코딩자율학습 : 자바스크립트
1.제로초의 자바스크립트 입문 : 1장 Hello, JavaScript!

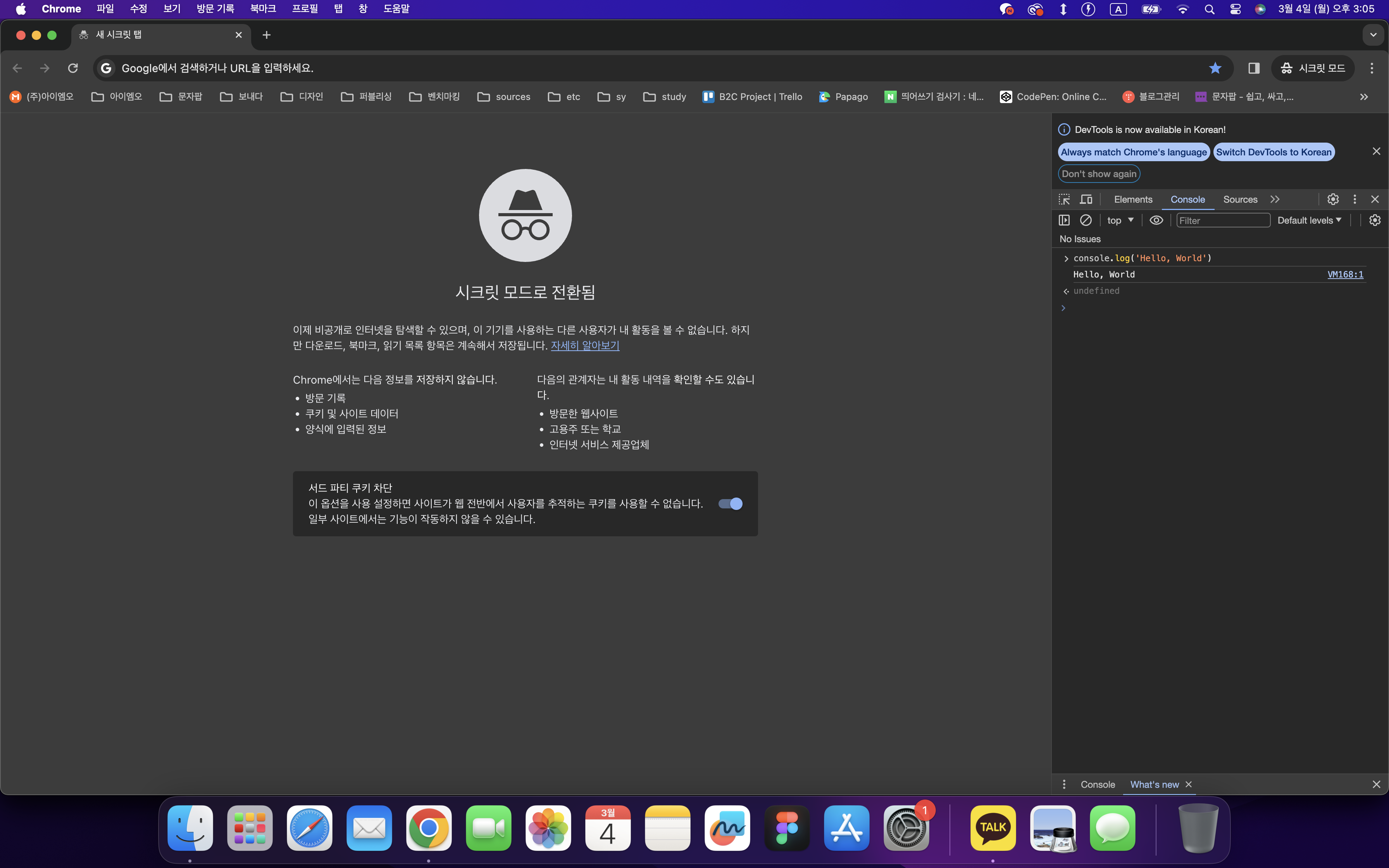
자바스크립트 : 웹 페이지의 작동을 담당하기 위해 개발된 언어자바스크립트 코드는 웹 브라우저로 실행웹 브라우저 내부에 자바스크립트 코드를 실행하는 프로그램인 자바스크립트 엔진이 내장되어있어 웹브라우저에서 자바스크립트 코드를 실행할 수 있다. 콘솔(console) :
2.자바스크립트 공부하기에 앞서!

다시 초심 잡고, 자바스크립트부터 공부를 하려고 한다!실무에서 많이 해봐서 알고는 있지만 이론적으로 정리하고머리로는 알지만 말로 설명할 수 없는 것들을 정리하고자 다시 시작!그러던 와중에 책 학권을 한달안에 끝낼수 있는 코딩 자율학습단을 알게됐고,책구매하여 매일 학습인
3.제로초의 자바스크립트 입문 2일차 : 2장-1 기본 문법 배우기 (2.1, 2.2)

2일차!자바스크립트 기본 문법 한줄 주석 (//)여러 줄 주석 ( /\* \*/)값(value)은 프로그램에서 조작할 수 있는 데이터를 의미한다.값의 종류를 자료형 (data type) 이라고 한다.프로그래밍에서 하나의 글자를 문자라고 하는데, 문자들이 하나 이상 나열
4.제로초의 자바스크립트 입문 3일차 : 2장-2 기본 문법 배우기 (2.3, 2.4)

3일차! 작심3일은 일단 했다! 아자! 변수(variable) : 값을 저장하고 저장한 값을 불러올수 있게 하는 것 선언(declaration) : 변수를 만드는 행위 \-> 변수를 선언한다 변수를 선언하는 방법은 let, const, var 세가지가 있
5.3.4 프로미스와 async/await

Promise라는 클래스를 사용하는 문법, new는 붙여 Promise 클래스를 호출하면 프로미스 객체를 생성하는데, 이때 인수로 콜백 함수를 넣는다. 콜백 함수이 매개변수로 resolve()와 reject()함수가 있다. 콜백 함수 내부에서는 resolve()나 re
6.4. HTML과 DOM 조작하기

이벤트 버블링(event bubbling)이벤트가 발생할 때 부모 태그에도 동일한 이벤트가 발생하는 현상이벤트 버블링 현상이 일어나면 이벤트 리스너 콜백 함수의 event.target은 이벤트가 처음 발생한 태그로 바뀌므로 주의해야한다. 이벤트가 발생한 태그가 아닌 이
7.(정리) 중첩 if문 제거하기

if문이 중첩되면 코드를 파악하기 어려우므로 다음과 같은 순서로 중첩을 제거한다.if문 다음에 나오는 공통된 절차를 각 분기점 내부에 넣는다.분기점에서 짧은 절차부터 실행하게 if문을 작성한다.짧은 절차가 끝나면 return문 (함수 내부일 때)이나 break문(for