: [
"id",
"title",
"image",
"category",
],
include: [
{ model: likes, attributes: [ "id" ] }
]
})
console.log(contentsData)
let contentsList = contentsData.map((el) => {
return {
"id": el.id,
"title": el.title,
"category": el.category,
"like": el.likes.length,
"image": el.image,
}
})
console.log(contentsList)
return res.status(200).json({data: contentsList, message: "successfully contents show all"})
}
catch(err) {
return res.status(500).json({ data: null, message: "server error" })
}
}include - 하위 테이블 조인
attributes - 해당 테이블에서 조회 하려는 컬럼 배열
최신순, 좋아요순 정렬
http://localhost:80/contents?{select_1}?{select_2}?sort=date
contetens 라우터
router.get("/contents", contentRouter.listAll); // 컨텐츠 전체 불러오기(완료)
router.get("/contents/category/:category", contentRouter.firstfilter); // 컨텐츠 카테고리 필터링(진행중)
router.get("/contents/:categoryId/:typeId/:sort", contentRouter.secondlikefilter); // 컨텐츠 카테고리&타입 최신 순, 좋아요 순 필터링(진행중)
router.get("/contents/:contentId", contentRouter.detail); // 컨텐츠 하나 선택
router.get("/contents/:search", contentRouter.search); // 컨텐츠 검색
