
Flutter Project를 처음 시작하게 되면,
기본으로 세팅되어져 있는 앱이 있다. 그게 Counter 앱인데,
숫자, Increment 기능만 있는 화면이 그려져 있다.
요 기능에 Decrement, reset 버튼을 삽입해보려고 한다.
🌎 Counter 기능 완성하기
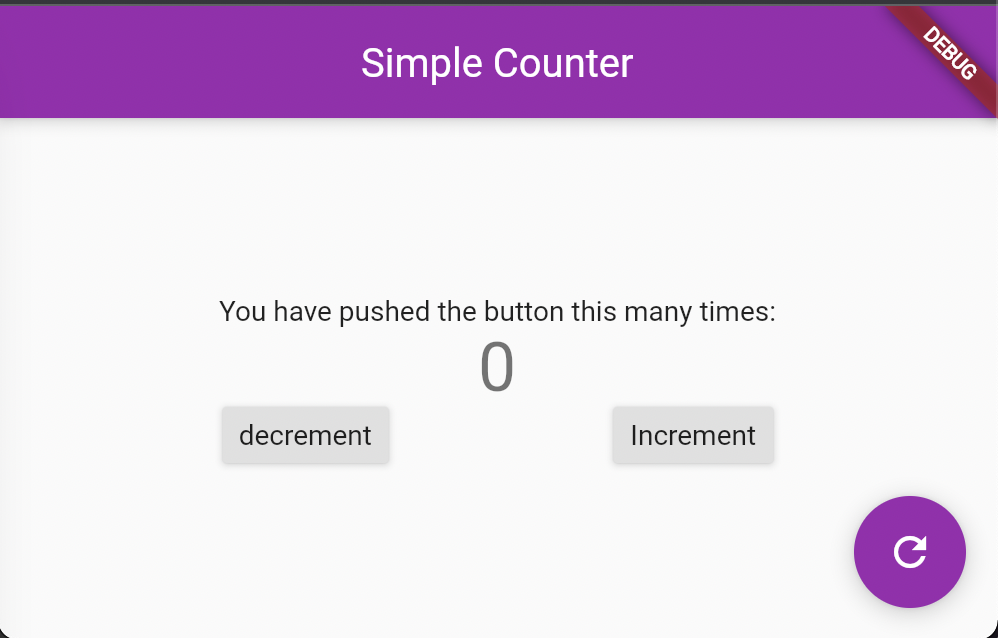
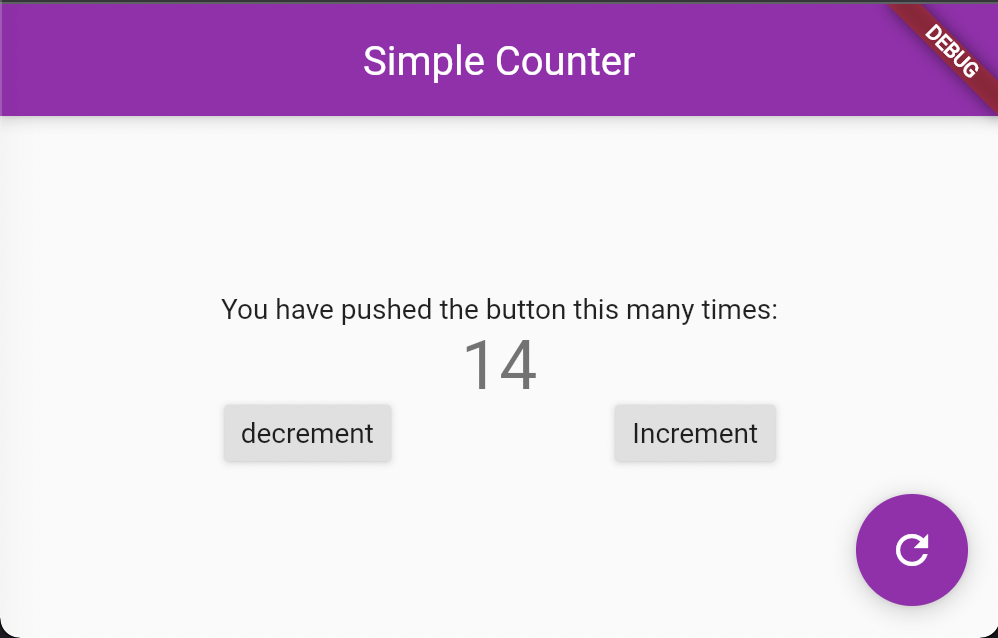
<결과 화면>

✔️ Increment btn > click : 숫자 + 1
✔️ Decrement btn > click : 숫자 - 1
✔️ Reset btn > click : 숫자 => 0
📍Decrement, Reset 함수 추가해주기
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
내장되어 있는 void 함수는 increment 만 존재한다..! 그래서 아래와 같이 Decrement, Reset 함수도 차례로 추가해준다.
void _decrementCounter() {
setState(() {
_counter--;
});
}
void _resetCounter(){
setState(() {
_counter = 0;
});
}
그리고 본래 있던 increment floatingActionButton 을 > refresh button 으로 바꾸어주고,
decrement, increment RaisedButton 을 아래에 추가해준다.
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
RaisedButton(
onPressed: _decrementCounter,
child: Text("decrement"),),
RaisedButton(
onPressed: _incrementCounter,
child: Text("Increment"),),
],)
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _resetCounter,
tooltip: 'Reset Counter',
child: Icon(Icons.refresh)
),
);
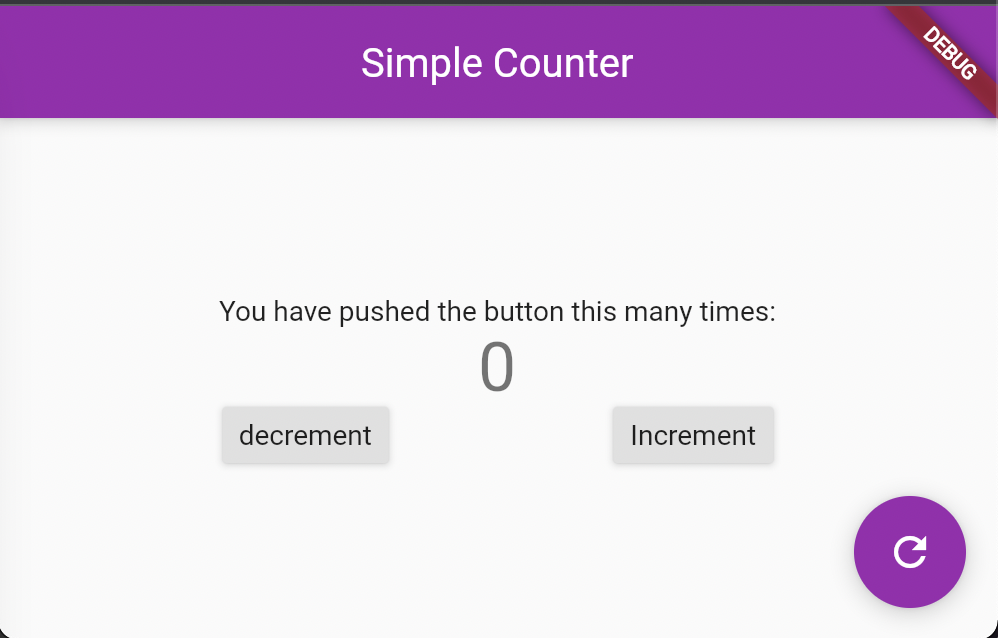
} 위와 같이 작성하면,,
아래와 같은 화면 완성 ~~ 🥁