Achievement Goals
클래스와 인스턴스라는 용어를 이해할 수 있다.
class
하나의 모델이 되는 청사진(blue print)를 만든다.
instance
청사진을 바탕으로 한 객체(instance 객체)를 만드는 프로그래밍 패턴
new 키워드의 사용법을 이해할 수 있다.
instance 를 만들때는 new 키워드를 사용한다.
- 즉시 생성자 함수가 실행되며, 변수에 class의 설계를 꼭 닮은 새로운 객체, 즉 인스턴스가 할당 된다.
- 각각의 instance는 클래스의 고유한 속성과 매소드를 갖게 된다.
class 키워드의 사용법을 이해할 수 있다.
- class에 속성과 메소드를 정의하고, instance에서 이용한다.
- this는 instance 객체를 의미한다, parmeter로 넘어온 argument는 instance 생성시 지정하는 값이다. This를 할당 한다는 것은 만들어진 instance에 해당 constructor 파라미터를 부여한다는 의미이다.
현실 세계의 모델을 바탕으로 클래스의 메소드와 속성을 디자인할 수 있다.
객체 지향 프로그래밍 특징을 이해할 수 있다.
- class라고 부르는 데이터 모델의 청사진을 사용해 코드 작성
- 현대의 언어들은 대부분 객체 지향의 특징으 갖이고 있다(Jaca, c++, c#)
- 단순히 별개의 변수와 함수로 순차적으로 작동하는 것을 넘어, 데이터의 접근, 데이터의 처리과정에 대한 모형을 만들어 내는 방식
따라서, 데이터와 기능이 별개로 취급되지 않고, 한번에 묶어서 처리 할 수 있다.
캡슐화
- 데이터(속성)와(과) 기능(메소드)을(를) 하나의 단위로 묶은 것 (하나의 객체 안에 넣어서 묶은 것)
- 느슨한 결합 (Loose Coupling)에 유리 (언제든지 구형을 수정 할 수 있음)
코드 실행 순서에 따라 절차적으로 코드를 작성하는 것이 아니라 코드가 상징하는 실제 모습과 닮게 코드를 모아 결합하는 것을 의미 한다. - 은닉화(hiding) 구현은 숨기고 동작은 노출시킨다.
내부 데이터나 내부 구현이 외부로 노출되지 않도록 만드는 것
디테일한 구현이나 데이터는 숨기고, 객체 외부에서 필요한 동작(메소드)만 노출 시켜야 한다.
(은닉화의 특징을 살려서 코드를 작성하면 객체 내 메소드의 구현만 수정하고, 노출된 메소드를 사용하는 코드흐름은 바뀌지 않도록 만들 수 있다. / 반면 절차적 코드의 경우 데이터의 형태가 바뀔때 코드의 흐름에 큰 영향을 미치게 되어 유지보수가 어렵다.)
은닉화를 안할 시 원하지 않은 함수를 호출할 수 있기에 은익을 해야하며, 외부에서 접근하여 변경되게 만들어 서는 안된다.
상속
- 부모 class의 특징을 자식 class가 물려 받는 것
기본class (base class)의 특징을 파생 클래스(derive class)가 상속 받는다.
추상화
내부 구현은 아주 복합한데, 실제로 노출되는 부분은 단순하게 만드는 개념
추상화를 통하여 인터페이스가 단순해지며, 많은 기능들이 노출되지 않기 때문에 예기지 못한 사용상의 변화가 일어나지 않도록 만들수 있다.
추상화, 캡술화의 차이
캡슐화가 코드나 데이터의 은익에 포커스가 맞춰져 있다면,
추상화는 class를 사용하는 사람이 필요하지 않은 메소드 등을 노출 시키지 않고, 단순한 이름으로 정의하는 것에 포커스가 맞춰져 있다.
추상화의 본질 : class 정의시 메소드와 속성만 정의한 것을 interface라고 부른다.
다형성 Polymorphism
Polymorphism에서 poly 많은, morph 형태 라는 뜻과 같이 다양한 형태를 말한다.
객체에서 똑같은 메소드라 하더라도, 다른 방식으로 구현될 수 있다.
예를 들어 부모 class에 하나의 메소드를 만들어 자식 class에서 동작을 한다고 하자
같은 동작의 메소드이지만 각 자식의 class에 맞게 조금씩 다르게 동작하게 해주는 것
-- 약간 설명하기 어렵다 ..
JavaScript에서 객체 지향 프로그래밍을 구현할 수 있다.
Prototype이 무엇인지 이해할 수 있다
모델의 청사진을 만들때 쓰는 원형 객체(original form)
- prototype은 객체 지향 구현을 위해서 사용 할 수 있다.
- 해당 클래스의 메소드 정보가 담겨있다.
JavaScript는 엄밀히 말하면 객체 지향언어가 아니기 때문에 class에서 instance객체로 구현 할 수가 없다. 그래서 그것을 구현 하기 위한 중간다리 역할 을 한다.
객체 지향 프로그래밍의 상속(Inheritance)의 개념을 이해하고 코드로 작성할 수 있다.
상속관계를 가진 현실 세계의 모델을 코드로 작성할 수 있다.
클래스 상속의 원리를 이해할 수 있다.
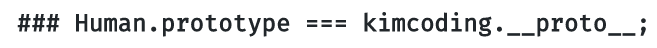
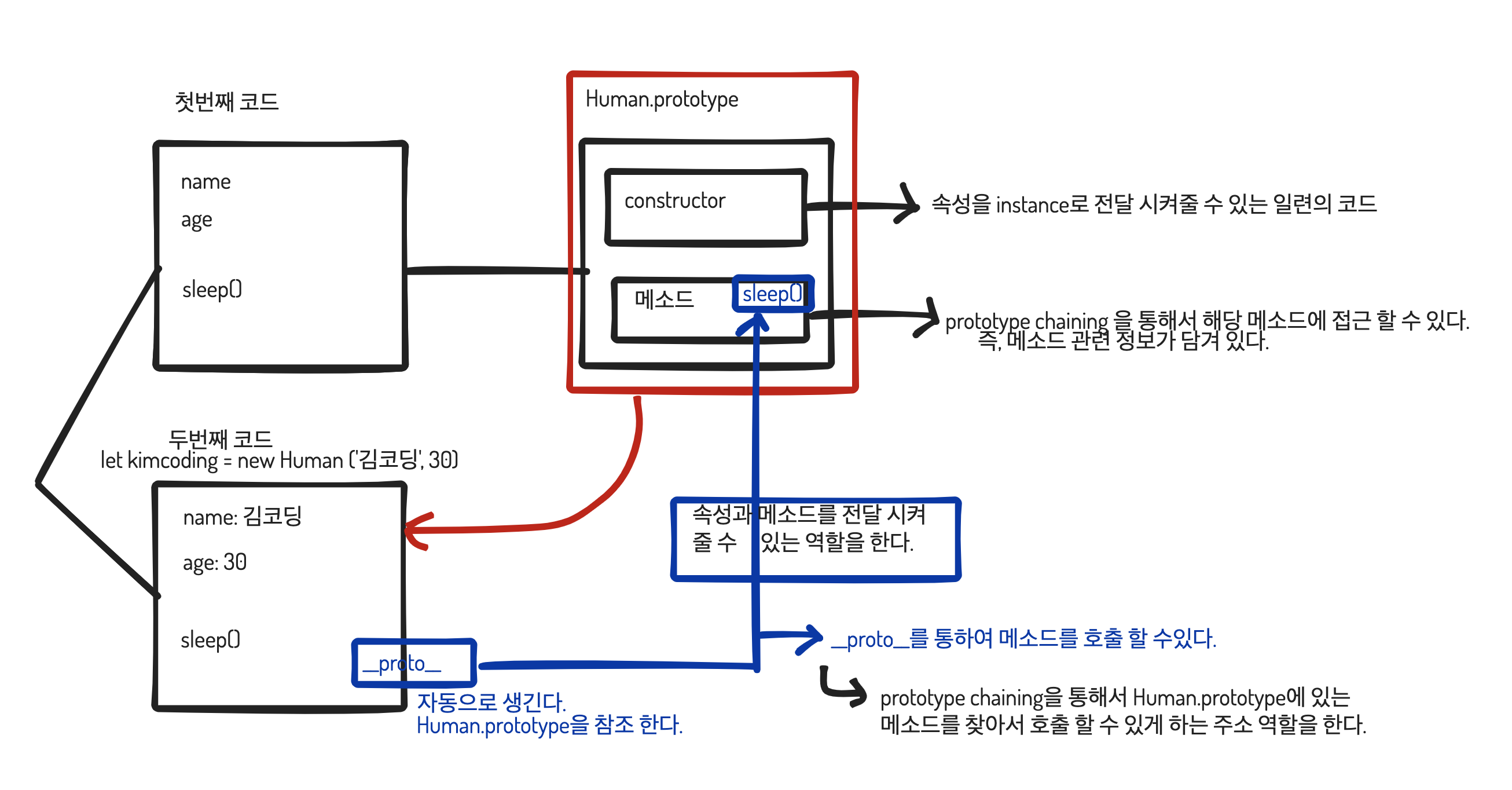
Prototype chain을 이해하고 설명할 수 있다. (proto)
첫번째 코드
class Human { constructor(name, age) { this.name = name; this.age = age; } sleep() { console.log(`${this.name}은 잠에 들었습니다`); } }
두번째 코드
let kimcoding = new Human('김코딩', 30);


추상화와 캡슐화는 어떻게 다른가요?
캡슐화가 코드나 데이터의 은익에 포커스가 맞춰져 있다면,
추상화는 class를 사용하는 사람이 필요하지 않은 메소드 등을 노출 시키지 않고, 단순한 이름으로 정의하는 것에 포커스가 맞춰져 있다.
인터페이스(Interface)란 무엇일까요?
interface : 접속기
즉 자바스크립트를 객체지향언어로 사용할 수있게 연결 시켜주는 것
JavaScript에서 class 키워드를 사용하면, 메소드의 은닉이 가능한가요?
addEventListener 속성은 어떤 클래스의 프로토타입에서 찾을 수 있나요?
EventTarget
remove 메소드는 어떤 클래스의 프로토타입에서 찾을 수 있나요?
모든 객체에 toString() 메소드가 존재하는 이유가 무엇인가요
모든 element는 node 이고 node는 EventTarget이다.
