HTTP
HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜이다.
HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었으며, 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP messages 양식에 맞춰 요청을 보내면, 서버도 HTTP messages 양식에 맞춰 응답한다. HTTP는 특정 상태를 유지하지 않는 특징이 있다.
- HTTP의 특징: Stateless(무상태성)
HTTP Messages
HTTP messages 는 클라이언트와 서버 사이에서 데이터가 교환되는 방식으로, HTTP messages에는 다음과 같은 두 가지 유형이 있다
- 요청(Requests)
- 응답(Responses)
HTTP messages는 몇 줄의 텍스트 정보로 구성되었으며, 메시지를 직접 작성할 필요가 거의 없다. 구성 파일, API, 기타 인터페이스에서 HTTP messages를 자동으로 완성한다.
요청(request)은 클라이언트가 서버로 전달해서 서버의 액션이 일어나게끔 하는 메시지고, 응답(response)은 요청에 대한 서버의 답변이다
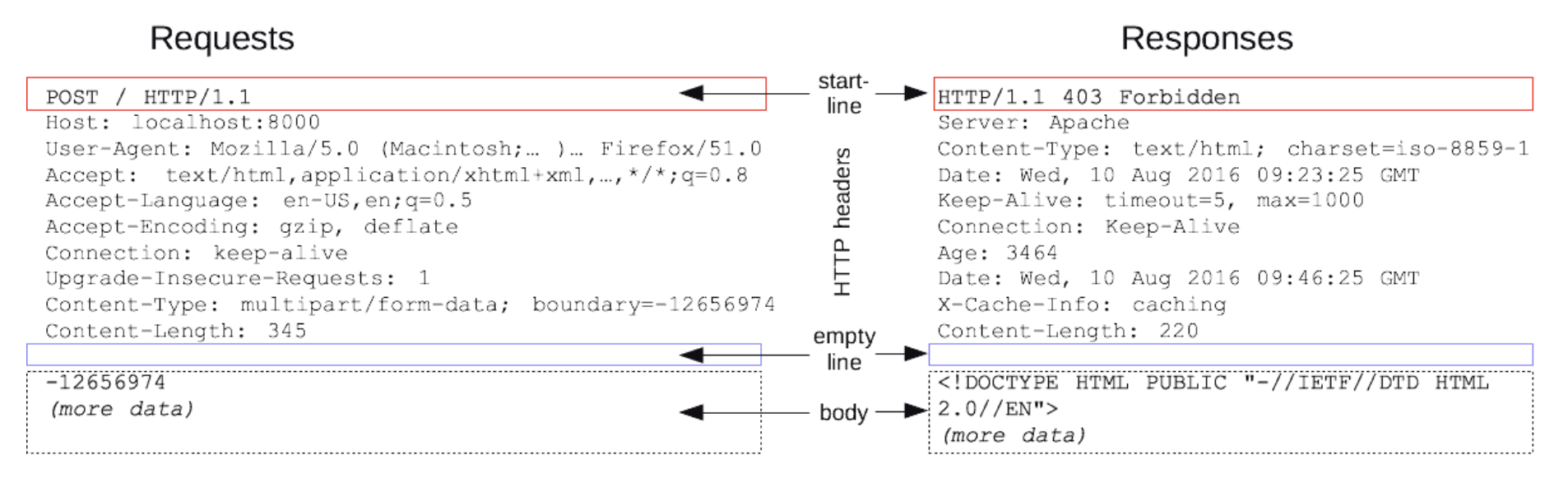
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조 가진다
- start line : start line에는 요청이나 응답의 상태를 나타낸다 (성공 또는 실패가 기록)
항상 첫 번째 줄에 위치한다. 응답에서는 status line이라고 부른다 - HTTP headers : 요청을 (설명)지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합 (본문의 존재 유무 및 크기는 첫 줄과 HTTP 헤더에 명시)
- empty line : 헤더와 본문을 구분하는 빈 줄(blank line)
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함 한다
(요청과 관련된 내용(HTML 폼 콘텐츠 등)이 옵션으로 들어가거나, 응답과 관련된 문서(document)가 들어간다)
요청과 응답의 유형에 따라 선택적으로 사용한다
start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기한다
요청(Requests)
Start line
HTTP 요청은 클라이언트가 서버에 보내는 메시지이며, Start line에는 세 가지 요소가 있다
-
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타내며, 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송한다
-
요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성되며, 이 요청 형식은 HTTP method 마다 다르다.
-
origin 형식 :
?와 쿼리 문자열이 붙는 절대 경로,POST,GET,HEAD,OPTIONS등의 method와 함께 사용한다.POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 -
absolute 형식 :
완전한 URL 형식으로, 프록시에 연결하는 경우 대부분GETmethod와 함께 사용GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
-
authority 형식 :
도메인 이름과포트 번호로 이루어진 URL의 authority component, HTTP 터널을 구축하는 경우,CONNECT와 함께 사용할 수 있다CONNECT developer.mozilla.org:80 HTTP/1.1
-
asterisk 형식 :
OPTIONS와 함께 별표(*) 하나로 서버 전체를 표현합니다.OPTIONS * HTTP/1.1
- HTTP 버전은 메시지의 다른 구조를 결정하며, 이를 위해 HTTP 버전을 함께 입력한다(HTTP 버전을 알려주는 역할)
Headers
요청의 Headers는 기본 구조를 따른다. 대소문자 구분 없는 문자열과 콜론(:), 값을 입력하고, 값은 헤더에 따라 다르며, 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있다
- General headers : 메시지 전체에 적용
- Request headers :
User-Agent,Accept-Type,Accept-Language과 같은 헤더는 요청을 보다 구체화한다
Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있다 - Entity headers :
Content-Length와 같은 헤더는body에 적용된다
body가 비어있는 경우entity headers는 전송되지 않는다
body
요청의 본문은 HTTP messages 구조의 마지막에 위치하며, 모든 요청에 body가 필요하지는 않다
GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다
body는 다음과 같이 두 종류로 나눌 수 있습니다.
Single-resource bodies(단일-리소스 본문)
헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성된다
Multiple-resource bodies(다중-리소스 본문)
여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있다
응답(Responses)
Status line
응답의 첫 줄은 Status line이라고 부르며,
하기의 정보를 포함합니다.
- 현재 프로토콜의
버전(HTTP/1.1) - 상태 코드 -
요청의 결과를 나타낸다.(200, 302, 404 등) - 상태 텍스트 - 상태 코드에 대한
설명( HTTP 메시지를 이해할 때 도움이 된다)
Status line은 HTTP/1.1 404 Not Found. 처럼 생겼다
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있으며, 대소문자 구분 없는 문자열과 콜론(:), 값을 입력한다. 값은 헤더에 따라 다르며, 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있다.
- General headers : 메시지 전체에 적용
- Response headers :
Vary,Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공 - Entity headers :
Content-Length와 같은 헤더는body에 적용됩니다.
body가 비어있는 경우, entity headers는 전송되지 않는다.

Body
응답의 본문은 HTTP messages 구조의 마지막에 위치하며, 모든 응답에 body가 필요하지는 않습니다.
201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다.
응답의 body는 다음과 같이 두 종류로 나눌 수 있다
- Single-resource bodies(단일-리소스 본문)
길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type,Content-Length)로 정의한다.
길이를 모르는 단일 파일로 구성된 단일-리소스 본문은Transfer-Encoding이chunked로 설정되어 있으며, 파일은chunk로 나뉘어 인코딩되어 있다 - Multiple-resource bodies(다중-리소스 본문)
서로 다른 정보를 담고 있는 body
Stateless
Stateless는 말 그대로 상태를 가지지 않는다는 뜻이다
HTTP로 클라이언트와 서버가 통신을 주고 받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다
사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃을 할 수도 있다
클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않는다
만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 한다
그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않는다.
따라서, 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있다
Stateless(무상태성)이 HTTP의 큰 특징이다
HTTP의 무상태성(stateless) 에 대하여
HTTP는 특정 상태를 담고 있지 않으며, 이전 요청이나 다음 요청을 기억하지 않음