레이아웃과 그리드 시스템

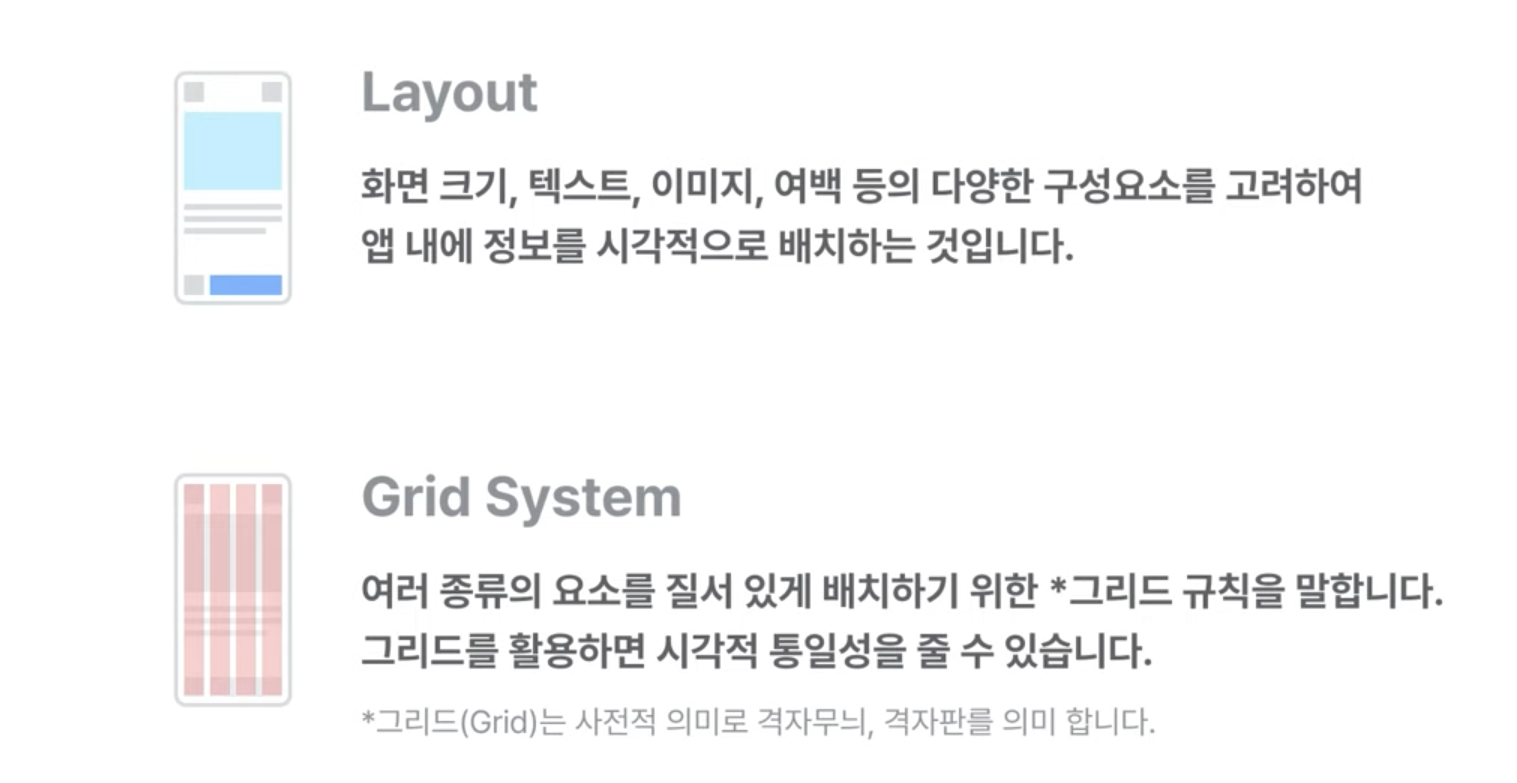
레이아웃



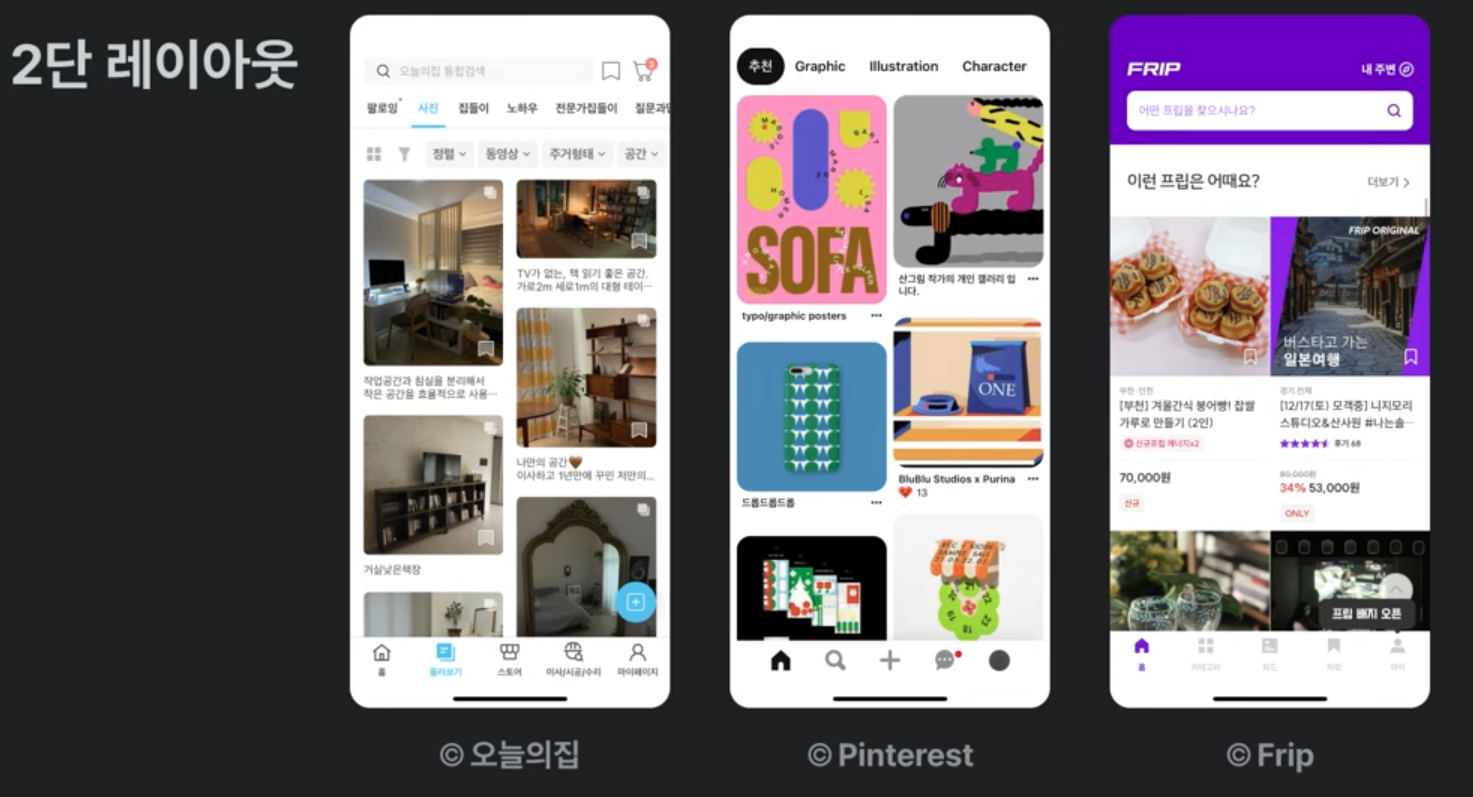
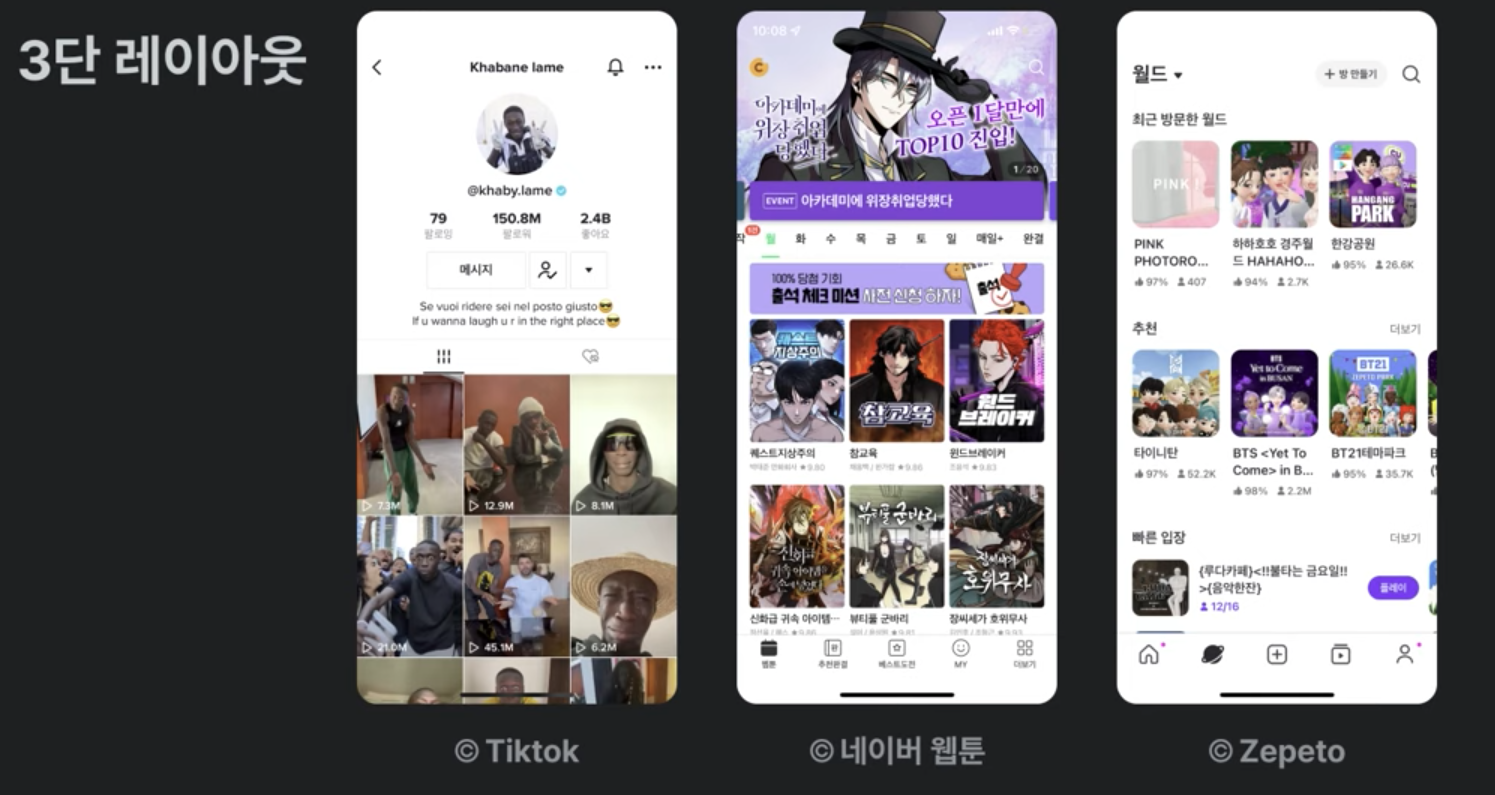
앱 UI 디자인 작업시 그리드 시스템에 맞게 레이아웃을 구성해야 하는 이유
- 시각적으로 일관 배치
- 작업 시간 단축
- 예측 가능한 화면 구성
그리드 시스템 요소
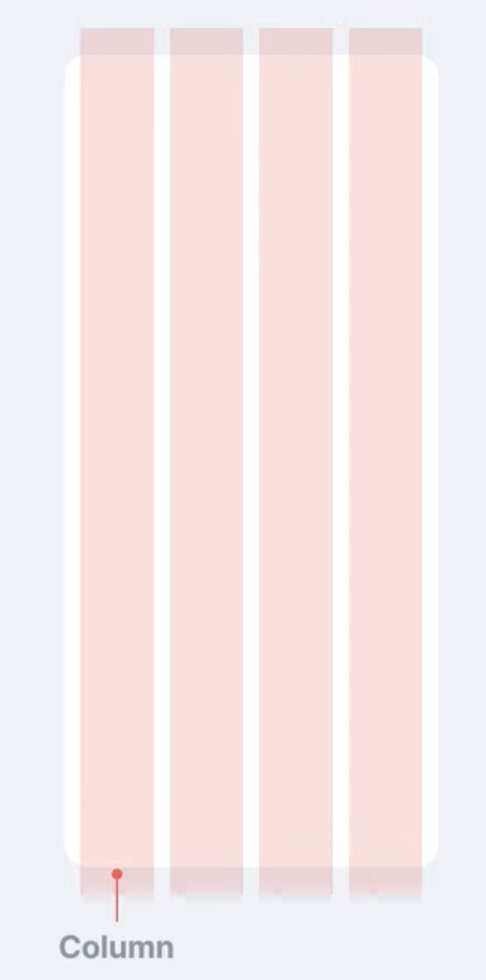
Column

앱은 4단에서 6단을 사용함
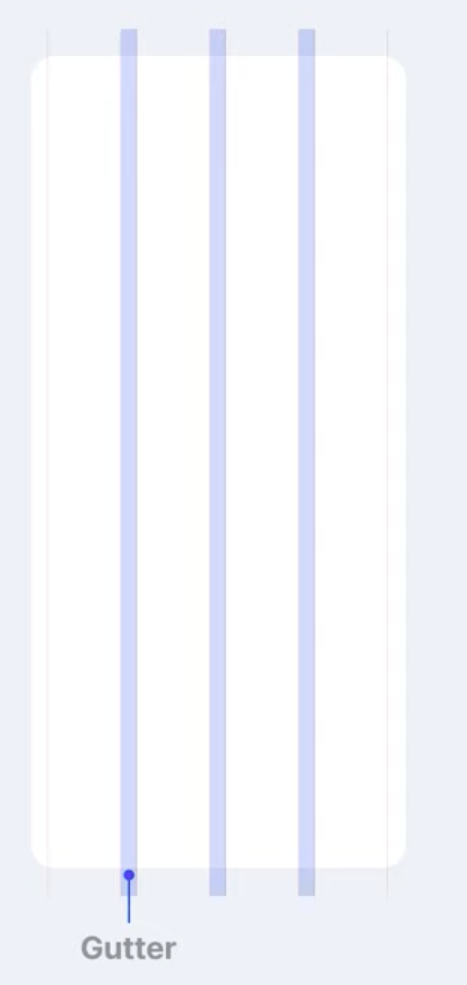
Gutter

권장 규격은 16
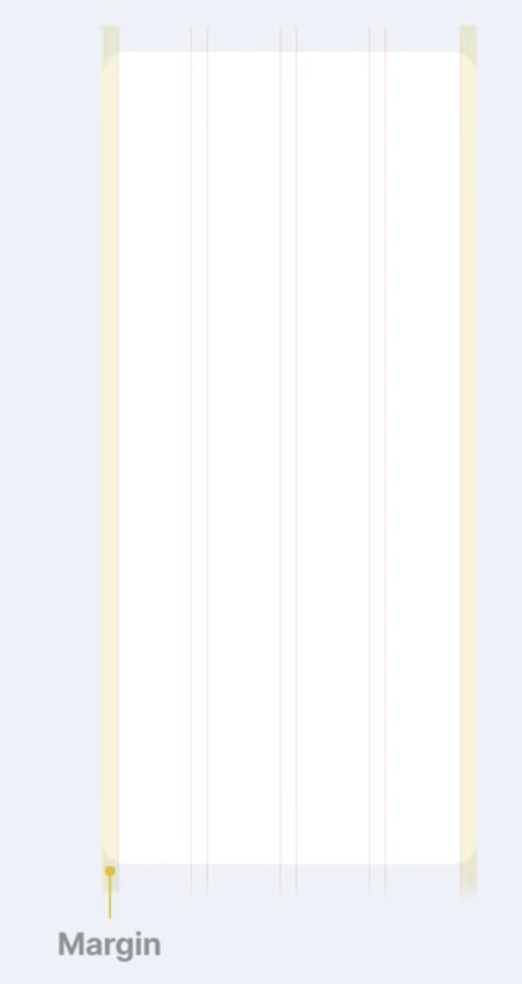
Margin

16 or 20
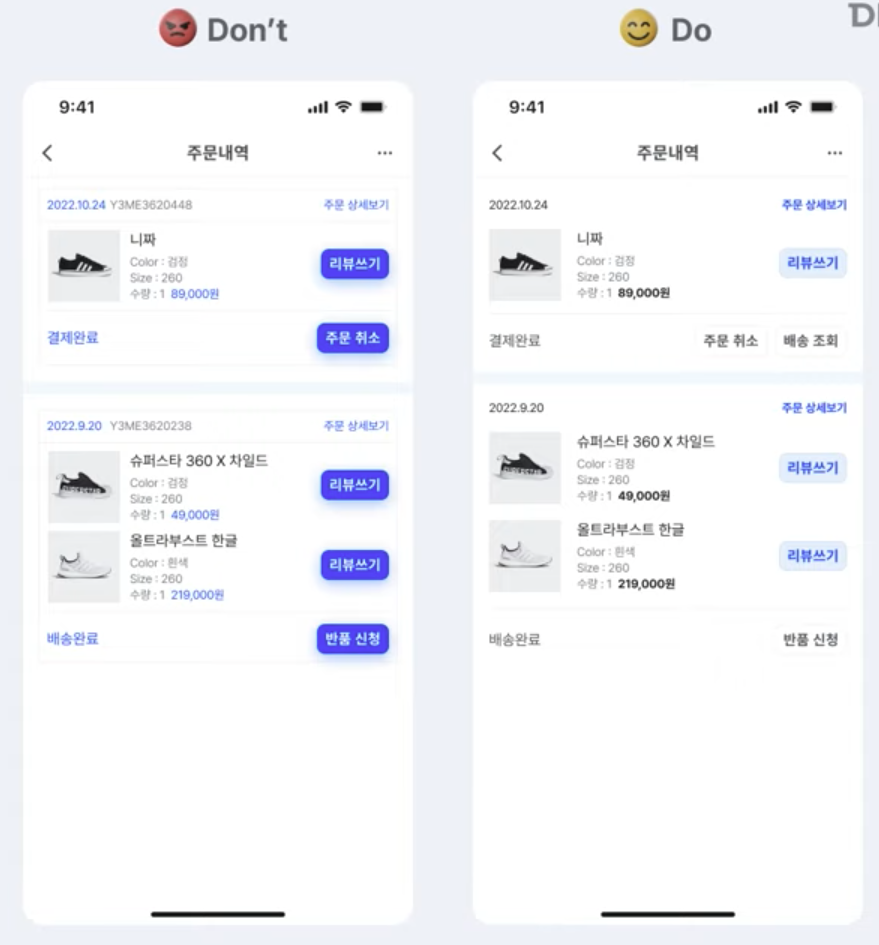
color
컬러가 중요한 이유
-
우선 순위에 따른 컬러 표현
-
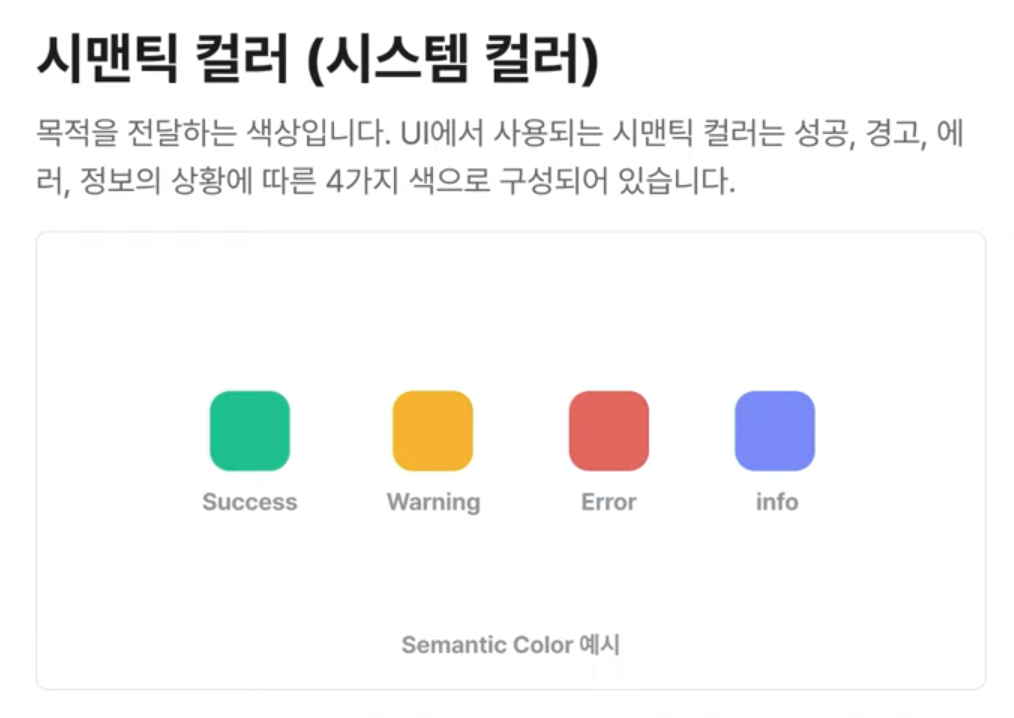
상황에 따른 컬로 사용 (성공, 경고, 에러)
-
유효성 검사 충족된 컬러 사용 (접근성)

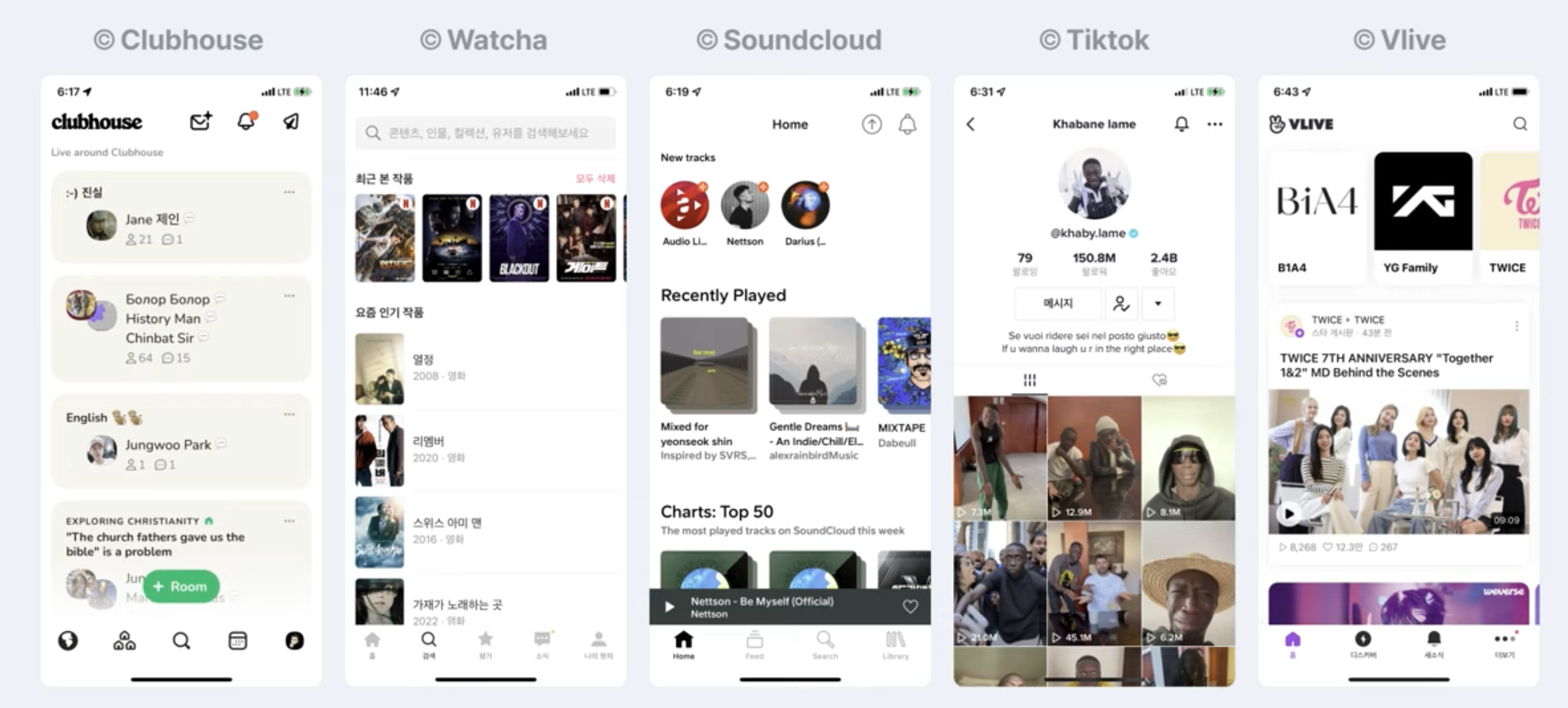
컬러를 많이 사용할 수록 지루해하고 뇌리에 기억시키기 어렵다
색의 역할
- 브랜드 아이덴티티 각인
- 마케팅 관점에서 클릭을 유도 (할인 정보)
- 방향을 제시 (구매하기 버튼)
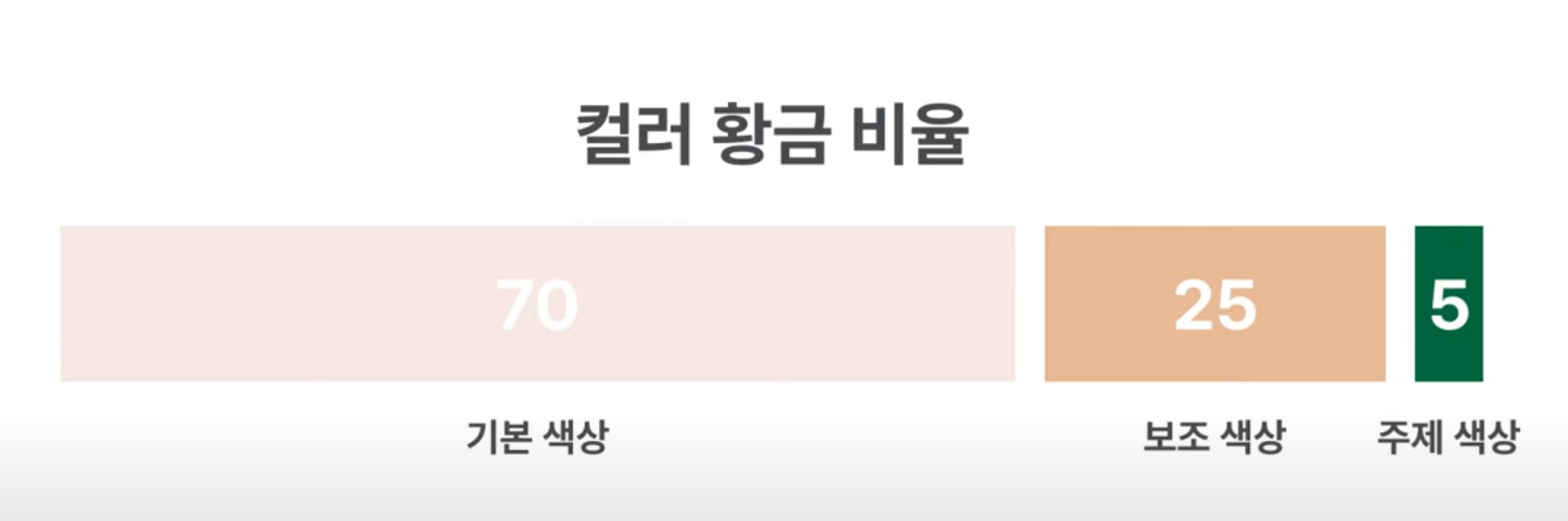
컬러 구성
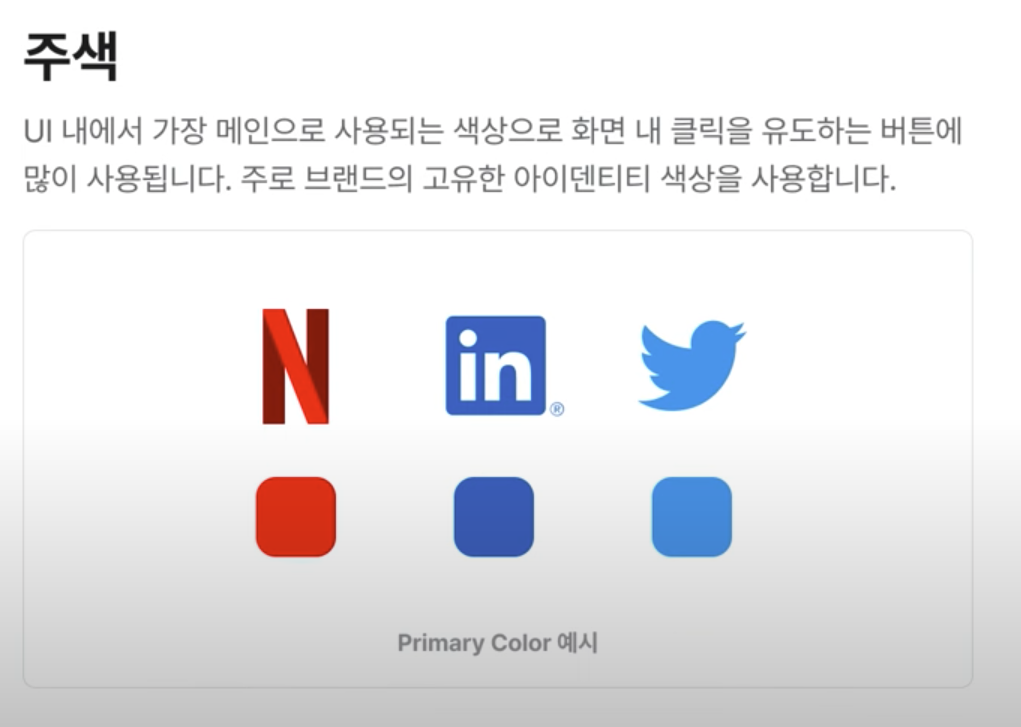
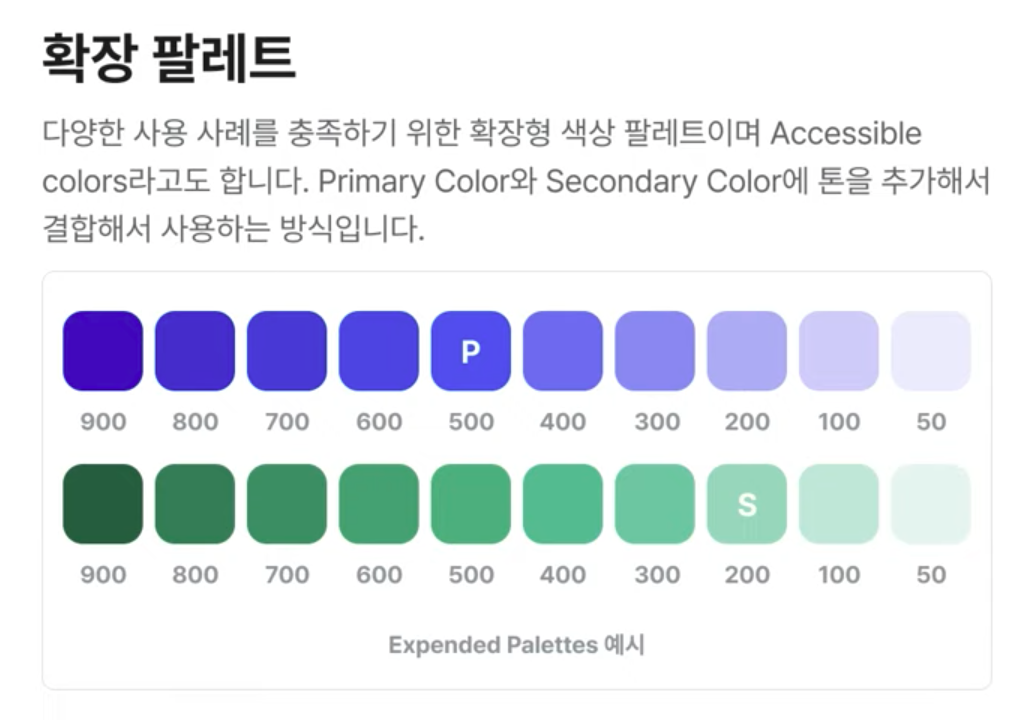
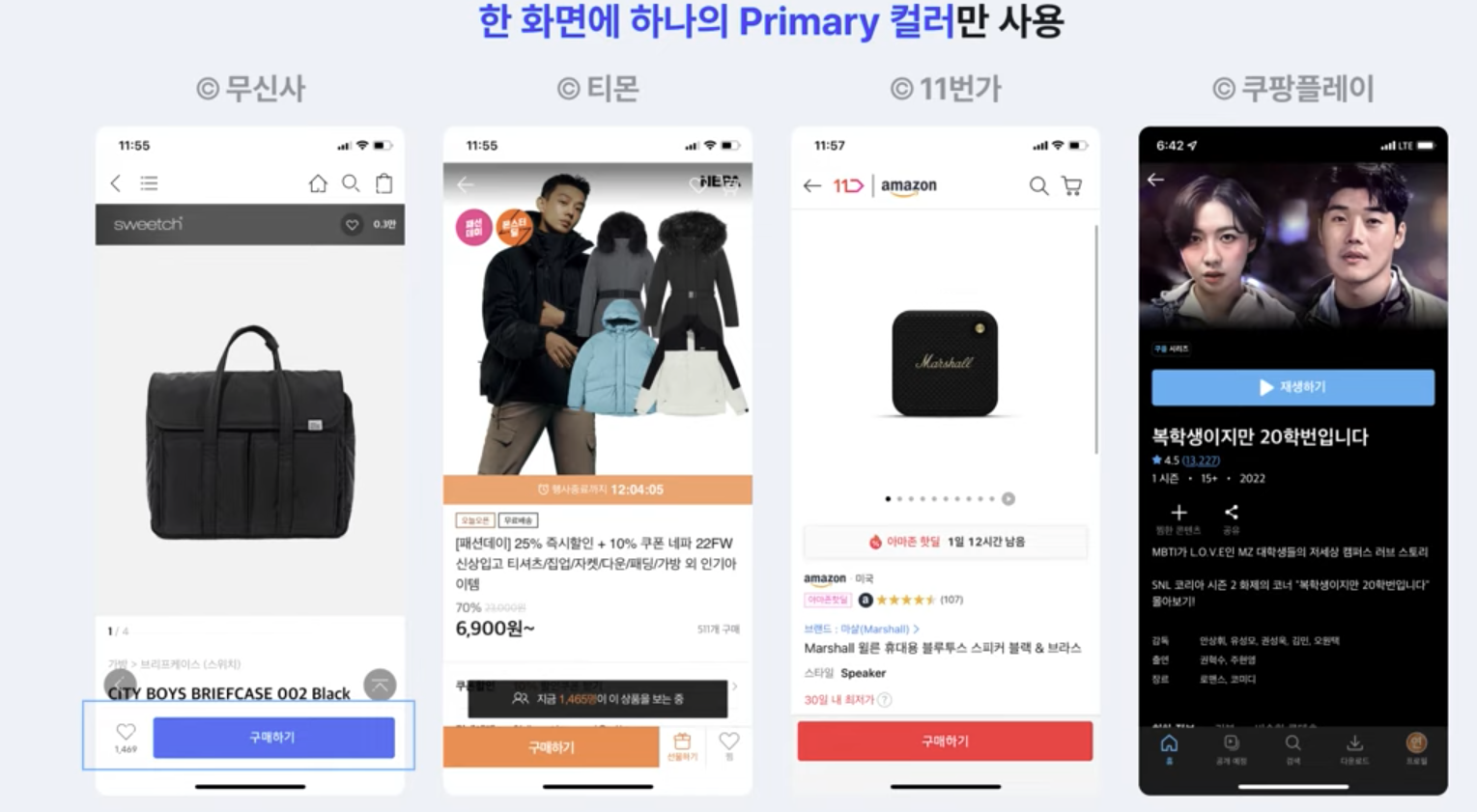
Primary Color

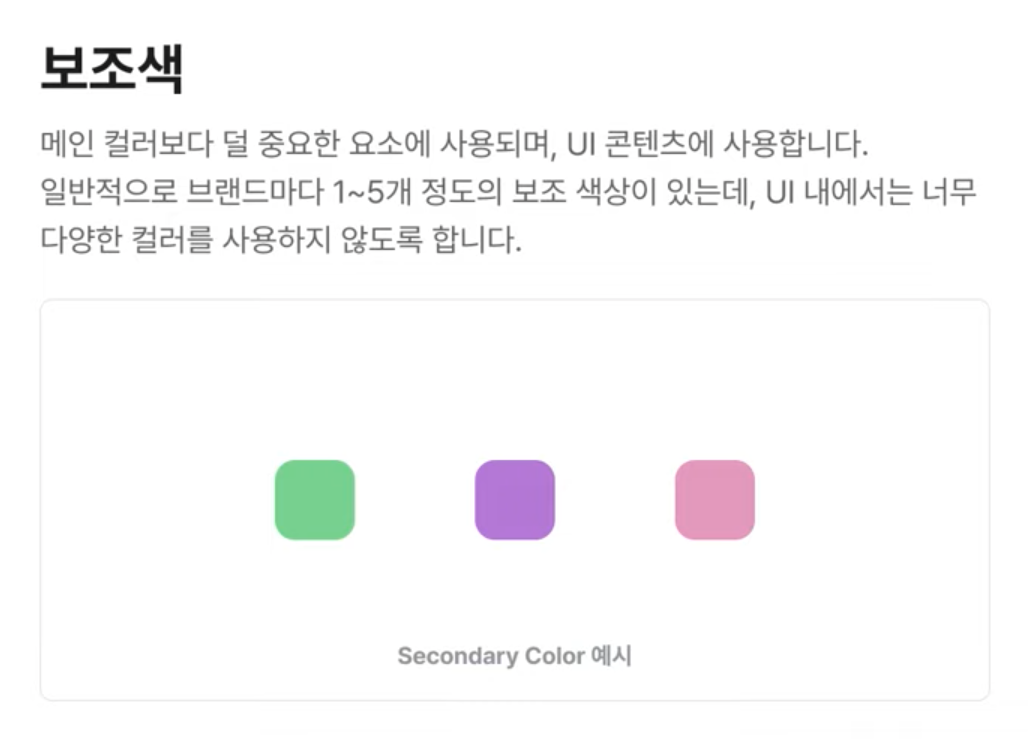
Secondary Color

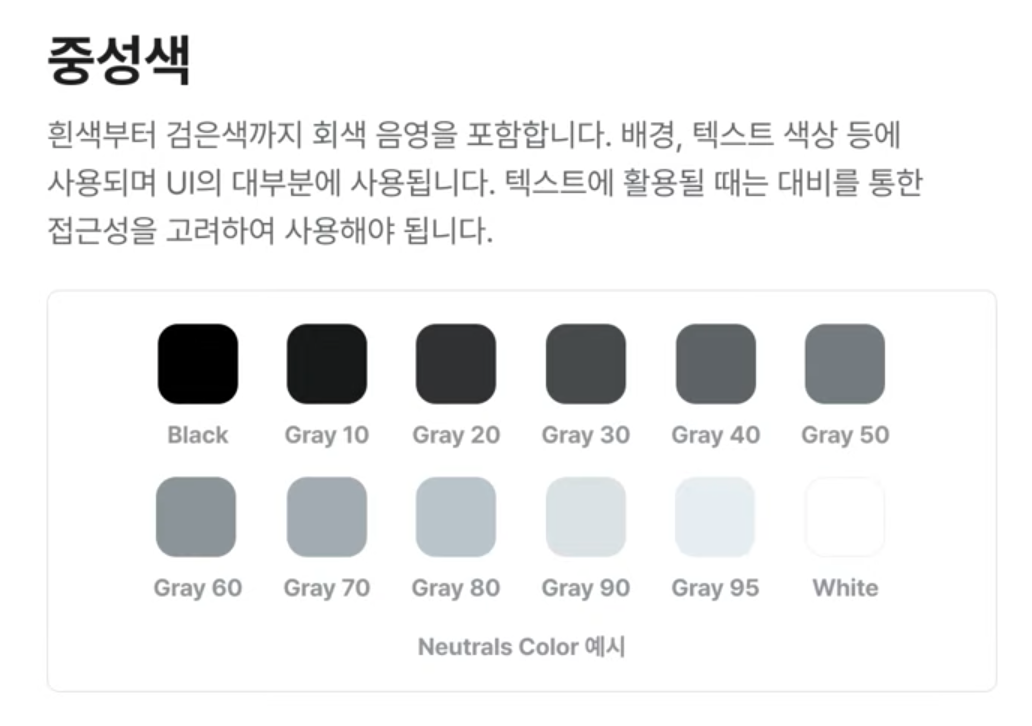
Neutrals Color

Semantic Colors

Expendend Palettes

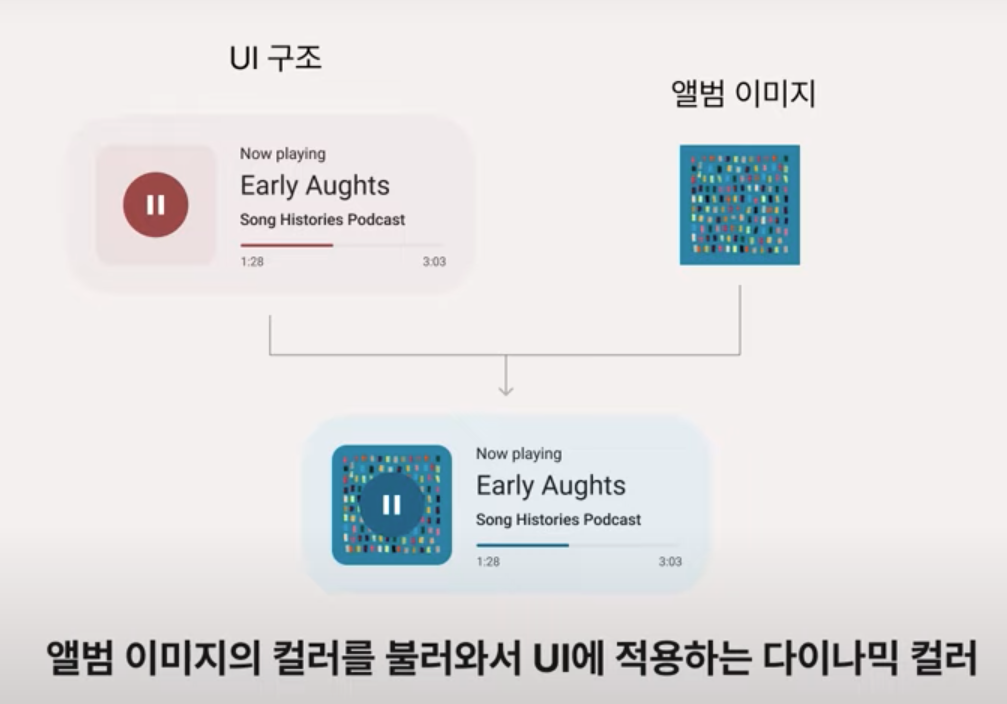
다이나믹 컬러

컬러 사용시 주의할 점
- 인터렉션 (터치) 가능한 요소인지
- 불필요한 꾸밈 요소는 없는지
- 버튼의 위계 구조에 맞게 사용했는지
- 콘텐츠의 집중도를 떨어트리고 있지 않은지

- 콘텐츠 중심인 화면에서는 컬러가 메인이 되어서는 안된다

- 한 화면에 하나의 Primary 컬러만 사용

아이콘

아이콘 핵심
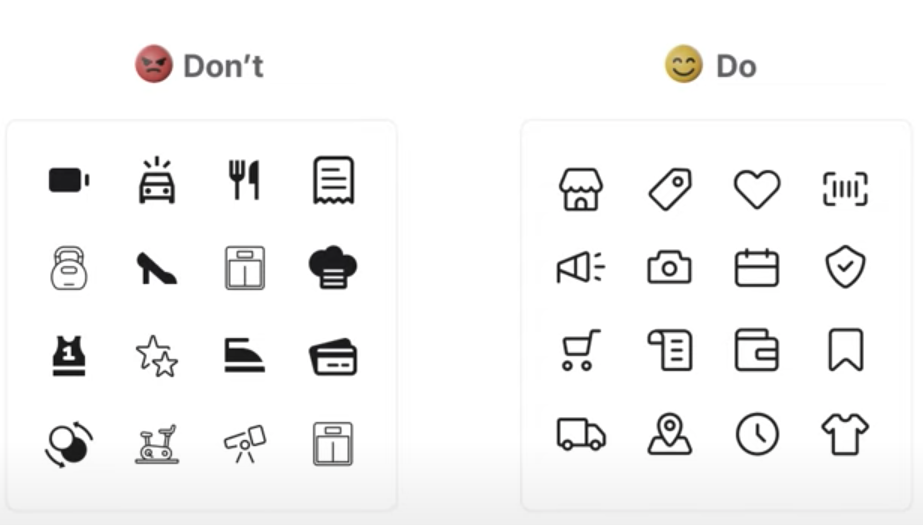
직관적인 아이콘
지나치게 단순화 하거나 디자이너 본인만 아는 아이콘은 절대 사용 X

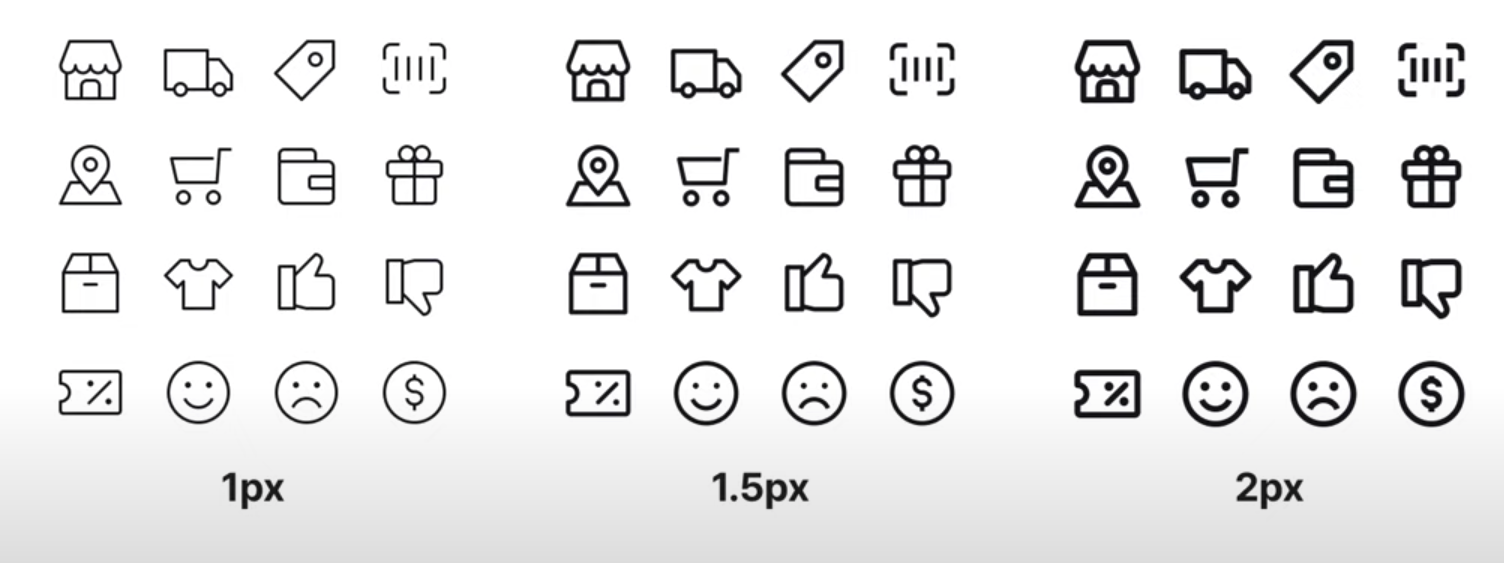
통일된 스타일 아이콘
통일된 스타일로 아이콘 제작

두께에 따른 다른 느낌

단순한 아이콘


작은 크기에서도 파악할 수 있는 형태
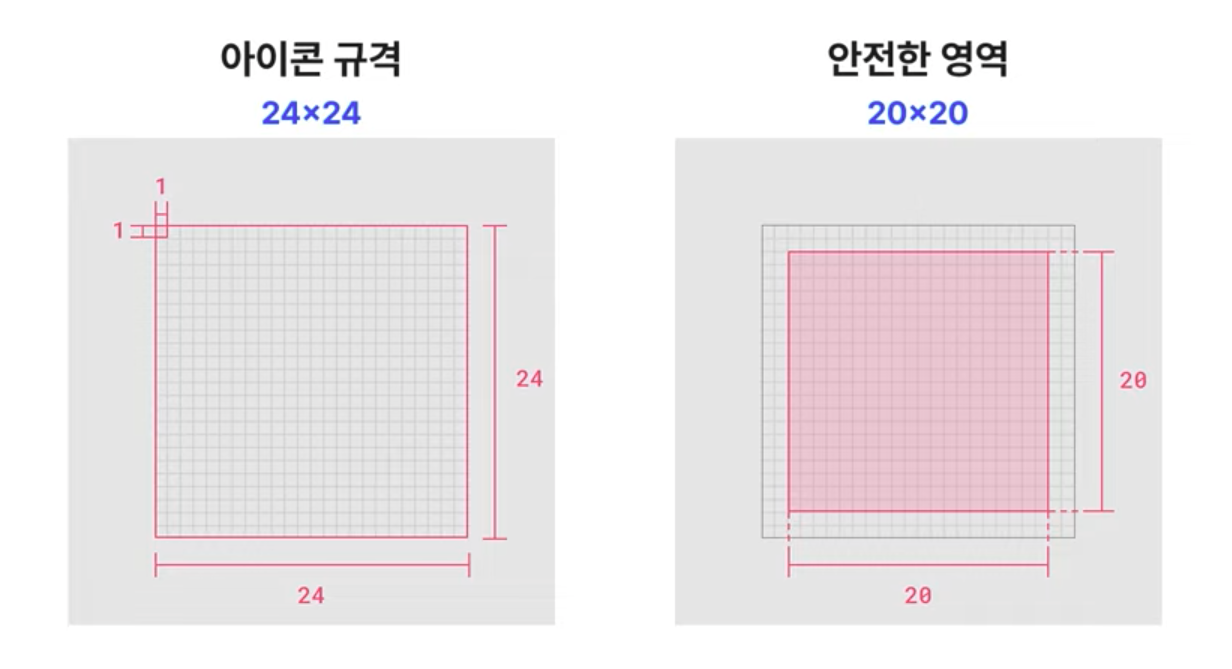
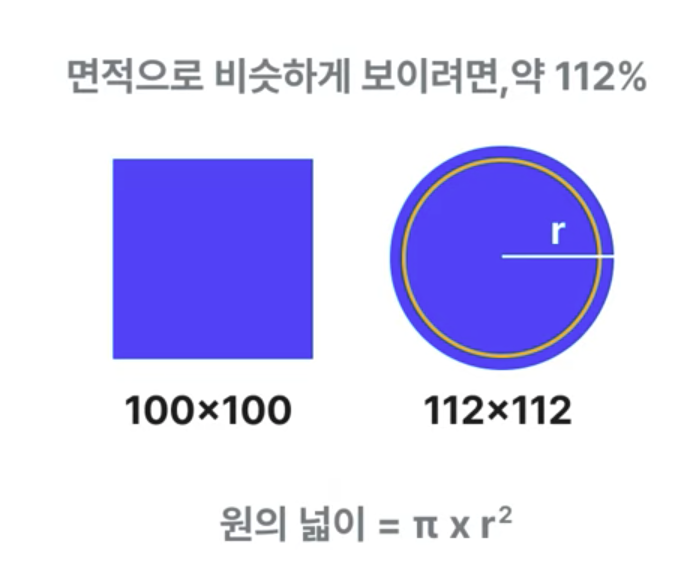
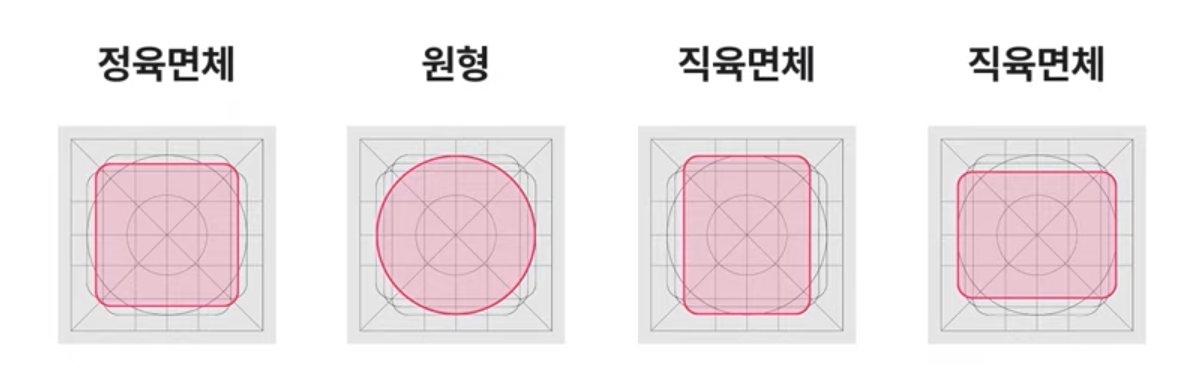
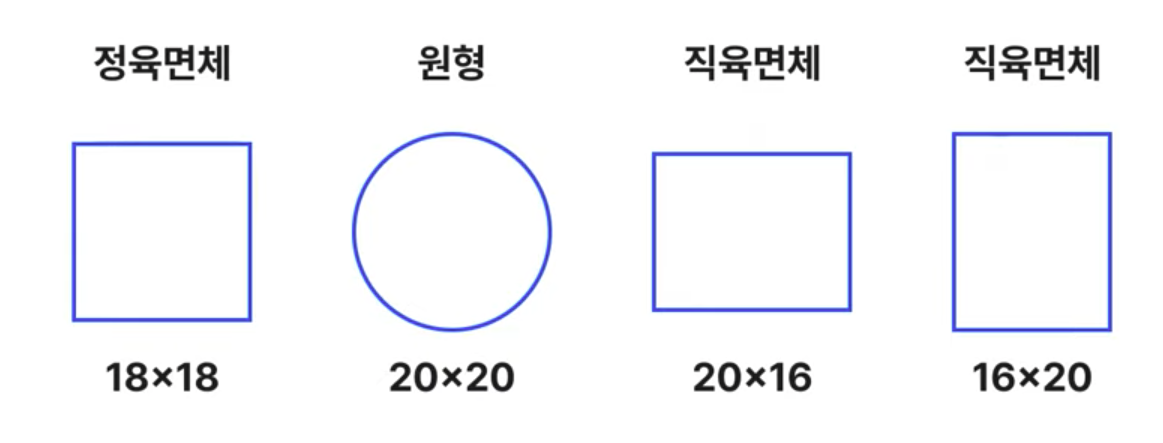
아이콘 규격 및 시각보정



Keyline


- 아이콘이 직관저인가
- 24 사이즈에서도 잘 읽히는 형태인가
- 전체적으로 스타일은 통일되어 보이나
- 규격은 잘 맞춰 제작했나
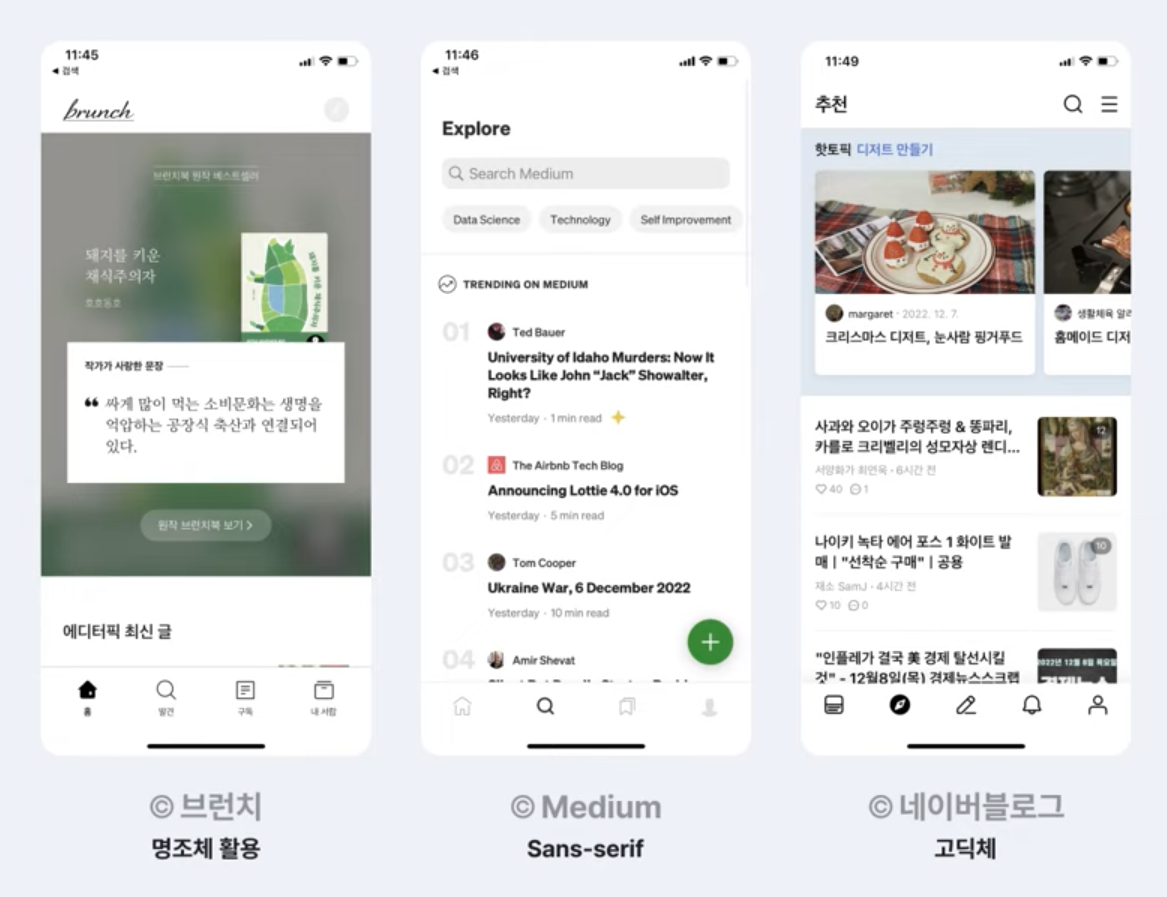
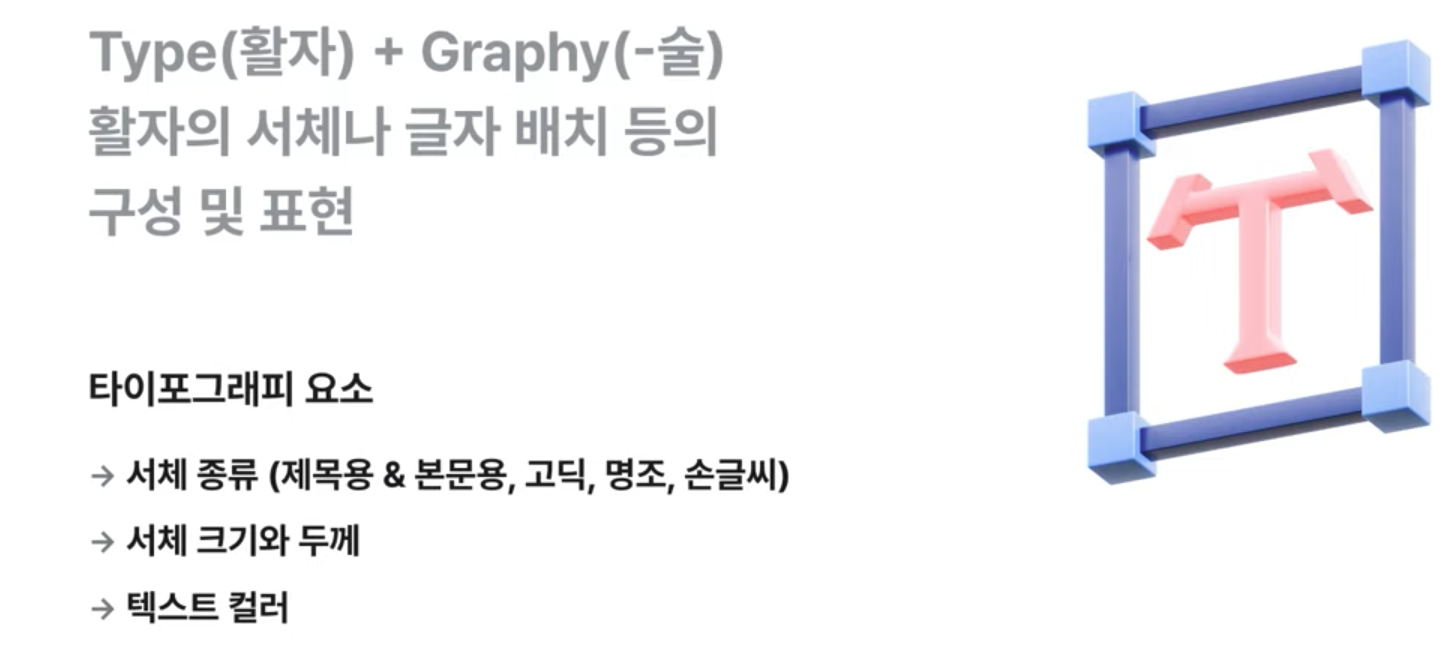
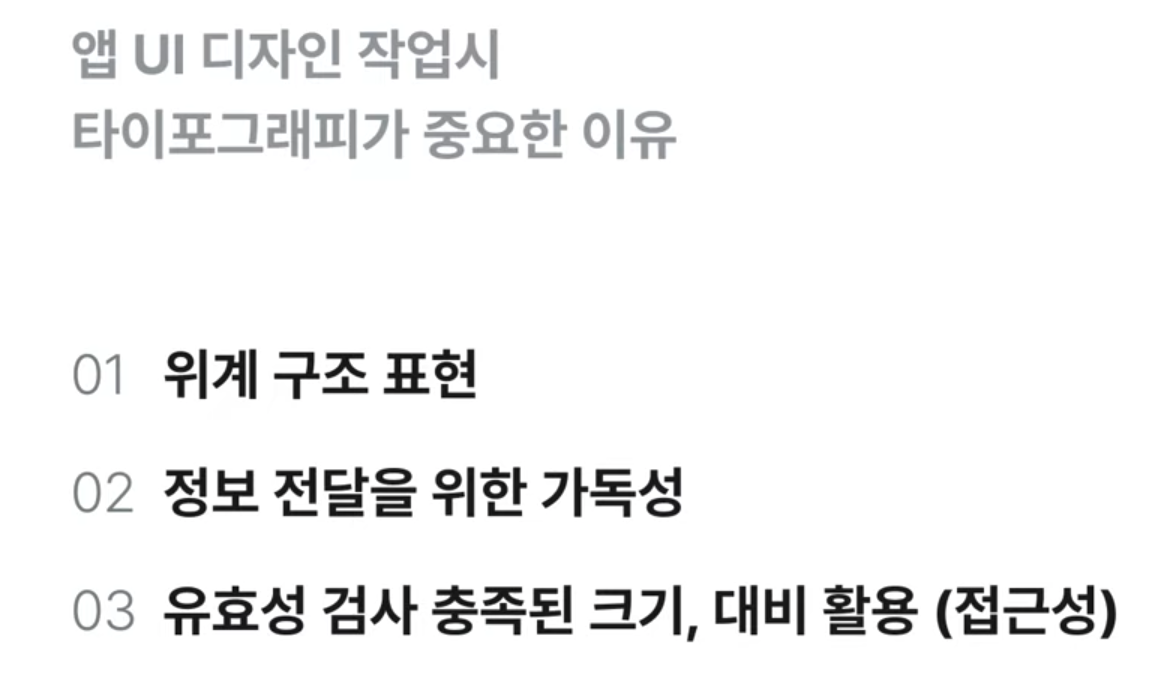
타이포그라피




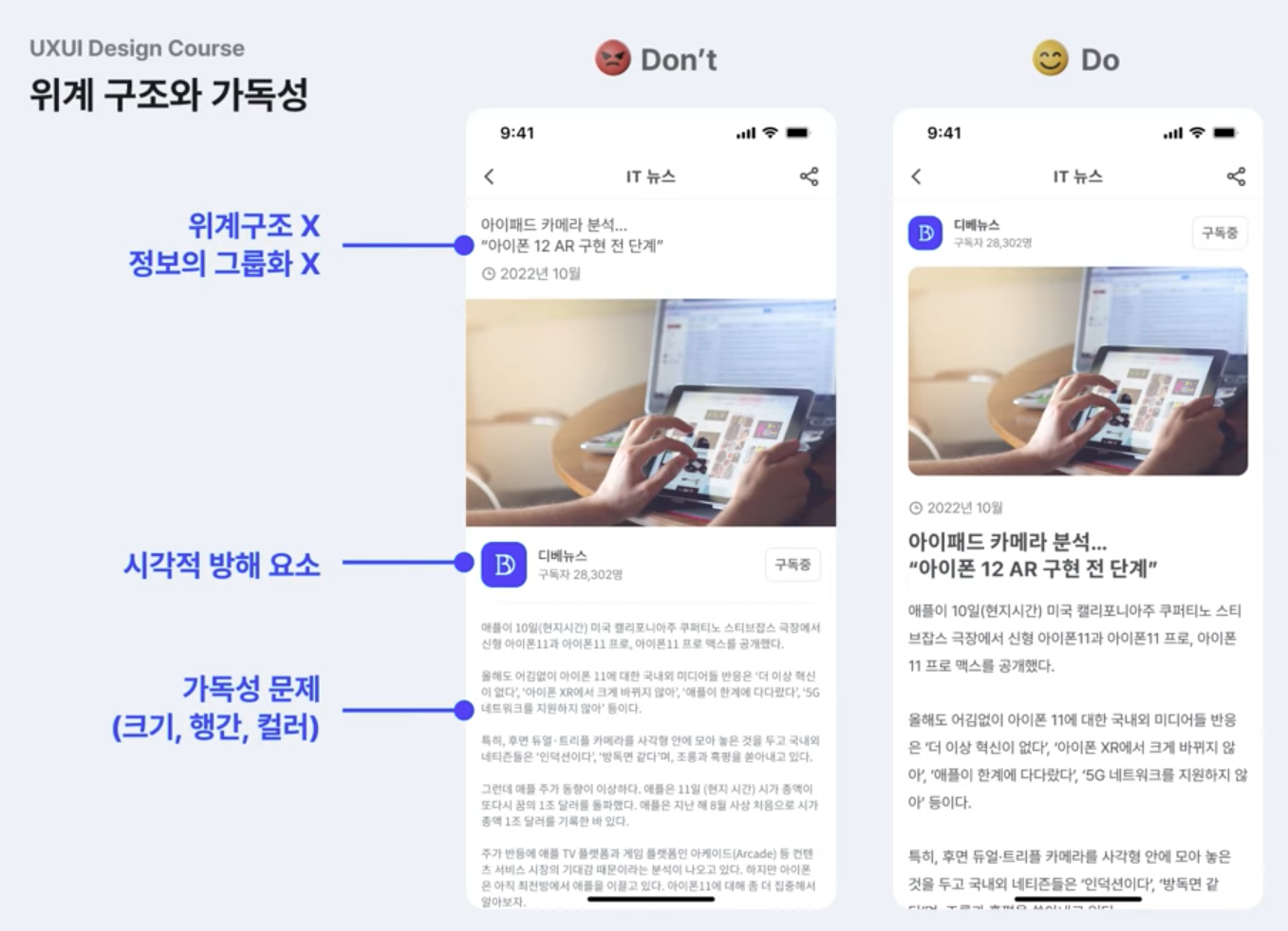
위계 구조와 가독성

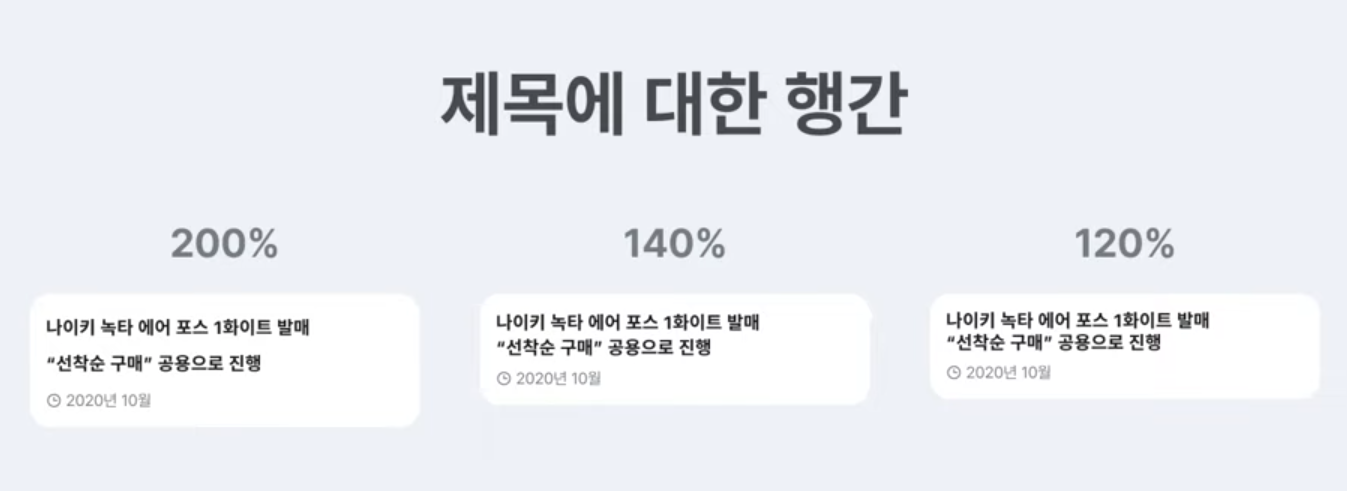
행간


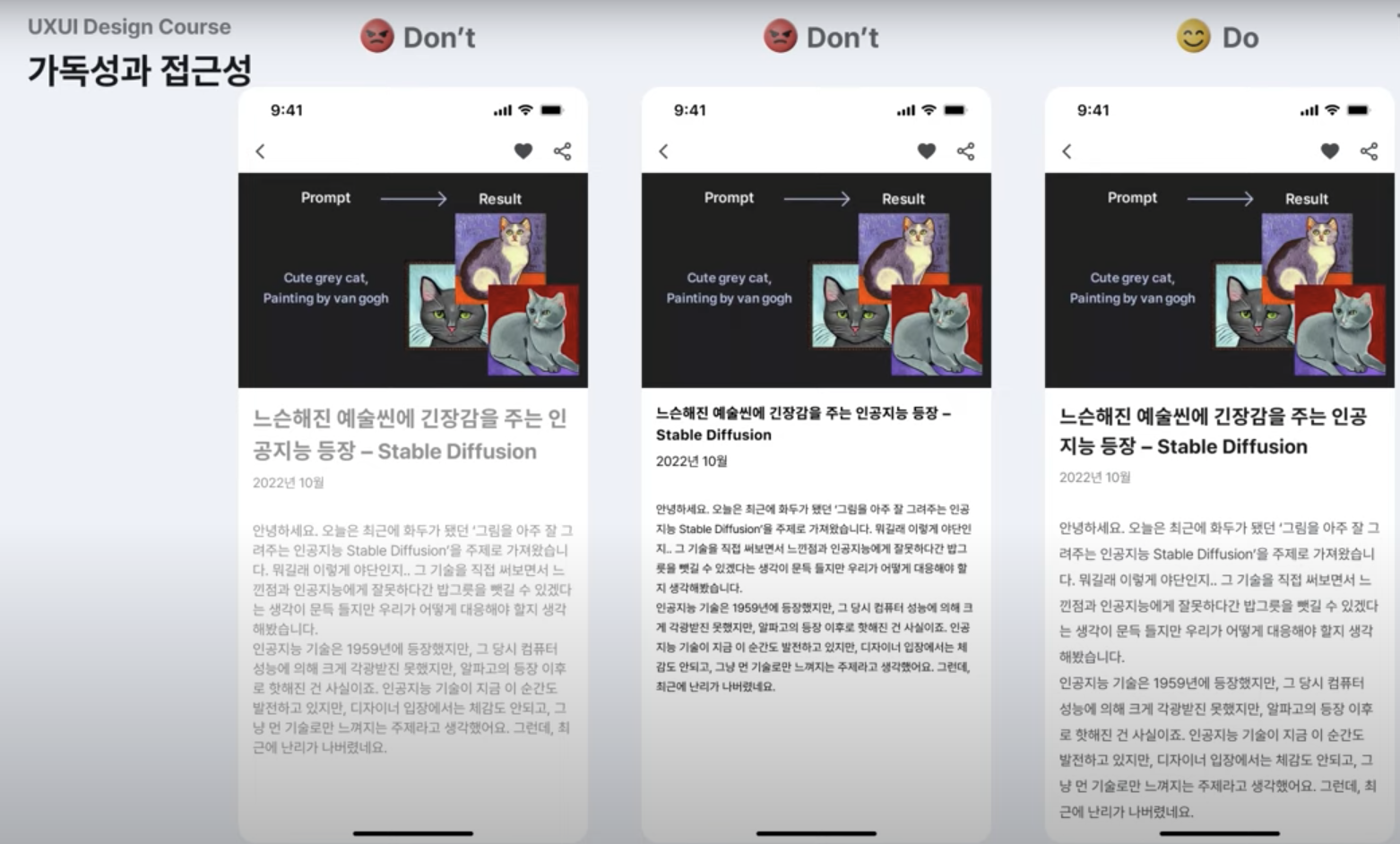
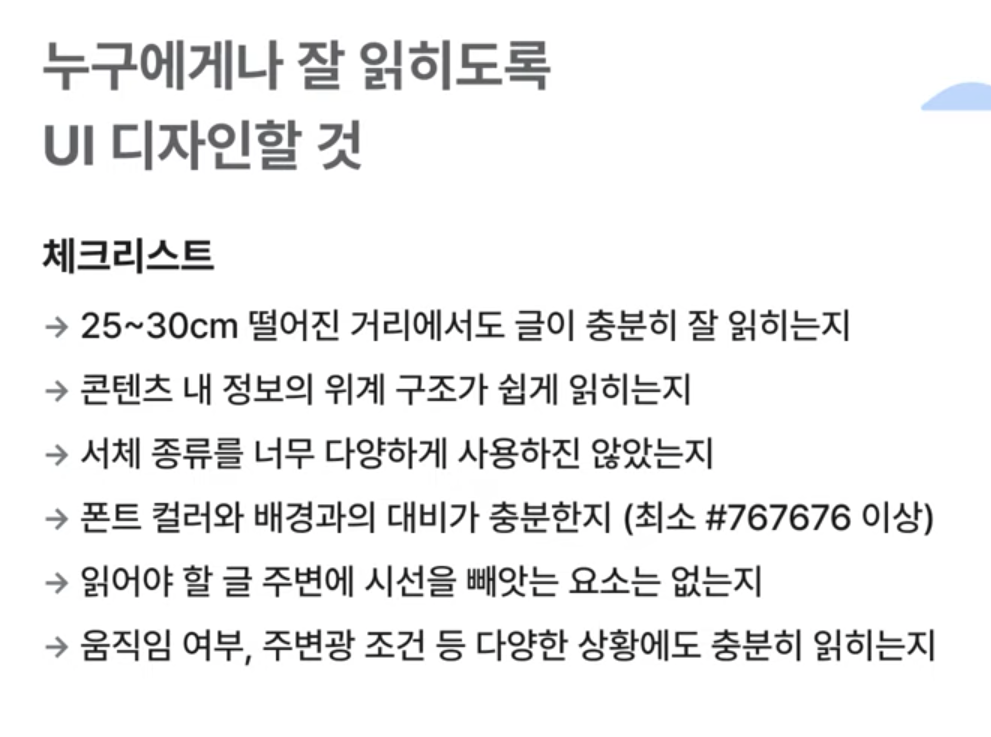
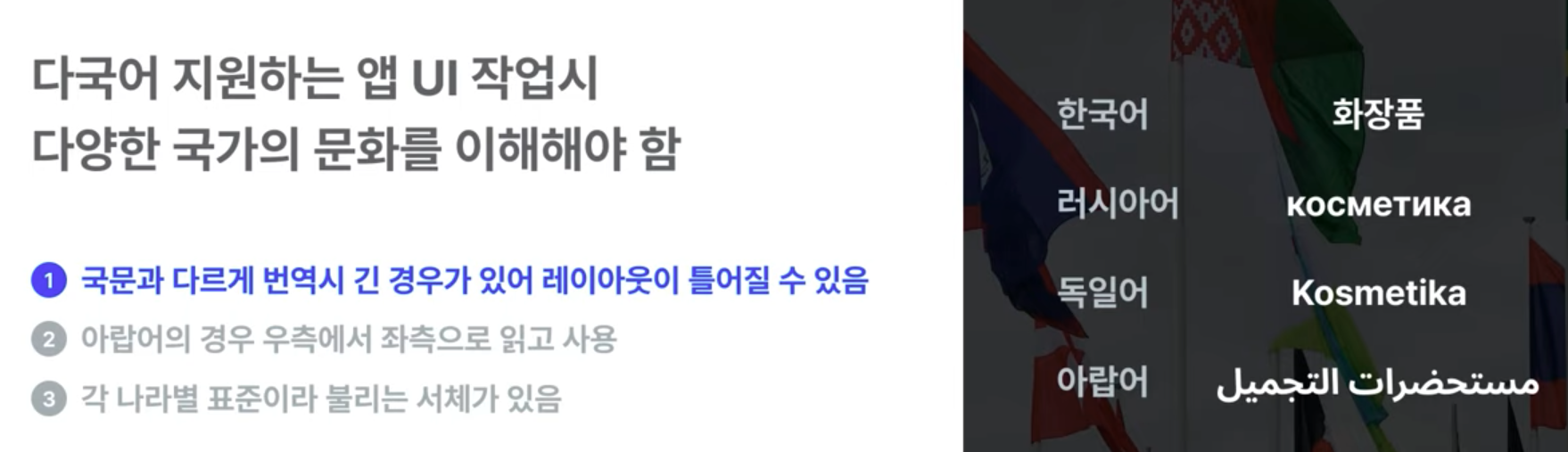
가독성과 접근성