1. vue 설치
npm install -g @vue/cli
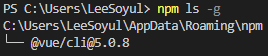
2. 설치 확인
npm ls -g
3. 프로젝트 생성
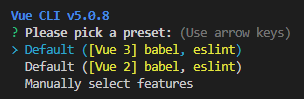
(1) vue create <프로젝트 명> 입력
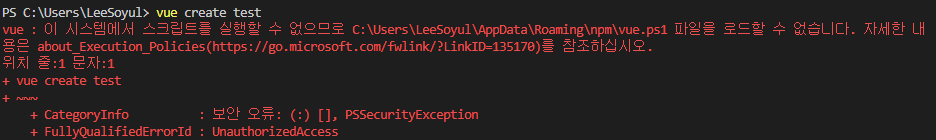
>> vue create test
만약 이 오류가 난다면
🔗https://velog.io/@soyul2823/vscode-터미널-vue-실행-오류 여기서 해결하소서
(2) 방향키로 버전을 선택한 후 space bar로 선택

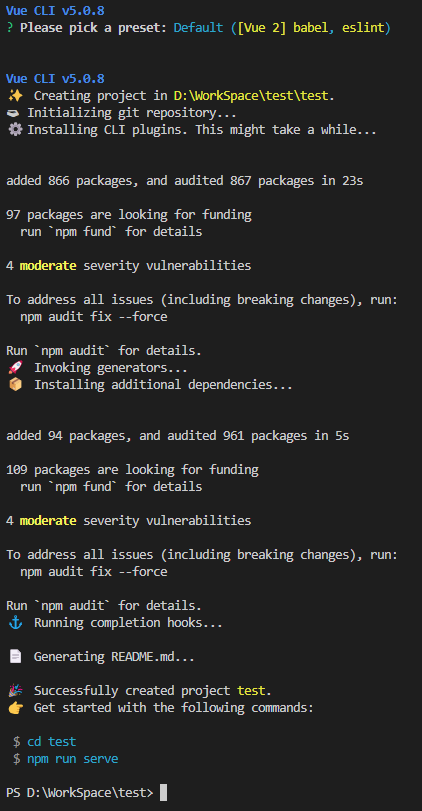
(3) 프로젝트 생성 완료

4. 프로젝트 실행
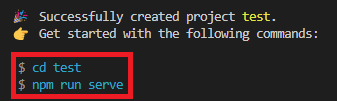
(1) 프로젝트가 생성된 폴더로 이동하여 프로젝트 실행
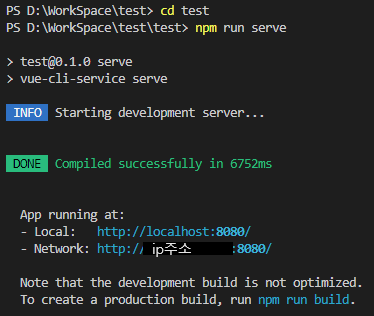
cd 프로젝트명,npm run serve를 터미널에 순서대로 입력

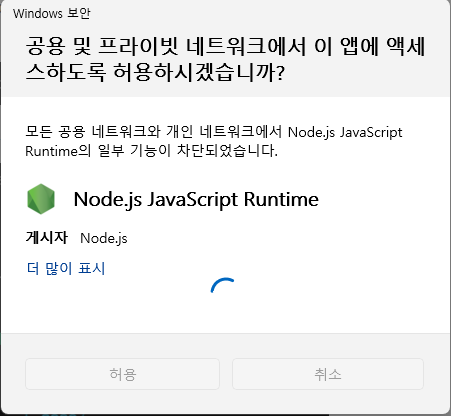
(2) 액세스 허용

(3) 프로젝트 실행 완료

http://localhost:8080/로 접속하여 접속 확인

5.vue 라우터 설치
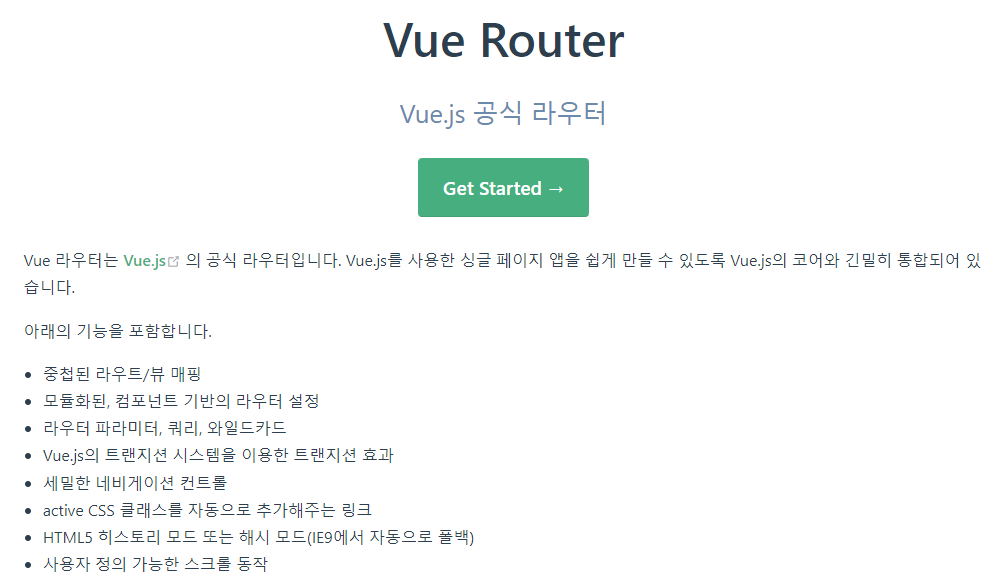
뷰 라우터가 뭐징?

🔗참고 사이트! https://v3.router.vuejs.org/kr/
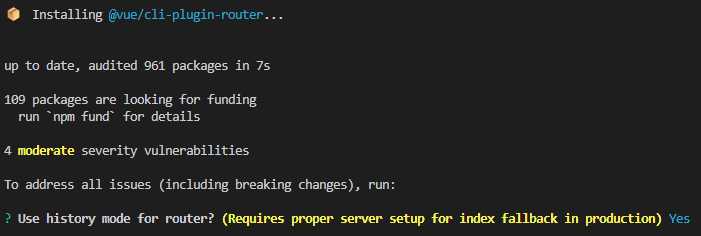
vue add router
히스토리 남길거냐 묻는데 나는 Y 선택

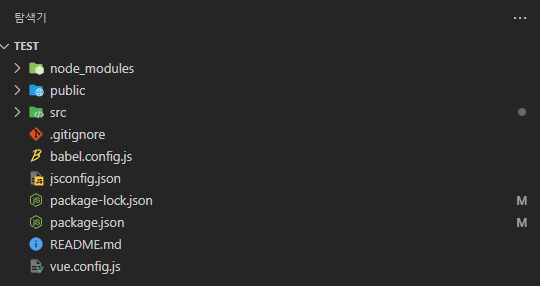
vscode로 프로젝트 열어서 프로젝트 확인 ~~~!~!!

오잉 근데 갑자기

이게 뜨네? 설치 해볼까나리