useContext로 컴포넌트를 구현한 코드를 보았는데, 각 코드를 기능별로 분리할 수 있고 props의 depth가 깊어지지 않는다는 이점이 있는 것 같았다.
recoil과 같이 외부 라이브러리를 사용하지 않고 상태관리를 한다는 점에서 라이브러리 의존도를 낮추기 위한 대안책으로도 사용된다.
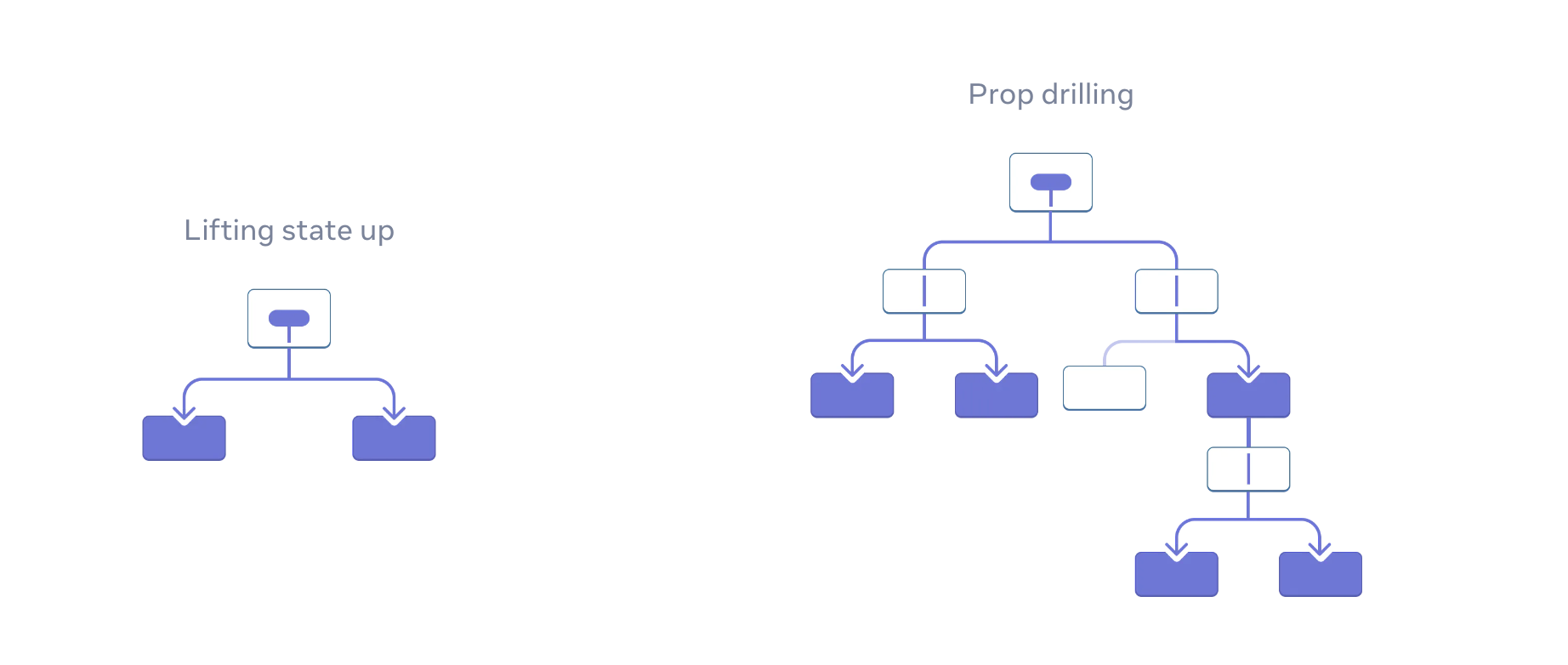
react 공식문서에서는 컴포넌트간에 data를 전달할때, props drilling를 통해 data를 전달하지 않고 context로 전달할 수 있다고 한다.
👎 불필요하게 depth가 깊어지는 문제

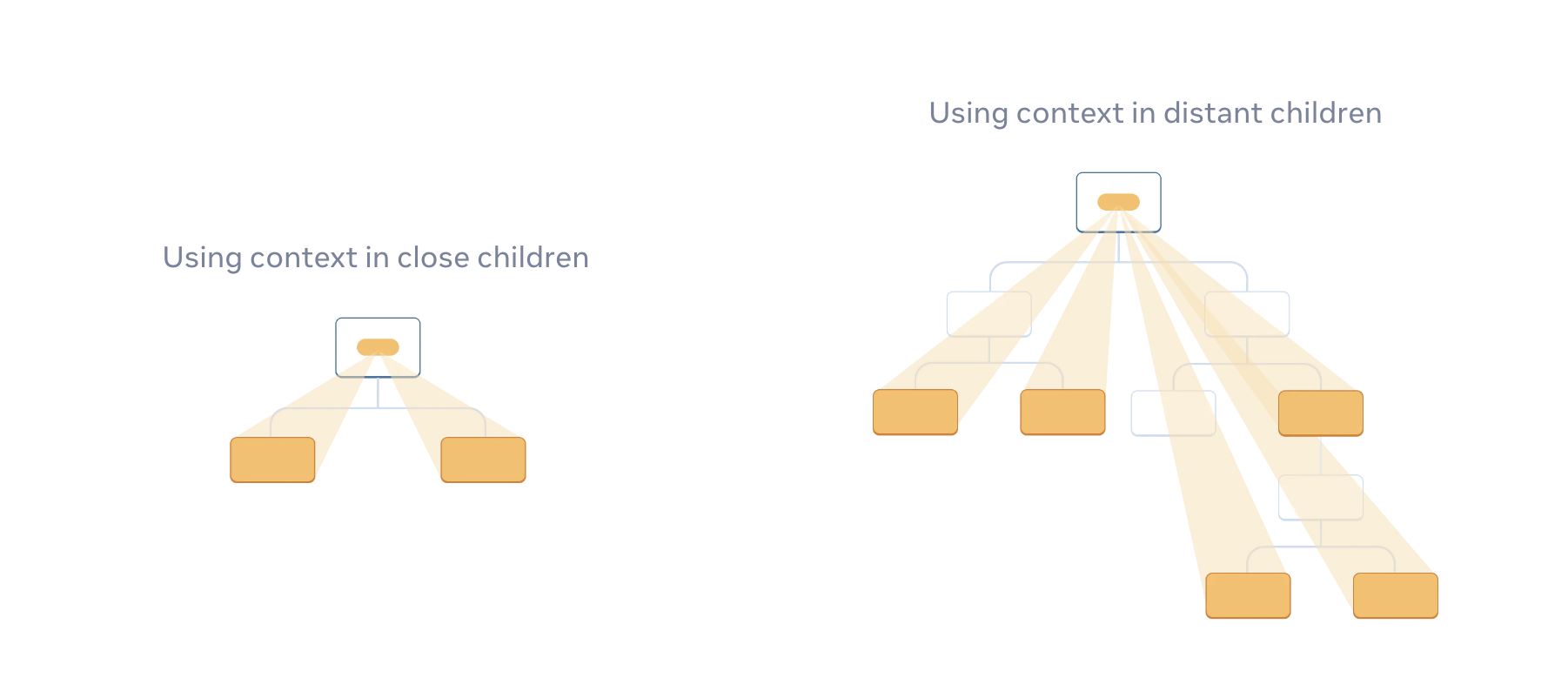
👍 data가 불필요한 컴포넌트를 거치지 않고 바로 data에 접근 가능

useContext를 사용한다면 context를 컴포넌트에서 손쉽게 사용할 수 있으며 다른 hooks과 결합해서 사용할 수 있다.
import { createContext, useContext, useState } from 'react';
// createContext: context 객체 생성
// null값에 초기 데이터를 넣을 수 있다.
const ThemeContext = createContext(null);
export default function MyApp() {
// useState로 value를 관리할 수 있다.
const [theme, setTheme] = useState('light');
return (
// value로 사용할 data를 내려보낸다.
<ThemeContext.Provider value={theme}>
<Form />
<label>
<input
type="checkbox"
checked={theme === 'dark'}
onChange={(e) => {
setTheme(e.target.checked ? 'dark' : 'light')
}}
/>
Use dark mode
</label>
</ThemeContext.Provider>
)
}
function Form({ children }) {
// ThemeContext에서 사용되는 data를 바로 불러와 사용한다.
const theme = useContext(ThemeContext);
return (
<Panel title="Welcome">
<p>current theme : {theme}</p>
<button>close</button>
</Panel>
);
}
function Panel({ title, children }) {
const theme = useContext(ThemeContext);
const className = 'panel-' + theme;
return (
<section className={className}>
<h1>{title}</h1>
{children}
</section>
)
}

좋은 글 감사합니다. 자주 올게요 :)