float
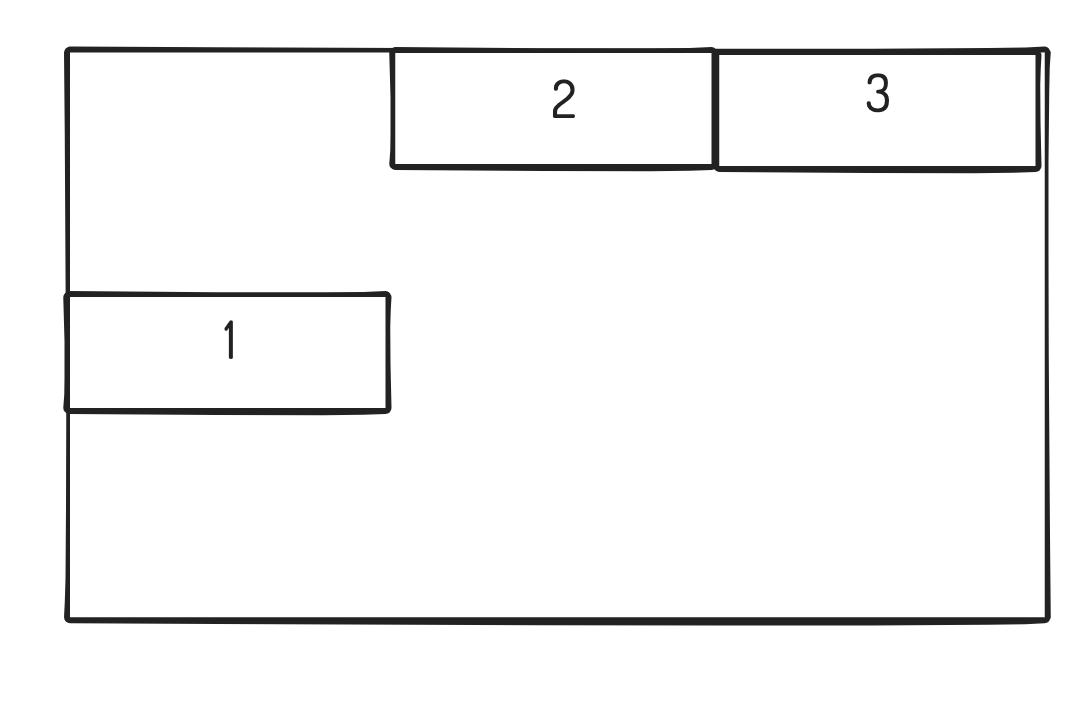
float의 목적은 이미지와 text들을 어떻게 배치할 건지에 대하여 정리하기 위해 사용 되었다
ex)
float left로 지정하게 되면 이미지가 왼쪽에 배치되고 text들이 이미지를 감싸면서 배치될 수 있도록 해주는 것

예전에는 CSS에서 레이아웃을 할 수 있는 기능들이 없다보니 float을 이용하여 박스들을 배치 하였다
Flexbox
- flexbox는 container box에 적용되는 속성 값들이 존재한다, 또 각각의 아이템들에 적용할 수 있는 속성 값들이 존재한다

container
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
item
- order
- flex-grow
- flex-grow
- flex
- align-self
- flexbox에는 중심축과 반대축이 있다

중심축 = 가로, 반대축 = 세로

중심축 = 세로, 반대축 = 가로
viewport height(vh)
vh는 해당 태그의 부모태그와 상관없이 화면에 보이는 대로 길이를 사용하겠다는 의미이다
예를들어 100vh를 하게 되면 보이는화면에 전체를 사용한다는 의미이다
100%로 지정하게 되면 해당 태그의 부모태그 만큼의 100%로 사용한다는 의미로 전체페이지가 아닌 부모태그의 100%인 점을 기억하자
flexbox 시작
Container
1. flex로 설정, 보여주고 전체적인 방향 설정 (수평이 중심축인지, 수직이 중심축인지),wrapping을 할 것 인지 안할 것인지 설정
container 태그에 display: flex지정, 기본값은 왼쪽에서 오른쪽으로 정렬
flex-direction - container 레벨 속성 값
기본값은 row (왼쪽에서 오른쪽 정렬)
flex-difrection: row;

flex-difrection: row-reverse;

flex-difrection: column;
기준 : 세로

flex-difrection: column-reverse;

flex-wrap
기본값은 nowrap
즉, nowrap의 값은 아이템들이 얼마나 많이 있든 한줄에 다 정렬을 한다는 것
랩핑을 안한다
설정을 wrap으로 하게 되면 한줄에 item이 꽉차게 되면 다음 줄로 넘어가 정렬하게 된다
flex-wrap: nowrap
한줄에 모든 아이템 정렬
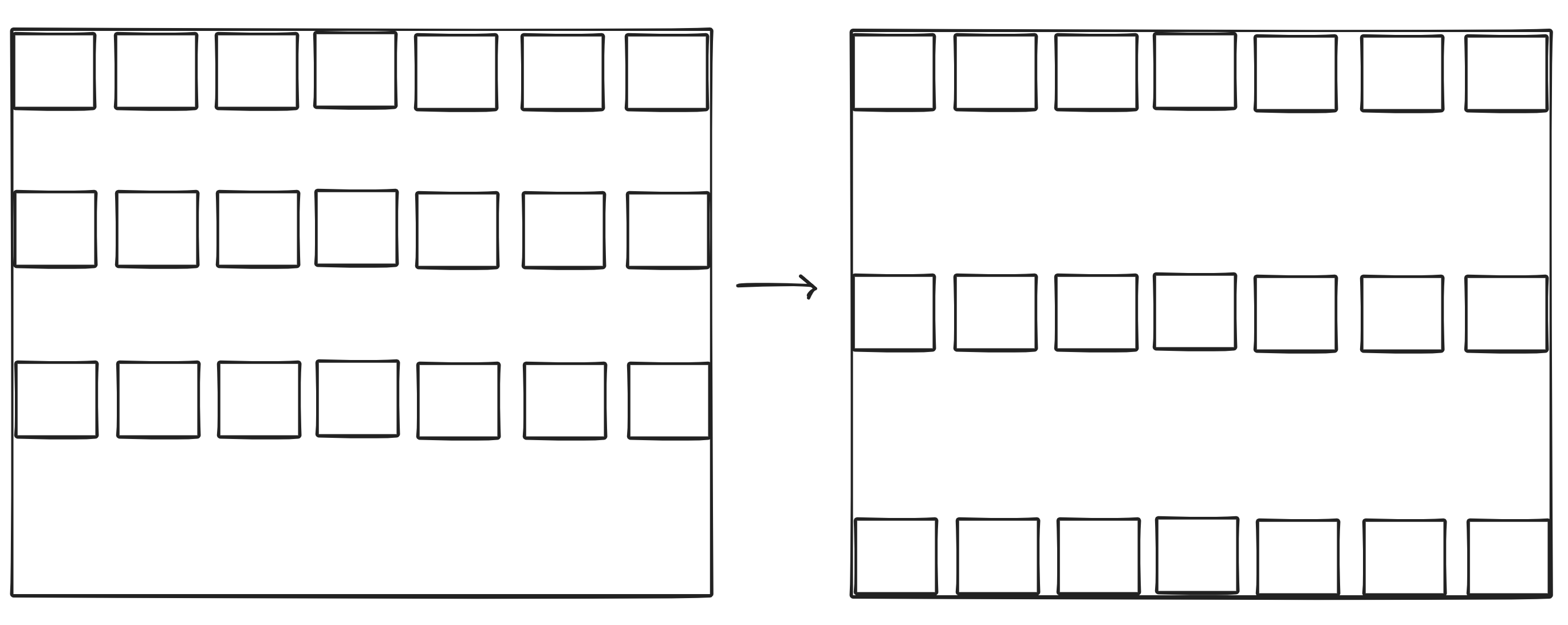
flex-wrap: wrap
- 줄이 가득 차면 다음줄로 넘어가서 정렬
- 위에서 아래로 정렬된다
flex-wrap: wrap-reverse
밑에서 부터 채워지고 item이 한줄에 꽉차게 되면 그 윗줄로 올라가서 정렬된다
flex-flow
flex-difrection 과 flex-wrap을 합친것
flex-flow: colum nowrap
flex-difrection 과 flex-wrap을 한번에 사용할 수 있게 해준다
2. 아이템들을 어떻게 배치할 것인지 설정
justify-content
중심축에서 아이템들을 어떻게 배치할 것인지를 결정해 준다
기본값은 flex-start
justify-content: flex-start
왼쪽에서 오른쪽으로, 위에서 아래로
justify-content: flex-end
오른쪽에서 왼쪽, 아래에서 위로
아이템의 순서는 변경되지 않는다, 아이템의 순서는 유지하면서 오른쪽에서 왼쪽, 아래에서 위로 정렬된다

justify-content: conter
가운데 정렬
justify-content: space-around
박스 주위에 space를 넣어준다
space가 박스 주위를 둘러 쌓이기 때문에,
첫 박스와 마지막 박스는 하나의 공간의 space가 있고 가운데 있는 박스들은 박스들이 맞닿아 있기 때문에 왼쪽의 박스 스페이스 조금, 오른쪽 박스 space 조금이 합쳐져서 맨앞과 맨뒤의 space보다 공간이 좀 더 크다

justify-content: space-evenly
space-around와 달리 똑같은 space를, 즉 똑같은 간격으로 아이템을 배치한다
justify-content: space-between
맨처음과 맨끝을, 왼쪽과 오른쪽을 화면에 딱맞게 배치하고 가운데에 있는 박스들에게 space를 균등하게 분배한다
align-items
반대축에서 아이템을 배치
justify-content로 item들을 중심축으로 부터 정렬을 하고
align-items를 이용하여 정렬된 item들을 반대축에 어떻게 정렬할지를 결정한다
align-items:center

align-items:baseline
baseline에 맞추어서 아이템을 배치할 수 있다
예를들어 아이템하나가 padding으로 위치가 바뀐다면, 아이템 기준으로 배치할 수 있다


align-content
justify-content와 비슷하지만 justify-content는 중심축으로 아이템을 배치하지만,
align-content는 반대축의 아이템을 지정한다
예를들어 아이템들이 wrapping상태에서 나열되어 있다면
align-content: space-between

align-content: center

Item
3. 아이템에 들어가는 속성 값 설정
order
아이템 순서 변경
order

flex-grow
컨테이너를 채우기 위해 넓이가 어떻게 되는 꽉채워준다
flex-grow
기본값 0
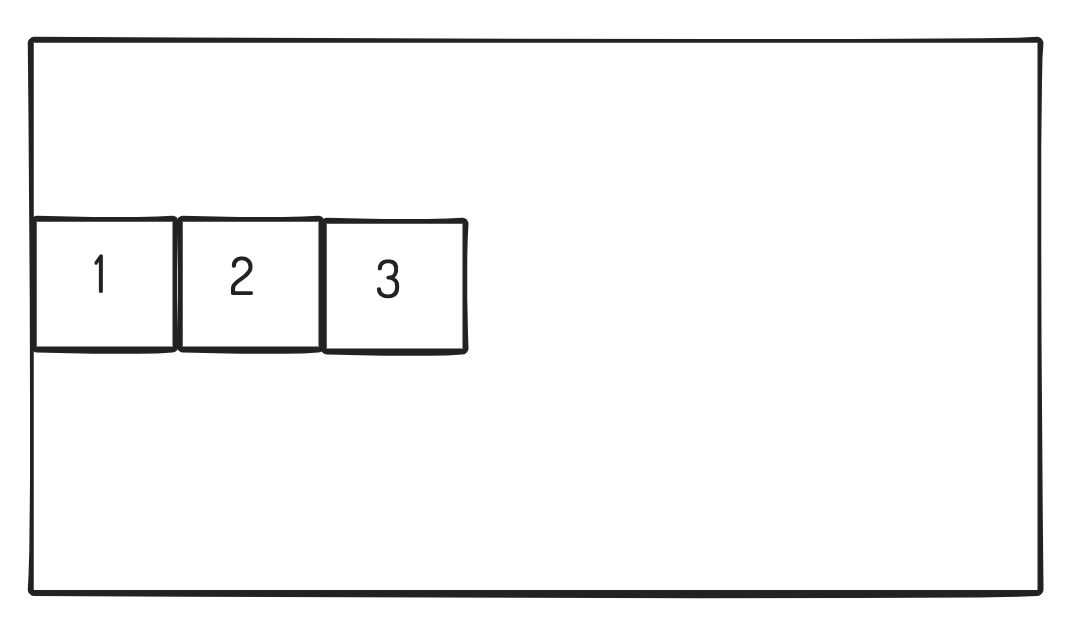
기본상태
flex-grow: 0
아이템 1
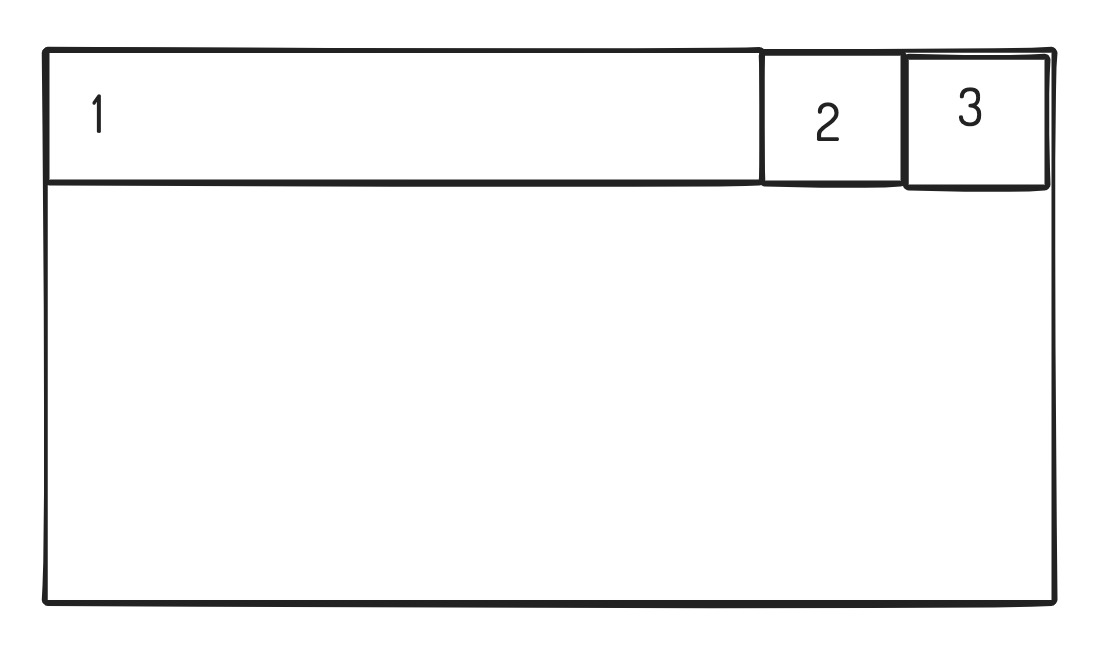
flex-grow: 1
아이템 2
flex-grow: 지정안함
아이템 3
flex-grow: 지정안함
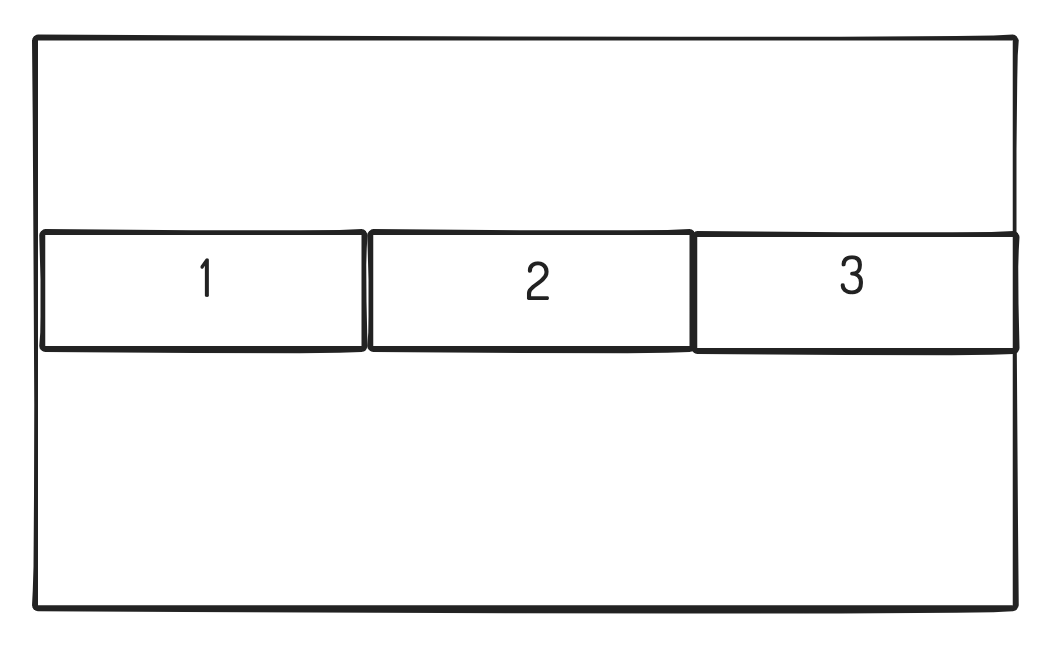
아이템 1
flex-grow: 1
아이템 2
flex-grow: 1
아이템 3
flex-grow: 1
flex-shrink
컨테이너가 점점 작아졌을때 어떻게 행동하는지를 지정
flex-shrink
기본값 0
flex-basis
아이템들이 공간을 얼마나 차지해야되는지 세부적으로 명시할 수 있게 해준다
flex-basis
기본값 auto
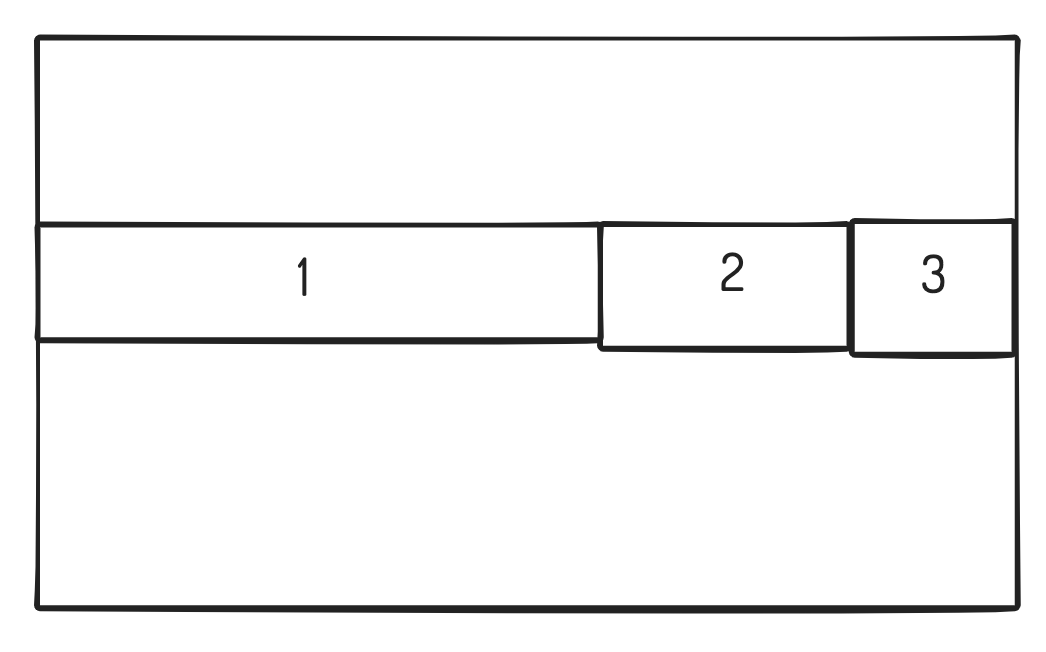
각각의 아이템에 값을 설정하게 되면 container의 크기가 어떻게 되는 그 크기를 항상 유지한다
아이템 1
flex-basis: 60%
아이템 2
flex-basis: 30%
아이템 3
flex-basis: 10%
align-self
아이템별로 아이템들을 정렬 할 수 있다
예를들어 아이템 하나면 따로 배치하고 싶다면 사용하기 좋다
아이템 1
align-self: center
아이템 2
아이템 3
정리
1. flexbox는 container를 꾸며주는 속성값들이 있고, 아이템들 각각 꾸며줄 수 있는 속성 값들이 있다
2. flexbox에는 2가지 축이 있다, 하나는 중심축, 반대는 반대축으로 나눠지며
이 축은 수평이냐 수직이냐에 따라서 바뀌어 질 수 있다