1.1 자바스크립트를 시작하기 전에
자바스크립트 : 웹 페이지의 작동을 담당하기 위해 개발된 언어
자바스크립트 코드는 웹 브라우저로 실행
웹 브라우저 내부에 자바스크립트 코드를 실행하는 프로그램인 자바스크립트 엔진이 내장되어있어 웹브라우저에서 자바스크립트 코드를 실행할 수 있다.
| 웹 브라우저 | 자바스크립트 엔진 |
|---|---|
| 크롬, 엣지, 오페라 | V8 |
| 파이어폭스 | 스파이더몽키 |
| 사파리 | 자바스크립트코어 |
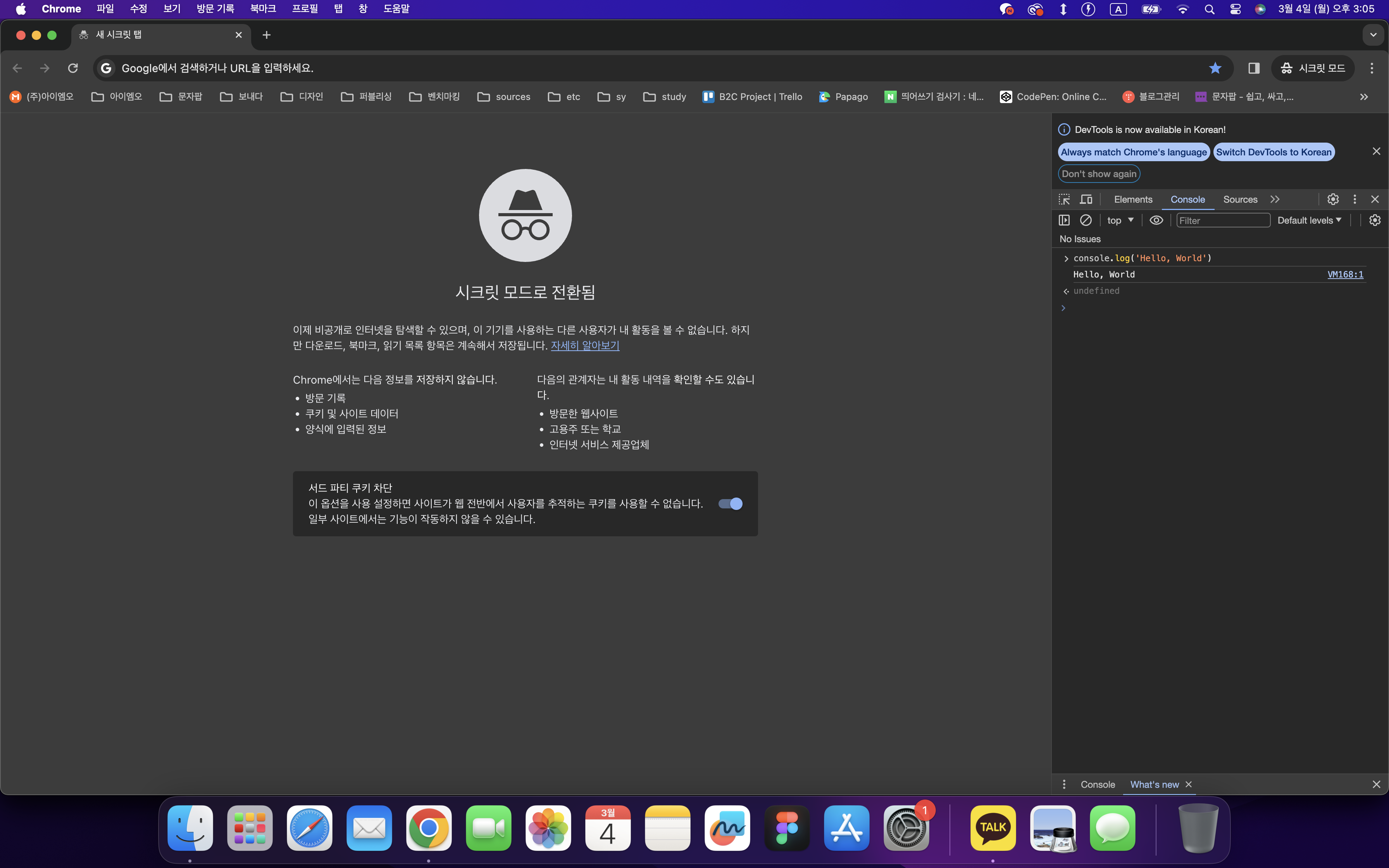
콘솔(console) : 자바스크립트 명령어를 입력할 수 있는 도구
프롬프트(Prompt) : Console 탭 아래 빈 공간에 있는 > 모양
인터프리터(Interpreter) : 코드를 한 덩어리씩 실행해 결과를 출력하는 방식
컴파일(Compile) : 코드를 컴퓨터가 이해할 수 있는 언어로 변환하는 과정을 거친 후 한번에 실행하는 방식
웹브라우저의 콘솔은 코드를 한 줄씩 입력(Read)받아 이른 평가(Eval)하고 결과를 출력(Print)한뒤, 다시 프롬프트가 나타나서 새로운 입력을 기다리는 과정을 반복(Loop)한다.
콘솔을 REPL(Read - Eval - Print - Loop)이라고 한다.

1.2 프로그래밍 사고력 기르기
순서도(Flowchart)
'프로그래밍 사고력'을 기르는 훈련을 할 때 순서고 그리기를 많이 사용한다.
순서도를 작성하고 순서도대로 코르로 옮기면 의도한 동작을 프로그램이 그대로 수행한다.
