React Hook
Hook은 React 버전 16.8부터 React 요소로 새로 추가되었습니다. Hook을 이용하여 기존 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다.
Virtual DOM
리엑트는 SPA(Single Page Application)이다, SPA는 DOM에 조작이 많이 발생한다.
리엑트는 이를 해결하기위해 Virtual DOM을 사용한다.
Virtual DOM은 DOM에 변화가 적용되기 전에 모든 변화들을 받아들이고 최종적인 결과를 DOM에 전달해 준다.
가상돔과 진짜돔은 동일한 속성을 갖이고 있고, 가상동은 진짜돔의 복사본이다.
react는 JSX 요소를 렌더링할 때 모든 가상돔이 업데이트된다.
가상돔이 업데이트되면 react는 기존의 가상돔과 업데이트된 가상돔을 비교후 변경된 사항을 진짜 돔으로 전달 한다
JSX
- 자바스크립트 확장 문법
- Browser가 바로 실행 할 수 있는 JavaScript 코드가 아니기 때문에 Browser가 읽을 수 있는 JavaScript 코드로 변화을 해주어야 한다 즉, Babel을 이용하여 JSX를 Browser가 이애할 수 있는 JavaScript로 컴파일 한다
JSX 장점
- DOM 코드 보다 명시적으로 코드를 작성 할 수있다.
- JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인 할 수 있다.
기존 react 정리
React에서 Virtual DOM을 사용하는 이유
React는 성능 향상을 위해 실제 렌더링된 UI를 내부적으로 JavaScript 객체로 따로 관리한다. 왜냐하면 DOM 노드를 생성하거나 기존 DOM 노드에 접근하는 것이 JavaScript 객체로 표현된 트리 노드를 생성하거나 접근하는 거에 비해 느리기 때문이다. 즉, JavaScript 객체로 표현된 트리에 CRUD 작업을 수행하는 것이 DOM 노드에 CRUD 작업을 수행하는 것보다 일반적으로 더 빠르다. (대신 메모리 사용량이 늘어난다는 단점은 있다.)
기존에는 화면을 다시 그릴 때마다 jQuery나 document.getElementById, document.querySelector 등을 통해 DOM 노드를 검색하고 수정하거나 특정 위치에 노드를 추가-삭제했는데, 이렇게 DOM 노드에 CRUD 작업을 수행하는 것은 비싼 작업이기 때문에 Virtual DOM이라는 개념이 등장했다. Virtual DOM은 일종의 DOM 캐싱, DOM 버퍼링이라고 볼 수 있다.
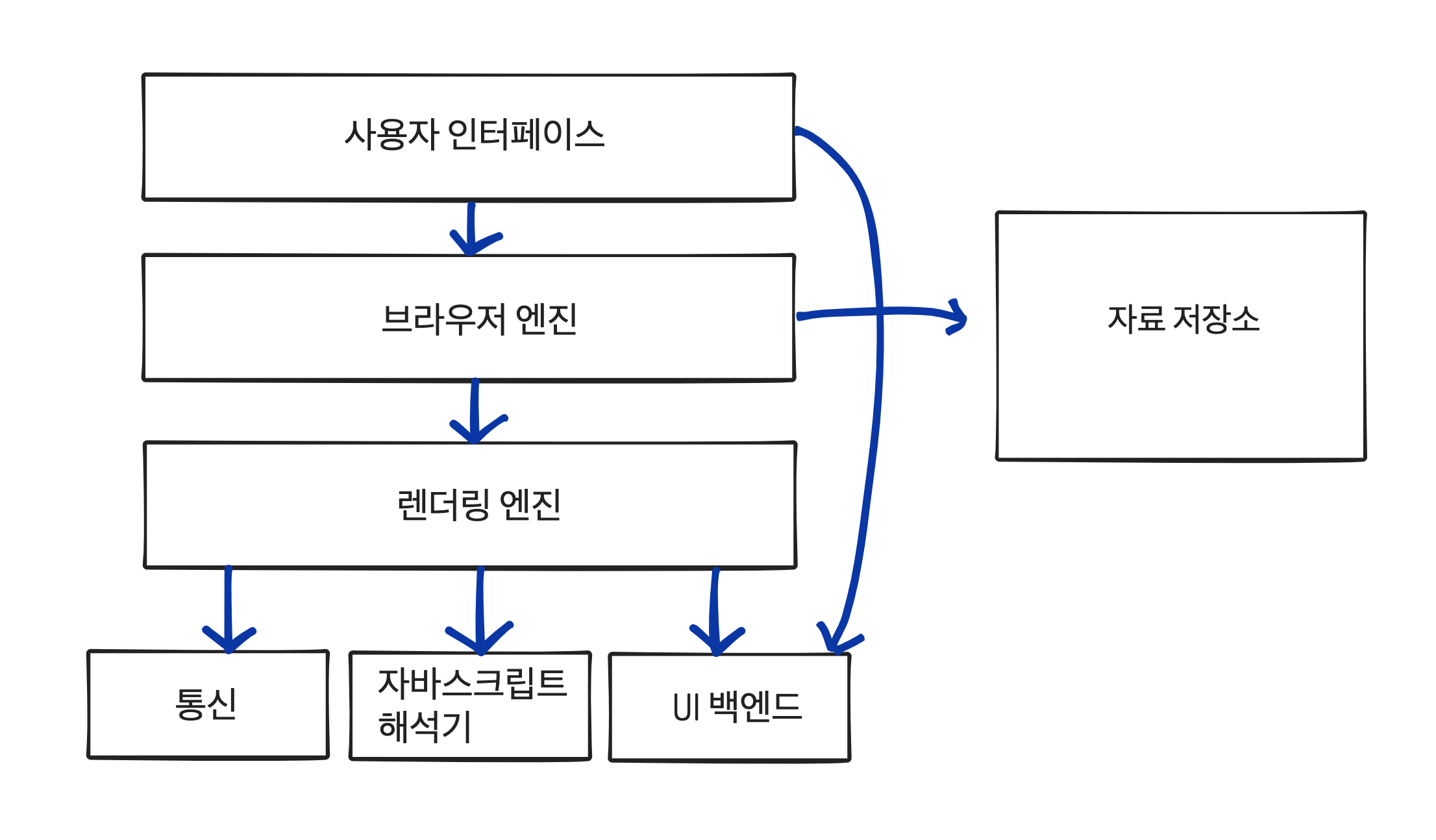
브라우저 작동 방식
- 사용자 인터페이스
브라우저의 뒤로가기, 새로고침 버튼관 같은 것들- 브라우저 엔진
사용자 인터페이스와 랜더링 엔진사이에서 연결다리 역할- 랜더링 엔진
요청한 콘텐츠를 표시 (HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시한다)- 통신
HTTP 요청과 같은 네트워크 호출에 사용된다- UI 백엔드
콤보 박스와 창 같은 기본적인 장치- 자바스크립트 해석기
자바스크립트 코드를 해석하고 실행- 자료 저장소
자료를 저장하는 계층
1. 사용자 인터페이스
사용자가 접근할 수 있는 영역
2. 브라우저 엔진
사용자 인터페이스와 랜더링 엔진 사이의 동작을 제어
3. 랜더링 엔진
웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타낸다
HTML 문서를 응답받으면 HTML과 CSS를 파싱하여 화면에 표시
랜더링 엔진 작동방식
-
HTML 파싱 후 DOM 트리 생성
DOM이란 마크업 형태의 HTML 문서를 오브젝트 모델의 형태로 바꿔놓는 것 -
렌더 트리 생성
시각적 요소, 어떻게 나타낼지 그 스타일을 지정한다 -
렌더 레이아웃 생성
레이아웃을 만든다는 것은 각 노드들에게 스크린의 어느 공간에 위치해야 할지 각각의 값을 부여하는 것을 의미 한다 -
렌더 트리 페인팅
렌더 트리가 만들어져 레이아웃이 구성되었다면, UI 백엔드가 동작하여 각 노드들을 정해진 스타일 및 위치 값대로 화면에 배치한다