LifeCycle (생명주기)
모든 리액트 컴포넌트에는 생명주기가 존재한다.
컴포넌트의 라이프사이클 : 컴포넌트가 브라우저상에 렌더링되기 전 부터 페이지에서 사라질 때까지
LifeCycle Method(생명주기 메서드)
컴포넌트의 라이프사이클에서 일어나는 작업들을 처리할 때 사용한다.
- 컴포넌트를 처음 렌더링할 때
- 컴포넌트를 업데이트하기 전후
- 불필요한 업데이트 방지
- 등등....
라이프 사이클은 총 9개가 존재한다.
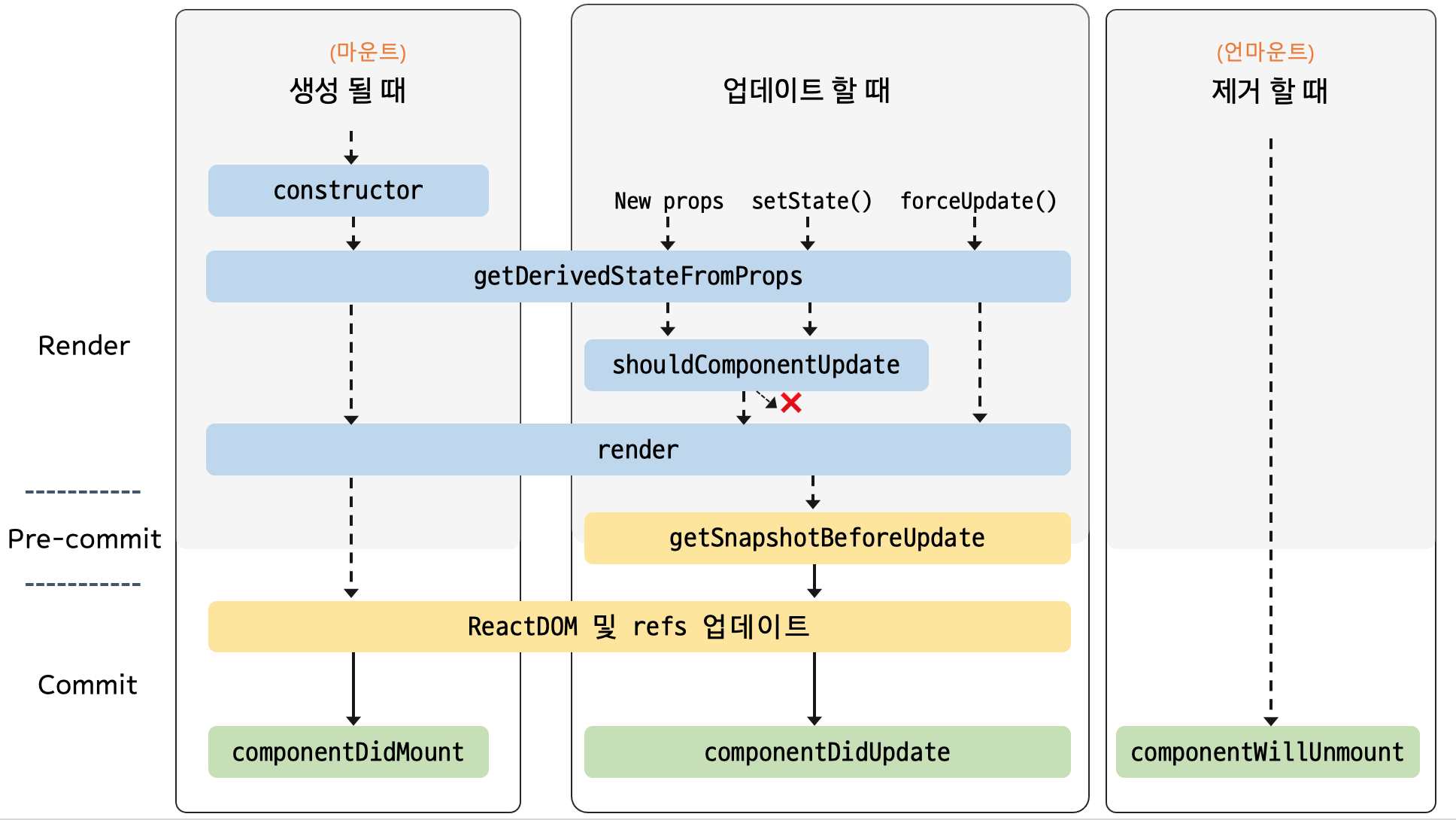
크게 세 가지로 나누면 마운트,업데이트,언마운트로 분류할 수 있다.
다음 그림으로 요약될 수 있다.

그럼 이제 LifeCycle Method 의 종류들을 살펴보자.
LifeCycle Method 종류
1. constructor
컴포넌트의 생성자 메서드이다. 컴포넌트를 만들때 처음으로 실행된다.
이 메서드에서는 초기 state를 정할 수 있다.
constructor(props){
super(props);
this.state = {name:'소연'};
}2. getDerivedStateFromProps
- 최초 마운트 시와 업데이트 시 모두에서 render 메서드를 호출하기 직전에 호출된다.
- state를 갱신하기 위한 객체를 반환하거나, null을 반환하여 아무 것도 갱신하지 않을 수 있다.
- props로 받아 온 값을 state에 동기화시키는 용도로 사용한다.
3. shouldComponentUpdate
props 또는 state 값이 변경됐을 때, 리렌더링을 할지 여부를 결정하는 메서드이다.
반드시 true / false 반환
shouldComponentUpdate(nextProps,nextState){...}함수형 컴포넌트에서는 React.memo,useMemo를 사용해서 성능을 개선할 수 있다.
(useMemo에 대해 따로 포스팅을 할 예정이다.)
4. render
컴포넌트에서 가장 중요한 메서드로 볼 수 있다. 라이프 사이클 메서드 중 유일한 필수 메서드 이기도 하다.
(함수형 컴포넌트에서는 render 없이 return해도 컴포넌트를 렌더링할 수 있다.)
5. getSnapshotBeforeUpdate
컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출되는 메서드이다.
주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활용된다.
(ex. 스크롤바 위치 유지)
(Hooks에는 아직 이 메서드를 대체할 기능이 없다. 여기에 들어가면 useEffect와 useLayoutEffect를 사용해서 기능을 구현했다고 하는데 한번 봐도 좋을 것 같다.)
6. componentDidMount
첫 렌더링 완료 후 실행한다.
(Hooks에서는 useEffect를 사용해서 구현 가능)
7. componentDidUpdate
리렌더링 완료 후 실행한다.
8. componentWillUnMount
컴포넌트를 DOM에서 제거할 때 실행한다.
componentDidMount에서 등록한 이벤트, 타이머 등이 있다면 여기서 제거 작업을 해야 한다.
9. componentDidCatch
컴포넌트 렌더링 도중 에러가 발생했을 때 애플리케이션이 오류 UI를 보여줄 수 있게 해준다.
