기능 구현
1.[react] 라이브러리에 styled-components 적용하기

react에서 여러 라이브러리를 사용하다보면 라이브러리 스타일을 커스텀 하고싶을 때가 있다. styled-components를 이용해 라이브러리를 커스텀 해보자!이 글에서는 slider 을 사용하면서 커스텀한 내용을 정리해본다.기본적으로 slider는 아래와 같은 코드
2022년 2월 23일
2.[react hooks] useMemo

memoization 이란 기존에 수행한 값을 저장해두었다가 같은 값이 사용될 경우 재사용하여 중복 연산을 막는 것을 뜻한다. react에서 불필요한 재랜더링이 일어날때 연산이 무한 반복되어 느려지는데, useMemo를 사용하면 이를 막을 수 있다. 🔽 useMem
2022년 2월 23일
3.[react] vaildation check

vaildation check
2022년 3월 19일
4.[react] 무한스크롤 구현

무한스크롤 구현
2022년 3월 28일
5.[react] url정보를 가져오기 위한 match

match
2022년 3월 30일
6.[react] state

state
2022년 4월 25일
7.[react] create-react-app 오류

새로운 react app을 만드려고 하니 버전이 낮다고 오류가 났다. 여러 방법을 시도했지만 내가 성공한 방법은 아래와 같다.😨<오류메시지>You are running create-react-app 4.0.3, which is behind the latest r
2022년 4월 27일
8.[react] react-slick을 이용한 이미지 슬라이드

[react] react-slick을 이용한 이미지 슬라이드
2022년 5월 12일
9.[react] useState 비동기

[react] useState 비동기
2022년 8월 29일
10.[css] textarea로 입력받은 글 줄바꿈 적용해서 출력하기

[css] textarea로 입력받은 글 줄바꿈 적용해서 출력하기
2022년 9월 11일
11.[react] react-slick 커스텀해서 인덱스 버튼과 슬라이더 연동시키기

[react] react-slick 커스텀하기
2022년 12월 22일
12.[react] recoil 사용법

[React] recoil 사용법
2023년 2월 21일
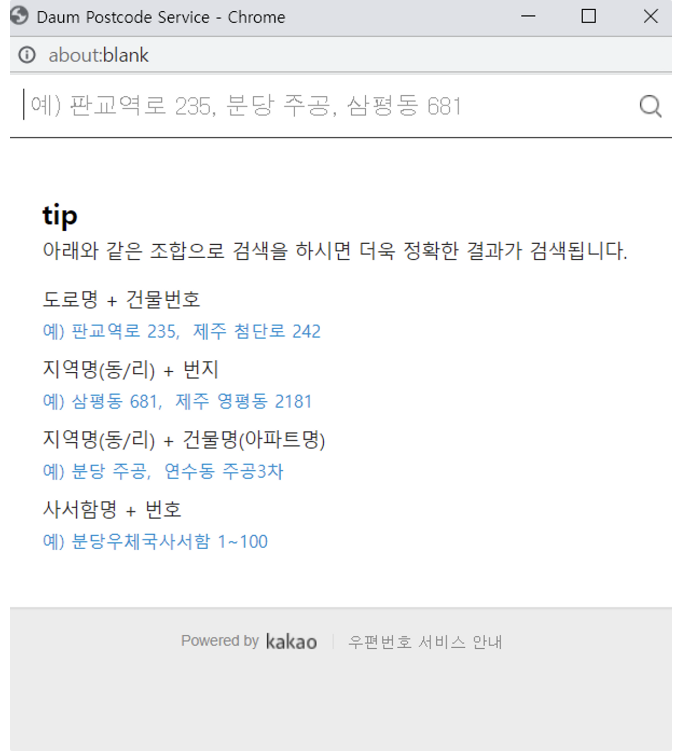
13.postcode 우편번호 입력 창 띄우기

우편번호 입력 창 띄우기
2023년 5월 20일
14.Open graph

open graph
2023년 2월 20일
15.AWS Amplify로 프론트엔드 배포하기

AWS amplify로 배포하기
2023년 6월 5일
16.[react hooks] useContext 사용법

[react hooks] useContext 사용법
2023년 8월 7일
17.ngrok 사용하기

ngrok 사용하기
2023년 10월 27일