서론
사실 리액트에 무작정 뛰어든 나로서는 리액트의 정의를 확실히 내리지 못한채 리액트의 기능들을 익히고 갖다쓰기 바빴다. 그래서 리액트 포스팅을 진행하며 리액트에 대한 개념을 확실히 이해하고 누군가 나에게 리액트가 무엇인지 물어보면 명확하게 대답할 수 있는 Front-End 개발자가 되고자 한다.
리액트는 라이브러리 vs 프레임워크 ??
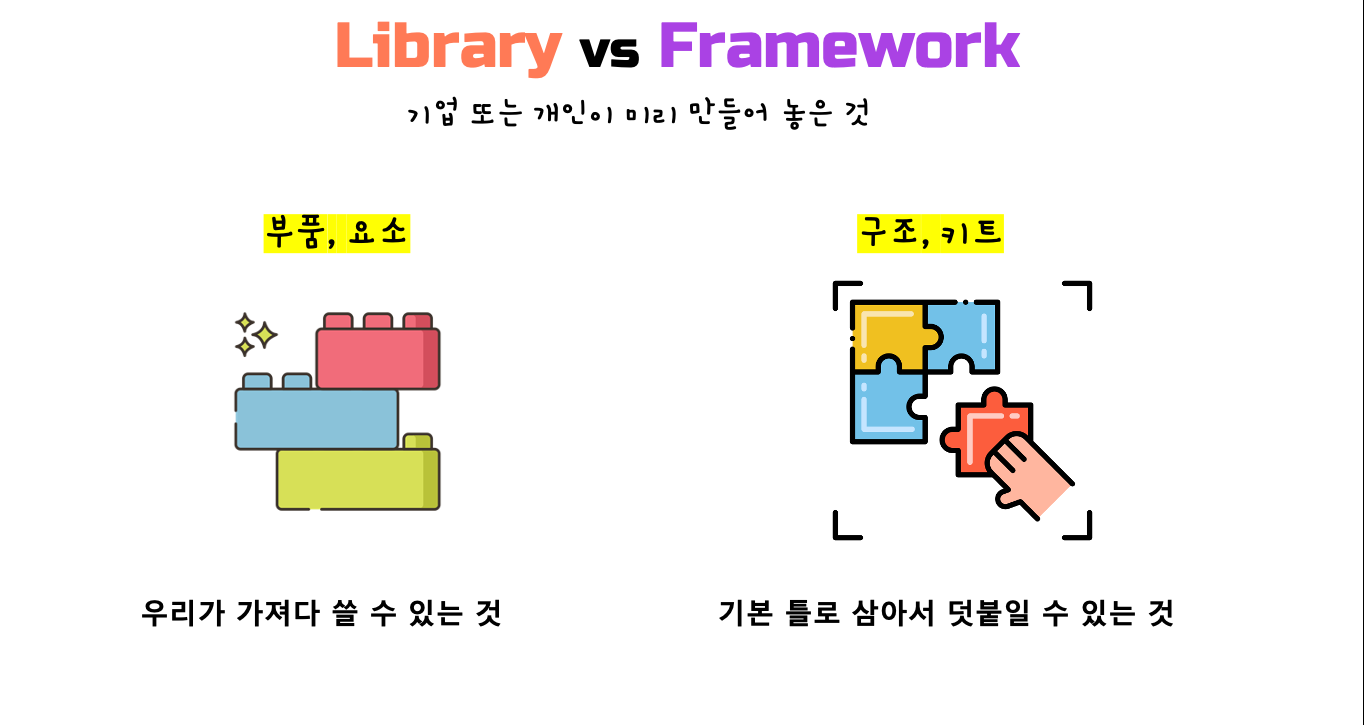
우선 라이브러리와 프레임워크의 차이는 다음과 같이 간단하게 구분할 수 있다.
- Framework : 구조, 뼈대로 볼 수 있다. 이미 틀이 잡혀있는 상태에서 개발자가 그 틀을 완성해나간다고 보면 된다.
- Library : 부품, 요소로 볼 수 있다. 개발자가 만들고있는 어플리케이션에서 library를 가져다 원하는 기능을 만든다고 보면 된다.

그렇다면, React는 라이브러리일까 프레임워크일까?
그 해답은 공식페이지에 가면 알 수 있다. (만능 공식사이트^^)

정답은.. 라이브러리!
그렇다. 리액트를 사용하면 개발자가 어플리케이션의 전체적인 흐름을 가져가며 필요한 부분을 리액트 라이브러리에서 가져다 쓰는 것이다.
그래서 React란?
따라서 리액트를 정의해보면 다음과 같다.
Facebook 사에서 만든 User Interface를 만들 수 있는 '자바스크립트 라이브러리'
React의 특징
리액트는 다음과 같은 특징을 갖고있다.
- Component
-
컴포넌트는 UI를 구성하는 개별적인 단위이다.
** 독립성 : 공통적으로 사용되는 기능을 하나의 컴포넌트로 분리해서 사용할 수 있다.
** 재사용성 : 분리된 컴포넌트를 여러 부분에서 가져다 사용할 수 있다.)
-
각 컴포넌트에는 state 와 render 함수가 있다.
(state가 변경되면 render함수가 호출된다.)
-
- Virtual DOM
- Rendering
- 이전의 DOM트리와 비교, 변한 부분 변경
- re-render
마무리
이번 포스트에서는 리액트의 정의, 라이브러리와 프레임워크의 차이, 리액트 특징에 대해 간단하게 알아보았다.
다음 포스팅에서는 리액트의 특징 중 하나인 DOM에 대해서 알아보려고 한다.
