1월 6일 (목) Final Project [4주 프로젝트] (컨텐츠 페이지 레이아웃 재배치, 반응형 구현, 선택시 선택 데이터 모달창으로 전달)

z-index
CSS z-index 속성은 위치 지정 요소와, 그 자손 또는 하위 플렉스 아이템의 Z축 순서를 지정한다
캐로셀
버튼수정
기존

변경 후

반응형
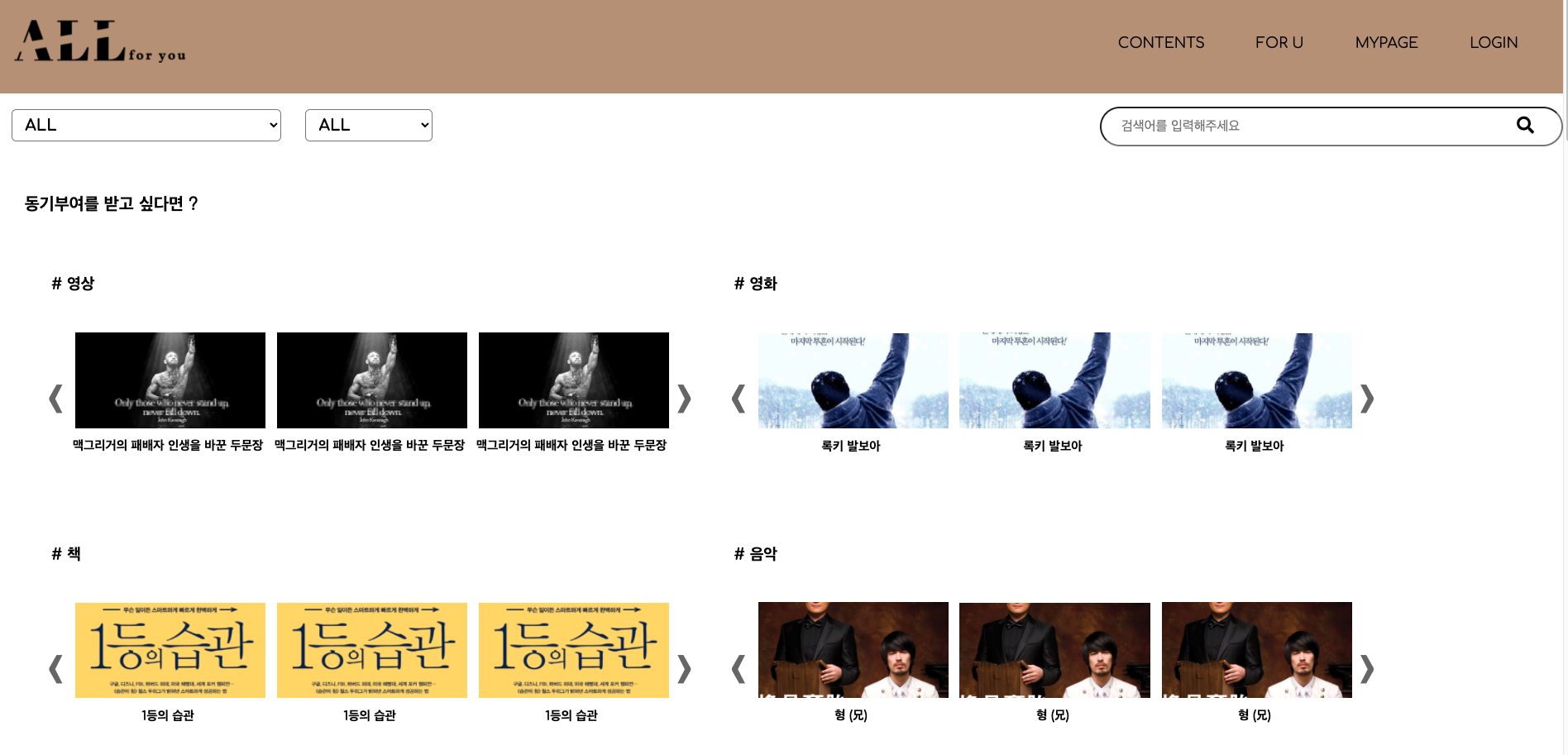
- contents page
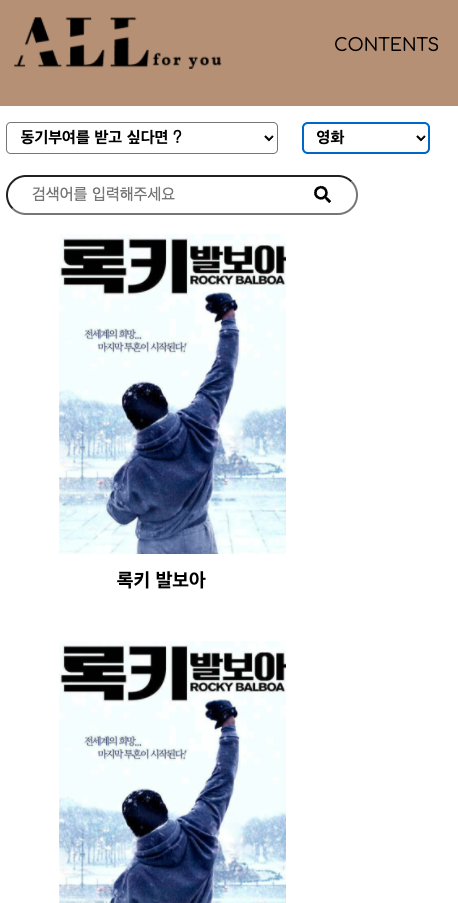
- first select
- second select
데스크탑

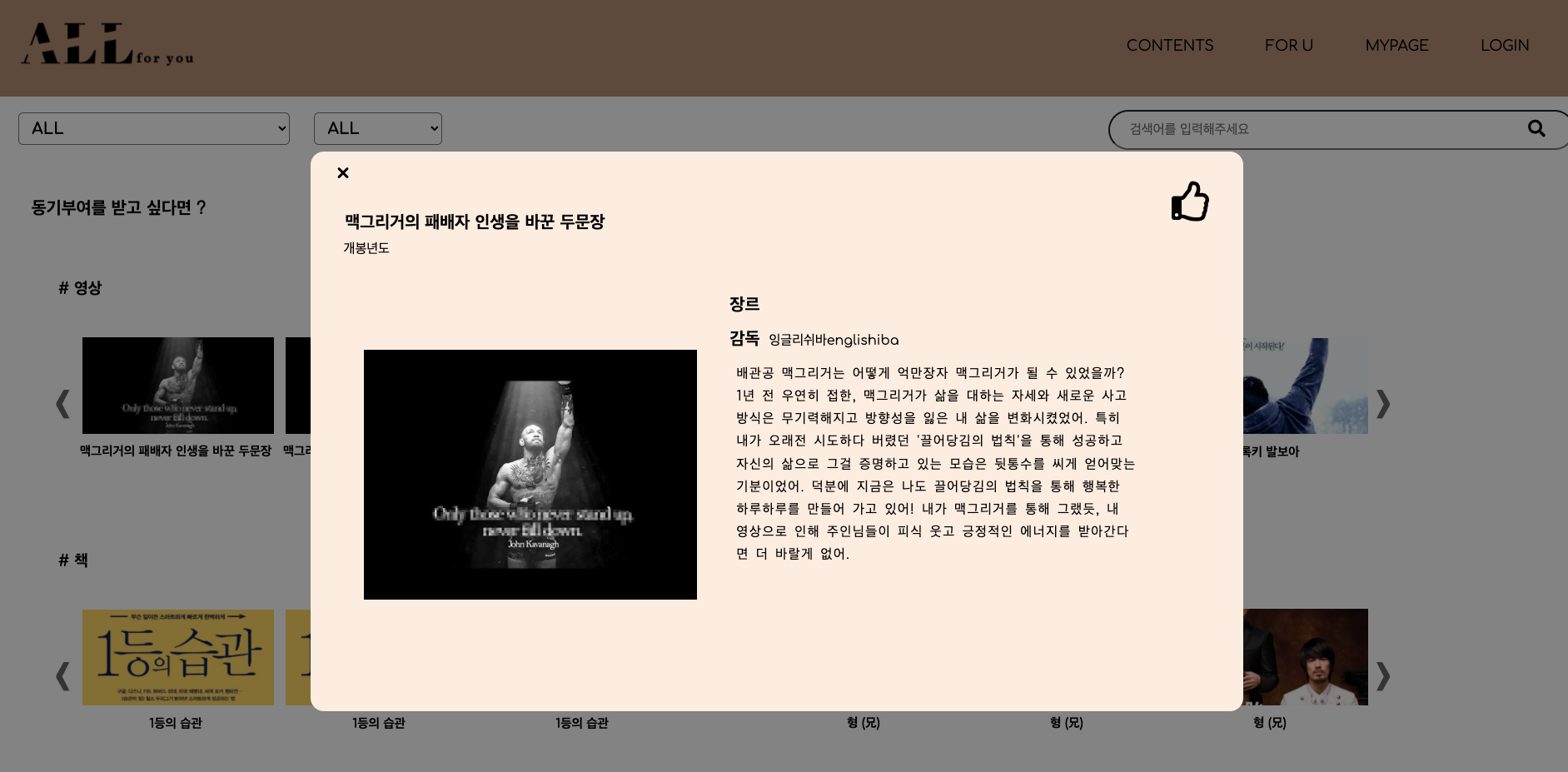
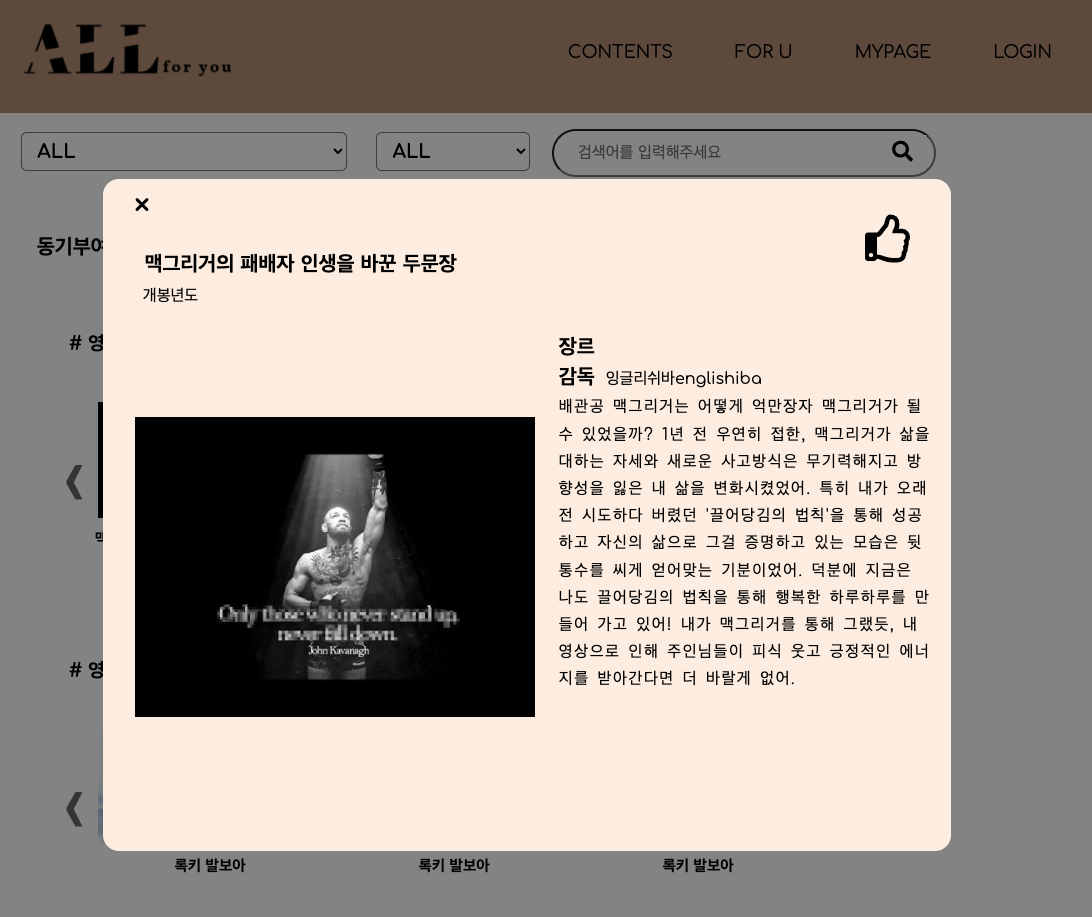
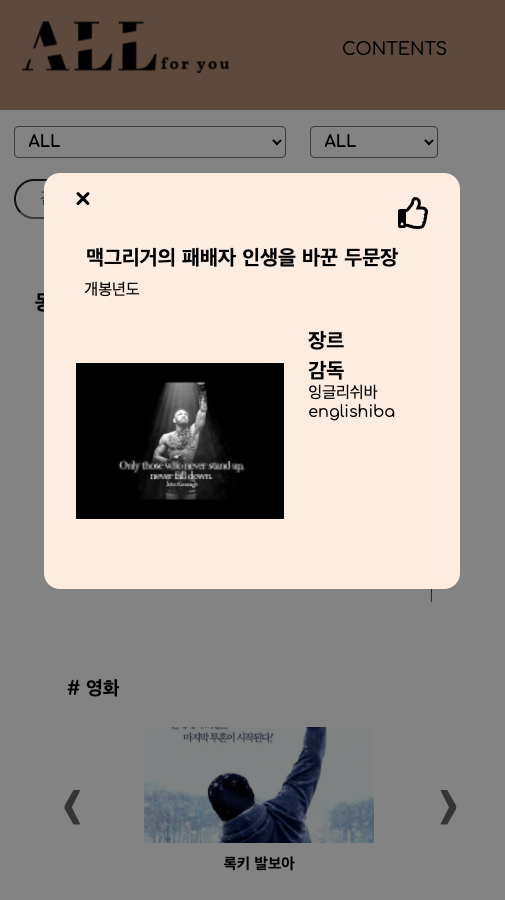
모달

카테고리 선택 시

카테고리, 컨텐츠 선택 시

테블릿

모달

카테고리 선택 시


카테고리, 컨텐츠 선택 시

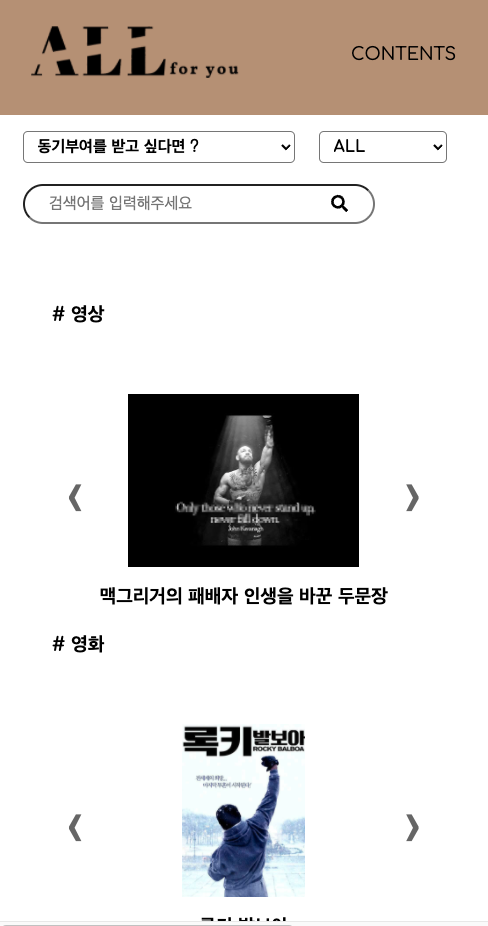
모바일

모달

카테고리 선택 시

카테고리, 컨텐츠 선택 시

이미지 클릭시 modal 창
redux 적용
- contents page
- first select
- second select
기능 내용 정리
컨텐츠 페이지
- 이미지 클릭시 자세한 내용 모달창으로 띄운다
컨텐츠 페이지 모달
- 좋아요
for u 페이지
- 회원 작성글 표시
- 글작성
마이페이지
- 좋아요 표시한건 컨텐츠, 리뷰 5개를 걸러서 서버에서 전달
- 최신 날짜에 맞춰서 5개 전달
- 회원 정보 수정
contents page 리펙토링
겹치는 부분이 많아 리펙토링이 가능할꺼 같은데,
구현 후 시간이 좀 남으면 생각을 해보자
{select_1 === "ALL" ? (
<div className={style.select_1_All_container}>
<div className={style.subtitle}>동기부여를 받고 싶다면 ?</div>
<div className={style.contents}>
<div className={style.contents_part}>
# 영상
<ContentsPage_carousel
handleClick={handleClick}
select_1_category={select_1_category.filter(
(el) => el.type === "video" && el.category === "동기부여"
)}
/>
</div>
<div className={style.contents_part}>
# 영화
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "movie" && el.category === "동기부여"
)}
/>
</div>
<div className={style.contents_part}>
# 책
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "book" && el.category === "동기부여"
)}
/>
</div>
<div className={style.contents_part}>
# 음악
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "music" && el.category === "동기부여"
)}
/>
</div>
</div>
<div className={style.subtitle}>도전하고 싶은 나에게</div>
<div className={style.contents}>
<div className={style.contents_part}>
# 영상
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "video" && el.category === "도전"
)}
/>
</div>
<div className={style.contents_part}>
# 영화
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "movie" && el.category === "도전"
)}
/>
</div>
<div className={style.contents_part}>
# 책
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "book" && el.category === "도전"
)}
/>
</div>
<div className={style.contents_part}>
# 음악
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "music" && el.category === "도전"
)}
/>
</div>
</div>
<div className={style.subtitle}>
현재 나의 상황에 멘토를 원하시나요 ?
</div>
<div className={style.contents}>
<div className={style.contents_part}>
# 영상
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "video" && el.category === "멘토"
)}
/>
</div>
<div className={style.contents_part}>
# 영화
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "movie" && el.category === "멘토"
)}
/>
</div>
<div className={style.contents_part}>
# 책
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "book" && el.category === "멘토"
)}
/>
</div>
<div className={style.contents_part}>
# 음악
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "music" && el.category === "멘토"
)}
/>
</div>
</div>
<div className={style.subtitle}>생각없이 웃고 싶다면 ?</div>
<div className={style.contents}>
<div className={style.contents_part}>
# 영상
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "video" && el.category === "웃음"
)}
/>
</div>
<div className={style.contents_part}>
# 영화
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "movie" && el.category === "웃음"
)}
/>
</div>
<div className={style.contents_part}>
# 책
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "book" && el.category === "웃음"
)}
/>
</div>
<div className={style.contents_part}>
# 음악
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "music" && el.category === "웃음"
)}
/>
</div>
</div>
<div className={style.subtitle}>
오늘 한 없이 눈물을 쏟고 싶다면 ?
</div>
<div className={style.contents}>
<div className={style.contents_part}>
# 영상
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "video" && el.category === "눈물"
)}
/>
</div>
<div className={style.contents_part}>
# 영화
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "movie" && el.category === "눈물"
)}
/>
</div>
<div className={style.contents_part}>
# 책
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "book" && el.category === "눈물"
)}
/>
</div>
<div className={style.contents_part}>
# 음악
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "music" && el.category === "눈물"
)}
/>
</div>
</div>
<div className={style.subtitle_sound}>백색소리</div>
<div className={style.contents}>
<div className={style.contents_part}>
# 영상
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "video" && el.category === "백색소리"
)}
/>
</div>
<div className={style.contents_part}>
# 음악
<ContentsPage_carousel
select_1_category={select_1_category.filter(
(el) => el.type === "music" && el.category === "백색소리"
)}
/>
</div>
</div>
</div>
) : select_1 === "백색소리" && select_2 === "ALL" ? (
<div className={style.select_1_All_container}>
<div className={style.contents_part}>
# 영상
<ContentsPage_carousel_firstSelect
select_1_category={select_1_category.filter(
(el) => el.type === "video" && el.category === "백색소리"
)}
/>
</div>
<div className={style.contents_part}>
# 음악
<ContentsPage_carousel_firstSelect
select_1_category={select_1_category.filter(
(el) => el.type === "music" && el.category === "백색소리"
)}
/>
</div>
</div>
) : select_2 === "ALL" ? (
<div className={style.select_1_All_container}>
<div className={style.contents_part}>
# 영상
<ContentsPage_carousel_firstSelect
select_1_category={select_1_category.filter(
(el) => el.type === "video"
)}
/>
</div>
<div className={style.contents_part}>
# 영화
<ContentsPage_carousel_firstSelect
select_1_category={select_1_category.filter(
(el) => el.type === "movie"
)}
/>
</div>
<div className={style.contents_part}>
# 책
<ContentsPage_carousel_firstSelect
select_1_category={select_1_category.filter(
(el) => el.type === "book"
)}
/>
</div>
<div className={style.contents_part}>
# 음악
<ContentsPage_carousel_firstSelect
select_1_category={select_1_category.filter(
(el) => el.type === "music"
)}
/>
</div>
</div>
) : (
<ContentsPage_secondSelect select_2_contents={select_2_contents} />
)}