✔1. DOM
DOM(Document Object Model, 문서 객체 모델) : HTML, XML 문서의 Programminginterface로 HTML과 Javascript가 상호작용 할 수 있도록 하는 도구이다.
DOM API(ex.querySelector, innerText, nodeList, classList, addEventListener)를 이용해 DOM구조에 접근 할 수 있다. 다시말해, API를 이용해 DOM에 접근하여 문서 구조, 스타일, 내용 등을 변경할 수 있다!

이렇게 DOM 구조(DOM tree)를 이용하면 컴퓨터에게 줄글인 HTML을 구조화(parser)하여 각 태그를 제어할 수 있다.
DOM을 알아봤으면 Javascript에서 사용되는 DOM API들을 살펴보자!
가상돔
✔2. DOM 트리
2.1 DOM 노드의 종류
노드(node)는 추상클래스로 객체의 속성이다. 예를 들면, 과일-사과 에서 '과일'에 해당하는 것이 노드이며 a태그 하나가 '사과'이다.
console.dir로 DOM에 있는 노드를 탐색할 수 있다.


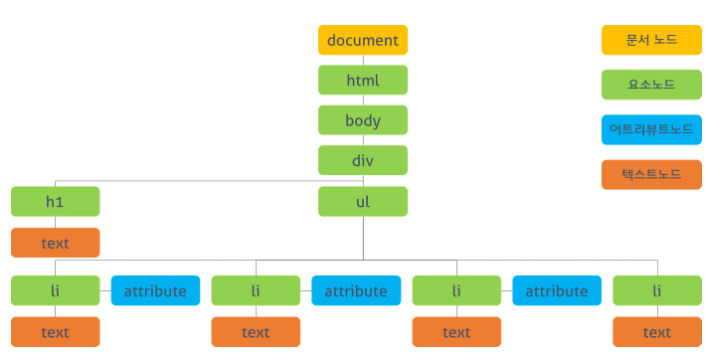
위에서 DOM은 웹페이지를 객체로 구조화한 것이라 했다. 우리는 노드를 이용해 계층화 되어있는 DOM 트리를 객체화하여 접근할 수 있다.
돔트리
노드
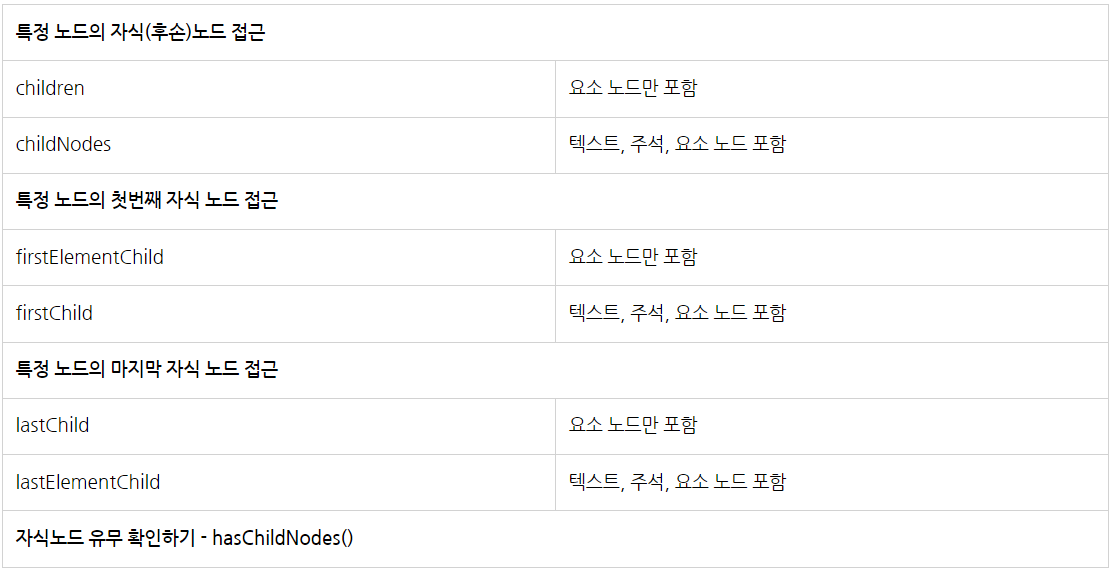
2.2 자식 노드 탐색
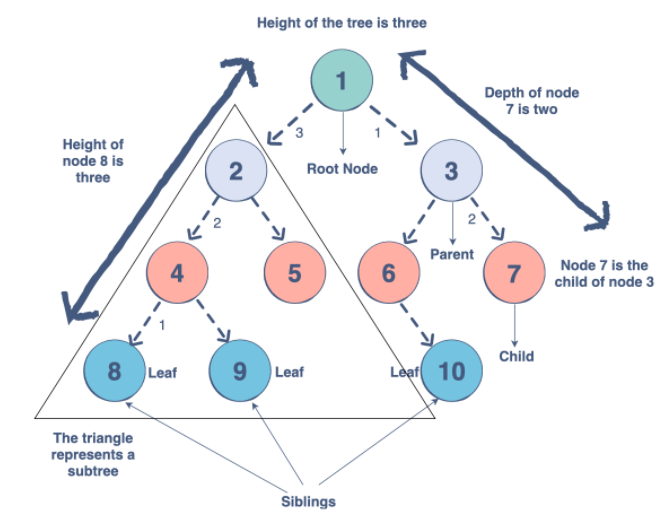
자식노드 : 일반적으로 중첩 관계에 있는 본인 바로 아래 노드
후손노드 : 일반적으로 중첩 관계에 있는 본인 아래의 모든 노드

2.3 부모 노드 탐색
부모노드 : 일반적으로 바로 위에서 특정 노드를 감싸고 있는 노드
조상노드 : 일반적으로 특정 노드를 감싸고 있는 모든 노드
형제노드 : 일반적으로 특정 노드와 동등한 레벨에 있는 노드

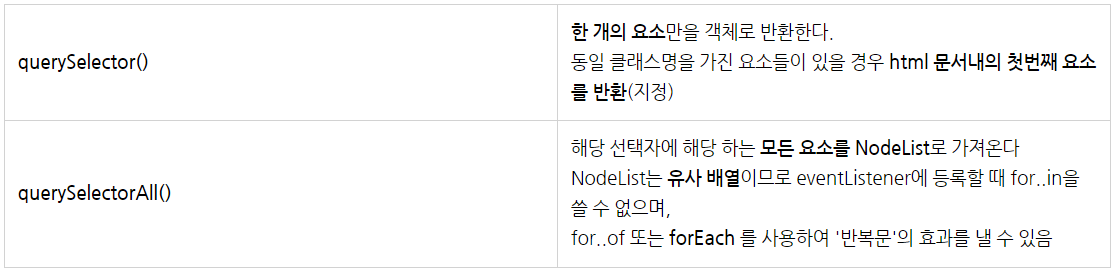
✔3. DOM 객체 탐색

👉 NodeList(유사 배열) vs 일반
nodelist는 웹 브라우저 API에서 제공하지만 일반 배열은 JavaScript API에서 제공한다.
따라서 nodelist는 배열의 모든 메서드를 가지고 있기 않기에 for...in, forEach, map을 사용할 수 없다. [...array].map()` ``이나 Array.from()```을 이용해야 한다.
➕ 피로그래밍 세션에서 들은 javascript 내용을 기반으로 정리하고 공부한 게시글입니다.
