오늘의집 클론코딩을 진행하면서 캐러셀 컴포넌트를 직접 구현하게 되었다. 구현하는 과정에서 어려움을 느꼈고 확실한 이해를 위해 캐러셀 프로젝트를 따로 진행하였다.
기능
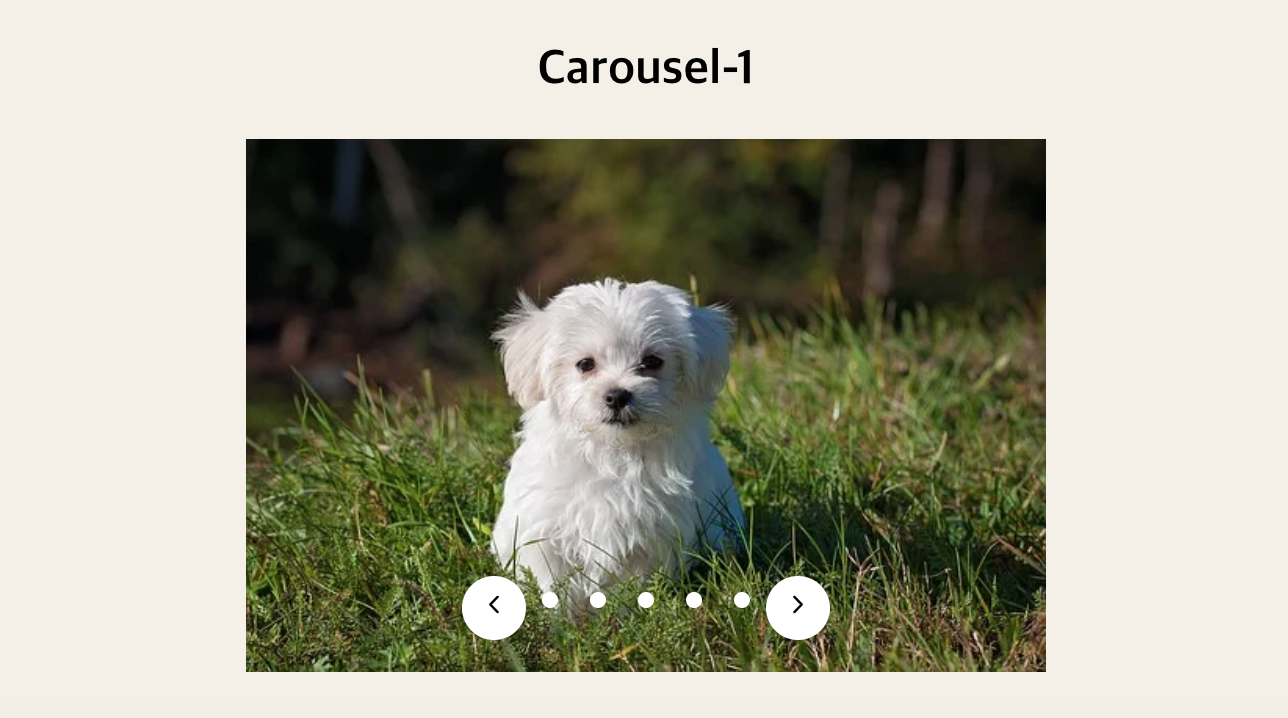
- 보여지는 이미지는 한 개이다.
- Prev(<),Next(>) 버튼을 조작하여 이미지 리스트를 움직인다.
- 마지막 이미지에서 (>)버튼을 클릭하면 첫번째 이미지로, 첫번째 이미지에서 (<)버튼을 클릭하면 마지막 이미지로 슬라이드된다.

1.슬라이드 동작원리
https://im-developer.tistory.com/97
위 블로그에 가면 슬라이드 이미지가 움직이는 동작 원리가 이해하기 쉽게 설명되어져 있다.
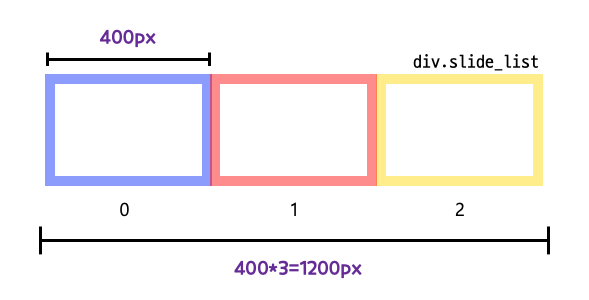
- 우선 슬라이드에 보여질 이미지들을 아래 이미지와 같이 가로로 나열한다.

- transform 속성의 translateX를 이용해서 이미지 리스트를 이동시켜서 화면에 원하는 이미지를 보여준다.

- 화면에는 한가지 이미지만 보여져야 하기 때문에 이미지를 보여주는 컴포넌트에 overflow속성을 hidden으로 설정해준다.

> 이 동작원리를 이용하여 Prev,Next버튼을 누를때마다 이미지리스트를 움직여주면 된다.
2. 말단 슬라이드에서의 조작
위 동작원리에 따라 슬라이드를 구현하는 과정에서 한 가지 문제점이 발생했다.
마지막->첫번째, 첫번째->마지막으로 이동할때 모든 슬라이드를 거쳐서 이동하는게 보인다는 것이다.
내가 원하는건 마지막->첫번째,첫번째->마지막으로 한 페이지가 넘어가듯이 자연스럽게 넘어가는 것이다.
이 문제점을 해결하기 위한 첫번째 방법은
이미지 리스트의 양 끝에 각각 마지막, 첫번째 이미지 컴포넌트를 복제하여 붙여넣고
마지막 이미지에서 복제된 첫번째 이미지로 이동한 시간을 setTimeout 함수에 적용하여 원래 첫번째 이미지로 한번에 이동하는 방법이다.
자세한 설명은 아래 블로그를 참고해서 해결할 수 있다!
https://im-developer.tistory.com/97
그림으로 간단하게 설명해보면

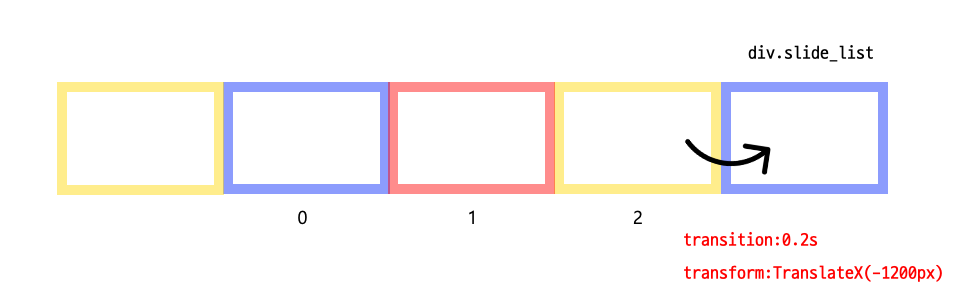
첫번째, 마지막 이미지를 복제해서 슬라이드 말단에 추가한 후

transition 시간이 끝나면 setTimeout 함수를 사용해서 다시 원래 이미지로 돌아감(translateX를 사용해서)
처음엔 이 방법을 이용해서 무한 슬라이드를 구현했다. 하지만 이 방법을 사용하면 연속적으로 이동 버튼을 클릭했을때 이미지가 부자연스럽게 이동하는 문제가 발생했다.
그래서 찾아본 두번째 방법은
무한 슬라이드 구현 참고 블로그
위 블로그를 통해 찾을 수 있었다.

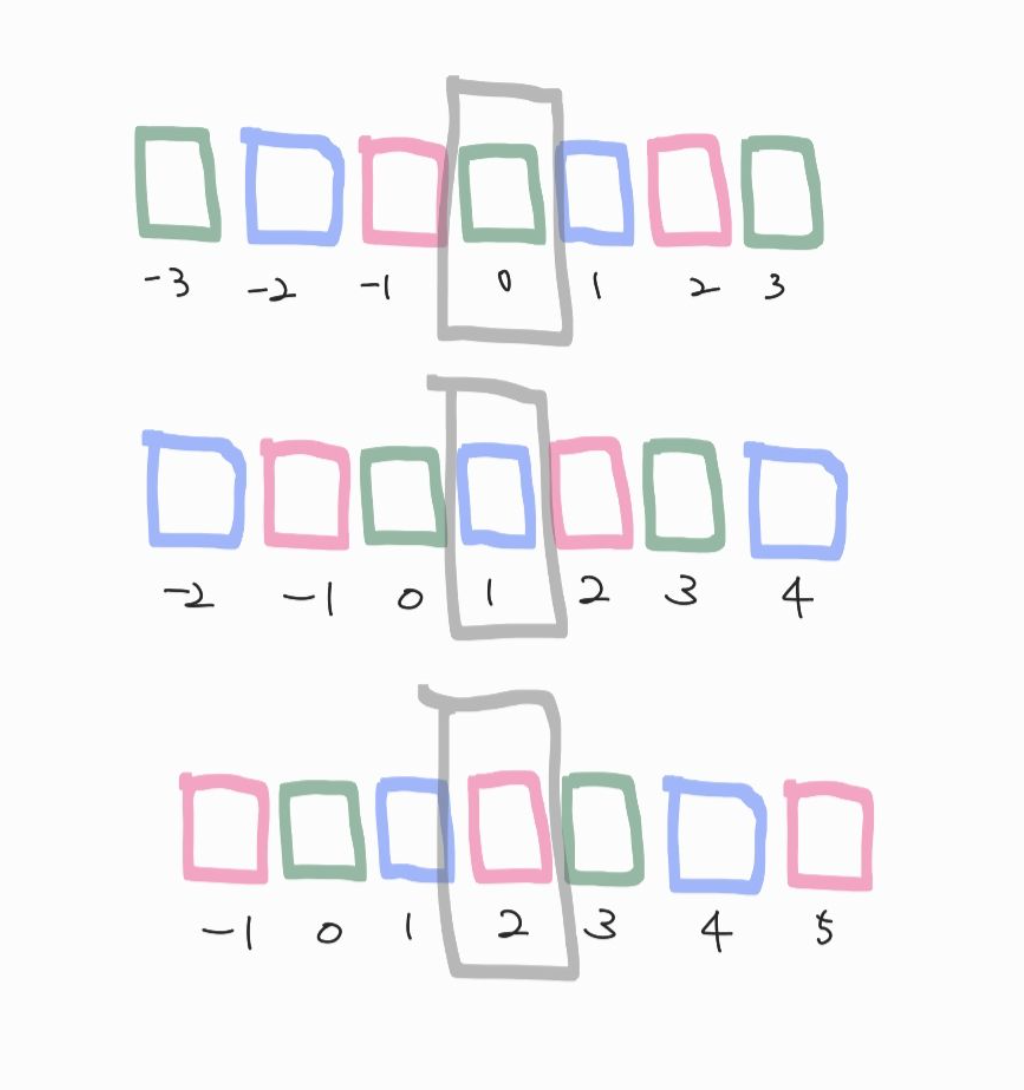
참고한 블로그의 설명대로 (이미지 개수*2 +1) 만큼의 이미지를 생성하여 슬라이드가 자연스럽게 이동할 수 있도록 구현하였다.
구현한 코드는 좀 더 잘 정리해서 추가할 예정이다.