this
this의 값은 함수를 호출하는 방법에 의해 결정된다
클로저
선언에 의해 결정되다 (선언된 위치에 따라 결정 된다)
1. 단독으로 쓴 this
this를 호출하는 경우엔 global object를 가리킨다
브라우저에서 호출하는 경우 Widow가 나온다

2. 함수 안에서 쓴 this
함수 안에서 this는 함수의 주인에게 바인딩된다
function myFunction() { return this; } console.log(myFunction()); //Window
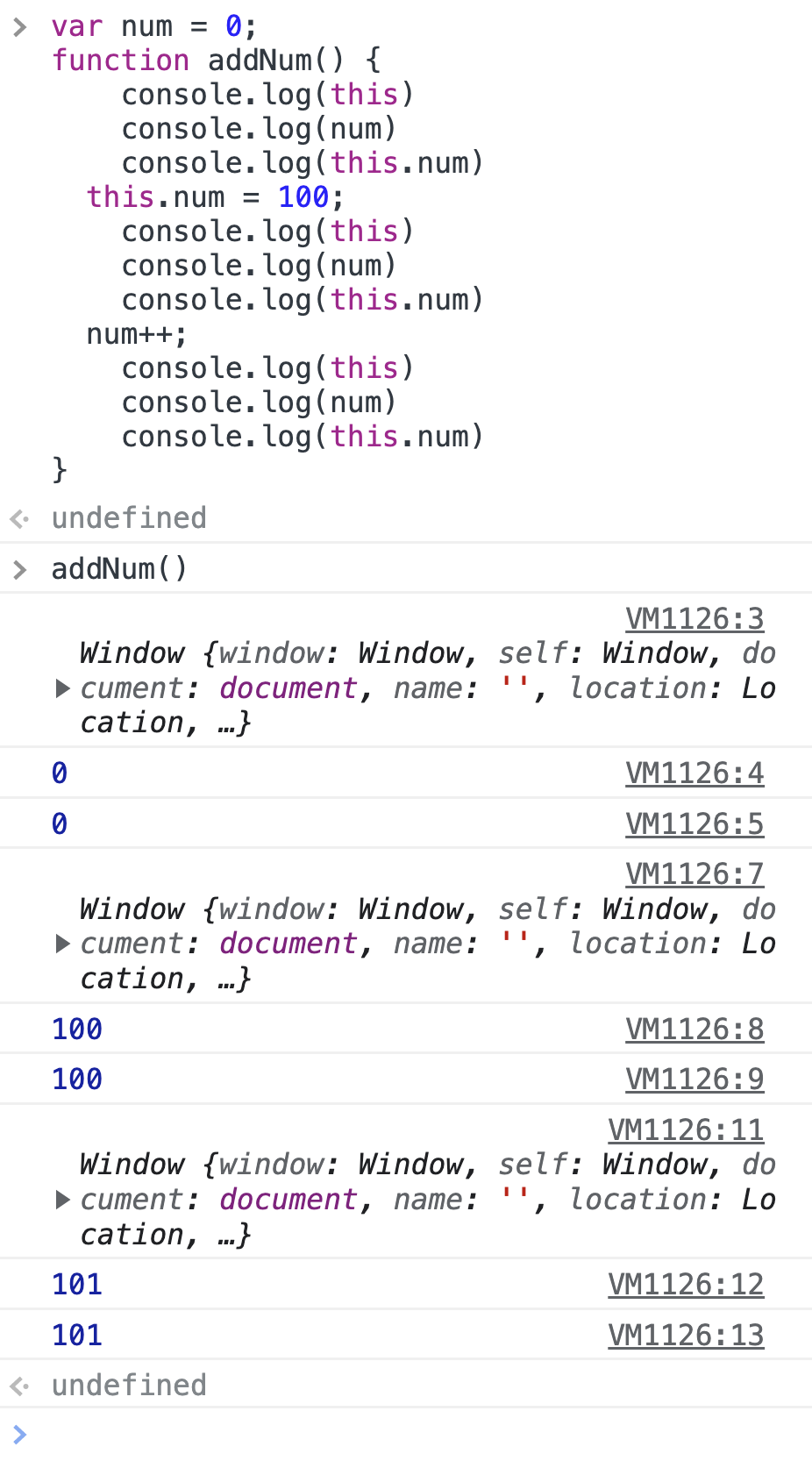
var num = 0; function addNum() { this.num = 100; num++; console.log(num); // 101 console.log(window.num); // 101 console.log(num === window.num); // true } addNum();
위 코드에서 this.num의 this는 window 객체를 가리킨다
따라서 num은 전역 변수를 가리키게 된다
strict mode(엄격 모드)에서는 함수 내의 this에 디폴트 바인딩이 없기 때문에 undefined가 된다
"use strict"; function myFunction() { return this; } console.log(myFunction()); //undefined
"use strict"; var num = 0; function addNum() { this.num = 100; //ERROR! Cannot set property 'num' of undefined num++; } addNum();
this.num을 호출하면 undefined.num을 호출하는 것과 마찬가지기 때문에 에러가 난다
3. 메서드 안에서 쓴 this
메서드 호출 시 메서드 내부 코드에서 사용된 this는 해당 메서드를 호출한 객체로 바인딩된다
var person = { firstName: 'John', lastName: 'Doe', fullName: function () { return this.firstName + ' ' + this.lastName; }, }; person.fullName(); //"John Doe"
var num = 0; function showNum() { console.log(this.num); } showNum(); //0 var obj = { num: 200, func: showNum, }; obj.func(); //200
4. 이벤트 핸들러 안에서 쓴 this
이벤트 핸들러에서 this는 이벤트를 받는 HTML 요소를 가리킨다
var btn = document.querySelector('#btn') btn.addEventListener('click', function () { console.log(this); //#btn });
5. 생성자 안에 쓴 this (아직 이해가 안간다)
생성자 함수가 생성하는 객체로 this가 바인딩된다
function Person(name) { this.name = name; } var kim = new Person('kim'); var lee = new Person('lee'); console.log(kim.name); //kim console.log(lee.name); //lee
new 키워드를 빼먹는 순간 일반 함수 호출과 같아지기 때문에, 이 경우는 this가 window에 바인딩된다
var name = 'window'; function Person(name) { this.name = name; } var kim = Person('kim'); console.log(window.name); //kim
- 명시적 바인딩을 한 this
apply() 와 call() 메서드는 Function Object에 기본적으로 정의된 메서드이며, 인자를 this로 만들어주는 기능을 한다