😂 서버에서 불러오는 값의 정보를 가져오기 위해서 찾아보던 중, path를 이용해 값의 정보를 불러오는 방법인 match를 알게되었다.
🖐 match란 ?
react에서 props를 통해 컴포넌트끼리 데이터를 전달하는 것처럼, match는 route -> component로 데이터를 전달하는 방식이다.
match를 사용할때는 path에 :변수을 넣어 이 변수를 컴포넌트에 전달한다!
🌱match 사용법
<Route
// :변수명 으로 :conferenceId
path="/activity/conference/update/:conferenceId"
component={Conference}
/>export default function Conference(props) {
console.log(props)
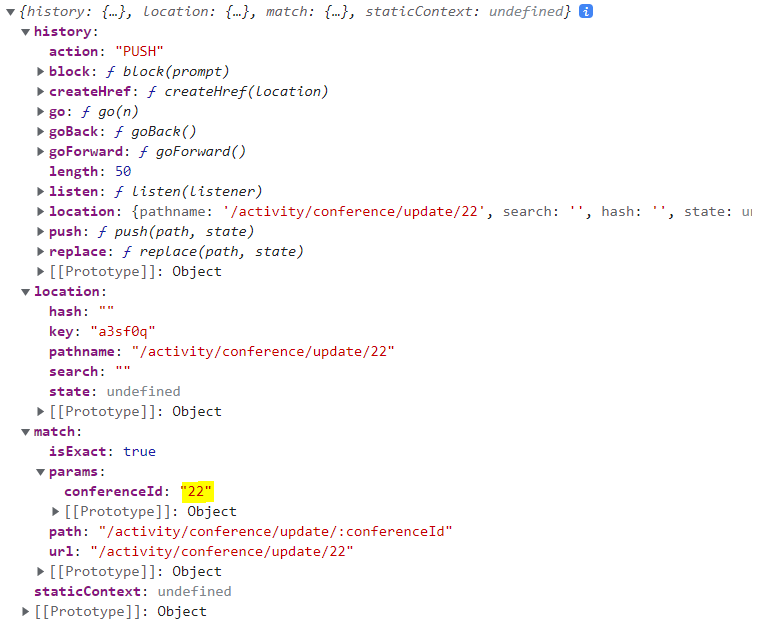
}🔽아래와 같은 데이터의 정보가 출력된다.

여기서 내가 원하는 정보는 데이터 안에 들어있는 변수명(conferenceId)값이었으니까 아래와 같이 코드를 작성하면 22를 출력할 수 있다!
export default function Conference(props) {
const = props.match.params.conferenceId
console.log(const) //22
}➕ match 참고자료을 정리한 글입니다.
