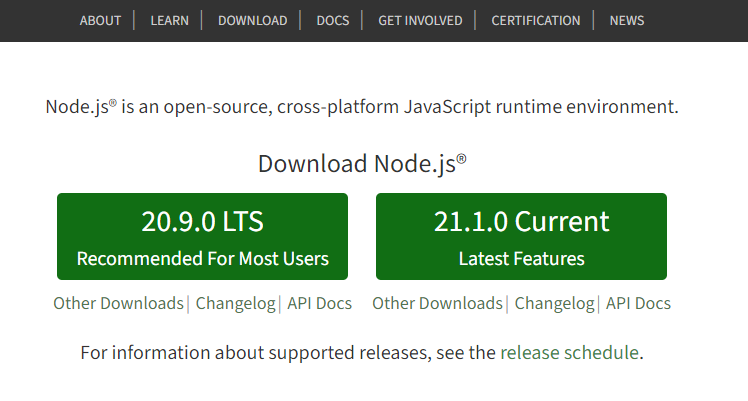
1. Node.js 설치
2. vscode에서 터미널 열기
2-1. 경로 이동
프로젝트를 생성할 경로로 이동
cd D:\WorkSpace\test2-2. 프로젝트 생성
npm create vite@latest2-3. 프로젝트명 입력

2-4. 프레임워크 선택
나는 Vue

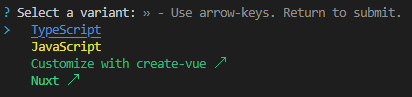
2-5. 스크립트 언어 선택
나는 TypeScript

2-6. 생성 완료

3. 프로젝트 실행
3-1. 프로젝트 열기
파일 > 폴더 열기 > 프로젝트 폴더 선택
3-2. 새 터미널 열기
터미널 > 새 터미널
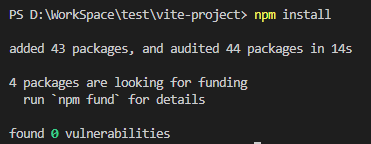
3-3. npm install
npm instsall
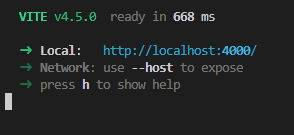
4. 웹서버 실행
npx vite --port=4000

쨔쟈쟌 이제 프로젝트 만들어볼까나리