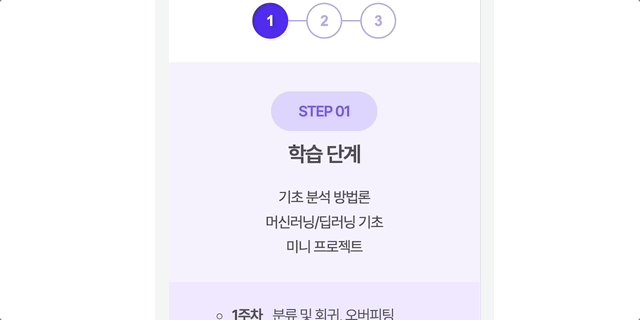
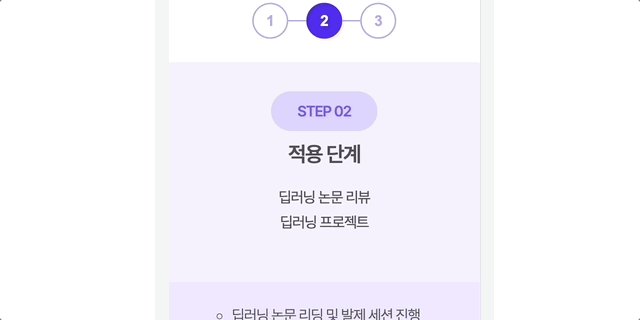
react-slick을 커스텀하여 인덱스 버튼과 slider를 연동시켰다!
상단에 있는 인덱스 버튼을 눌르면 slider 가 이동하고,
slider를 이동하면 인덱스 버튼도 이동한다.
const CurriculumTrackInfoMobile = ({ shortTitleDescriptiion, contentDetail }: CurriculumTrackInfoProps) => {
const [currentStep, setCurrentTab] = useState('1');
const sliderRef = useRef<Slider>(null);
const chooseStepButton = (e: { currentTarget: { innerText: string } }) => {
setCurrentTab(e.currentTarget.innerText);
sliderRef.current?.slickGoTo(parseInt(e.currentTarget.innerText) - 1);
};- 인덱스로 슬라이더 이동
useRef를 이용하여 slider dom을 선택하였다.
chooseStepButton으로 인덱스 버튼이 클릭될 때마다 sliderRef.current?.slickGoTo로 선택한 인덱스 페이지로 슬라이드를 이동시켰다.
- 슬라이더로 인덱스 이동
슬라이더가 이동하면afterChange={(index: number) => setCurrentTab((index + 1).toString())}코드를 실행한다.
현재 슬라이더의 index+1을 현재 탭 정보에 저장한다.
인덱스에서는isClicked={currentStep === stepNumber.toString() ? true : false}로 현재 탭 정보에 일치하는 인덱스에 클릭됐다고 색깔이 들어오게 된다.
<StepButtonContainer>
{CURRICULUM_INFO.STEP_NUMBER.map((stepNumber: number) => (
<StepButtonWrapper key={stepNumber}>
<StepButton
onClick={chooseStepButton} // 인덱스를 클릭하면 클릭한 인덱스 번호 innerText로 추출
isClicked={currentStep === stepNumber.toString() ? true : false} // currentTab의 값에 따라 인덱스 변경
type="button"
>
{stepNumber}
</StepButton>
<hr />
</StepButtonWrapper>
))}
</StepButtonContainer>
<CurriculumInfoContainer
{...sliderSetting}
afterChange={(index: number) => setCurrentTab((index + 1).toString())} // 슬라이더가 이동되면 currentTab의 값을 변경시킴
ref={sliderRef} // 인덱스가 클릭되면 slickGoTo로 해당 슬라이드로 이동
>
</CurriculumInfoContainer>참고 자료
react-slick slickGoTo