🚀 Lifecycle Methods in Class Component
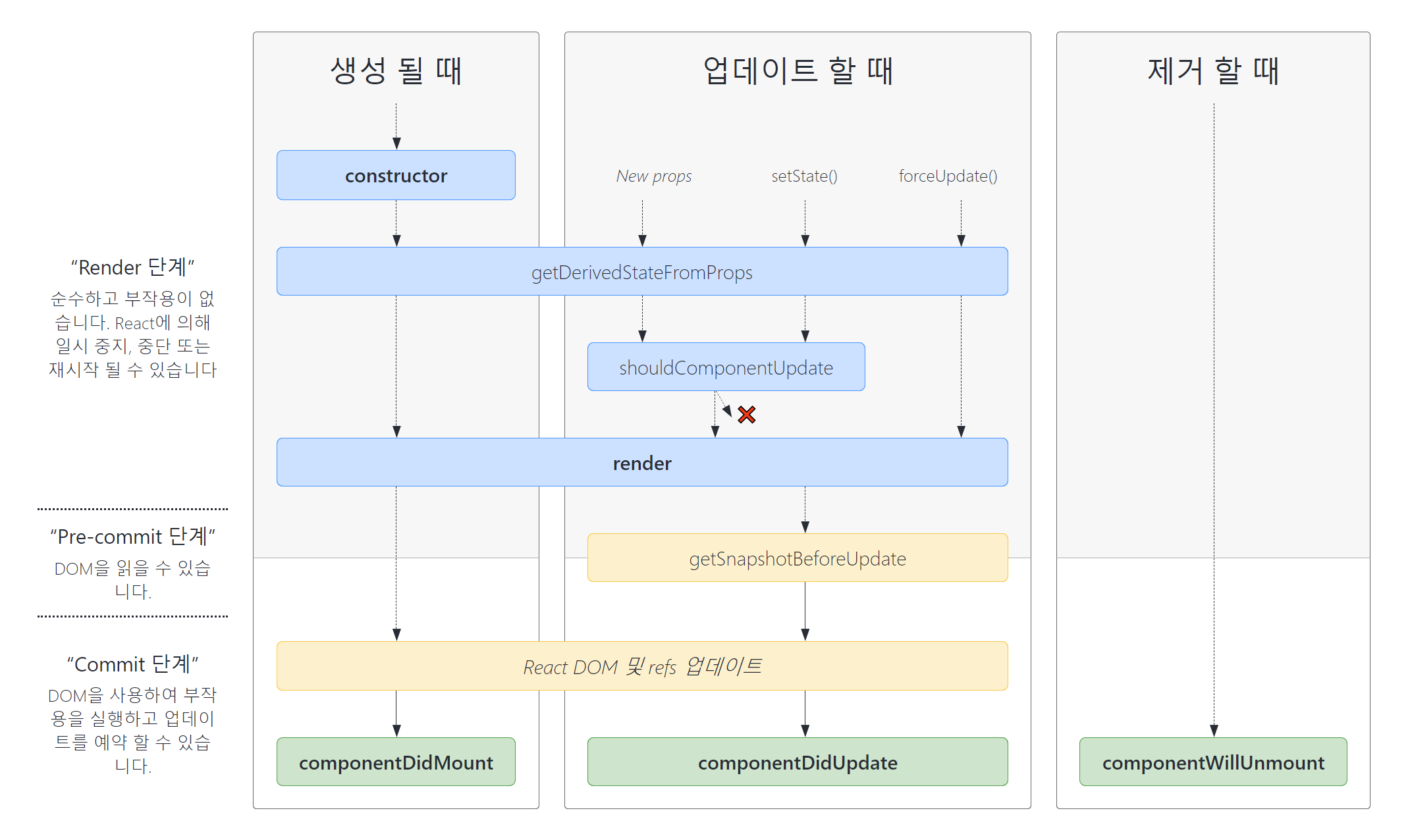
📌 React Lifecycle Methods Diagram

이미지 출처 : React Lifecycle Methods Diagram - github.com/wojtekmaj
📌 Mount에서 호출되는 Lifecycle Methods
- 컴포넌트의 인스턴스가 생성되어 DOM 상에 삽입될 때 순서대로 호출되는 methods
🌱 1. constructor()
constructor(props) {
super(props);
this.state = { counter: 0 };
this.handleClick = this.handleClick.bind(this);
}- constructor 생성자로, 컴포넌트를 만들 때 처음으로 실행되는 메서드.
- 초기 state를 정할 수 있음. (setState 호출 없이 this.state로 초기 state 값 지정)
- 메서드 바인딩이나 state 초기화 작업이 없다면 구현하지 않아도 되는 메서드.
- 💡 일반적인 상황에서는 state에 props를 복사하지 않도록! props의 갱신을 의도적으로 무시하는 경우에만 state에 prop를 복사한다.
🌱 2. static getDerivedStateFromProps(props, state)
static getDerivedStateFromProps(nextProps, prevState) {
console.log('getDerivedStateFromProps');
if (nextProps.color !== prevState.color) { // 조건에 따라
// 특정 값 동기화하여 state 변경이 필요한 경우, 새로운 state return
return { color: nextProps.color };
}
return null; // state 변경 필요가 없으면 null 반환
}- 컴포넌트 최초 마운트와 업데이트 시 호출되는 메서드로, render() 호출 직전에 호출됨.
- 시간의 흐름에 따라 변하는 props에 state가 의존하는 드문 예를 위하여 존재. props로 받아온 값을 state에 동기화시키는 용도.
🌱 3. render()
- 클래스 컴포넌트에서 반드시 구현돼야하는 유일한 메서드.
- 컴포넌트는 jsx를 반환해야하는데, 클래스는 return 문을 사용할 수 없으므로, 클래스형 컴포넌트에서는 JSX를 반환하기 위해 render() 함수를 사용한다. 리액트는 클래스형 컴포넌트의 render() 함수를 자동으로 실행시킨다.
- render() 함수는 순수해야한다. 호출될 때마다 동일한 결과를 반환해야 하고, 브라우저와 직접 상호작용 하지 않는다. (브라우저와 상호작용하는 작업은 다른 생명 주기 메서드에서 수행한다.)
🌱 4. componentDidMount()
componentDidMount() {
console.log('componentDidMount');
}- 컴포넌트가 마운트된 직후, 즉 트리에 삽입되어 첫 렌더링을 다 마친 직후에 호출됨.
- 네트워크 요청을 보내고 데이터 구독을 설정하기 좋은 위치. 다른 라이브러리, 프레임워크 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업 처리 위치
📌 Update에서 호출되는 Lifecycle Methods
- 컴포넌트가 re-rendering 될 때, 순서대로 호출되는 methods
🌱 1. static getDerivedStateFromProps()
- 위의 서술 참고
🌱 2. shouldComponentUpdate(nextProps, nextState)
shouldComponentUpdate(nextProps, nextState) {
console.log('shouldComponentUpdate', nextProps, nextState);
// 숫자 마지막 자리가 4면 리렌더링 안함.
return nextState.number % 10 !== 4;
}- props 또는 state가 새로운 값으로 갱신되어 렌더링이 발생하기 직전에 호출됨.
- 현재 state 또는 props의 변화가 컴포넌트 출력 결과에 영향을 미치는지 리액트에게 알려주고, state 또는 props의 변경이 있는 상황에서 리렌더링을 할지 지정하는 메서드로 '성능 최적화'를 위한 것임.
- return은 true or false로 default는 true. false를 반환하면 업데이트 과정 중지.
- 현재 props와 state는 this.props, this.state로 접근하고 새로 설정될 props와 state는 nextProps, nextState로 접근.
🌱 3. render()
- 위의 서술 참고
🌱 4. getSnapshotBeforeUpdate(prevProps, prevState)
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log('getSnapshotBeforeUpdate');
if (prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}
- 가장 마지막으로 렌더링된 결과가 DOM 등에 반영되었을 때, render()에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출됨.
- componentDidUpdate()의 세 번째 파라미터인 snapshot으로 반환하는 값이 전달됨.
스냅샷 값을 반환하거나 null을 반환한다.
주로 업데이트하기 직전에 값을 참고할 일이 있을 때 활용된다.
🌱 5. componentDidUpdate(prevProps, prevState, snapshot)
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log('getSnapshotBeforeUpdate');
if (prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}- 갱신, 업데이트가 일어난 직후에 호출됨. (리렌더링에서만 호출됨)
DOM 조작을 위해 이 메서드를 활용하고 이전과 현재 props를 비교하여 네트워크 요청을 보내는 작업도 이루어짐. - prevProps와 prevState로 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있음.
- 컴포넌트에서 getSnapshotBeforeUpdate()을 구현한다면, 해당 메서드 반환값이 세 번째 "snapshot" 인자로 넘겨짐
📌 Unmount에서 호출되는 Lifecycle Methods
- 컴포넌트가 DOM 상에서 제거될 때에 호출되는 method
🌱 componentWillUnmount()
- 컴포넌트가 마운트 해제되어 제거하기 직전에 호출됨.
componentDidMount() 내에서 등록한 이벤트, 타이머 제거, 구독 해제, 네트워크 요청 취소 등의 정리 작업 수행