SSR (Server Side Rendering)
웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링한다
- 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다
- 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다
- 서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 한다
- 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다
- 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행한다
CSR (Client Side Rendering)
일반적으로 CSR은 SSR의 반대로, SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다
- 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저다
- 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다
- 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다
- 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다
이를 위해API가 사용된다
웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소한다 - 브라우저가 다른 경로로 이동하면 CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다
이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일입니다.
SSR와 CSR의 차이점
페이지가 렌더링되는 위치
SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다
브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다
SSR 사용
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용한다
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합하다
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있다
CSR 사용
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있다
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공한다
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다
Static VS Dynamic
현대의 2-tier Architecture에서는 정적 웹사이트의 사용이 더욱 보편적이다
- 정적 웹사이트: HTML 파일(코드) 자체로 배포되는 사이트 (CSR, Client Side Rendering)
- 동적 웹사이트: 서버에 의해 HTML 파일이 동적으로 생성되는 사이트 (SSR, Server Side Rendering)
웹사이트 렌더링 방식
AJAX 이전에는 요청에 따라 결과가 변하는 동적인 웹페이지를 만드려면, 서버가 매번 동적으로 생성하는 수 밖에 없었다
한편 동적 웹사이트를 받아오기 위해서는, 서버가 HTML의 형태로 브라우저에 제공해주어야만 했기 때문에, 헤더나 푸터 등의 페이지 구성요소의 중복 요청/응답이 빈번했다 따라서, 네트워크 상에서 주고받는 패킷의 크기가 다소 컸다
이처럼 AJAX 이전에는 서버에서 웹페이지를 만드는 기술이 보편화되었고, 이러한 동적 웹사이트를 만드는 기술로는 PHP, JSP, ASP 등이 널리 사용되었다 (물론 node.js로도 동적 웹페이지를 만드는 것이 가능하다)
// 동적 웹페이지 예제 (node.js)
const http = require('http');
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html'); // HTML 문서의 형태로 전달됨
res.end('<h1>동적 웹페이지</h1><p>with 랜덤한 값</p>' + Math.random()); // 서버에 의해서 동적으로 바뀜
});
server.listen(3000);점차 브라우저의 발달과 AJAX 기술이 보편화되면서, 모든 동적인 정보들을 서버가 부담할 필요는 없게 되었다 필요한 부분만 클라이언트가 요청할 수 있게 되었고, 이로 인해 서버의 부하가 다소 줄어들게 되었다
이에 따라 서버는 JSON과 같은 순수한 데이터 포맷만 제공해주는 형태로 흐름이 바뀌기 시작했으며, 클라이언트 사이드, 즉 웹페이지는 자바스크립트와 AJAX 기술을 이용한 보다 고도화된 웹 앱, 즉 Single Page Application으로 변모하기 시작했다
자바스크립트가 동적인 렌더링을 지원하나, 결국 서버가 웹페이지를 렌더링하지 않으며, HTML/CSS/JS 파일의 소스 코드 그대로 작동하는 특징을 갖고 있기 때문에, 이는 정적 웹사이트다
클라이언트 사이드가 고도화된것이 사실이지만, 앞서 CSR, SSR의 차이에서 살펴볼 수 있듯, SSR의 장점을 살리기 위해서 다양한 방법으로 동적 웹사이트가 만들어지기도 한다 성능의 향상을 극대화하기 위해 CCR, SSR의 하이브리드 형태로 구성하는 경우도 많다
빌드
정적 웹사이트의 빌드
현대의 웹 앱은 정적 웹페이지와 AJAX 기술을 함께 사용하며, SPA(Single Page Application)으로 변모함에 따라 클라이언트 사이드의 규모가 커지게 되었다
이 때 웹사이트 구성요소를 각 파일로 분리하는 모듈화가 이뤄지게 되며, React와 같은 클라이언트 기술이 발전하면서, 단일 파일로 자바스크립트나 페이지를 만드는 작업은 보다 고도화되기 시작했다
고도화된 클라이언트 웹 앱은 수많은 모듈로 이뤄져 있다 이처럼 수많은 모듈을 하나로 묶어주는 작업을 번들링(bundling)이라고 하며, 이 과정에서 JSX 파일과 같이 브라우저에서 자체적으로 해석이 불가능한 다양한 보조 기술들을 브라우저가 해석할 수 있도록 만들어주는 작업들이 수반되었다 이러한 과정을 통칭해 "소프트웨어 빌드"라고 부며 소프트웨어 빌드는, 소스코드를 실행 가능한 결과물로 변환하는 작업을 의미한다
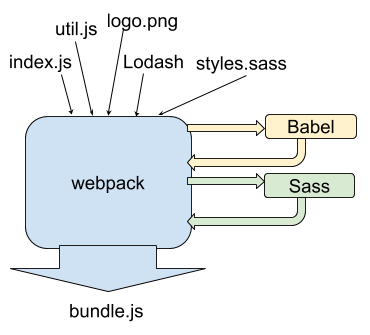
수많은 모듈을 하나의 정적 파일로 만들어내는 번들링 과정 (webpack)
하나의 파일로 합쳐진 수많은 모듈의 시각화
다양한 모듈은 정적 파일들로 결과가 만들어져야만 하며, 따라서 이러한 빌드 과정은 배포에 필수적이다 예를 들어, React 프로젝트를 내 로컬 컴퓨터에서 자체적으로 실행하기 위해서는 npm start로 개발 서버를 실행해줘야 하지만, 인터넷 상에 배포하기 위해서는 이러한 개발 서버를 실행할 필요가 없으며, 정적 파일을 호스팅하는 서비스에 결과물만 업로드하면 된다
Create React App 등으로 생성한 React 프로젝트의 경우에는, npm build 명령어가 package.json 파일에 포함되어 있으며, 이는 모듈을 정적인 파일로 만들어주게 된다
주요 빌드 툴
- Create React App
Create React App으로 만든 프로젝트의 경우, react-scripts라는 모듈이 사용
- Next.js
Next.js의 경우 next 모듈이 사용
빌드 툴
프로젝트 생성 툴의 구성을 조금 더 살펴보면, 내부적으로 다양한 툴의 조합으로 이뤄져있는데, 이러한 툴은 다음과 같은 것들이 있다
webpack: 모듈 번들러
babel: TypeScript, JSX 등과 같이 브라우저가 지원하지 않는 언어를 JavaScript로 바꿔주는 컴파일러
ESLint: 자바스크립트 Code convention 및 문법 검사기
Sass, less: CSS Preprocessor
webpack 및 다른 빌드 툴이 하나의 파일로 번들링하는 과정
클라이언트 웹 앱 배포
로컬 환경에서 개발한 코드를 실제 서비스로 만들기 위해서는, 빌드 과정과 이를 웹에 노출시키는 배포 과정을 필요로 한다
빌드를 통해 만든 정적 파일이 웹을 통해 제공(serve)되려면, 이러한 정적 파일을 제공하는 웹 서버가 필요하며,
일반적으로 웹 서버라고 하면 웹 서비스를 제공하는 모든 종류의 서버가 웹 서버일 수 있으나, 특별히 정적 파일을 제공할 수 있도록 서버의 공간을 대여해주는 서비스를 호스팅 서비스라고 부른다
호스팅 서비스는 단순 파일을 웹에서 접근 가능하게 만들어주며, 동적 웹사이트나 (express 등을 사용한) API 서버를 제공하려면, 별도의 클라우드 컴퓨팅 서비스가 필요하다 지금은 클라이언트 웹 앱만을 배포하므로, 호스팅 서비스로도 충분하다
클라이언트 앱이 아닌 서버 앱(API 서버)의 경우는, 실제로 node.js를 실행할 수 있는 컴퓨터가 필요하다
다양한 웹 호스팅 서비스
- Amazon Web Service (AWS) S3
- Google Cloud Storage
- Vercel
- GitHub Pages
- Netlify
- Heroku