
🌎 Calculator 레이아웃 구성
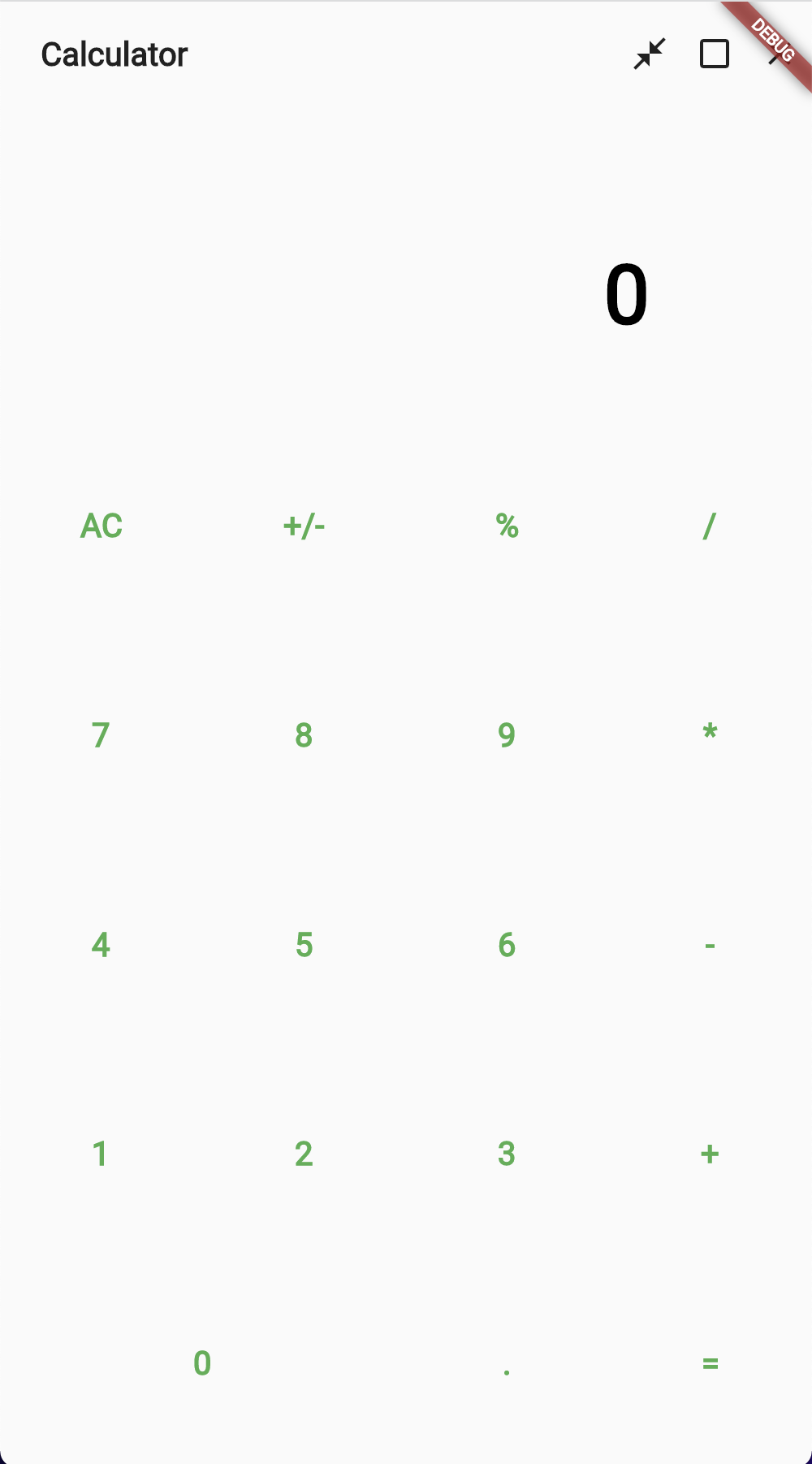
화면 레이아웃 구성 : 상단바, 디스플레이Textbox, 키패드
이거 왜 시리즈에 저장이 안되냐..
📍 상단바

Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(" Calculator", textAlign: TextAlign.center, style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold)),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconButton(onPressed: () {}, icon: Icon(Icons.close_fullscreen)),
IconButton(onPressed: () {}, icon: Icon(Icons.check_box_outline_blank)),
IconButton(onPressed: () {}, icon: Icon(Icons.close))
],
)
],
),flex: 1,
),📍 Display
Expanded(
child:
Center(
child: Container(
alignment: Alignment.bottomRight,
height: 100,
width: 300,
child:
Text(
'$_state',
textAlign: TextAlign.right,
style: TextStyle(
color: Colors.black,
fontSize: 50,
fontWeight: FontWeight.bold,
),
),
),
),flex: 3,
),📍 키패드

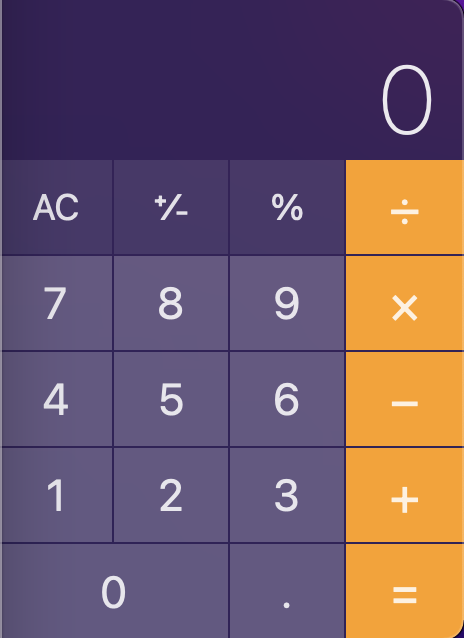
맥북에서 제공하는 Calculator app 계산기 레이아웃을 참고하여 계산기 레이아웃을 그려보려고 한다.
기능 넣기는 다음주에~!

