앞서 배운 라이프사이클 메소드를 사용해보자.
(참고 : 리액트를 다루는 기술)
-
우선 LifeCycleTest.js 파일을 src 폴더 안에 만들어주자.
-
클래스 안에 number와 color 속성을 지닌 state를 선언해준다.
사용할 ref도 미리 선언해놓는다.
class LifeCycleTest extends Component {
state = {
number: 0,
color: null,
};
myRef = null;
}
export default LifeCycleTest;- constructor : 생성자 함수
- getDerivedStateFromProps : 현재 props와 이전 state의 color 속성 값을 비교해서 같지 않을 때 현재의 props로 갱신한다.
constructor(props) {
super(props);
console.log("constructor");
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log("getDerivedStateFromProps");
if (nextProps.color !== prevState.color) {
return { color: nextProps.color };
}
return null;
}- componentDidMount : 첫 렌더링 완료 후 로그를 찍는다.
- shouldComponentUpdate : 숫자의 마지막 자리가 4이면 렌더링하지 않는다.
- componentWillUnmount : 컴포넌트가 DOM에서 제거될 때 로그를 찍는다.
componentDidMount() {
console.log("componentDidMount");
}
shouldComponentUpdate(nextProps, nextState) {
console.log("shouldComponentUpdate", nextProps, nextState);
return nextState.number % 10 !== 4;
}
componentWillUnmount() {
console.log("componentWillUnmount");
}- handleClick : 버튼의 클릭이벤트 함수이다. - getSnapshotBeforeUpdate : DOM에 변화가 일어나기 직전의 색상 속성을 snapshot 값으로 반환하여 이것을 componentDidUpdate에서 조회할 수 있다. - componentDidUpdate : 리렌더링 완료 후 실행되는 함수이다.
handleClick = () => {
this.setState({
number: this.state.number + 1,
});
};
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log("getSnapshotBeforeUpdate");
if (prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("componentDidUpdate", prevProps, prevState);
if (snapshot) {
console.log("업데이트되기 직전 색상 : ", snapshot);
}
}렌더함수를 살펴보자.
- style 값은 props로 받아온 color 값으로 설정해준다.
- 숫자 상태 값은 h1태그로 감싸주었고, ref를 설정해주어서 ref를 사용해서 h1의 style 색상 값의 변화를 살펴볼 수 있도록 했다.
- 버튼의 클릭 이벤트 함수에 handleClick을 설정해주었다. 버튼을 클릭할 때마다 handleClick이 호출된다.
render() {
console.log("render");
const style = {
color: this.props.color,
};
return (
<div>
<h1 style={style} ref={(ref) => (this.myRef = ref)}>
{this.state.number}
</h1>
<p>color : {this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</div>
);
}이렇게해서 LifeCycleTest 컴포넌트를 완성했다.
이 컴포넌트를 사용할 App.js 함수를 작성해보자.
App.js
import React, { Component } from "react";
import LifeCycleSample from "./LifeCycleTest.js";
function getRandomColor() {
return "#" + Math.floor(Math.random() * 16777215).toString(16);
}
class App extends Component {
state = {
color: "#000000",
};
handleClick = () => {
this.setState({
color: getRandomColor(),
});
};
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<LifeCycleTest color={this.state.color} />
</div>
);
}
}
export default App;- '랜덤색상' 버튼을 클릭할 때마다 color 값을 랜덤 생성 해주는 함수를 호출한다.
- 랜덤 생성된 color 값을 LifeCycleTest 컴포넌트에 props로 넘겨준다.

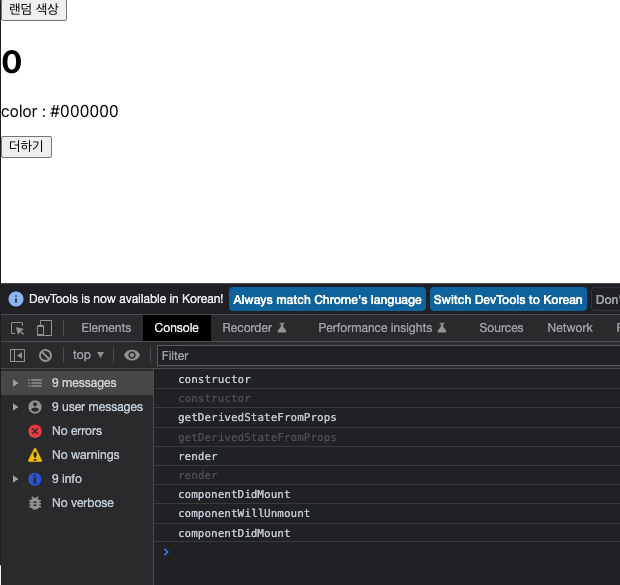
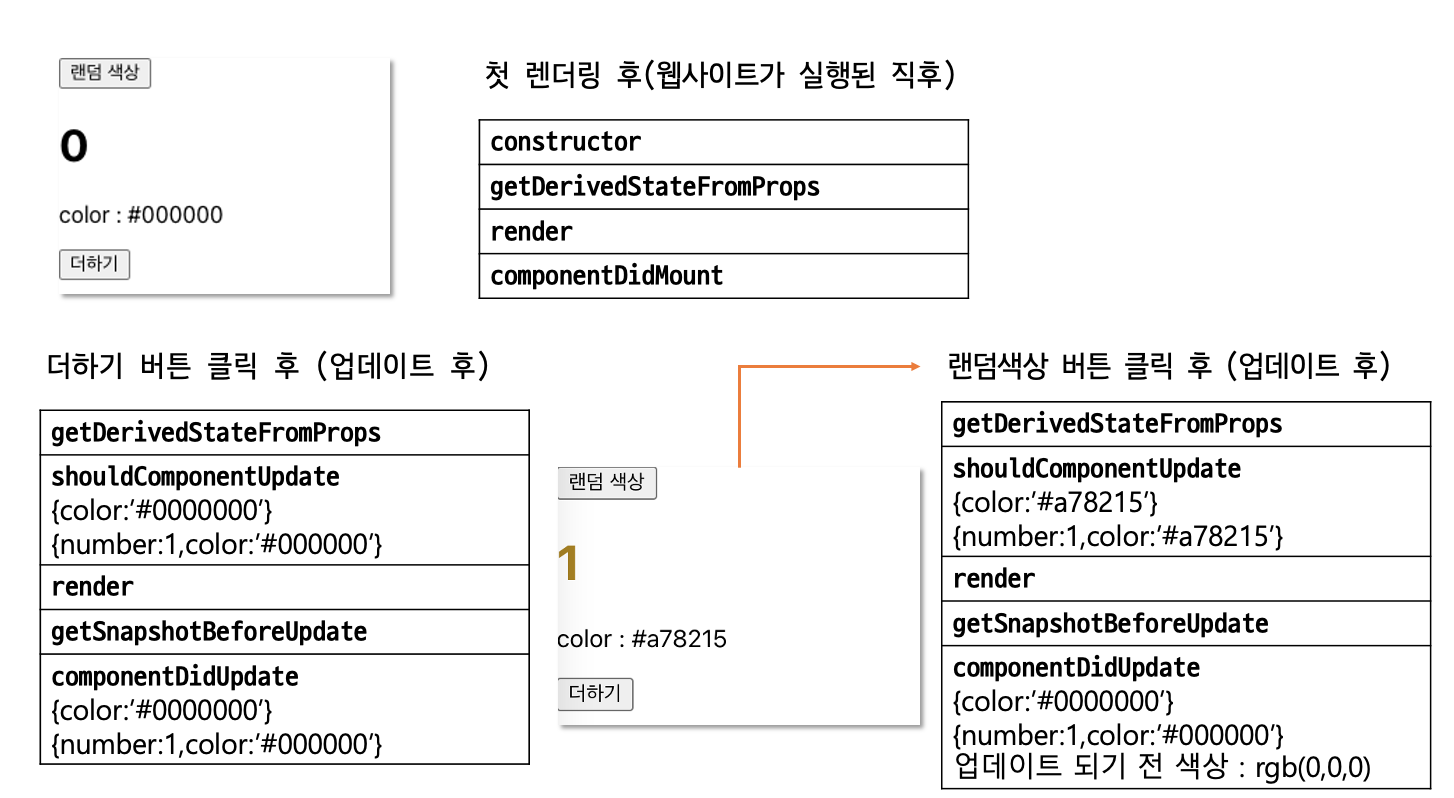
이렇게 실행 결과가 나오는 것을 확인할 수 있다.
버튼을 눌러보며 lifecycle 함수가 어떻게 동작하는지 확인해볼 수 있다!

에러 잡아내기
LifeCycleTest의 render 함수에 다음처럼 의도적으로 에러를 발생시켜보자.
<div>
{this.props.missing.value}
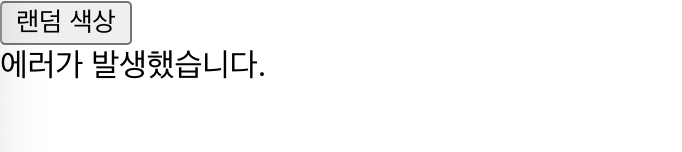
</div>그럼 브라우저에서는 에러가 발생하고 우리가 작성한 코딩의 결과물은 보여지지 않는다.
우리는 이런 오류 상황을 componentDidCatch 함수를 사용해서 잡아낼 수 있다.
ErrorBoundary.js 파일을 생성해보자.
import React, { Component } from "react";
class ErrorBoundary extends Component {
state = {
error: false,
};
componentDidCatch(error, info) {
this.setState({
error: true,
});
console.log({ error, info });
}
render() {
if (this.state.error) return <div>에러가 발생했습니다.</div>;
return this.props.children;
}
}
export default ErrorBoundary;componentDidCatch 함수를 사용해서 error가 발생했을 때 state의 error 값을 true로 업데이트해준다.
이 state.error 값이 true일 때 render 함수에서 에러가 발생했다는 문구를 보여준다.
이 ErrorBoundary 컴포넌트는 다음과 같이 사용하면 된다.
App.js로 가보자.
<ErrorBoundary>
<LifeCycleSample color={this.state.color} />
</ErrorBoundary>이렇게 LifeCycleComponent를 감싸줌으로써 해당 컴포넌트의 오류가 발생하면 ErrorBoundary 컴포넌트를 보여줄 수 있다.

이렇게!
마치며
LifeCycle 메소드들의 개념을 보면서 잘 와닿지 않았는데 이렇게 직접 사용해보니 이해가 더 잘됐다. 다음 포스팅에서는 Hooks에 대해 알아볼 예정이다.
