Draw Call & Batches
Draw Call
- CPU가 GPU에게 어떤 그림을 그려 달라고 요청하는 것이다
- Draw Call 값이 낮을수록 게임이 가벼우며, 기기에 따라 특정 개수를 넘기면 프레임 저하 현상을 일으킬 수 있다
- 모바일의 경우 100을 넘기지 않는 것을 권장한다
Batches
- Draw Call을 포함하는 상위 개념으로 Unity 5.0부터 Draw Call 대신 Batches를 기준으로 "Start"에 랜더링 정보를 표현한다
- Batches는 Mesh, Material, Shader,Draw Call 등의 정보를 종합적으로 계산한다
즉, Batches가 낮을 수록 좋다
Batches를 낮추는 방법중에 하나가 sprite atlas를 사용하는 것이다
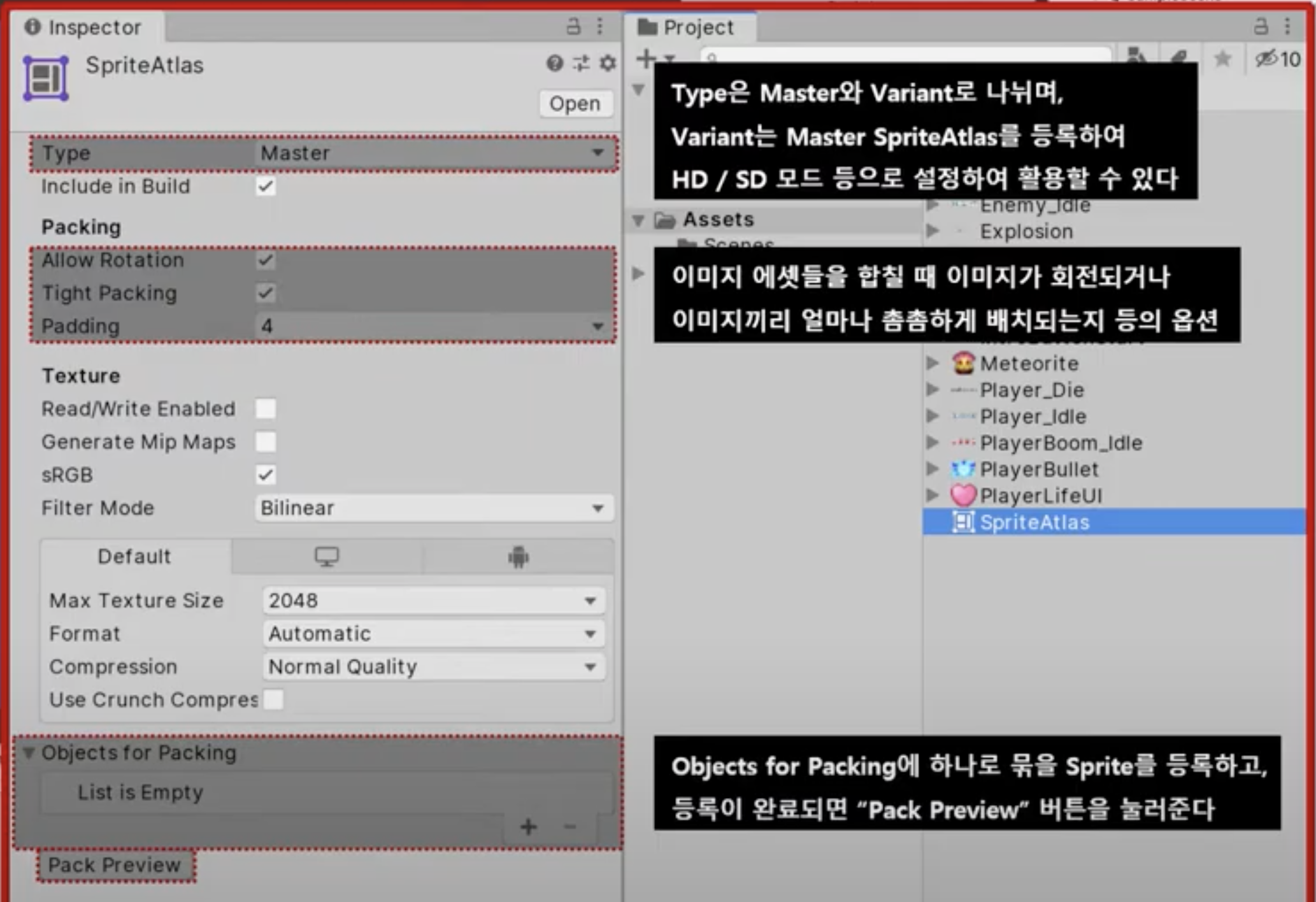
Sprite Atlas
여러장의 Sprite 이미지를 한 장의 텍스처에 모아 두고 사용하는 것으로 Unity는 Sprite Packer(Legacy)와 Sprite Atlas를 제공한다
Sprite Atlas를 사용해야 하는 이유
- 2D 게임에서 배경이나 캐릭터, 적 등을 표현하는데 사용되는 이미지 에셋은 매번 랜더링 할 때마다 각 이미지 에셋 별로 1의 Batches가 증가한다
- 예를 들어 게임에 사용되는 캐릭터, 적, 아이템 등 모두 다른 이미지를 사용하는 오브젝트가 100개 있고, 동시에 게임에 등장한다면 Batches 값은 100이 된다
- 하지만 동일한 이미지를 사용하는 오브젝트가 100개 일 때는 Batches 값이 1이다
- Sprite Atlas를 사용해 서로 다른 이미지를 하나의 텍스처에 모아 두고 사용하면 서로 다른 이미지의 오브젝트를 100개 만든다고 해도 Batches 값은 1일 것이다
Texture Type이 Sprite (2D and UI)인 이미지 에셋을 Hierarchy View로 Drag & Drop하면 해당 이미지 에셋을 출력하는 2D Sprite 오브젝트가 생성된다

Sprite Atlas 사용시 주의사항
- 게임에 있는 모든 이미지 에셋을 하나의 Sprite Atlas로 묶는게 좋을까
- 하나의 Sprite Atlas로 묶으면 이미지를 아무리 많이 사용해도 Batches 값이 1이다
- Sprite Atlas 단위로 묶여 있을 때 Atlas 내부의 이미지 하나만 사용해도 해당 Sprite Atlas 내부의 모든 이미지 정보를 불러오게 된다
즉,
- 한 화면에 함께 사용되는 것
- 하나의 오브젝트에 사용되는 것과 같이 관련이 있는 이미지들을 하나의 Sprite Atlas로 묶어주는 것이 좋다
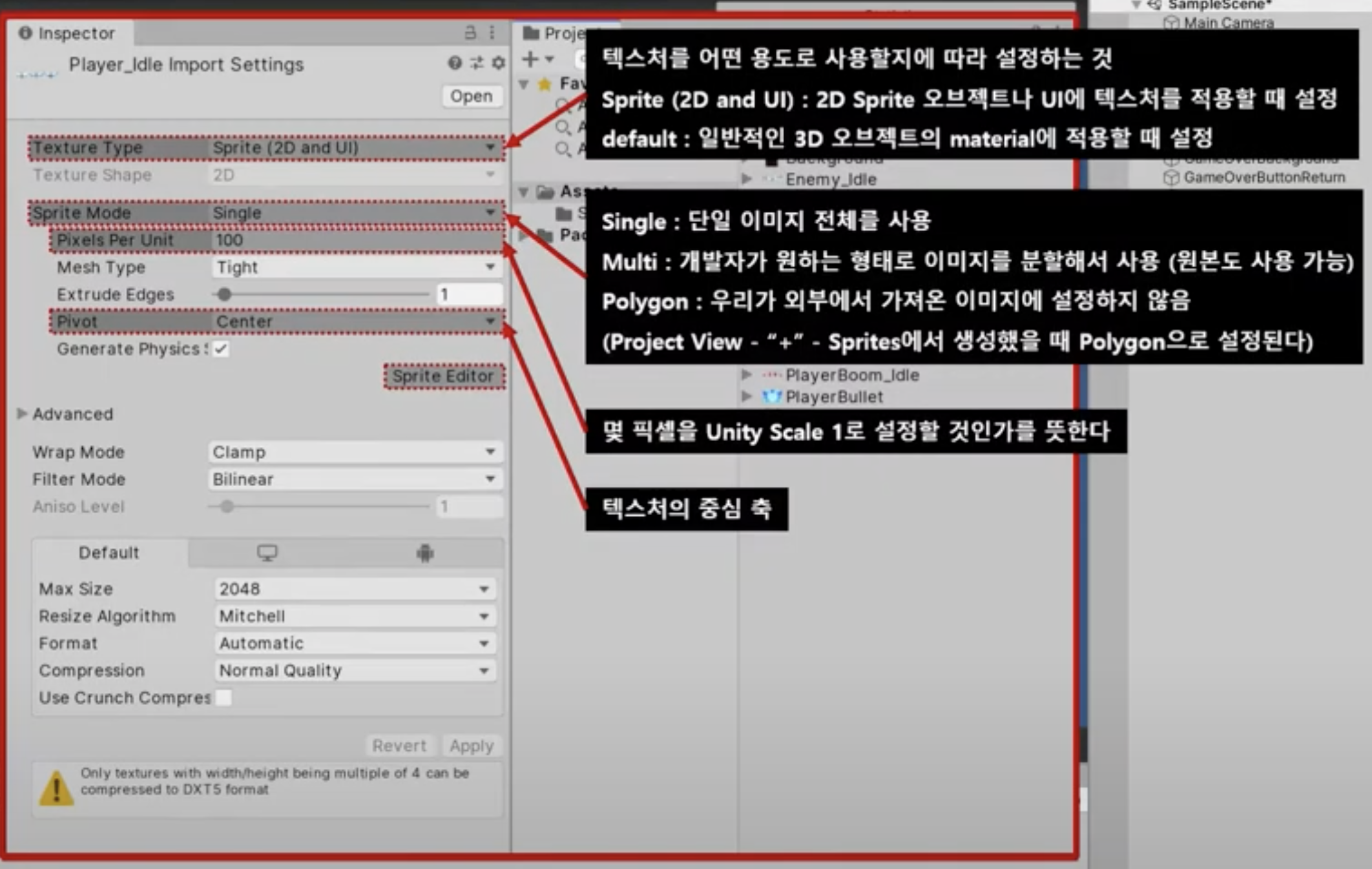
이미지 Inspector 정보

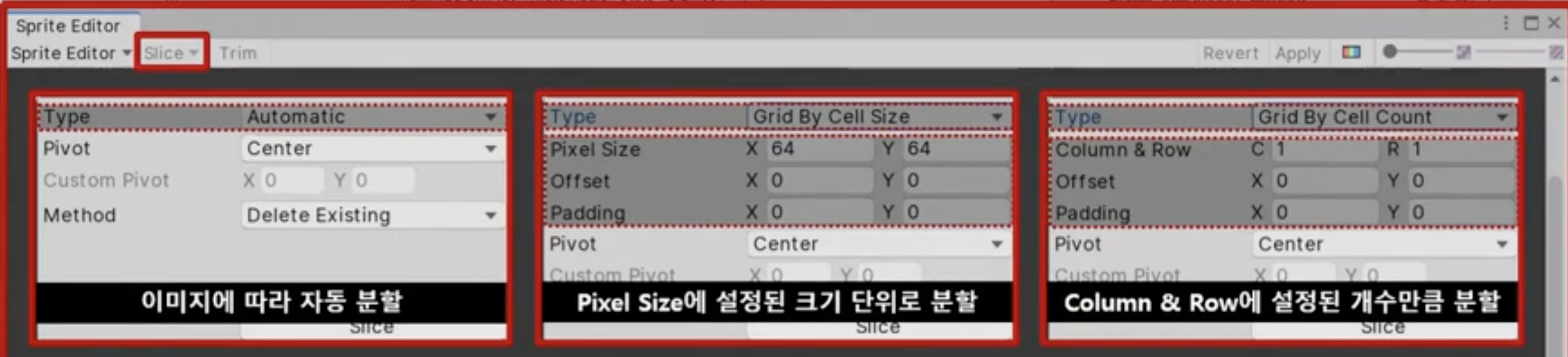
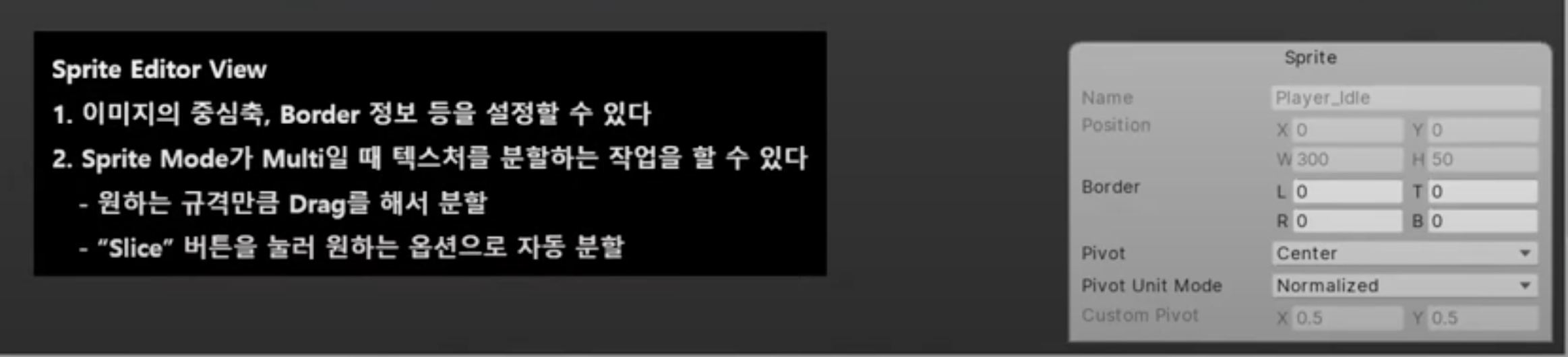
Sprite Editor
- Sprite를 편집할 수 있는 View
- Sprite Mode(Single, Multiple, Polygon)에 따라 옵션이 달라진다
- Sprite의 위치, 크기, 경계, 중심점 편집 가능
- Sprite를 분할하거나 폴리곤 점 개수를 수정하는 등의 편집 가능


이미지 분할과 POT(Power of Two) 규격
하나의 이미지 에셋에 여러 장의 그림을 그리고 분할하여 사용하는 이유는 ?
- 게임에서 사용되는 텍스처를 제작할 때는 POT 규격으로 제작해야 한다
- POT(Power of Two): 텍스처의 가로/세로 사이즈가 2의 제곱
- POT 규격이 아닌 텍스처는 POT 규격으로 변환하기 위해 내부적인 처리를 거치게 되고 이로 인한 메모리 비용이 증가한다
- 보통 게임에 사용되는 이미지는 POT 규격으로 제작될 수 없기 때뭉네 하나의 POT 규격 텍스처에 여러 장의 이미지(보통 같은 성격을 가진)를 넣어서 제작한다
게임 내에 사용되는 이미지를 POT단위로 만드는 것이 불가능하기 때문에 한 캐릭터의 다양한 동작 애니메이션을 하나의 이미지에 저장하는 것을 권장한다
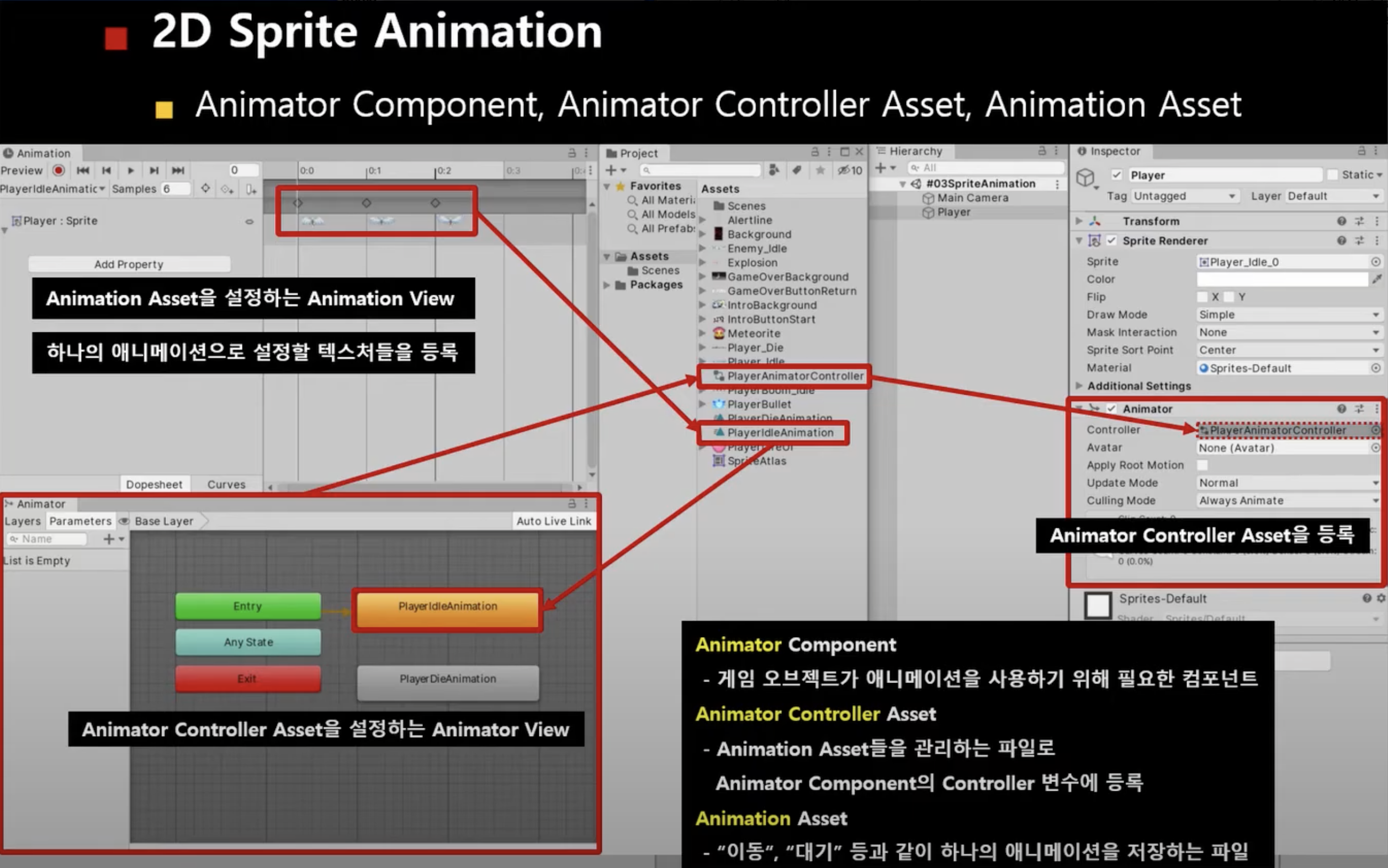
Sprite Animation
Sprite Object의 Sprite Renderer 컴포넌트의 이미지를 주기적으로 교제하는 것이다

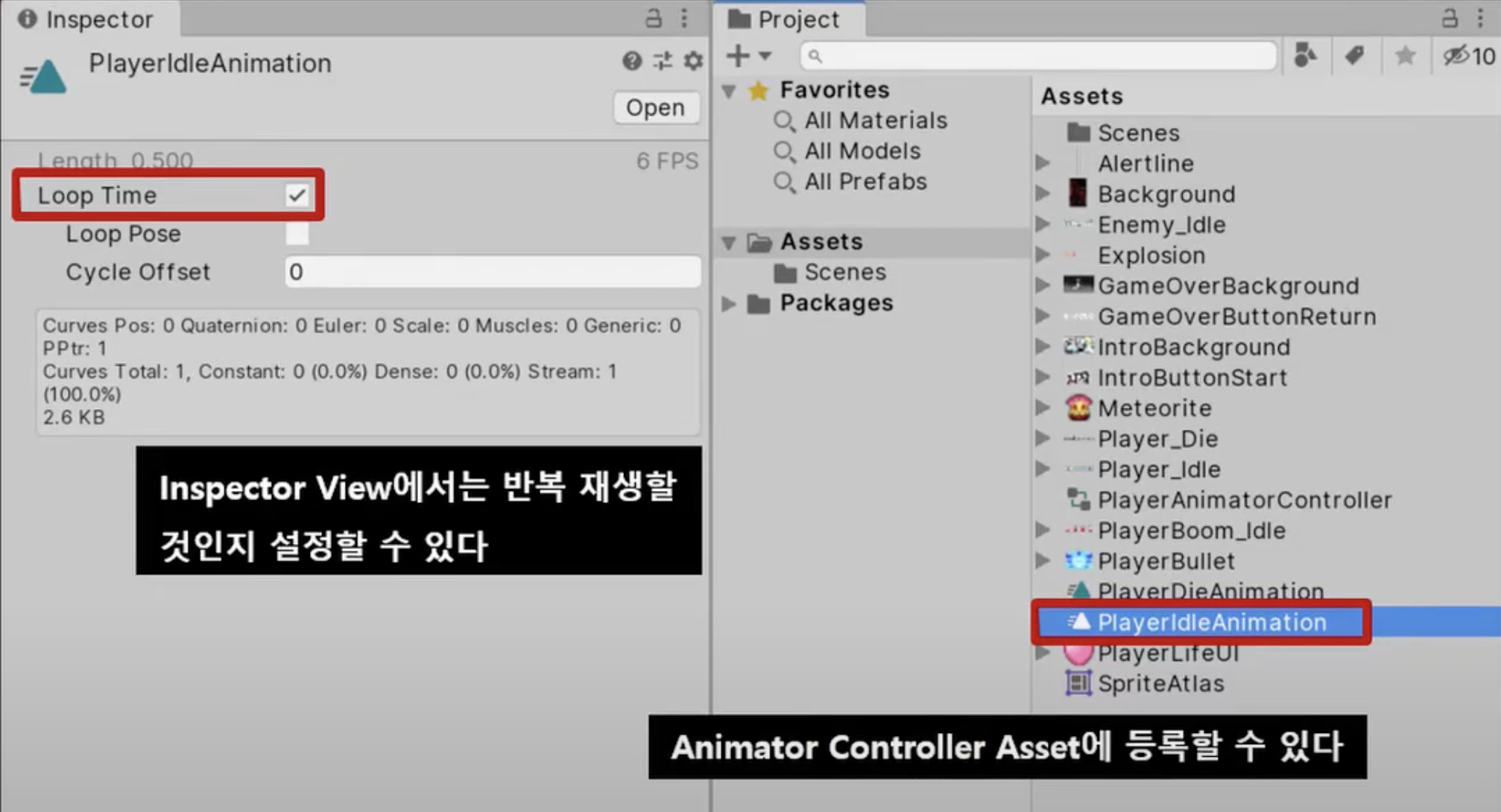
Animation Asset
- 하나의 애니메이션 동작을 저장하는 파일 (걷기, 뛰기, 공격 등)
- 생성 방법 : Project View - "+" - Animation

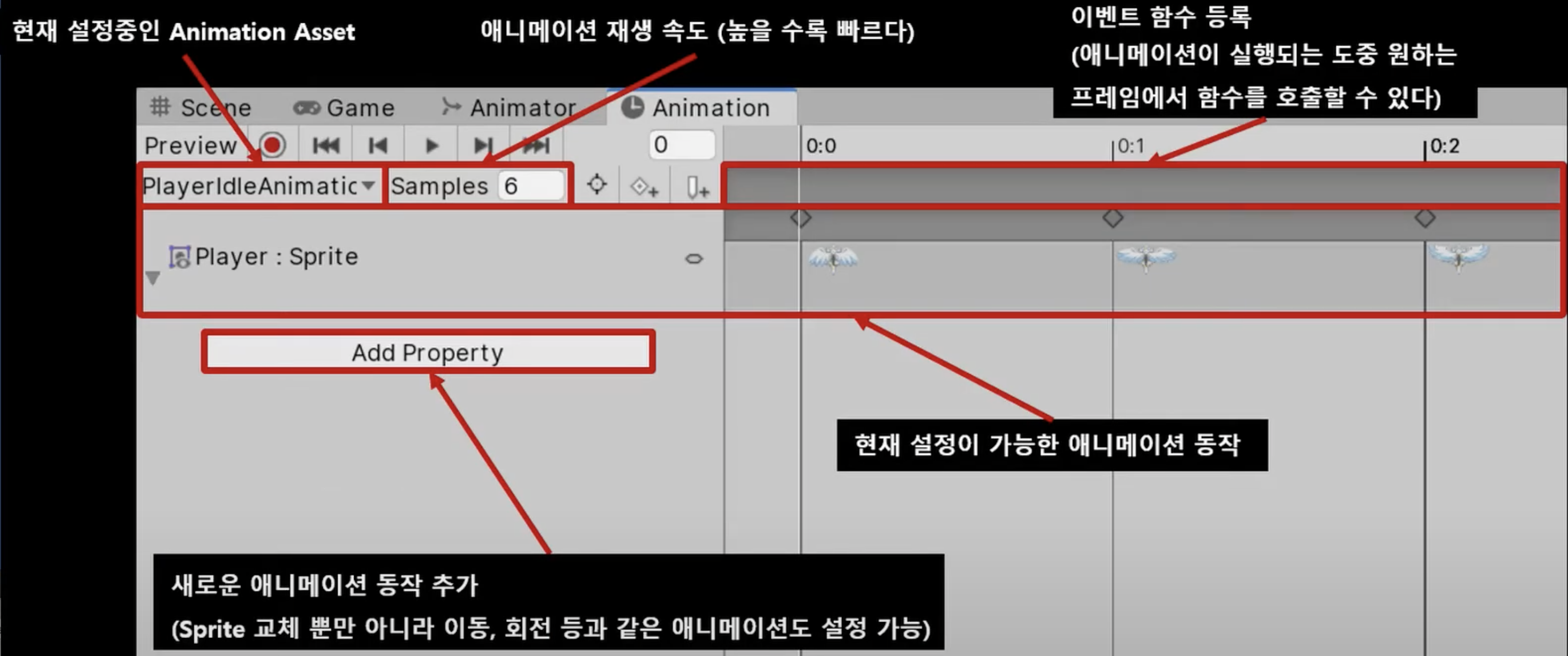
Animation View
Animation Asset에 하나의 애니메이션으로 구성되는 텍스처를 등록하는 View

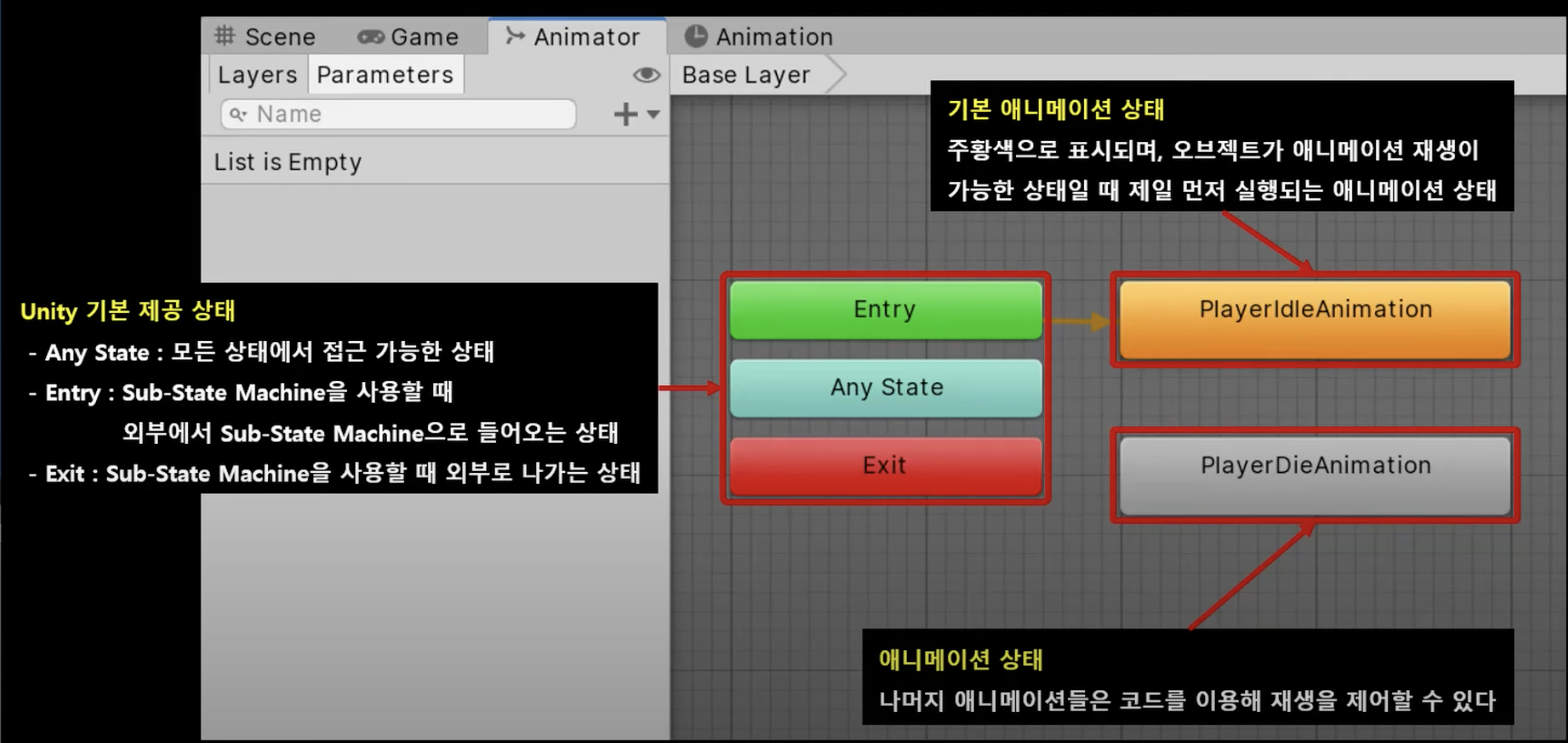
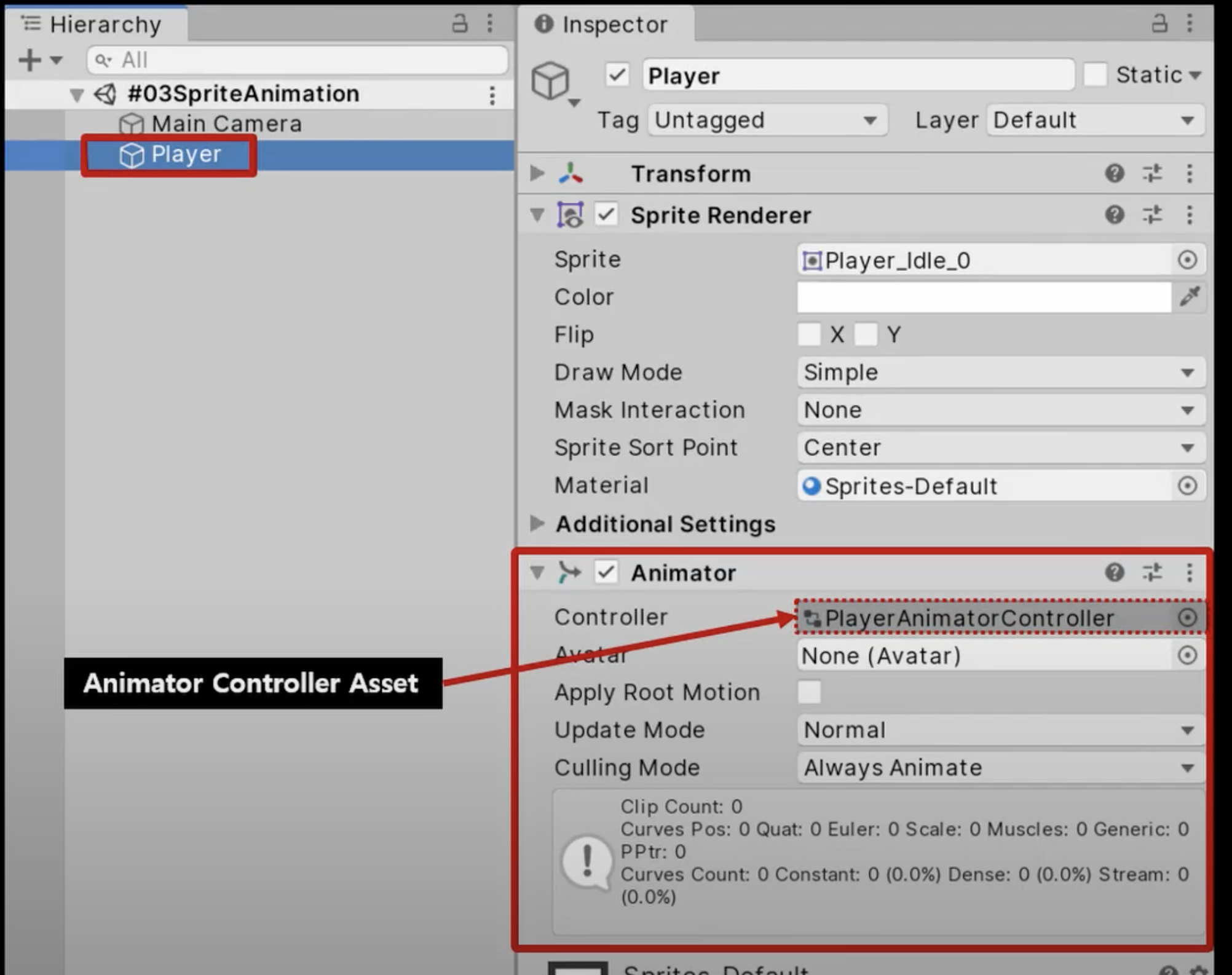
Animation Comtroller Asset
-
하나의 오브젝트가 가질 수 있는 애니메이션을 묶어서 관리하는 파일
Animator Asset들을 관리하는 파일, 하나의 오브젝트에서 사용되는 애니메이션들을 묶어서 관리하게 된다 -
생성 방법 : Project View - "+" - Animator Controller

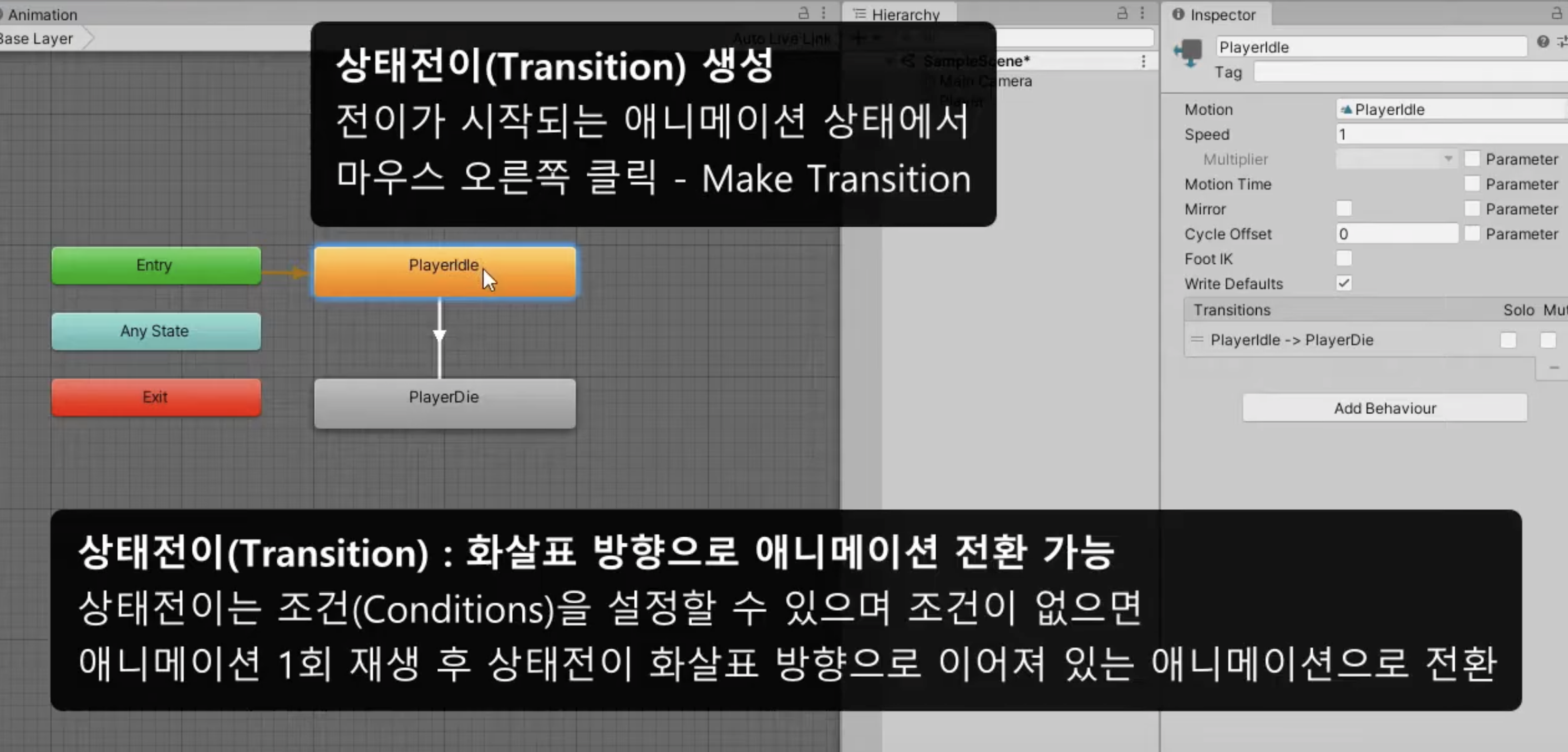
Make Transition

Make Transition 설정

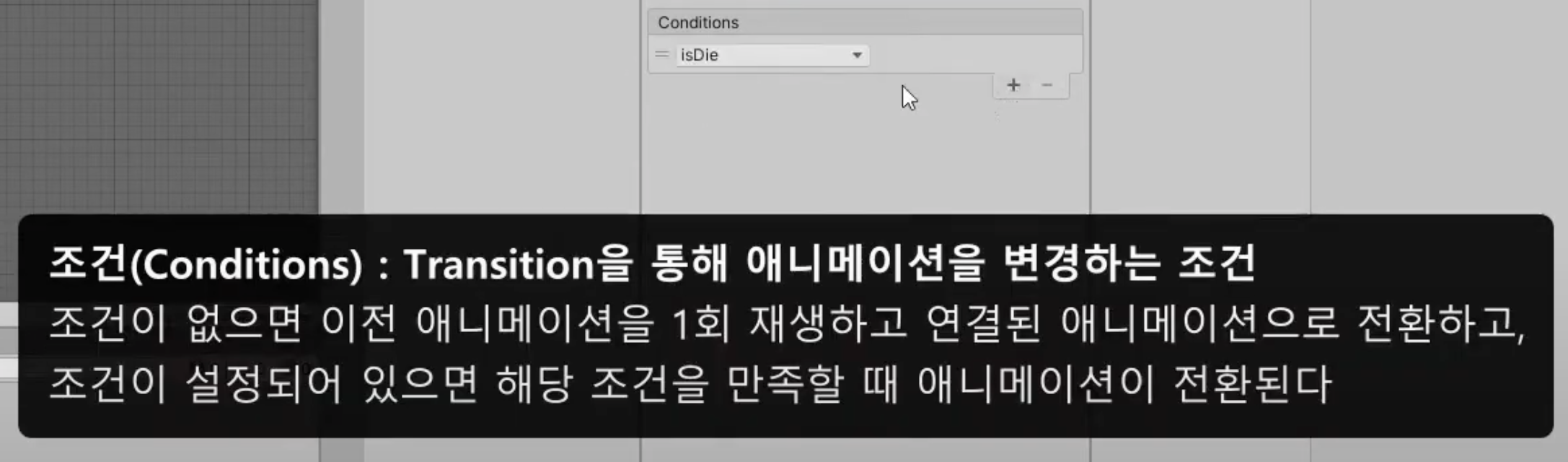
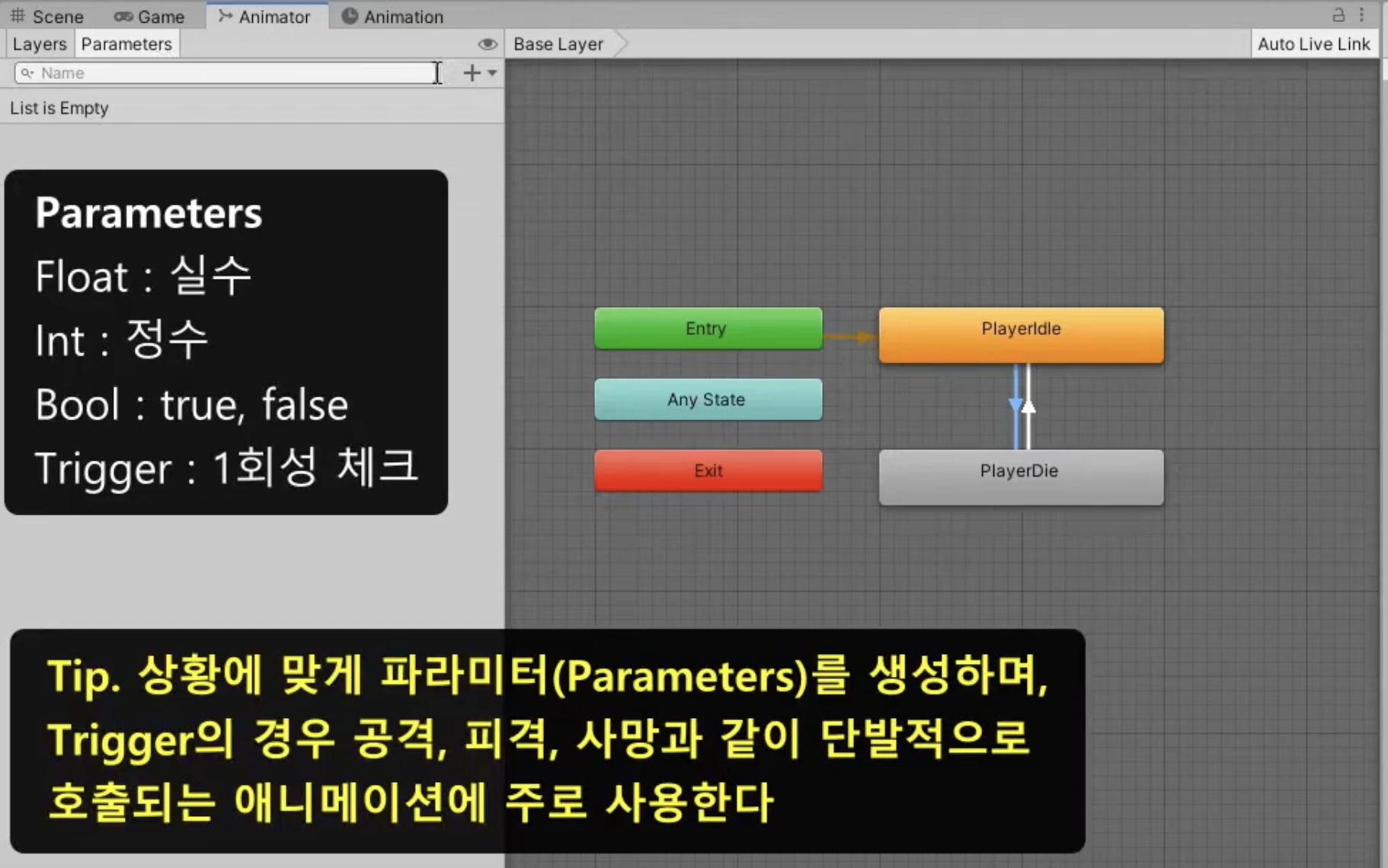
Conditions
Has Exit Time
현재 상태전이(Transition)의 조건(Conditions)을 만족했을 때 바로 동작을 변경할지 해당 동작을 끝까지 재생하고 변경할지 설정
- true : 해당 동작을 마저 재생하고 동작을 변경하다
- false : Conditions를 만족하는 순간 동작을 변경한다
Animatior Component
게임 오브젝트의 애니메이션 재생, 교체 등을 제어하는 역할을 수행

Animator
Animator View, Animation View의 내용을 수정할 때는 Project View에 있는 Animator Controller, Animation 에셋을 선택하는 것이 아니라 그 에셋들이 등록되어 있는 게임 오브젝트, 프리팹을 선택해야한다
Animation
Samples : 2D 애니메이션의 프레임 재생 속도 (값이 낮을수록 재생이 느리게 된다)
(Show Sample Rate를 체크해야 보이는 옵션)
스크립트를 이용하여 파라미터 설정
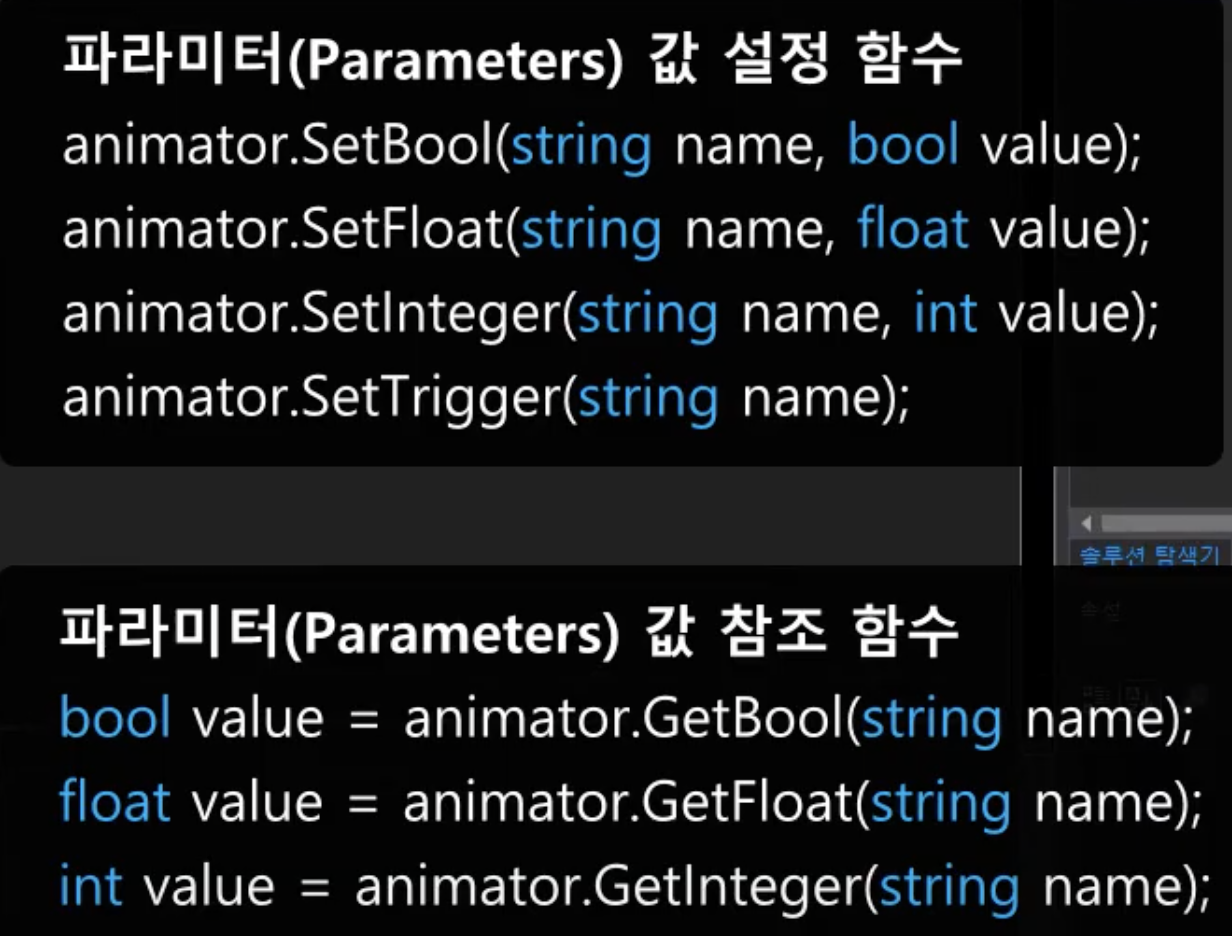
animator 매서드
Animator의 네가지 종류의 파라미터에 접근해서 변수 값을 바꿀 수 있는 함수 제공
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayController : MonoBehaviour
{
private Animator animator;
private void Awake()
{
animator = GetComponent<Animator>();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
animator.SetTrigger("isDie");
}
}
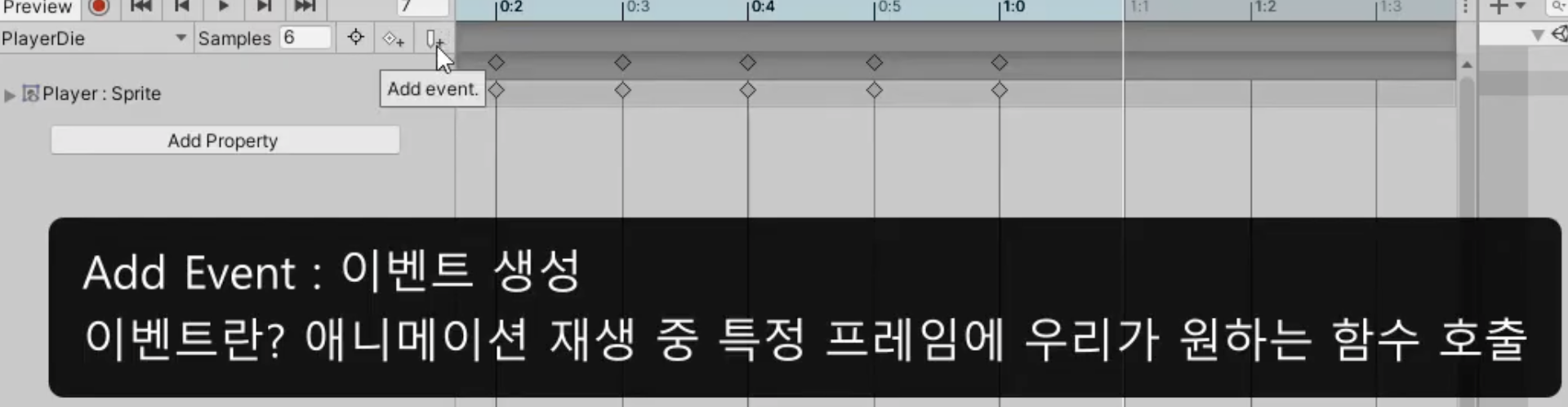
}애니메이션 재생 중 함수 호출

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayController : MonoBehaviour
{
private Animator animator;
private void Awake()
{
animator = GetComponent<Animator>();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
animator.SetTrigger("isDie");
}
}
public void OnDieEvent()
{
Debug.Log("End of Die Animataion");
}
}