- 이벤트 이름 : 이벤트 이름
- 이벤트 속성 : 특정 요소(태그)에 이벤트를 직접 연결할 때 활용하는 속성
- 이벤트 리스너 or 핸들러 : 특정 요소(태그) 의 이벤트 속성에 연결한 함수
- 디폴트 이벤트 : 요소(태그)가 가지고 있는 기본적인 이벤트, ex) a태그 클릭 -> href 속성에 정의한 곳으로 이동
- 이벤트 모델 : 이벤트를 연결하는 방법
이벤트의 종류
- 마우스 이벤트
- 키보드 이벤트
- HTML 프레임 이벤트
- HTMl 입력 양식 이벤트
- 유저 인터페이스 이벤트
- 구조 변화 이벤트
- 터치 이벤트
window 객체의 load 이벤트
window 객체의 onload 속성에 함수 자료형을 할당하는 것을 "이벤트를 연결한다." 라고 한다.
이때 load를 이벤트 이름 또는 이벤트 타입 이라고 하며 onload 를 이벤트 속성이라고 한다.
또한 '이벤트 속성에 할당한 함수를 이벤트 리스터 또는 이벤트 핸들러 라고 한다.
<script>
window.onload = function(){
//변수 선언
var header = document.getElementById('header');
//이벤트 연결
function whenClick() {alert('click')};
header.onClick = whenClick;
}
</sctipt>header 객체의 이벤트 이름은 click, 이벤트 속성은 onClick, 이벤트 리스너는 whenClick() 함수
문서 객체에 이벤트를 연결하는 방법을 이벤트 모델이라고 한다. 이벤트 모델은 DOM Level 단계에 따라 두가지로 분류 하고, 다시 두 가지로 나뉜다.
- DOM Level 0
-인라인 이벤트 모델
-기본 이벤트 모델 - DOM Level 2
-마이크로소프트 인터넷 익스플로러 이벤트 모델
-표준 이벤트 모델
고전 이벤트 모델
고전 이벤트 모델은 자바스크립트에서 문서 객체의 이벤트 속성으로 이벤트를 연결하는 방법.
고전 이벤트 모델을 사용한 이벤트 제거
<script>
window.onload =function(){
//변수 선언
var header = getElementById('header');
//이벤트 연결
header.onClick = function(){
alert('클릭');
//이벤트 제거
header.onClick = null;
};
};
</script>이벤트 리스너를 제거할 때 문서 객체의 이벤트 속성에 null을 넣어준다. 이벤트 리스너가 한 번 실행된 이후에 이벤트를 제거 하므로, 두 번째 클릭부터는 이벤트가 발생하지 않는다.
*고전 이벤트 모델은 이벤트 하나에 이벤트 리스너 하나만 연결할 수 있다.
이벤트 발생 객체와 이벤트 객체
이벤트 리스너 안에서 this 키워드를 사용하면 이벤트가 발생한 객체를 찾을 수 있다.
<script>
window.onload = function(){
document.getElementById('header').onClick = function(){
this.style.color = 'orange';
this.style.background = 'red';
};
};
</script>이벤트 핸들러 안에서의 this 키워드
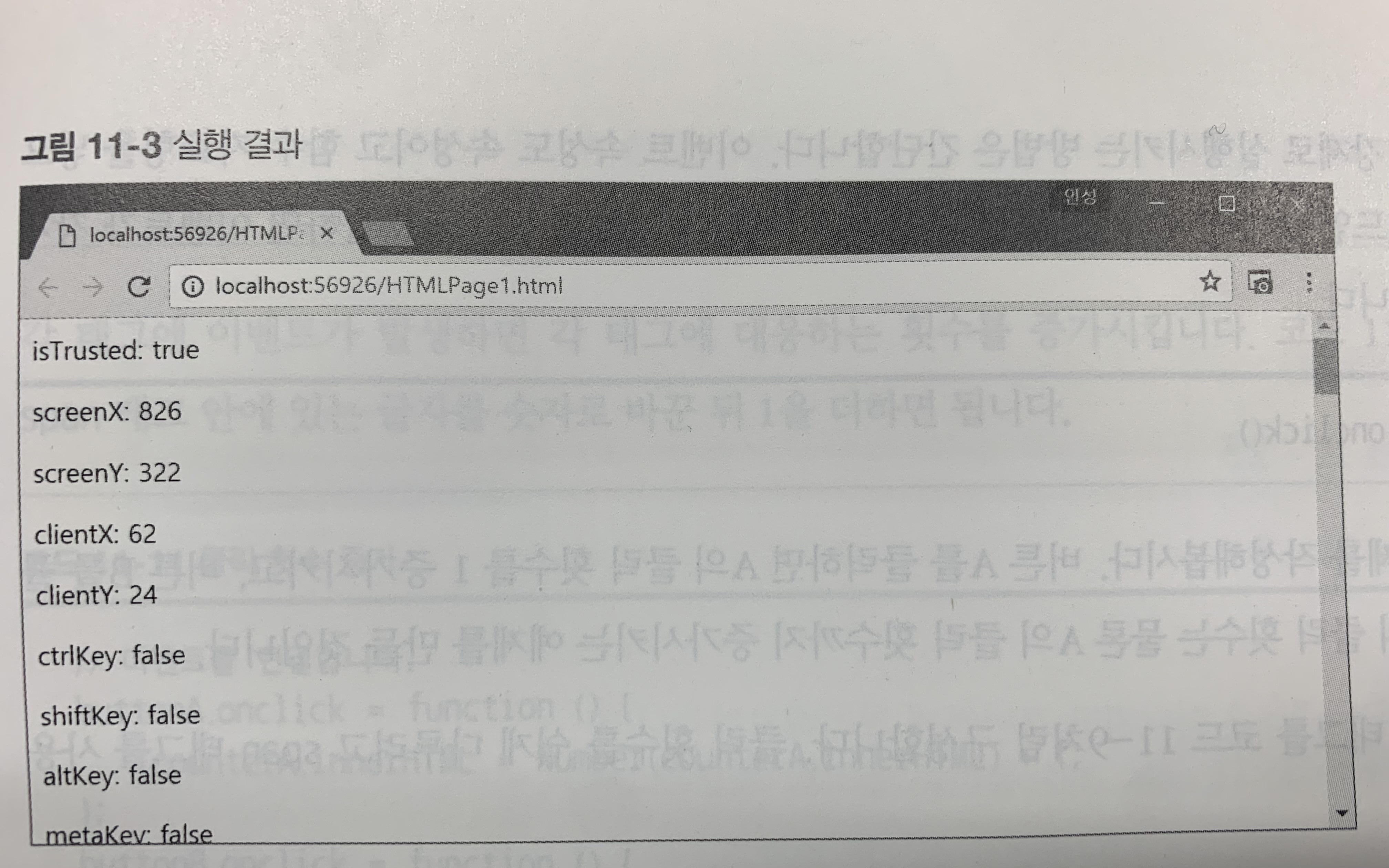
<script>
wihdow.onload = function(){
document.getElementById('header').onClick = function(e){
//이벤트 객체 설정
var event = e || window.event;
document.body.innerHTML = '';
for (var key in event){
document.body.innerHTML += '<p>' + key + ': ' + event[key] + '</p>';
}
};
};
</script>
var event = e || window.event;
e가 존재하면 e를 변수 event에 집어 넣고, e가 undefined이면 window.event 속성을 변수 event에 넣는 짧은 조건문
이벤트 강제 실행
이벤트 속성도 속성이고 함수 자료형을 넣으므로 메서드 이다. 따라서 메서드를 호출하는 것 처럼 이벤트 속성을 호출하면 이벤트가 강제로 실행한다.
header.onClick()
<script>
window.onload = function(){
//문서 객체를 가져온다
var buttonA = document.getElementById('button-a');
var byttonB = document.getElementById('button-b');
var counterA = document.getElementById('counter-a');
var counterB = document.getElementById('counter-b');
//이벤트 연결
buttonA.onClick = function(){
counterA.innerHTML = Number(counterA.innerHTML) + 1;
};
buttonB.onClick = function(){
counterB.innerHTML = Number(counterB.innerHTML) + 1;
//강제 실행
buttonA.onClick();
};
};
</script>인라인 이벤트 모델
<h1 onClick="alert('클릭');">Click</h1>이벤트 핸들러 연결
<h1 onClick="var alpha=10;alert(alpha);">Click</h1>여러줄의 자바스크립트 코드
<script>
function whenClick(e){
alert('클릭');
}
</sciprt>
<h1 onClick="whenClick(event)">Click</h1>함수 호출
디폴트 이벤트 제거
<form id="my-form">
<label for="name">이름</label><br>
<input type="text" name="name" id="name" /><br>
<label for="password">비밀번호</label><br>
<input type="password" name="pass" id="pass" /><br>
<label for="pass-check">비밀번호 확인</label><br>
<input type="password" id="pass-check" /><br>
<inpyt type="submit" value="제출" />
</form>
<script>
window.onload = function(){
//이벤트 연결
window.getElementById('my-form').onsubmit = function(){
//변수 선언
var pass = document.getElementById('pass').value;
var passCheck = document.getElementById('pass-check');
//비밀번호가 같은지 확인
if(pass == passCheck){
alert('성공');
}else{
alert('다시 입력해 주세요.');
return false;
}
};
};
</script>입력 양식에 제대로 값이 들어갔는지 확인하는 것 => 유효성 검사
이벤트 전달
어떠한 이벤트가 먼저 발생해 어떤 순서로 발생하는지를 이벤트 전달 이라고 한다. 일반적으로 자바스크립트의 이벤트 전달 순서는 이벤트 버블링 방식을 따른다.
- 이벤트 버블링 : 자식 노드에서 부모 노드 순으로 이벤트로 실행하는 것
- 이벤트 캡쳐링 : 이벤트가 부모 노드에서 자식 노드 순으로 실행되는 것
<body>
<h1 id="header">
<p id="paragraph">Paragraph</p>
</h1>
<script>
document.getElementById('paragraph').onClick = function(e){
//이벤트 객체를 처리
var event = e || window.event;
//이벤트 발생을 알림.
alert('paragraph');
//이벤트 전달 제거
event.cancelBubble = true;
if(event.stopPropagation){
event.stopPropagation();
}
};
</script>
</body>이벤트 전달 제거
- 인터넷 익스플로러 : 이벤트 객체의 cancelBubble 속성을 true로 변경
- 그 이외의 브라우저 : 이벤트 객체의 stopPropagation() 메서드를 사용
표준 이벤트 모델
표준 이벤트 모델은 웹 표준을 만드는 단체인 W3C에서 공직적으로 지정한 DOM Level 2 이벤트 모델이다. 한번에 여러가지의 이벤트 리스너를 추가할 수 있다.
addEventListner(eventName, handler, useCapture)
removeEventListner(eventName, handler)표준 이벤트 모델은 이벤트를 연결할 때 위와 같은 메서드를 사용한다.
매개변수 useCapture는 입력하지 않으면 자동으로 false를 입력한다.
<!DOCTYPE html>
<html>
<head>
<script>
window.onload = function(){
var header = document.getElementById('my-header');
header.addEventListner('click', function(){
this.innerHTML += '+';
}
}
</script>
</head>
<body>
<h1 id="my-header">Click</h1>
</body>
</html><script>
window.onload = function(){
var header = getElementById("my-header");
if(header.attachEvent){
//ie 경우 실행
var handler = function(){
window.event.srcElement.style.color = 'red';
//ie 이벤트 제거
window.event.srcElement.detachEvent('onClick', handler);
};
header.attachEvent('onClick', handler );
}else{
// 그 이외의 브라우저에서 실행
var handler = function(){
this.style.color = 'red';
this.removeEventListner('click', handler);
};
header.addEventListner('click', handler);
}
}
}
</script>