- next.js 렌더링? >> Diffing/ Hydration
- 자바스크립트에도 이런것이? >> Closure
- 먼저 실행해줘! >> HOC/HOF
로그인 토큰 유지시키기
권한분기를 어떻게 전환시키는지
브라우저의 로컬 스토리지에 넣어놓을거임
\
로컬스토리지에 넣으면 새로고침 해도 사라지진 않음
그러나 보안에 취약함
원래 state에 넣어놓는게 맞음
스토리지에 넣는건 임시로!
리프레시 토큰 배우기 전까지 임시로 ~
그럼 토큰이 왜 사라졌던 것인지?

토큰이 변수에 담겨있다 = 자바스크립트에 담겨있다
새로고침(=주소를 입력하고 재접속)하고 나면 기존에 받아놓은 데이터랑 스테이트들이 초기화 되버림
그래서 기존에 저장되어있던 토큰은 사라졌던 거임
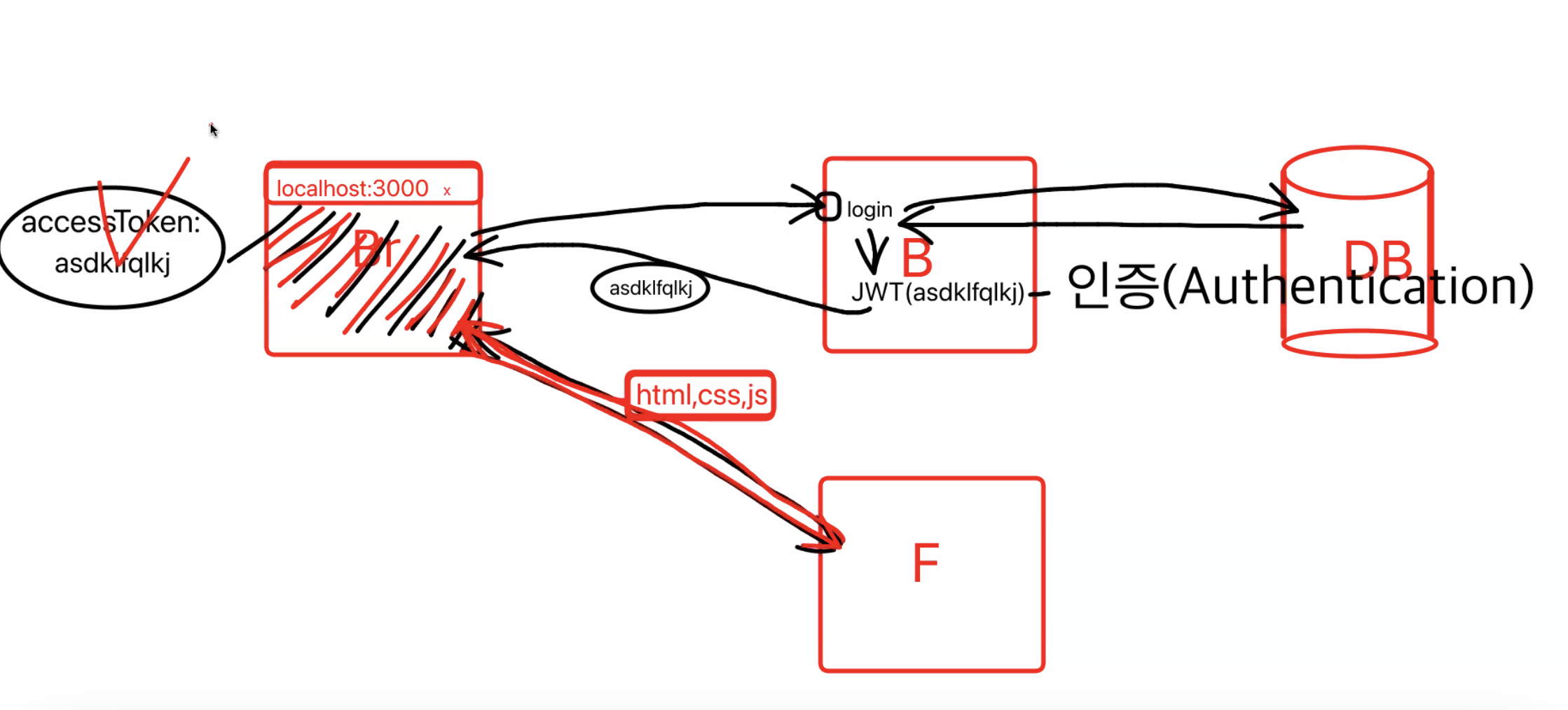
그럼 어떻게 해야 하는지?
html,css,js 과는 관련이 없는 곳에 저장해야 함.
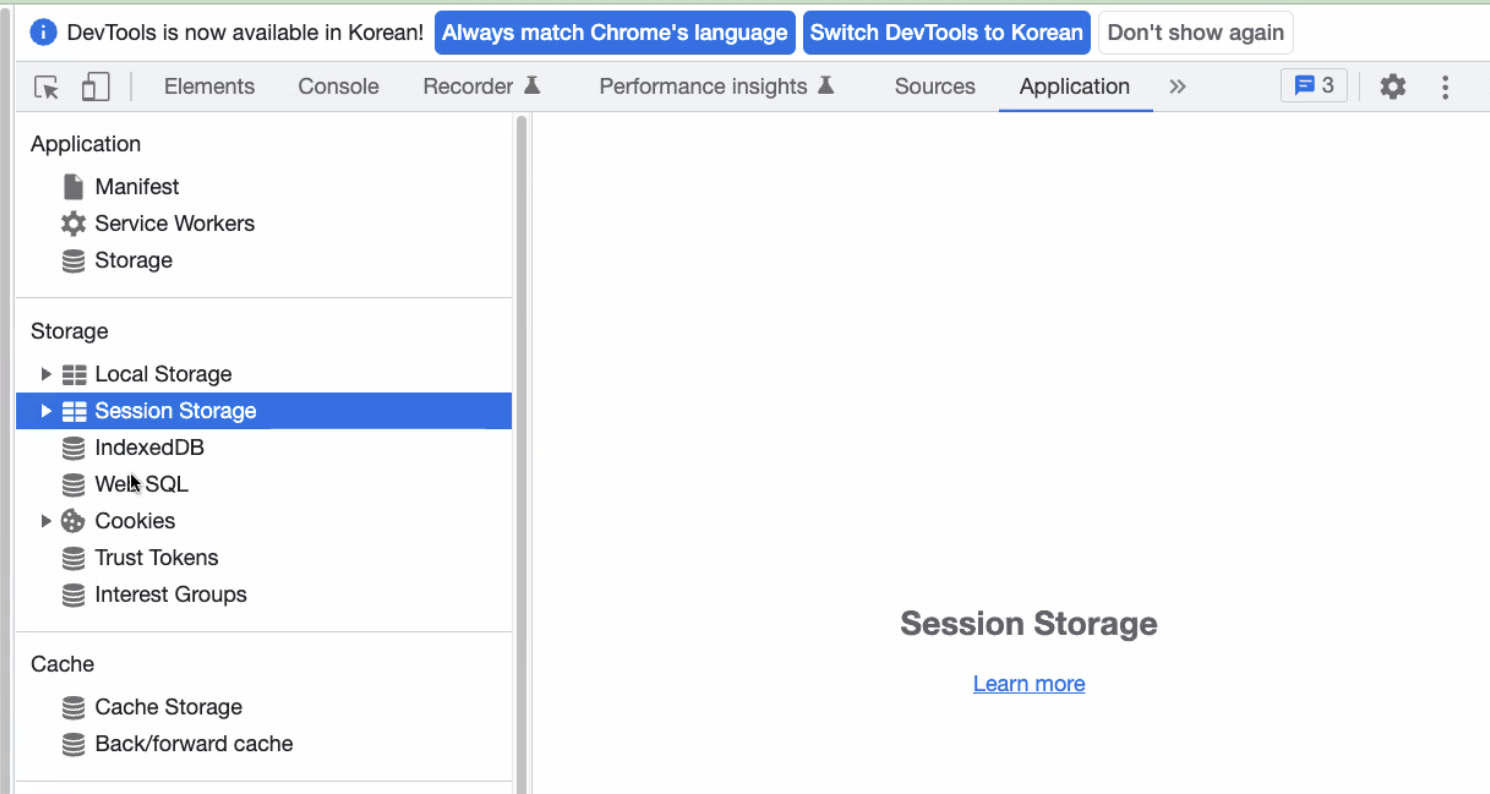
localStorage,
-> 이 곳은 브라우저를 껐다 켜도 남아있음 / 브라우저 전용
sessionStorage,
-> 브라우저 껐다 키면 사라짐 / 브라우저 전용
cookie
-> 브라우저 껐다 켜도 남아있음 / 만료시간을 줄 수 있음 / 로컬스토리지와 큰 차이점 : 백엔드 연동 가능!(백엔드와 데이터를 주고 받을 수 있음)
우린 오늘 토큰을 localstorage에 넣을거임!
다시 말하지만, 보안상 좋지 않기 때문에 refreshToken 배우기 전까지 넣어놓을 임시 사용할 거임
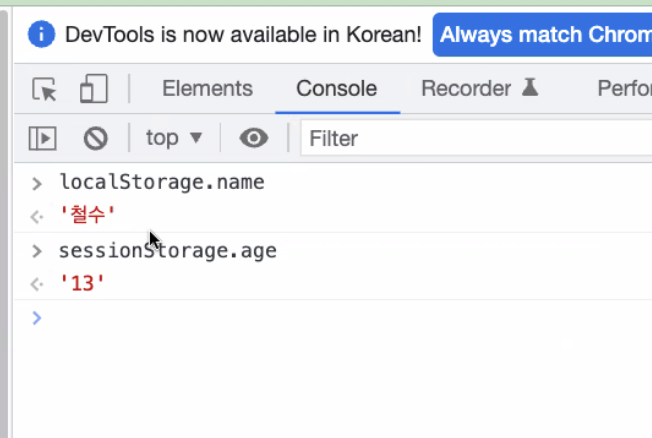
로컬스토리지?


이름을 불러서 데이터를 가져올 수 있음
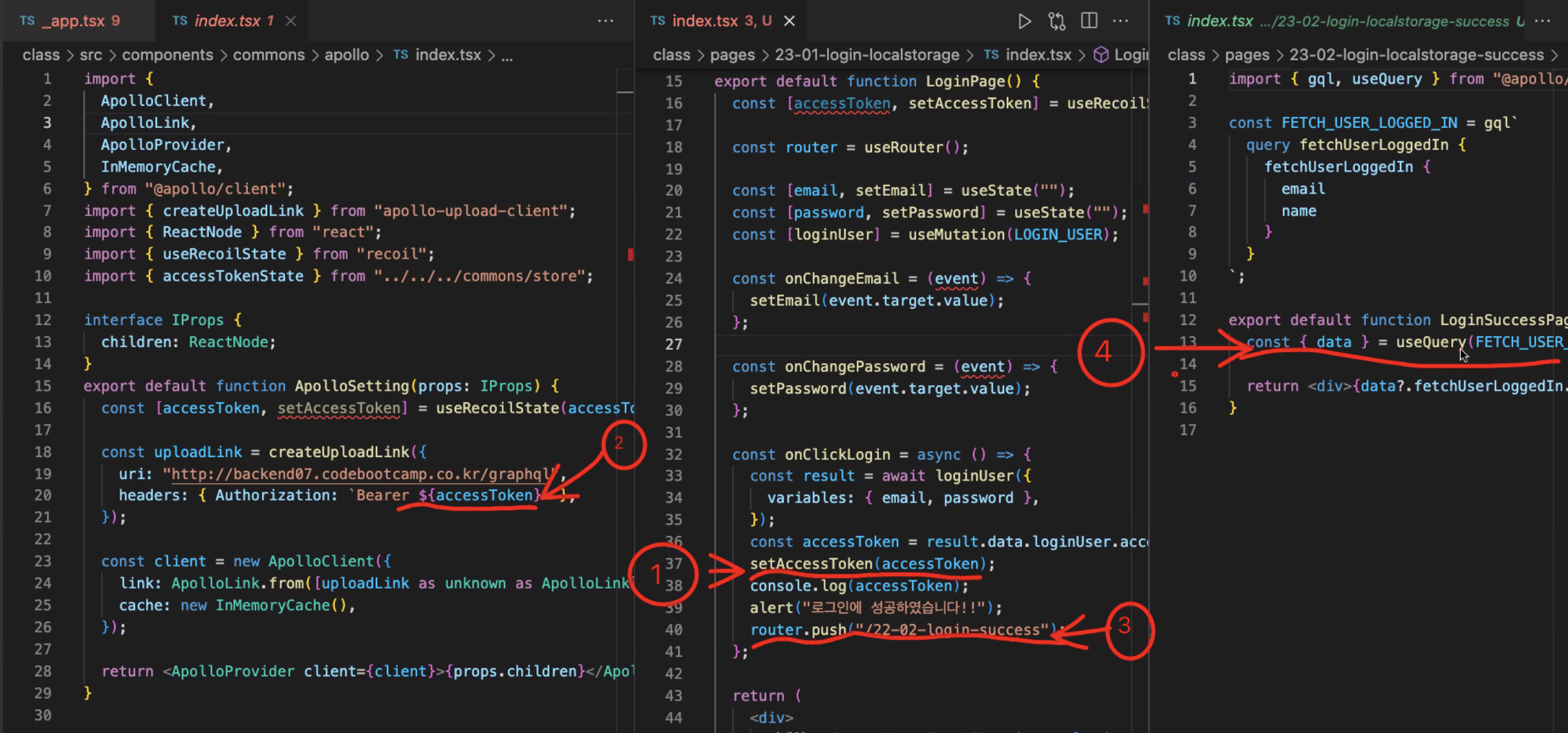
지난시간 복습!!!

- accessToken 변경
- header에 인증처리를 해줌
- 페이지 이동
- useQuery 날림

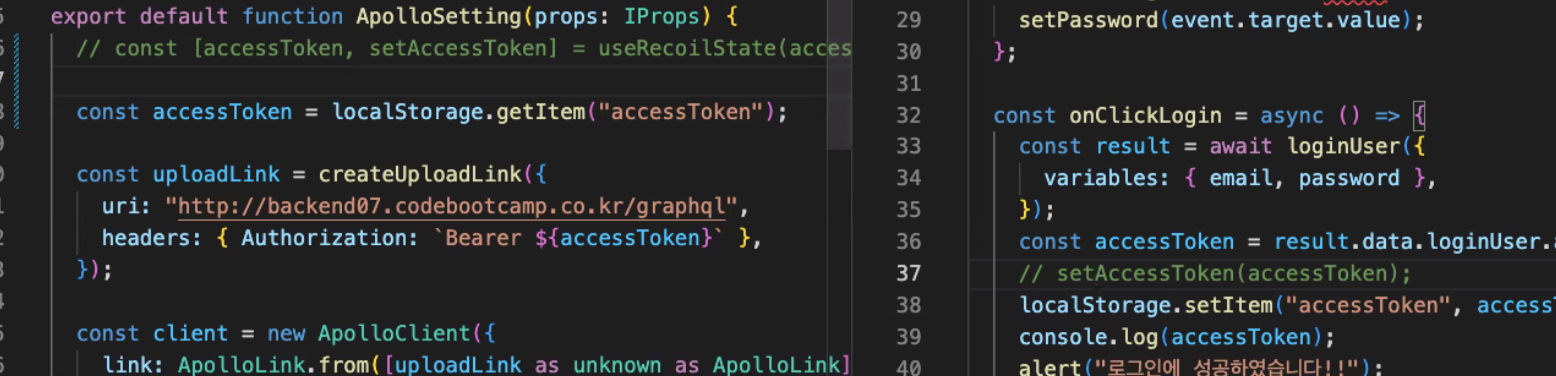
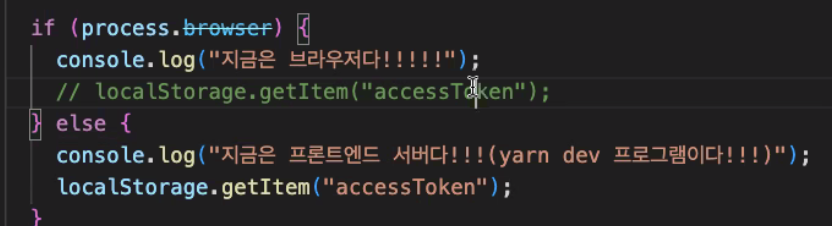
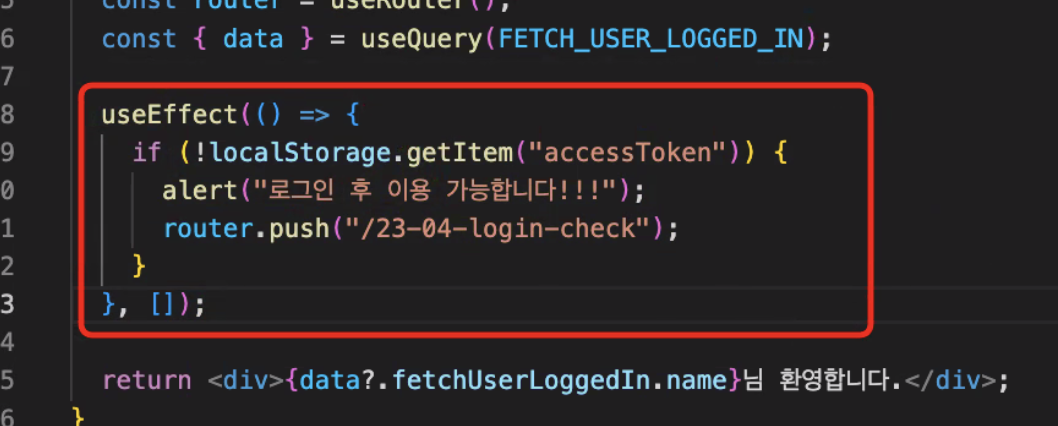
일단은 글로벌 스토리지에 저장해놓은거 주석처리하고
로컬 스토리지에 넣어줌!!!

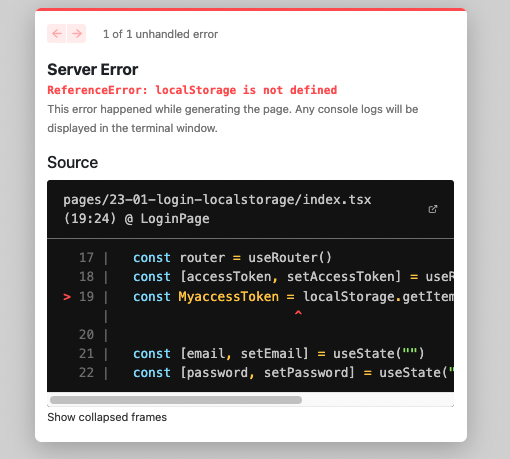
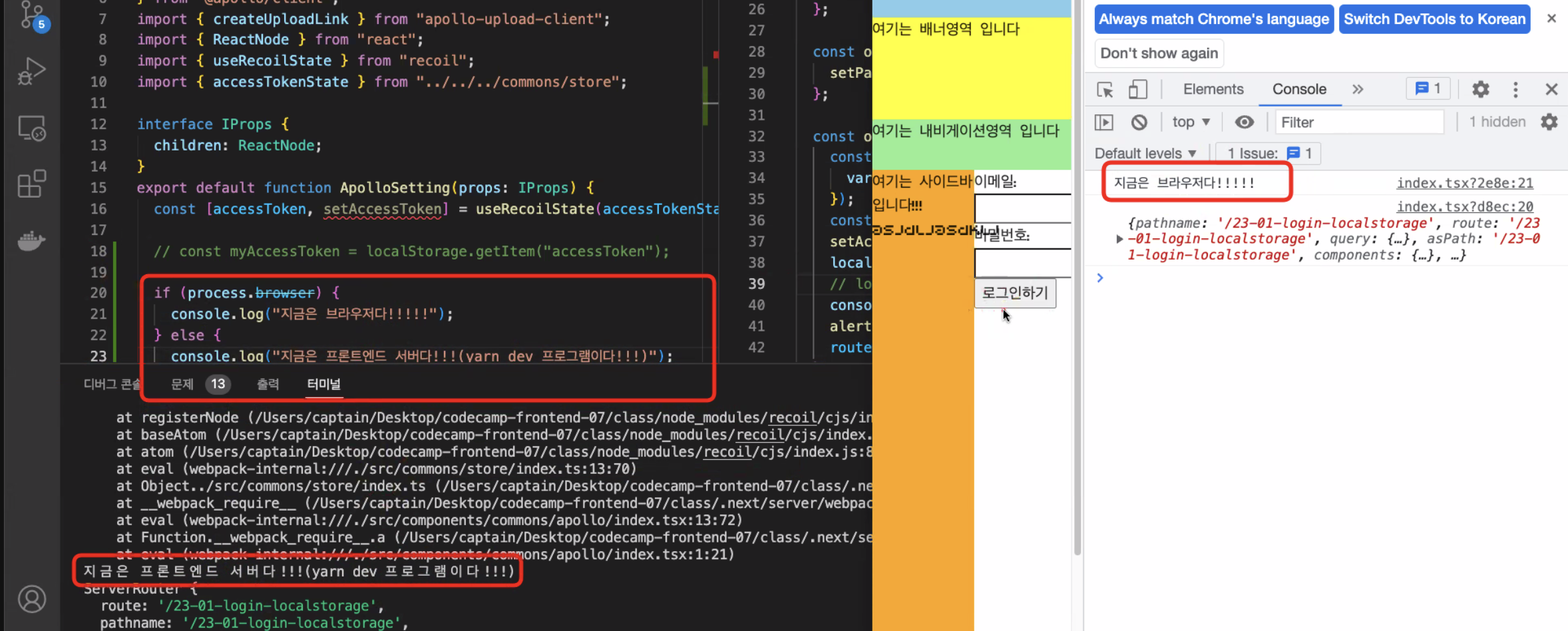
오류??!!
왜 ? next.js 렌더링 오류
브라우저에 접속하면 프론트엔드 서버에서
프리렌더링(밑그림)을 먼저 해봄 (큼직한 구조, useEffect이런건 안함)
그 다음에 html,css,js를 브라우저에 넘겨줌~
디핑?
변경된 부분이 있으면 바꾸고 최종적으로 보여주는걸 -> 하이드레이션
(온클릭이라던가 그런게 활성화 되어있음)
서버에서 프리렌더링할때 로컬스토리지가 없으니 (있을 수 없음)
그래서 오류가 생긴거임!!!

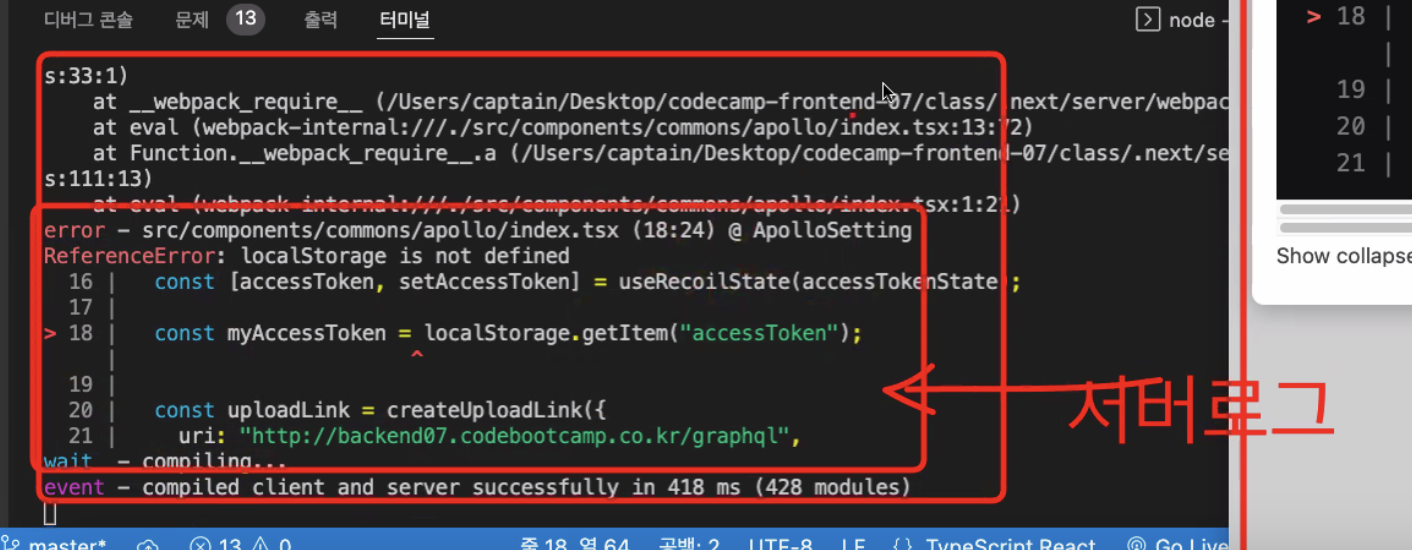
서버로그

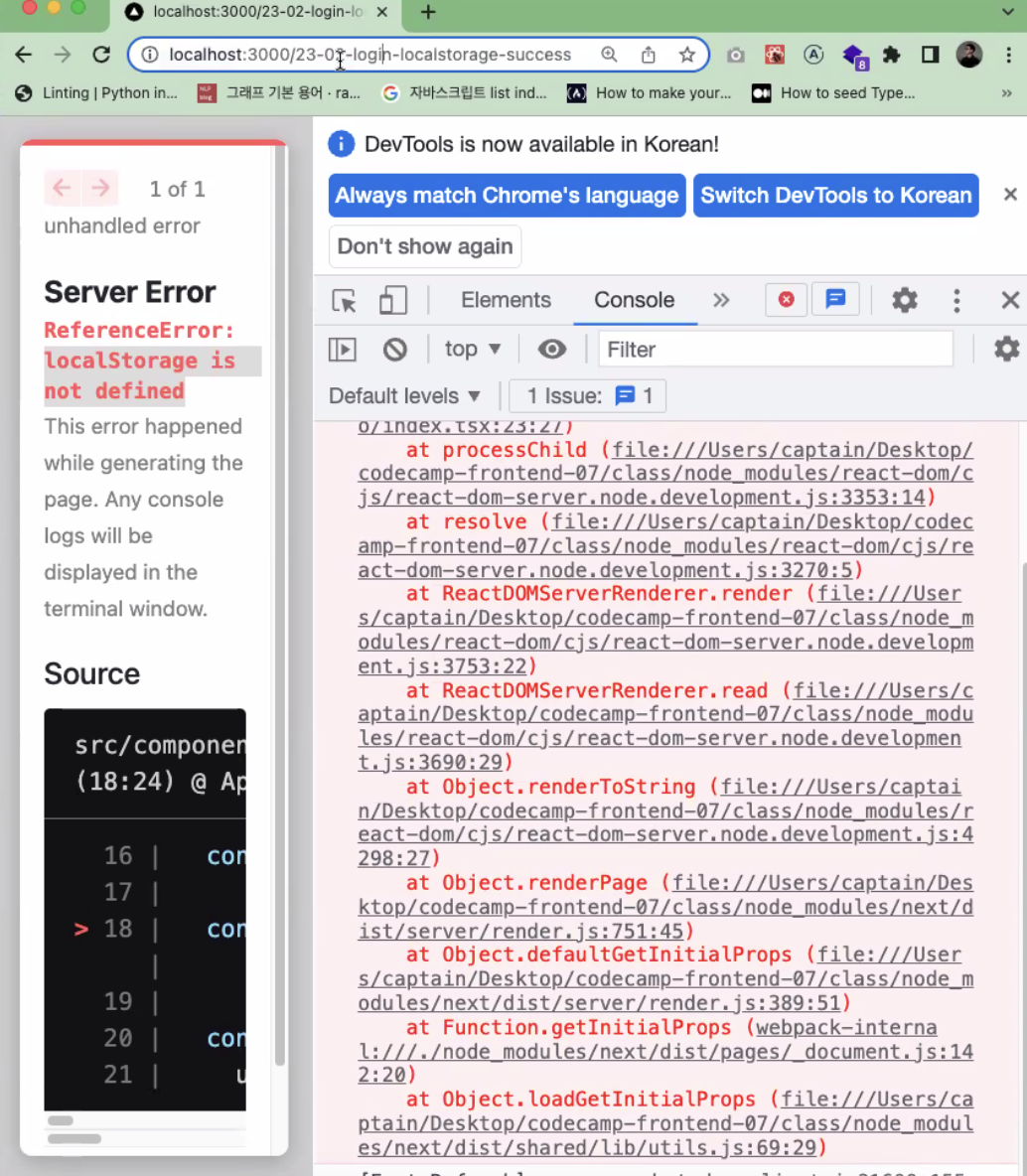
브라우저 로그
yarn dev - 프론트엔드 서버 프로그램!즉, 서버에서 한번 그려지고(프리렌더링) 브라우저에서 한번 더 그려지는 게 맞음!

하나의 소스코드가 두곳에서 그려지고 있는 거임

위에서는 오류가 나지 않고
아래서는 오류가 남!(프론트엔드 서버에는 로컬스토리지가 없기 때문에~)
밑그림 그릴때 로컬스토리지가 없으니까 오류가 난거
한시간 뒤에 로그인 만료???
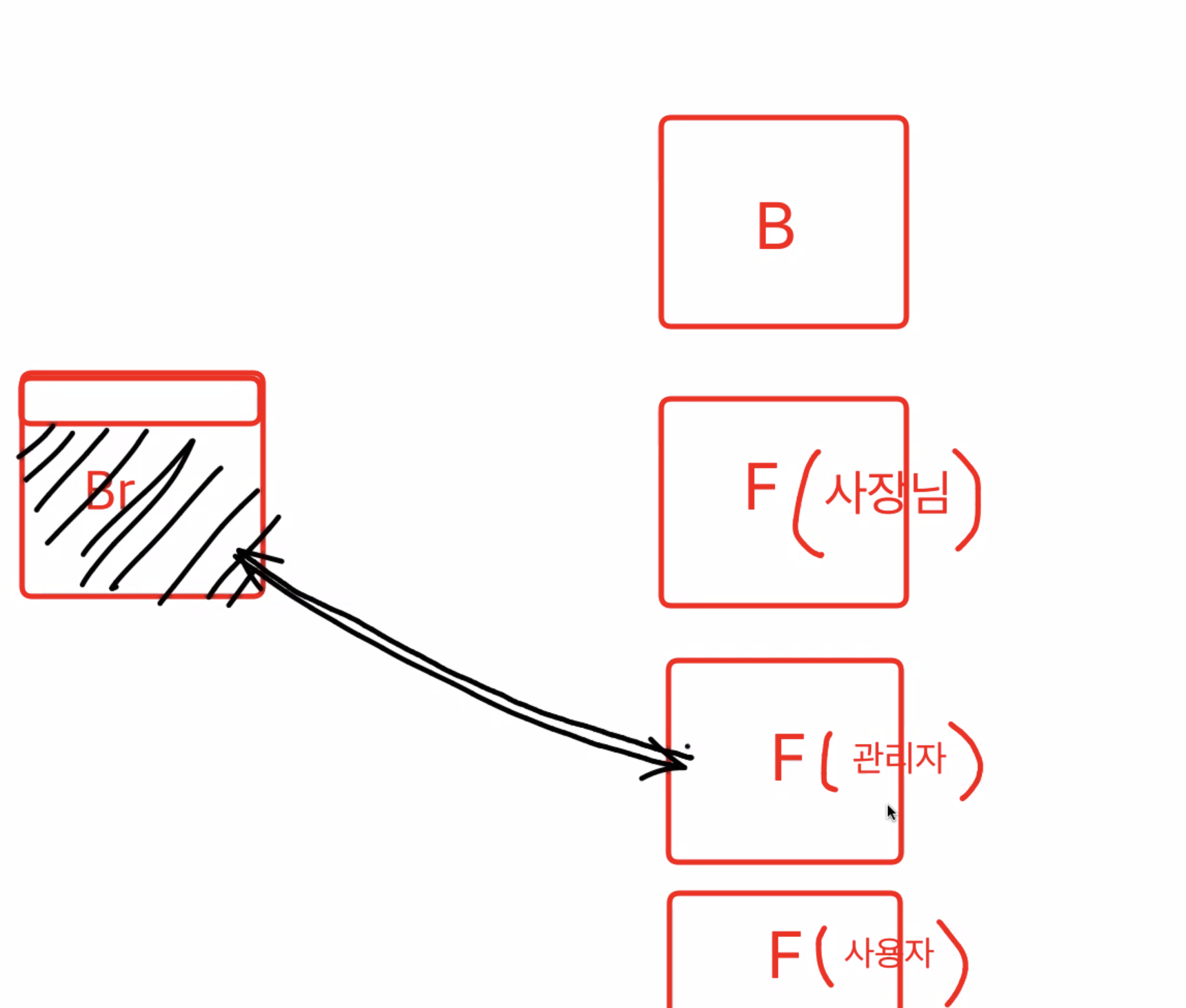
권한분기
사이트 자체를 나눌 수도 있음

각각 주소도 다 다름!
로그인 한 사람과 안한사람을 구분하는
이런 걸 어떻게 나누느냐가 권한분기의 핵심
(자바스크립트)클로저를 먼저 이해하고 HOC(하이오더컴포넌트) 배울거임~


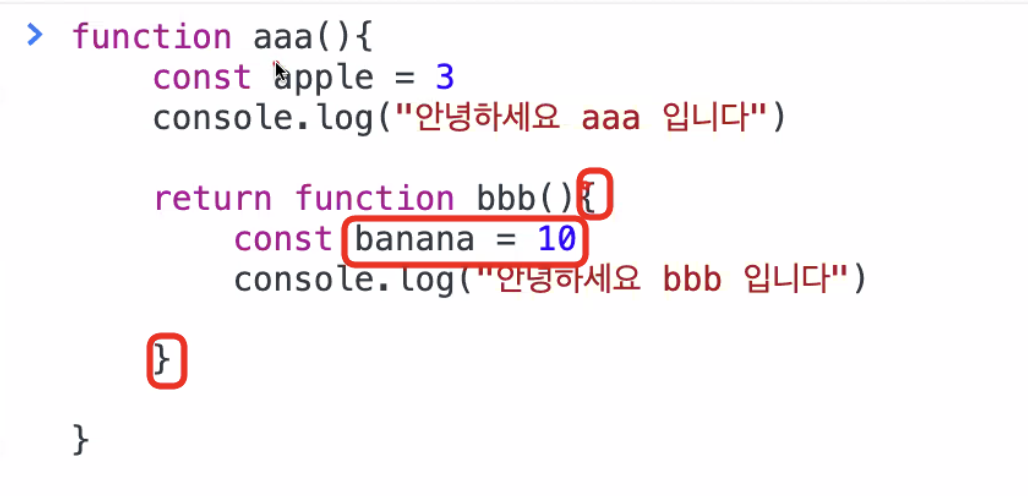
바나나는 중괄호 안에서만 쓰일 수 있음.

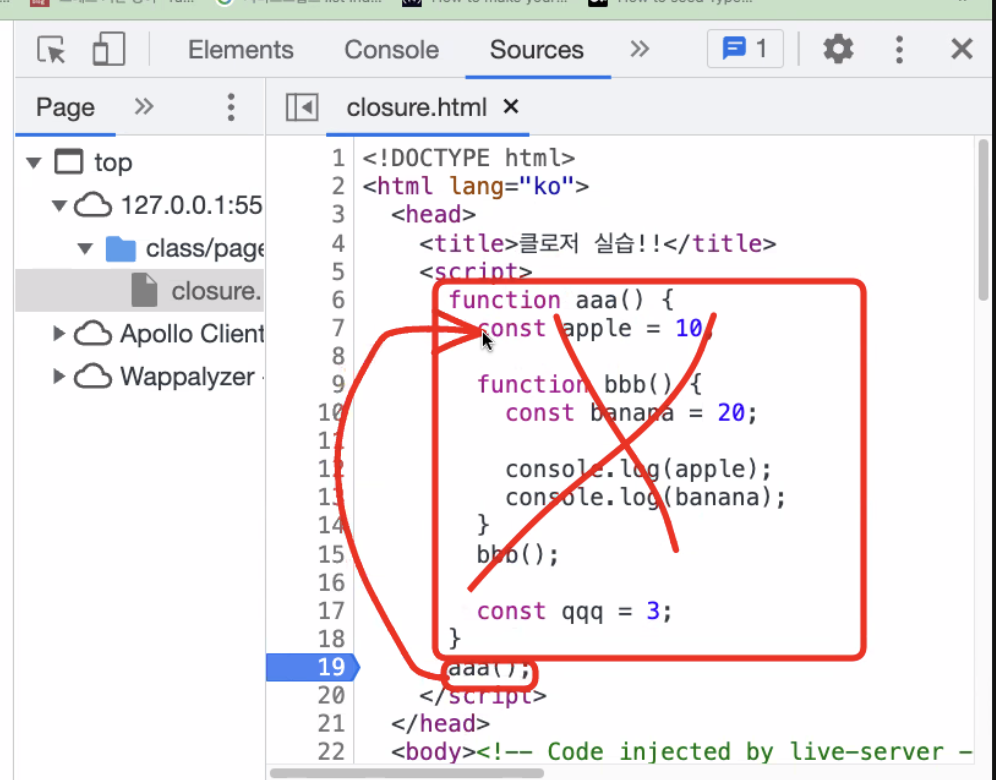
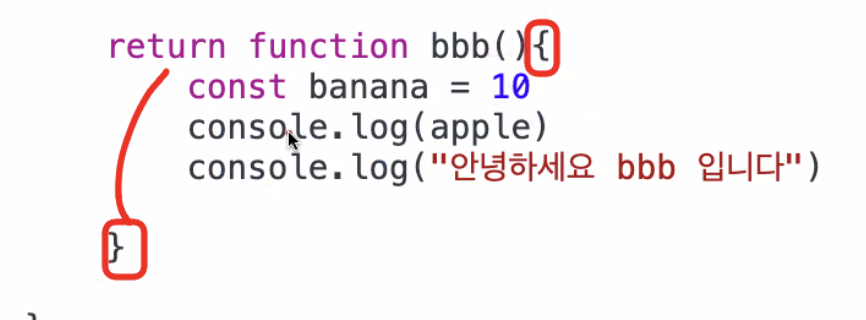
내 로컬에 없으면 바깥에 클로저에서 찾는다!
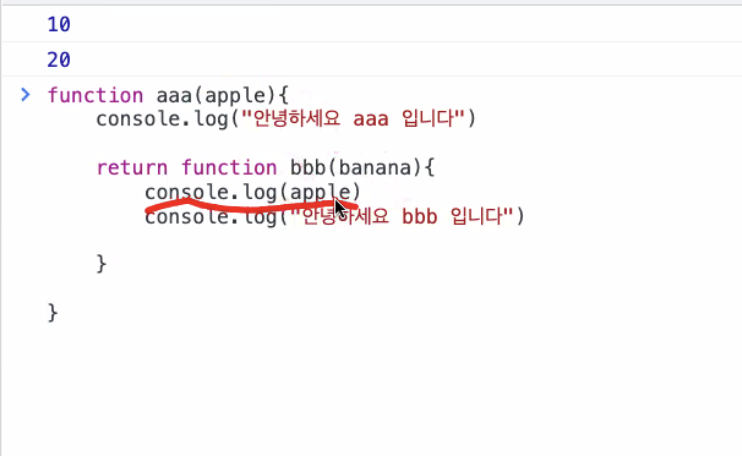
함수에서 매개변수로 전달받을 수 있음

선언한거랑 받은거랑 동일하다고 생각하면 됌.
너무 많은 클로저는 좋지 못 할 수 있다 => bbb 안에서 스코프를 사용하고 있는데 aaa가 계속 살ㅇ아잇고 종료가 끝나야 끝난거임
메모리 영역 어딘가에 계속 저장되고 있으니 남용하는ㄴ 건 좋지않다
무작위로 남용하는게 좋지않다는거지
유지보수에도 훨씬 좋고

함수안에를 스쿠프라고 함
로컬스쿠프에 없으면 밖에 있는걸 찾아보는게 체인 스쿠프라고함...

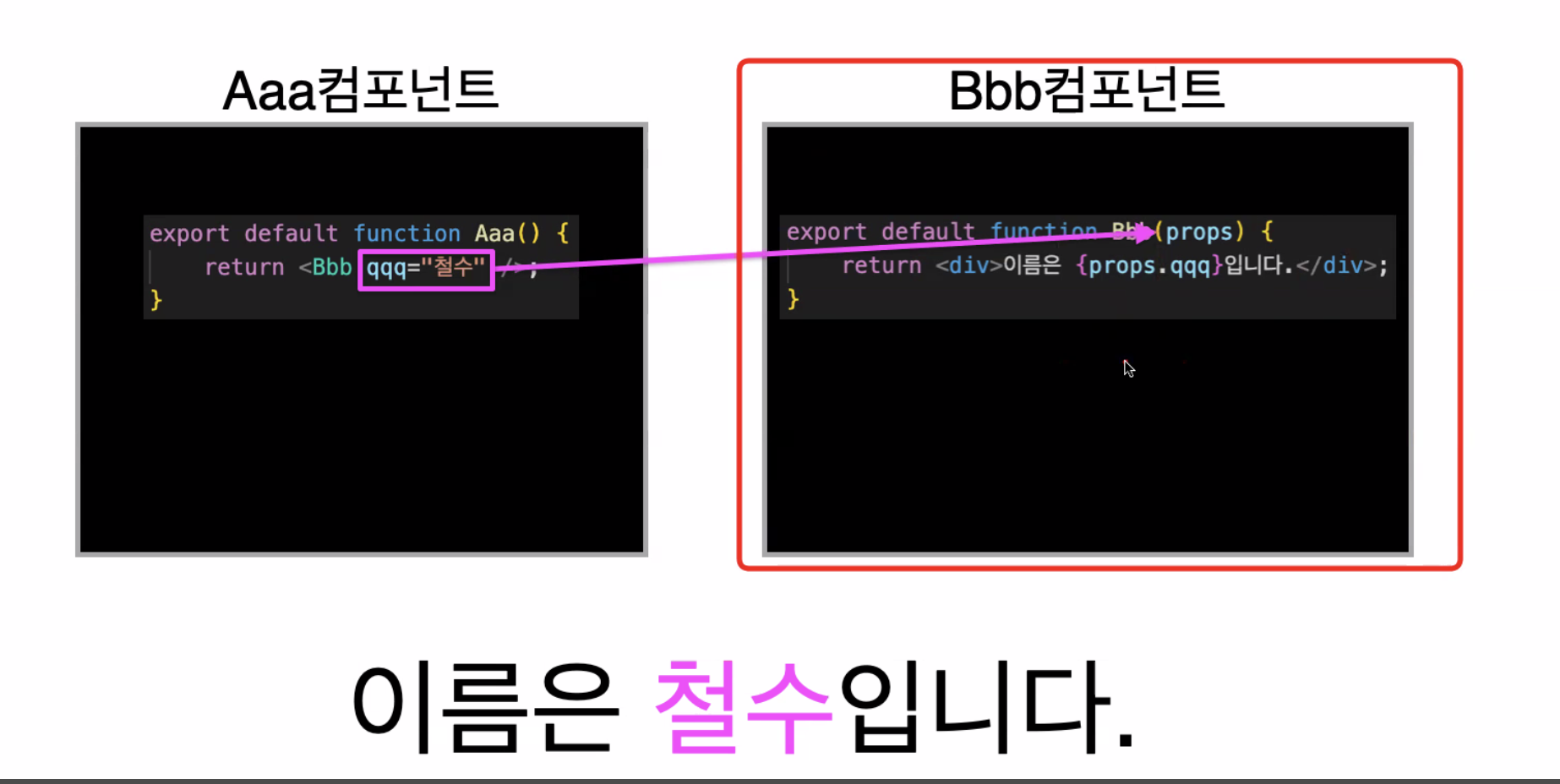
bbb 의 이름을 바껴도 상과없음
이 안에서는 애플과 바나나 모두 사용할 수 있다.
이 이름은 전혀 상관없다.

권한분기 완성!
하지만 쓰일 때마다 각각 복붙하긴 힘들다
왜냐? 수정할 때마다 또 일일히 해줘야해서
공통 컴포넌트가 있으면 되지 않을까?

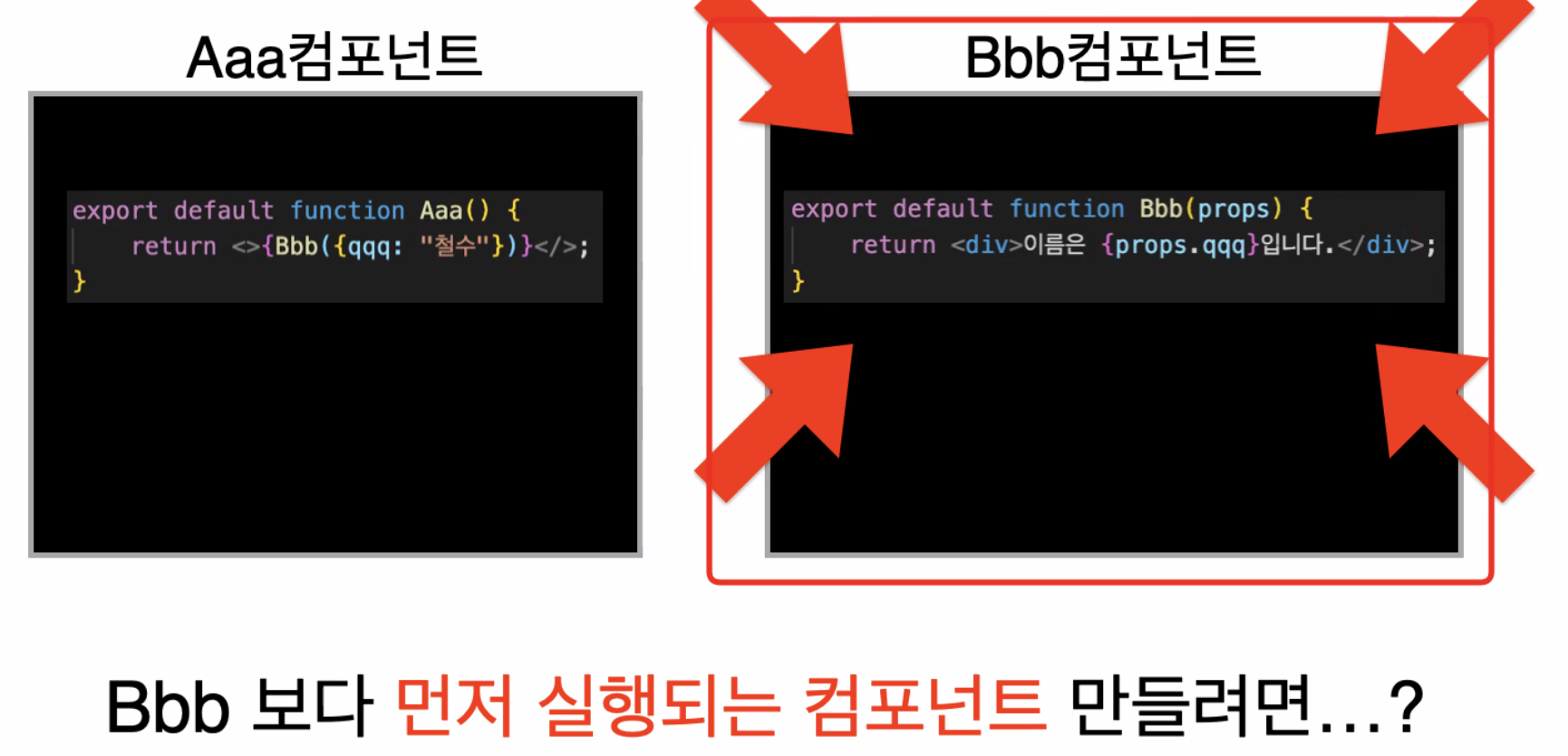
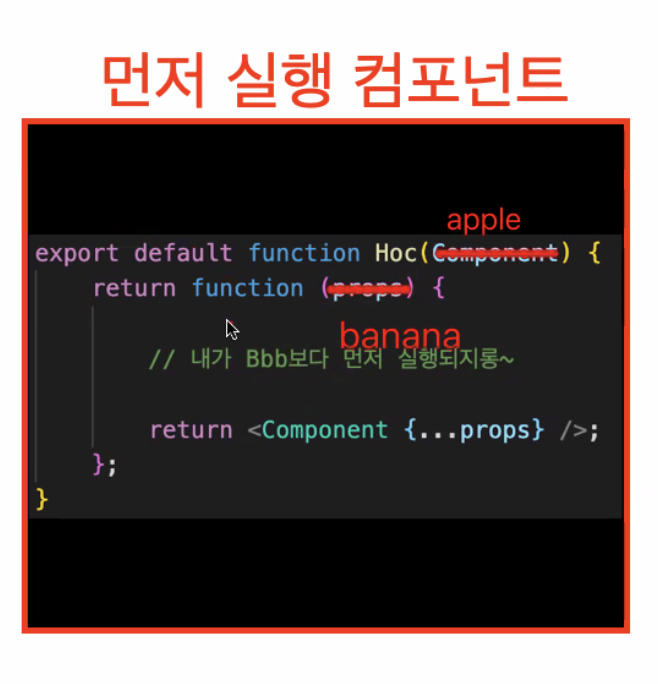
우리의 목표는 아래 애가 실행되기 전에
위에 애가 먼저 실행되길 원한다
->HOC (Higher Order Component)

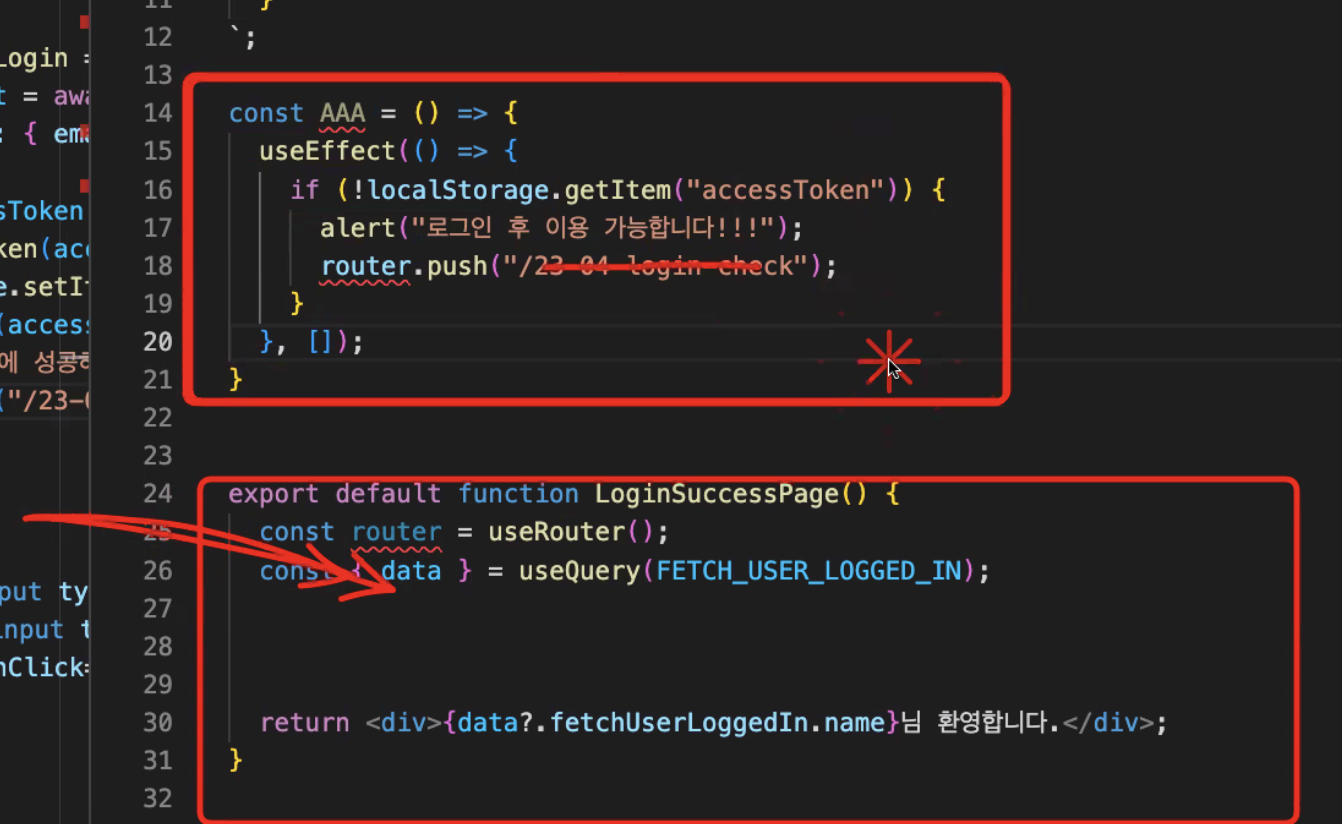
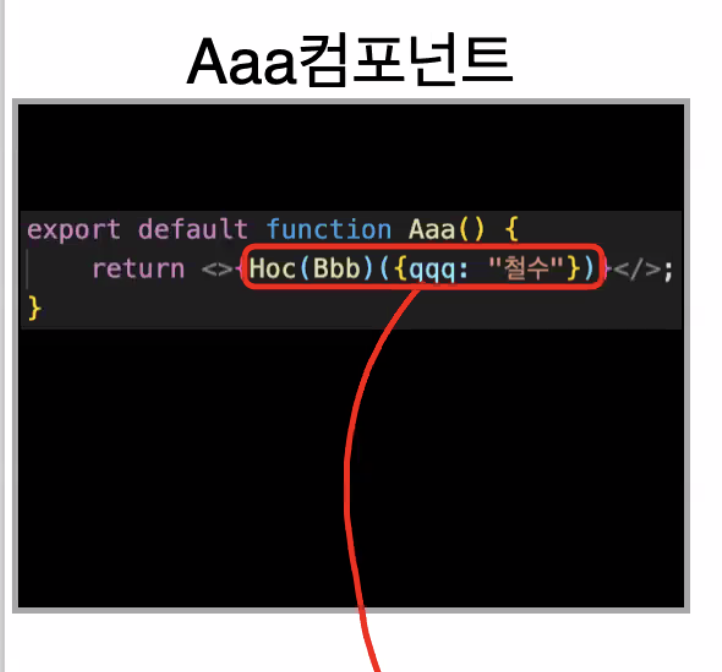
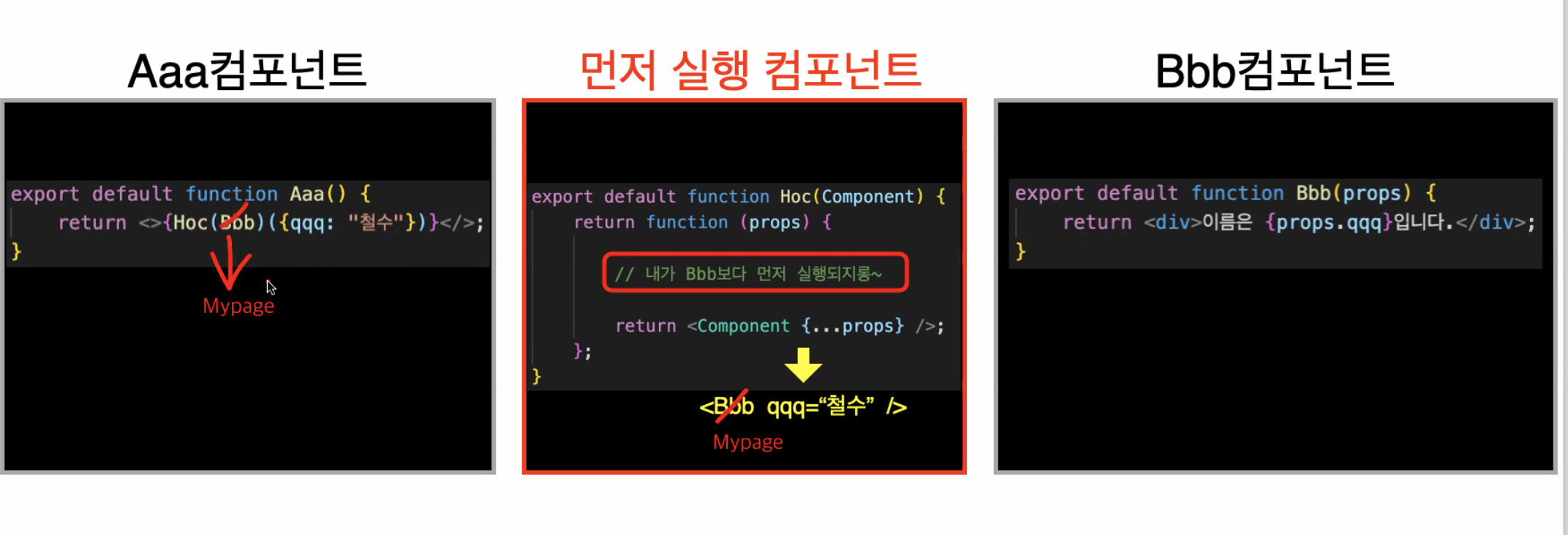
aaa 함수로 변경

aaa 컴포넌트와 bbb컴포넌트 사이에 useEffect를 껴놓고 싶다
bbb 앞단의 실행되기 원한다면,


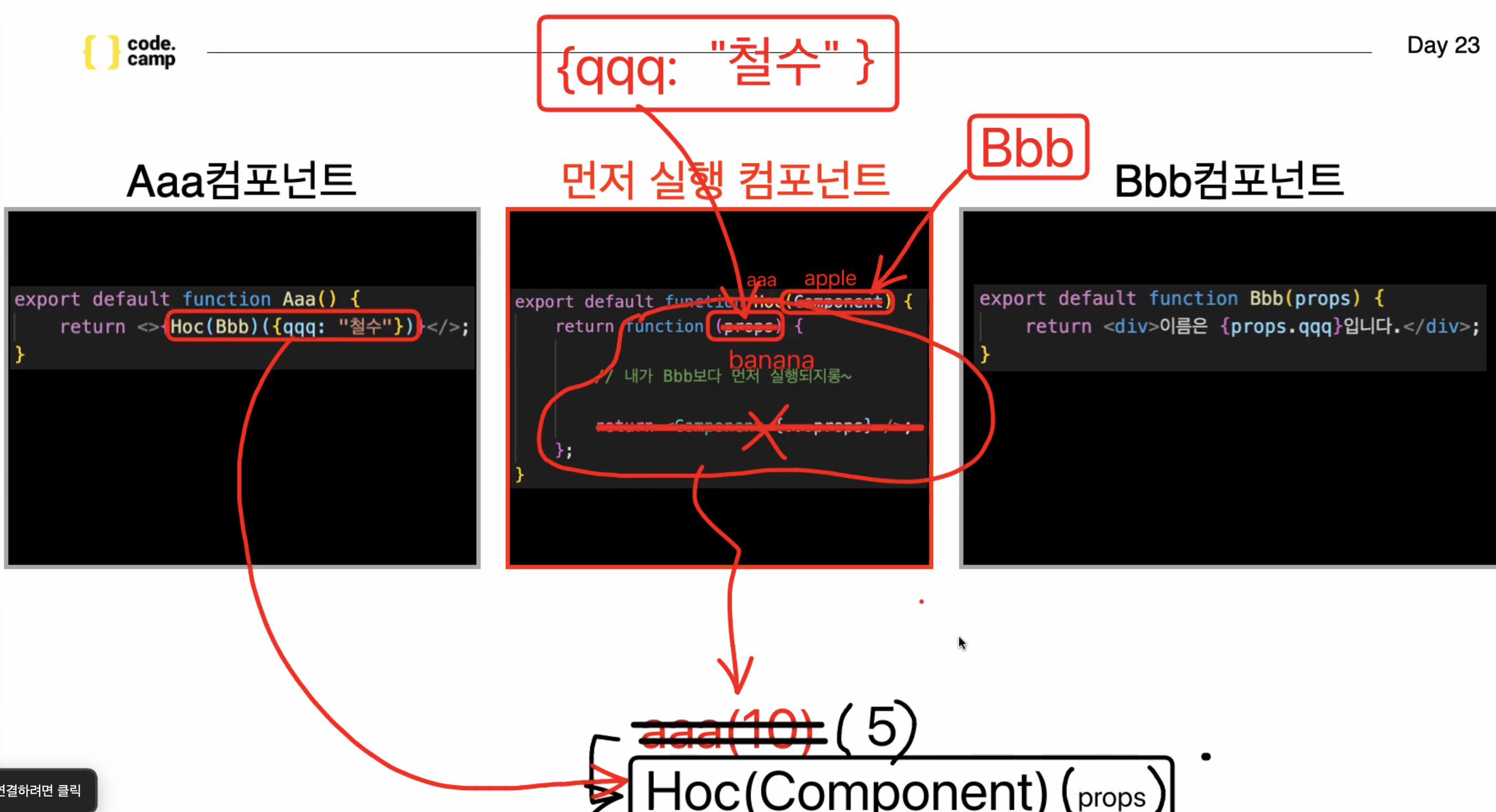
aaa의 함수형 컴포넌트 앞에 HOC(뒤의 컴포넌트)를 적어준다

실행결과는 가운데 애가 있든 말든
aaa 다음 bbb 이다
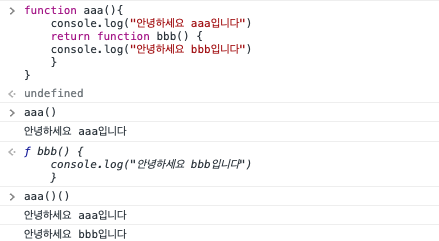
펑션에서 펑션을 리턴하는 함수
프롭스를 그대로 넘기고
컴포넌트를 또 그대로 넘겨서
그래서, aaa 다음에 ㄲㅣ워넣기로 먼저 실행시키고자 하는거
그다음 bbb~



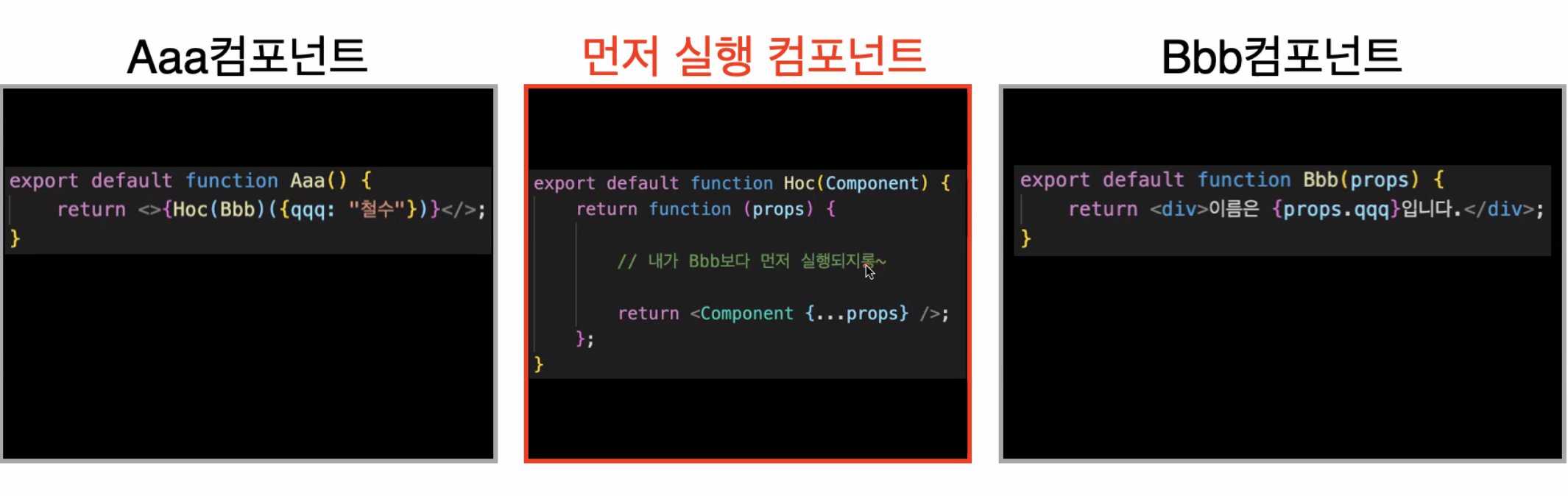
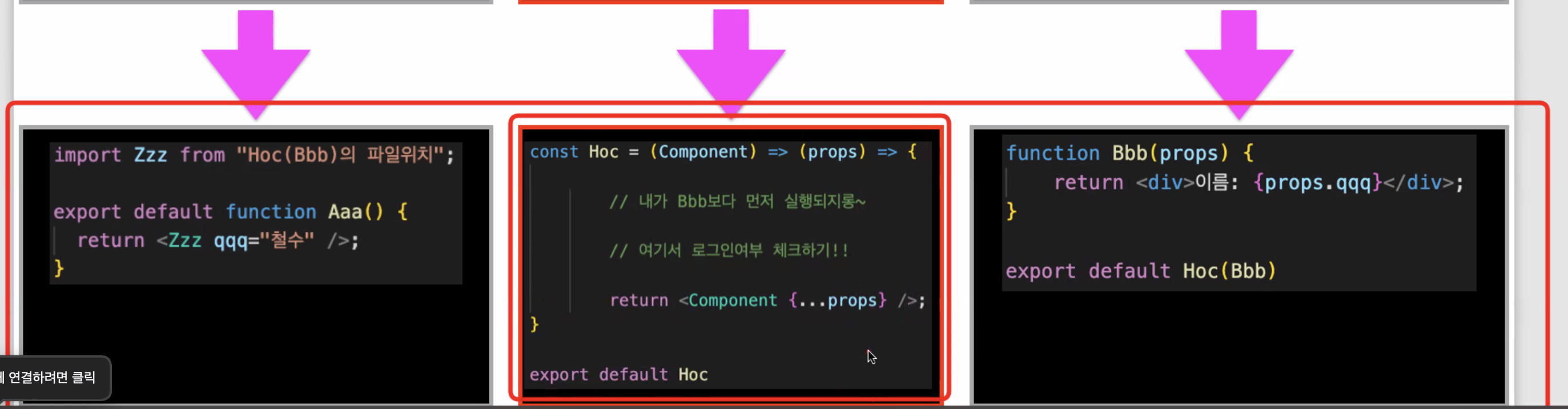
결론
우리가 넣을거 사이에 hof룰 만들고
앞에다가 임포트 시켜서 감싸주면 됌~
그럼 bbb가 실행되기 전에 먼저 실행된다.

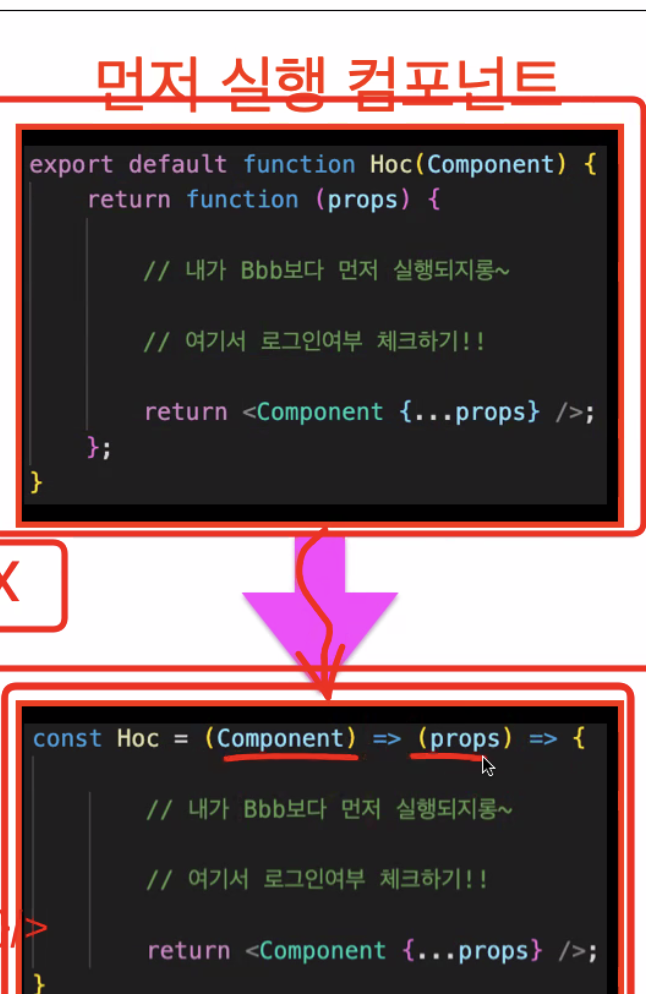
화살표 함수로 고치면 사진과 같다!
