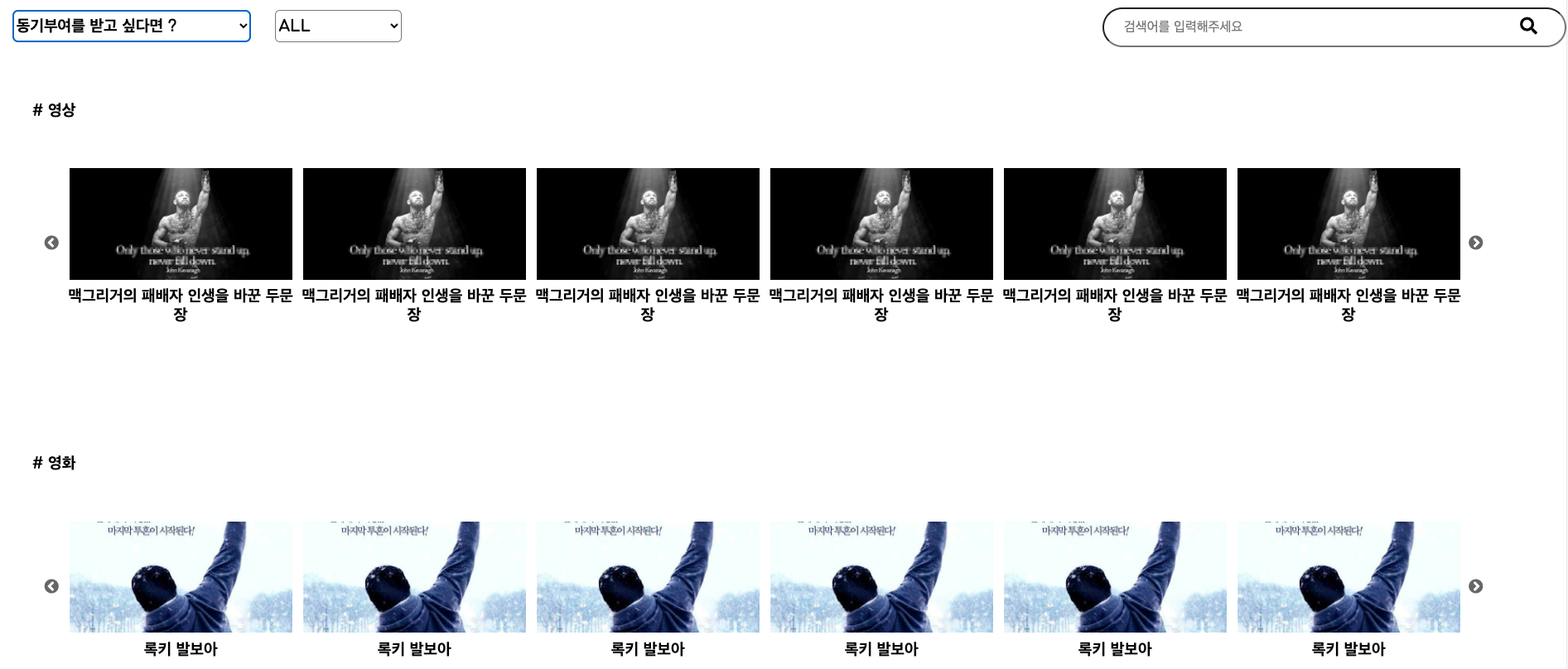
캐로셀
현재 버튼 부분에 CSS 적용
Styled Components를 이용하여 스타일 적용
npm i styled-components
yarn add styled-components
적용 코드
const Wrap = styled.div` margin: 5% auto; width: 100%; .slick-prev:before, .slick-next:before { line-height: 1; opacity: 0.75; color: #000000; -webkit-font-smoothing: antialiased; } `;
post CSS 에서는 적용이 안되는데 styled-components에서 적용이 되는걸 보면 <Wrap>이라는 컴포넌트로 Slider 컴포넌트를 감싸줘서 적용이 되는게 아닌가 싶다
정확한 이유는 좀더 찾아보아야 겠다
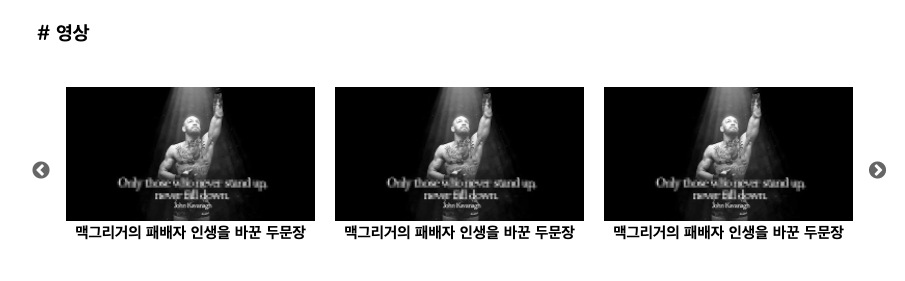
캐로셀 버튼 스타일 변경하기
ALL


첫번째 select

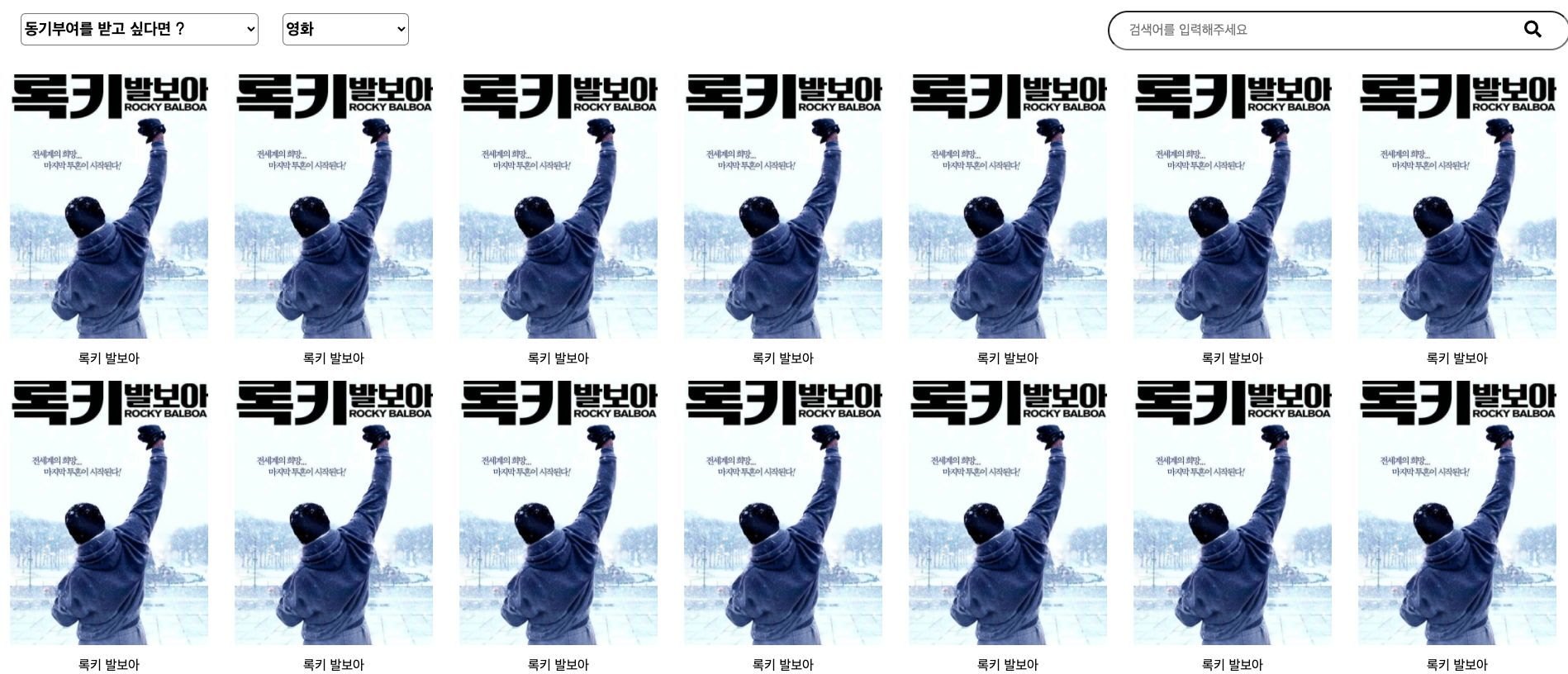
두번째 select

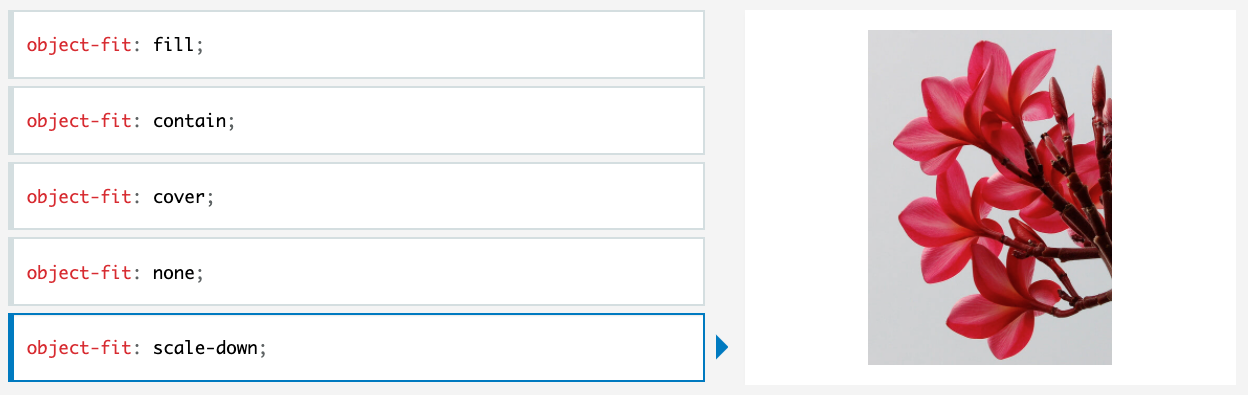
object-fit
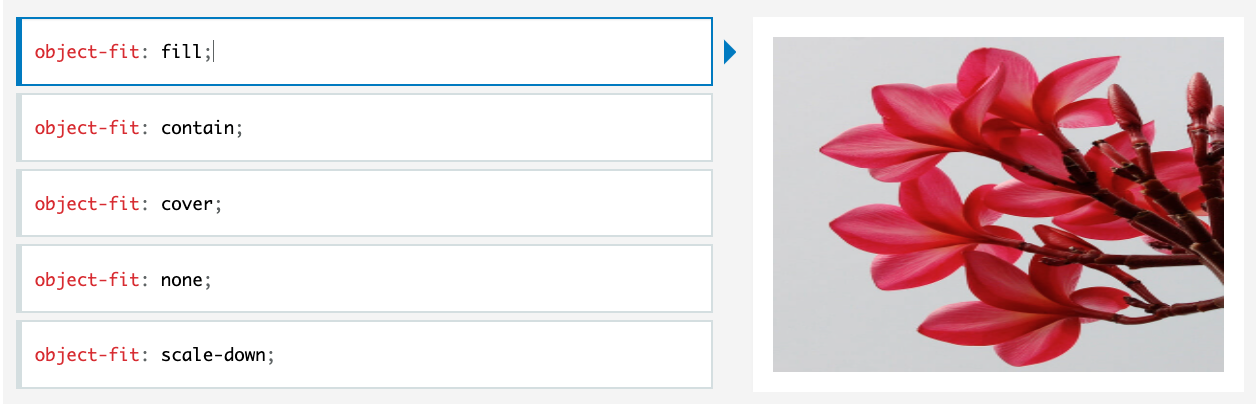
object-fit: fill;

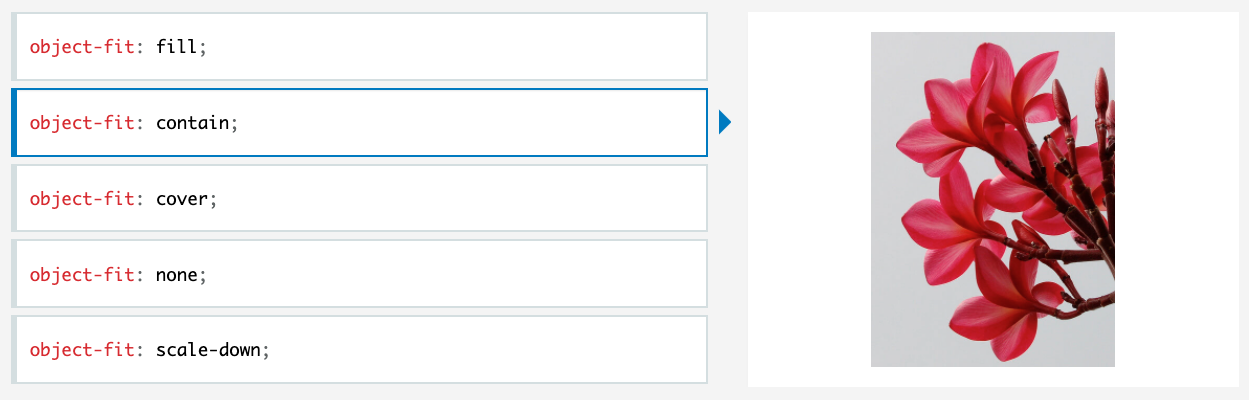
object-fit: contain;

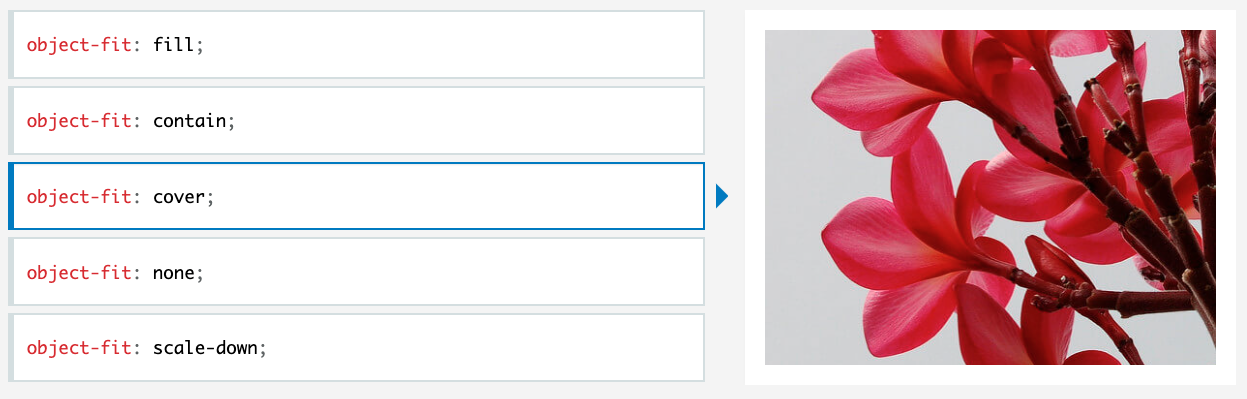
object-fit: cover;

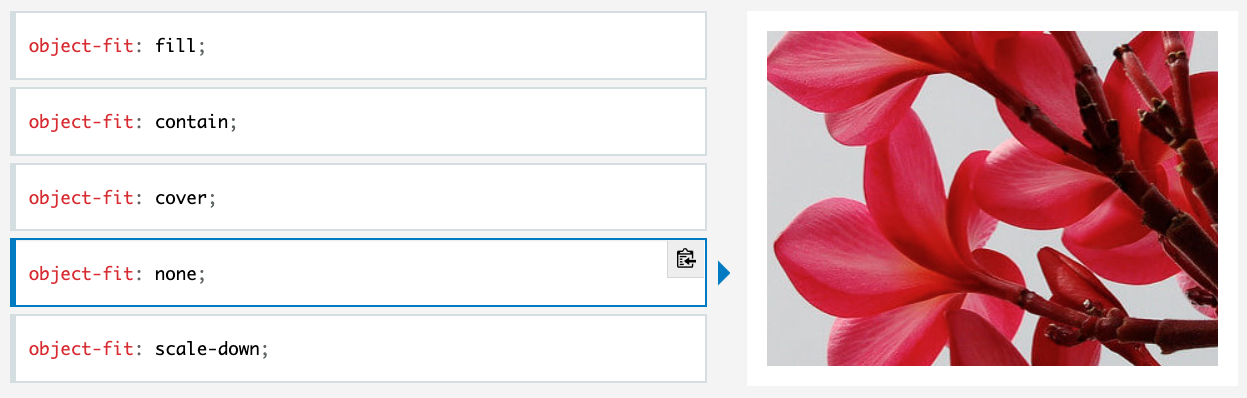
object-fit: none;

object-fit: scale-down;

추가적으로 해야할 것 및 수정
- 캐로셀 버튼 변경
- 이미지에 따른 알맞은 크기 찾기
- 이미지 클릭시 모달창 띄움
- 모달창에 컨텐츠 세부사항 표기
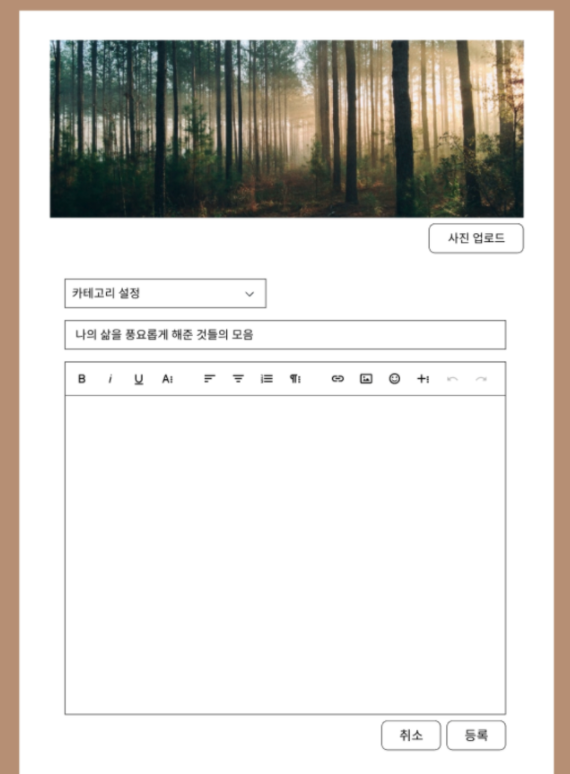
- 글 작성페이지 기능 구현 확인 하기