
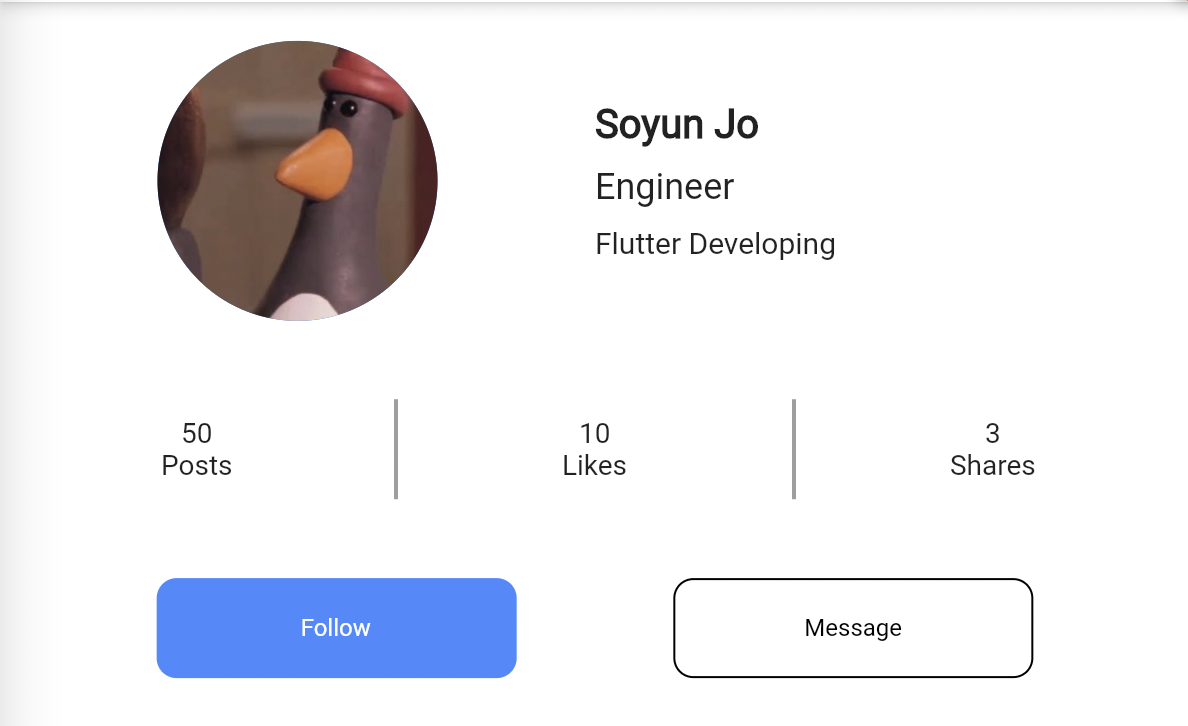
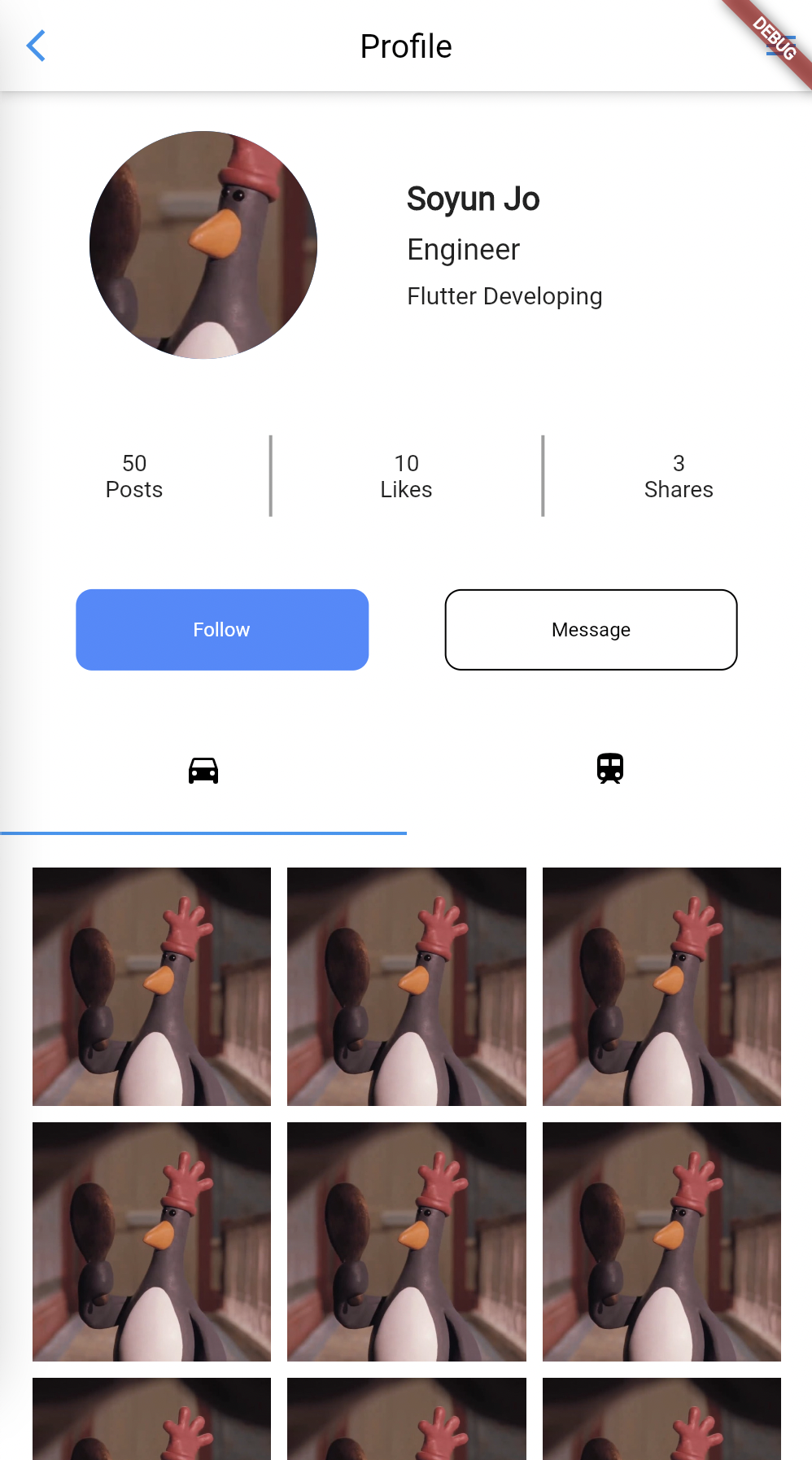
🌎 Instagram 프로필 레이아웃 그리기


우선 위와 같은 화면을 그리기 위해서 Scaffold 내에서 두가지로 나눈다.
1. AppBar
2. Body
그리고 Body - Column 내에서 크게 네가지 영역으로 나누었다.
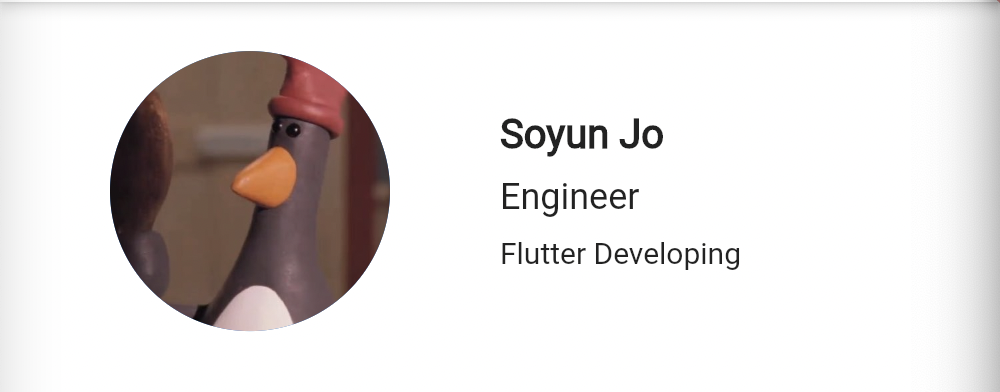
1. 프로필 영역
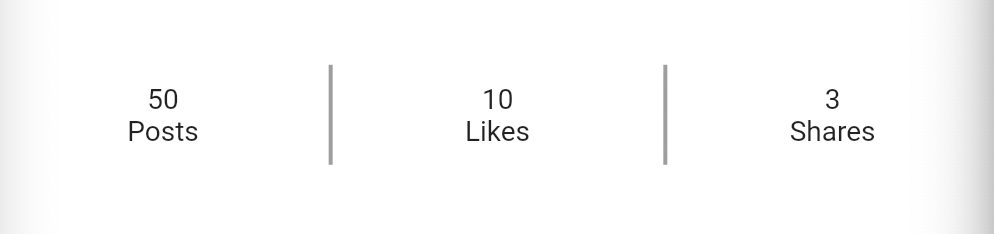
2. Text 영역
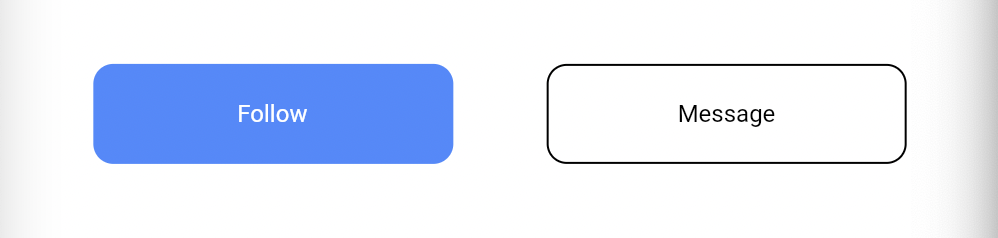
3. 버튼 영역
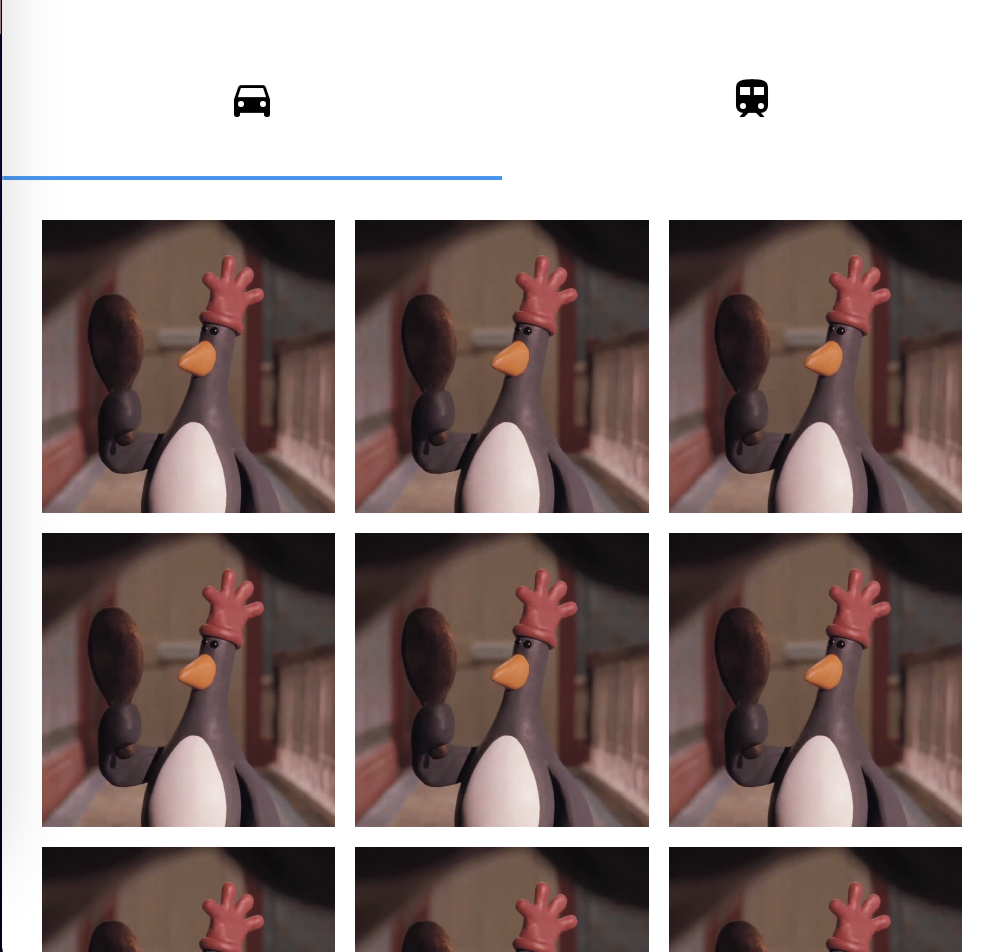
4. Tab 영역
📍 App Bar

appBar: AppBar(
backgroundColor: Colors.white,
title: Text(widget.title, style: TextStyle(color: Colors.black)),
leading: IconButton(icon: Icon(Icons.arrow_back_ios, color: Colors.blue), onPressed: () {}),
actions: [
IconButton(onPressed: () {}, icon: Icon(Icons.menu, color: Colors.blue))
],
),📍 프로필 영역

Expanded(child: Row(
children: [
Expanded(child: CircleAvatar(
radius: 70,
backgroundImage: AssetImage("images/img1.jpeg"),
),flex: 1,),
Expanded(
child: SizedBox(
height: 100,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text(_name, style : TextStyle(fontSize: 20, fontWeight: FontWeight.bold)),
Text(_job, style : TextStyle(fontSize: 18)),
Text(_detail, style : TextStyle(fontSize: 15)),
],
),
),
flex: 1,
)
],
),
flex: 2,
),📍 Post, Likes, Shares 영역

Expanded(
child: Row(
children: [
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("50"),
Text("Posts")
],
),
),
Container(height: 50, width: 2, color: Colors.grey),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("10"),
Text("Likes")
],
),
),
Container(height: 50, width: 2, color: Colors.grey),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("3"),
Text("Shares")
],
),
)
],
),
flex: 1,
),📍 버튼 영역

Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
InkWell(
child: Container(
height: 50,
width: 180,
child: Text("Follow",
style: Theme.of(context).textTheme.caption?.copyWith(
color: Colors.white,
fontWeight: FontWeight.w500
),),
padding: EdgeInsets.all(10),
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.blueAccent,
borderRadius: BorderRadius.circular(10),
),
),
onTap: () {},
),
InkWell(
child: Container(
height: 50,
width: 180,
child: Text("Message",
style: Theme.of(context).textTheme.caption?.copyWith(
color: Colors.black,
fontWeight: FontWeight.w500
),),
padding: EdgeInsets.all(10),
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(),
borderRadius: BorderRadius.circular(10),
),
),
onTap: () {},
),
],
),
flex: 1,
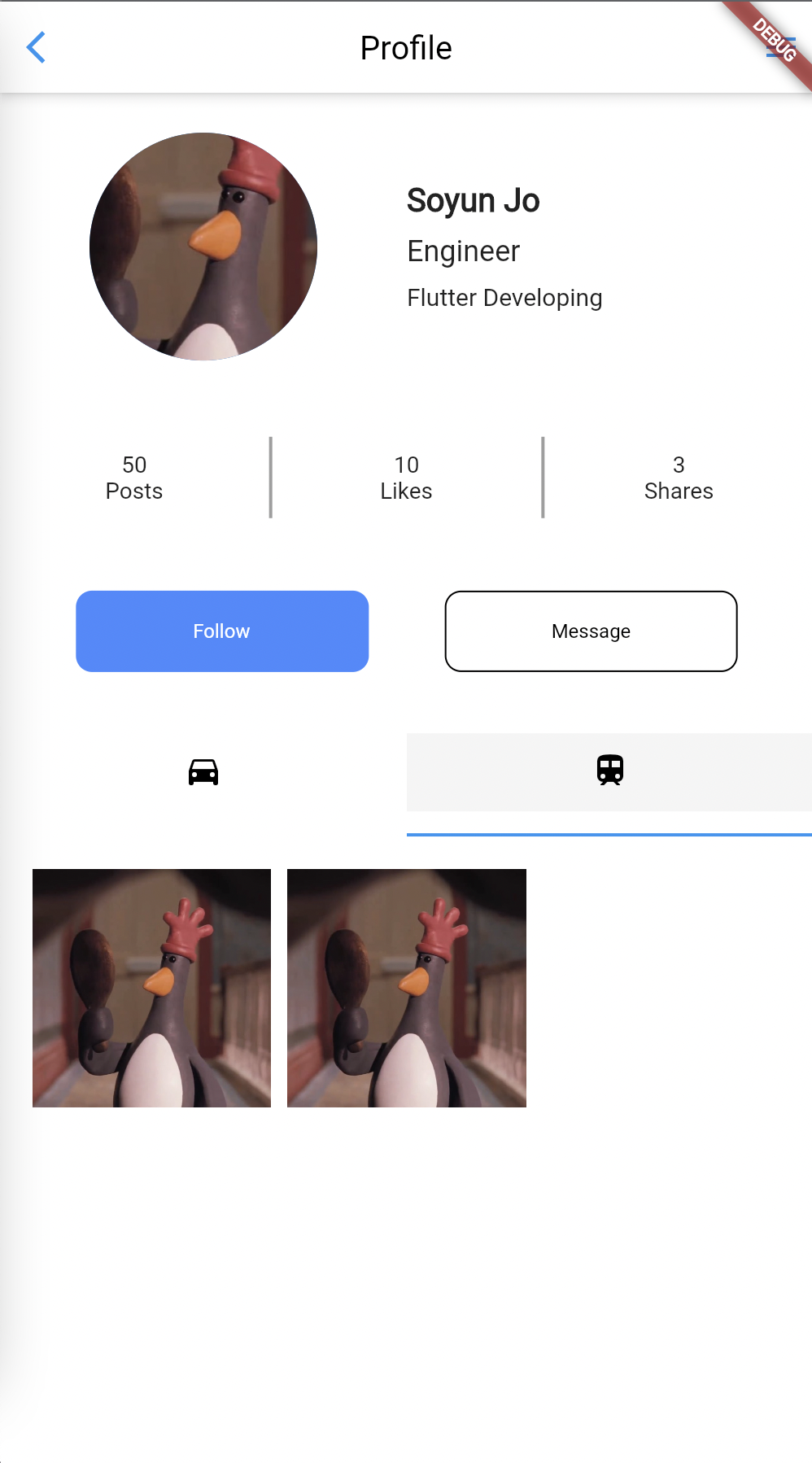
),📍 Tab 영역

오래걸렸던 부분.. Tab영역!
Tabbar와 TabBarView를 각각 Expanded로 묶어 DefaultTabController로 감싸주었다.
Expanded(child: DefaultTabController(
length: 2,
initialIndex: 0,
child: Column(
children: <Widget> [
Expanded(child: TabBar())
Expanded(child: TabBarView())
...
요런식으로!
👉🏼 TabBar
Expanded(
child: TabBar(
tabs: <Widget> [
new Tab(
icon: const Icon(Icons.directions_car, color: Colors.black),
),
new Tab(
icon: const Icon(Icons.train, color: Colors.black),
)
]
),flex: 1,
),👉🏼 TabBarView
Expanded(
child: TabBarView(
children: <Widget>[
new Container(
child: GridView.count(
padding: const EdgeInsets.all(20),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 3,
children: <Widget> [
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
],
),
),
new Container(
child: GridView.count(
padding: const EdgeInsets.all(20),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 3,
children: <Widget> [
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
],
),
)
]
),flex: 5,
)그리고 전체 코드 🥁 🎷 🎻 🎸
import 'package:flutter/material.dart';
import 'package:flutter/src/material/colors.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: Colors.black
),
home: const MyHomePage(title: 'Profile'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String _name = "Soyun Jo";
String _job = "Engineer";
String _detail = "Flutter Developing";
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
backgroundColor: Colors.white,
title: Text(widget.title, style: TextStyle(color: Colors.black)),
leading: IconButton(icon: Icon(Icons.arrow_back_ios, color: Colors.blue), onPressed: () {}),
actions: [
IconButton(onPressed: () {}, icon: Icon(Icons.menu, color: Colors.blue))
],
),
body:
Column(
children: [
Expanded(child: Row(
children: [
Expanded(child: CircleAvatar(
radius: 70,
backgroundImage: AssetImage("images/img1.jpeg"),
),flex: 1,),
Expanded(
child: SizedBox(
height: 100,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text(_name, style : TextStyle(fontSize: 20, fontWeight: FontWeight.bold)),
Text(_job, style : TextStyle(fontSize: 18)),
Text(_detail, style : TextStyle(fontSize: 15)),
],
),
),
flex: 1,
)
],
), flex: 2,
),
Expanded(
child: Row(
children: [
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("50"),
Text("Posts")
],
),
),
Container(height: 50, width: 2, color: Colors.grey),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("10"),
Text("Likes")
],
),
),
Container(height: 50, width: 2, color: Colors.grey),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("3"),
Text("Shares")
],
),
)
],
),
flex: 1,
),
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
InkWell(
child: Container(
height: 50,
width: 180,
child: Text("Follow",
style: Theme.of(context).textTheme.caption?.copyWith(
color: Colors.white,
fontWeight: FontWeight.w500
),),
padding: EdgeInsets.all(10),
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.blueAccent,
borderRadius: BorderRadius.circular(10),
),
),
onTap: () {},
),
InkWell(
child: Container(
height: 50,
width: 180,
child: Text("Message",
style: Theme.of(context).textTheme.caption?.copyWith(
color: Colors.black,
fontWeight: FontWeight.w500
),),
padding: EdgeInsets.all(10),
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(),
borderRadius: BorderRadius.circular(10),
),
),
onTap: () {},
),
],
),
flex: 1,
),
Expanded(
child: DefaultTabController(
length: 2,
initialIndex: 0,
child: Column(
children: <Widget> [
Expanded(
child: TabBar(
tabs: <Widget> [
new Tab(
icon: const Icon(Icons.directions_car, color: Colors.black),
),
new Tab(
icon: const Icon(Icons.train, color: Colors.black),
)
]
),flex: 1,
),
Expanded(
child: TabBarView(
children: <Widget>[
new Container(
child: GridView.count(
padding: const EdgeInsets.all(20),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 3,
children: <Widget> [
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
],
),
),
new Container(
child: GridView.count(
padding: const EdgeInsets.all(20),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 3,
children: <Widget> [
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
Expanded(
child: Ink.image(image: AssetImage("images/img1.jpeg")),
),
],
),
)
]
),flex: 5,
)
],
),
),
flex: 5,
),
],
)
);
}
}
아직은 Flutter로 화면을 그린지 얼마 되지 않아
가독성 있는 코드를 작성하기 보다는
우선 장황하더라도 하드코딩 + 빠르게 화면 그리기에 중점을 두고 있다.
화면을 다 그린 와중에도 오류가....ㅎ 넘쳐버려
후에, 보다 더 복잡한 그림을 제대로 그리게 된다면, 재사용성, 가독성 있는 코드를 짜는 방법도 점차 익혀 나가야겠다. 😭
