코드캠프 FE 24일차 - TIL(useApolloClient,React-Hook-Form,Yup,Common-Component)
code.camp 프론트엔드 07기
목록 보기
24/37

학습목표
- UseQuery를 axios처럼 사용할 수 있대 >> useApolloClient
- 폼을 자동으로 >> React-Hook-Form
- Validation 라이브러리 >> Yup
- 재사용을 위한 공통컴포넌트 >> Common-Component
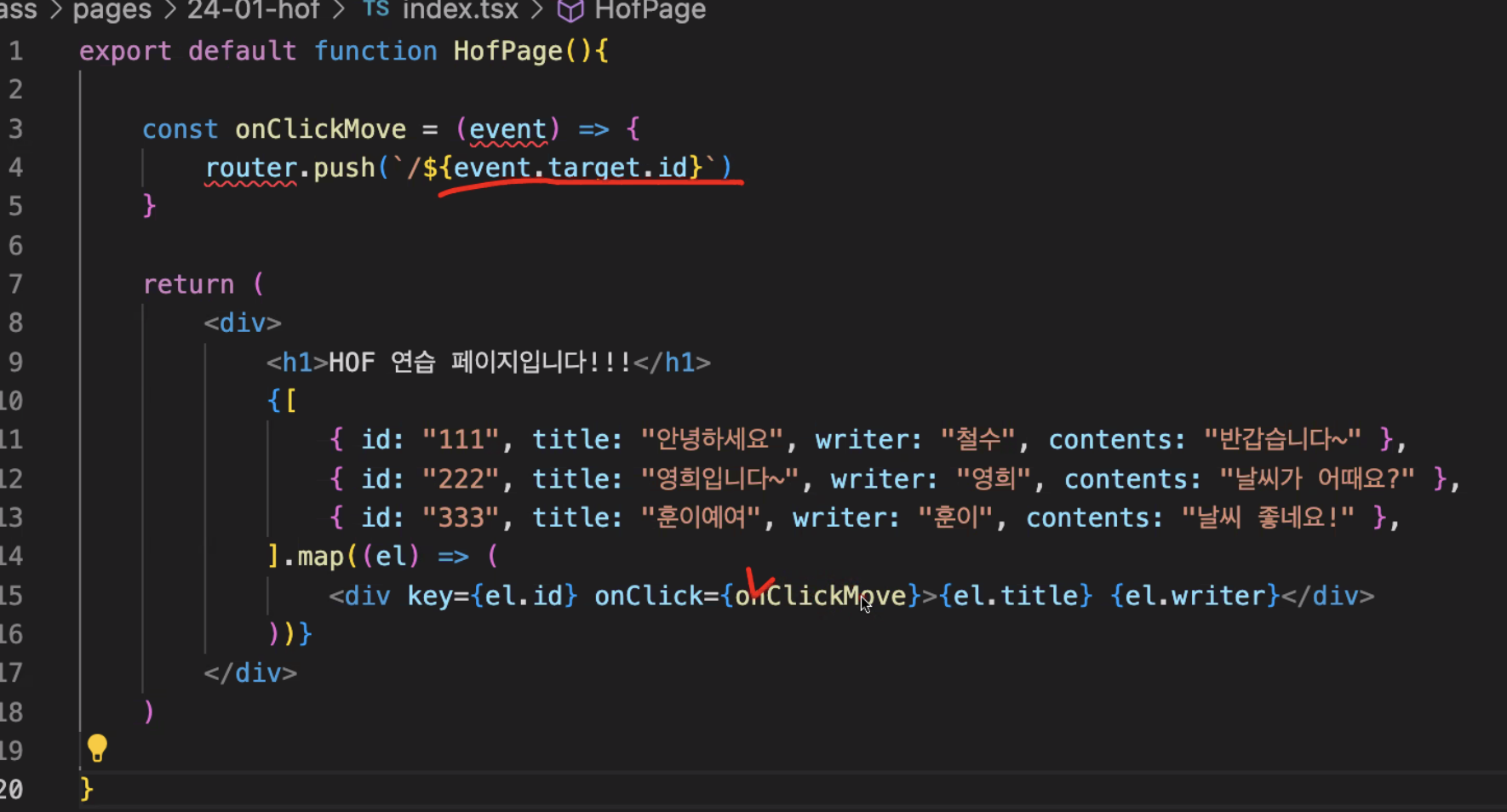
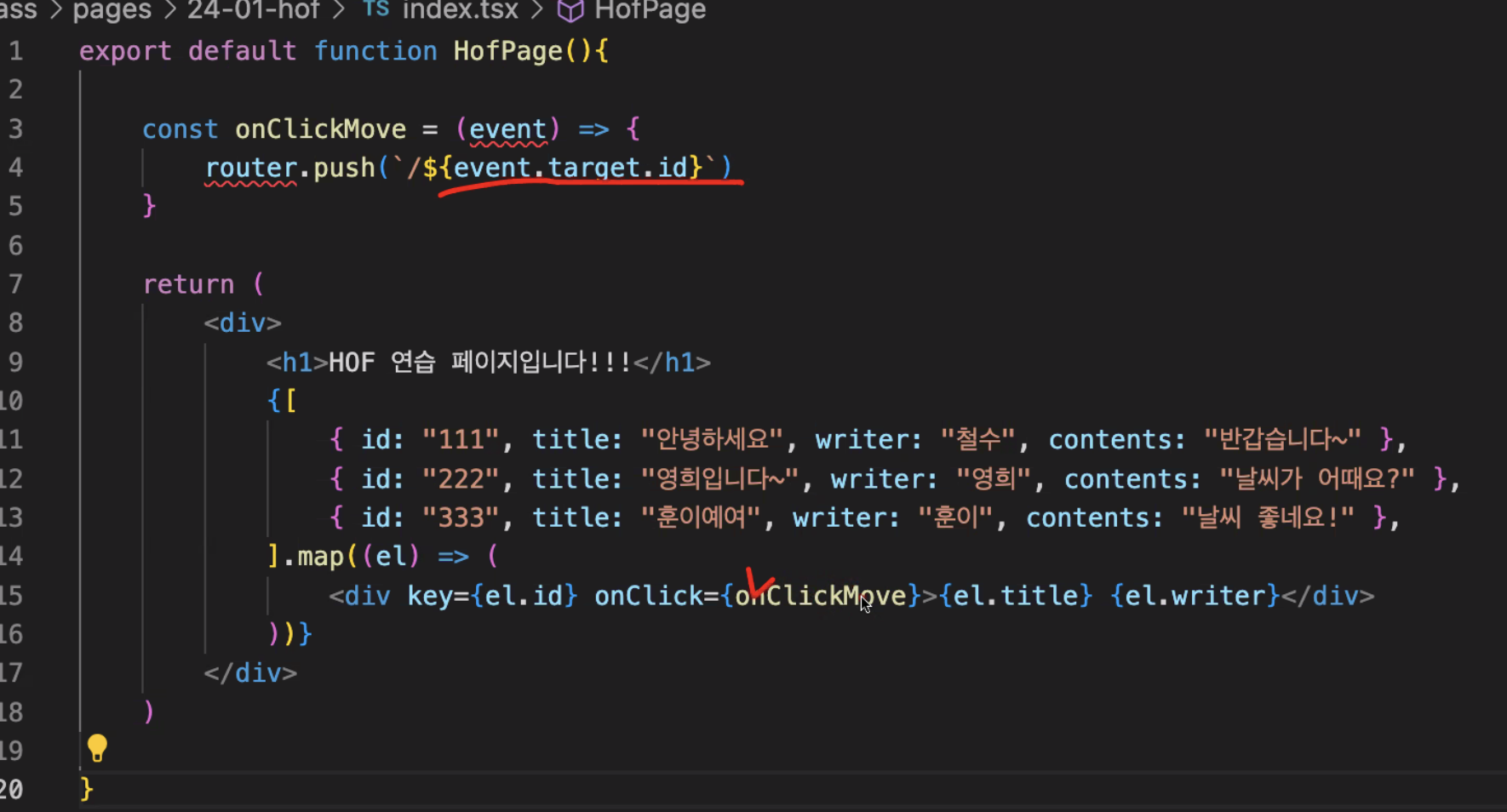
jsx가 있으면 하이오더 컴포넌트
없으면 하이오더 펑션

key={el.id} 삭제하고도 실행이 되야 함.
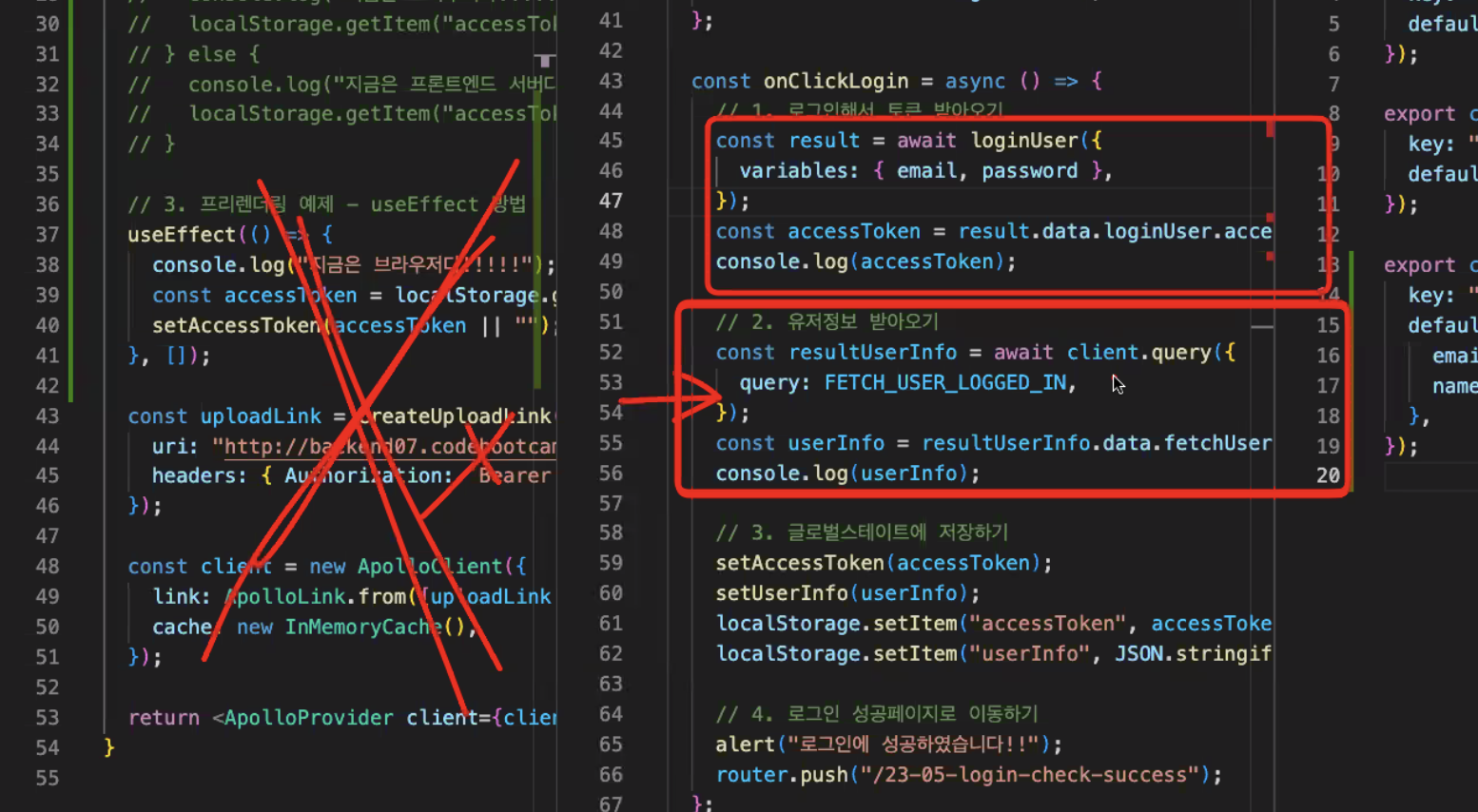
useQuery를 axios처럼 사용하는 법
언제 사용하는가?

강제로 넣어주기
데이터는 렌더링 목적
유즈레이지 쿼리 두개를 합친거
- 내가 원하는 시점에 요청할수있되 내가 원하는 변수에 담아쓸 수는 없음(렌더링 목적임)
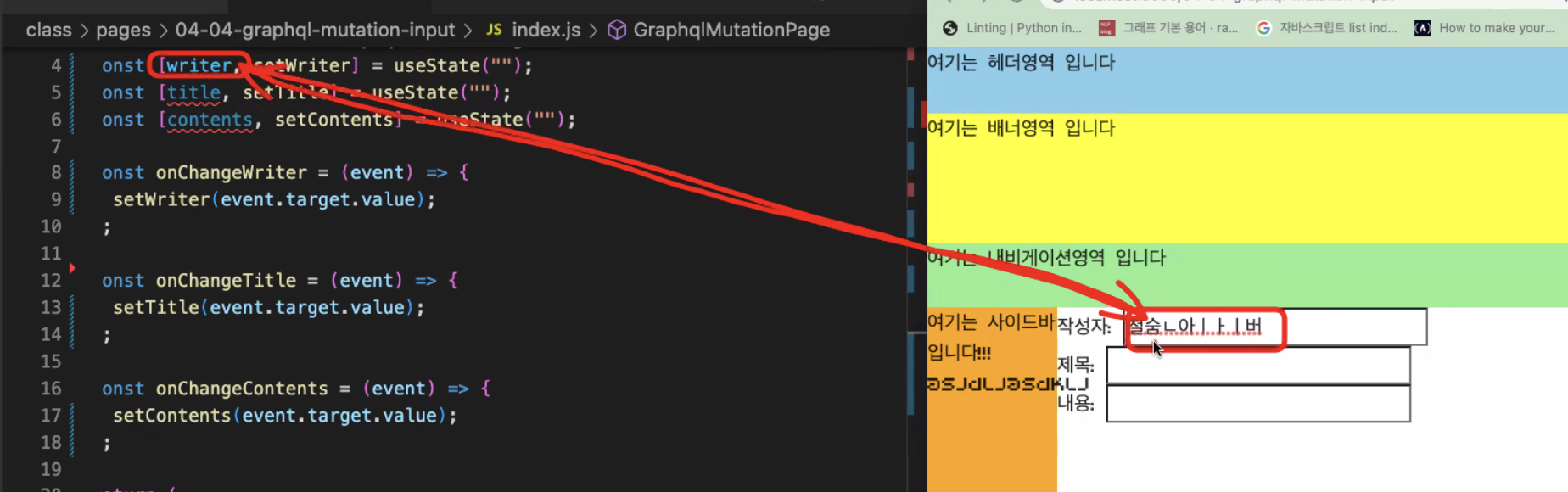
React-Hook-Form
react-form
redux-form
formik
react-hook-form
우리가 일반적으로 폼을 만들때
제어 컴포넌트랑
비제어 컴포넌트로 나눌수 있음
제어 컴포넌트는 통제~ controlled component
비제어 컴포넌트 uncontrolled component

- 제어컴포넌트의 예시
인풋 밸류값에 유즈스테이트의 값을 넣어주면
값을 100퍼센트 확신할 수 있다
스테이트가 변경되면 다시 리렌더 됌!
성능 떨어짐
대부분 비제어로 한다 (성능이 좋음)
비밀번호 입력이라던지, 중요한 컴포넌트다 하면 제어로
form
: 하나로 다 묶는다, 이런 뜻의 태그
onSubmit = {} - 묶어서 보낼 때
button
type="reset"
안에 있던 것들이 삭제됌
폼 안에서의 버튼은 디폴트가 서브밋이다
핸들서브밋이 데이터를 각각의 인풋에 집어넣어줌
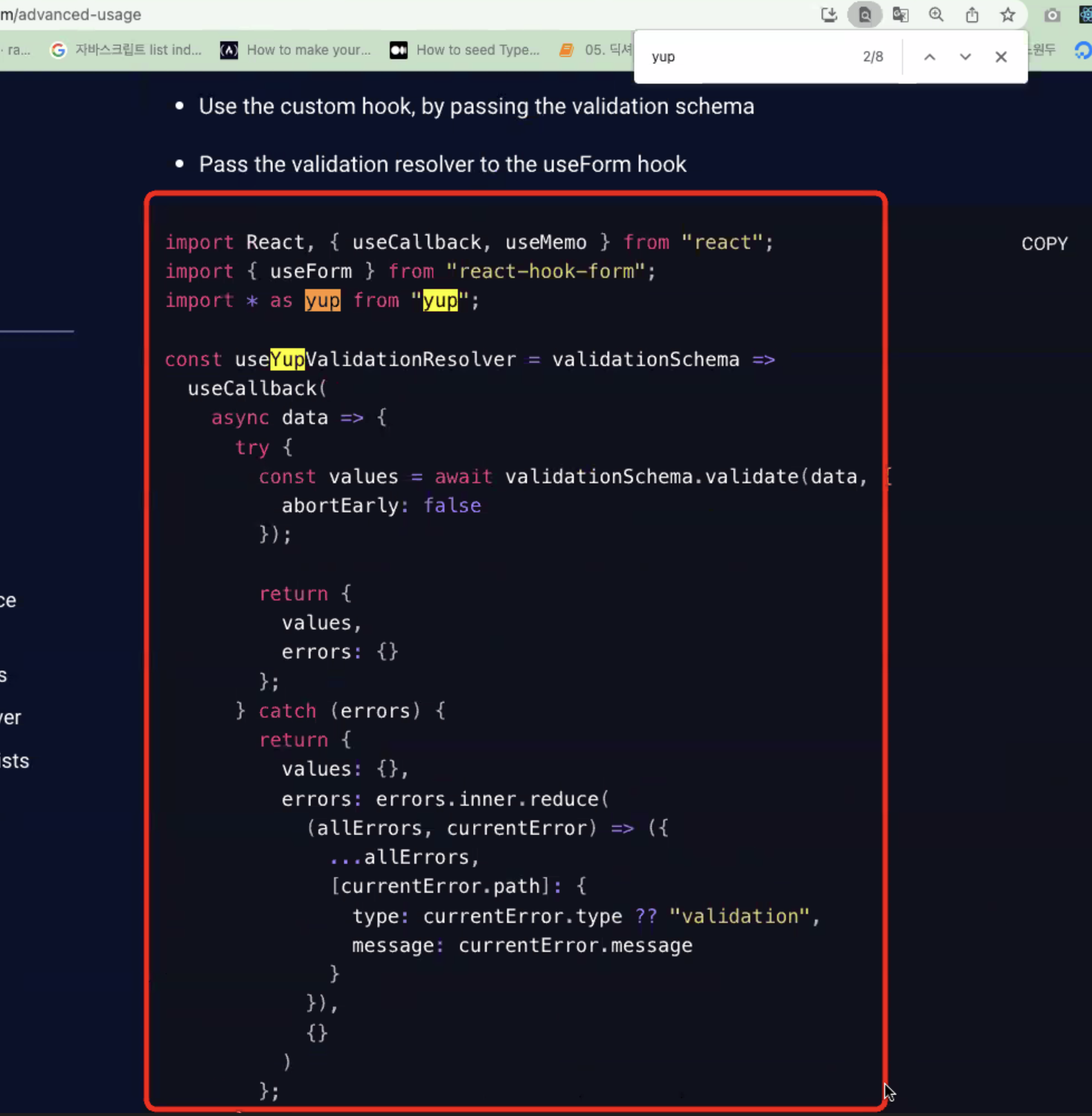
yup
역은 리액트 훅 폼이랑 같이 쓸 수 있다.
독립적으로도 쓰임

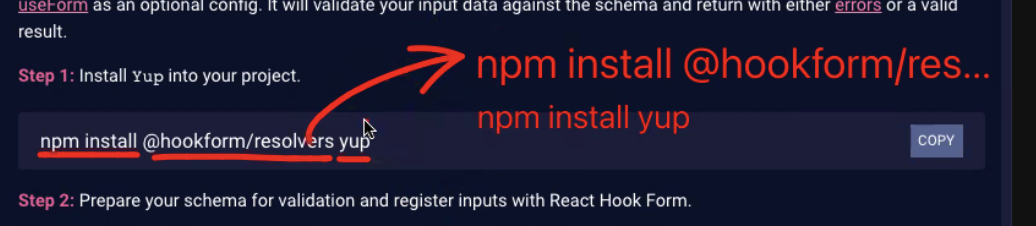
yup 설치
yarn add yup
yarn add @hookform/resolvers

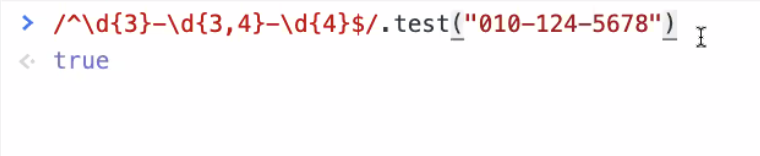
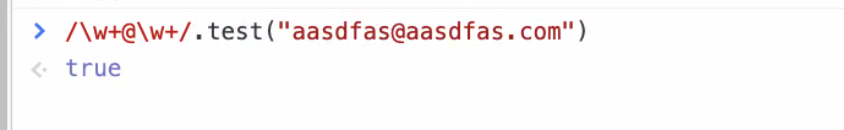
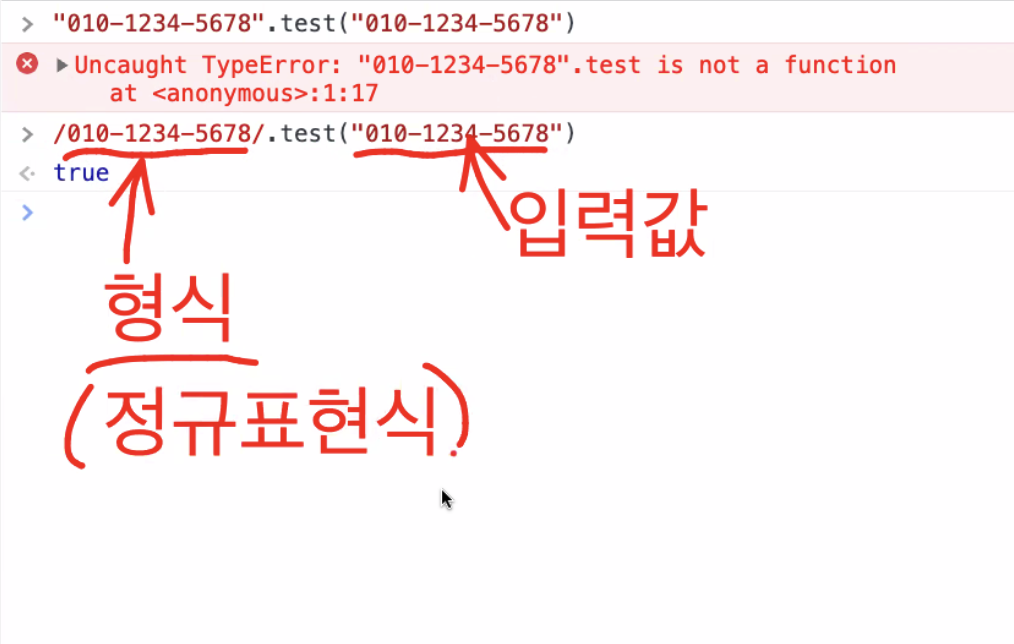
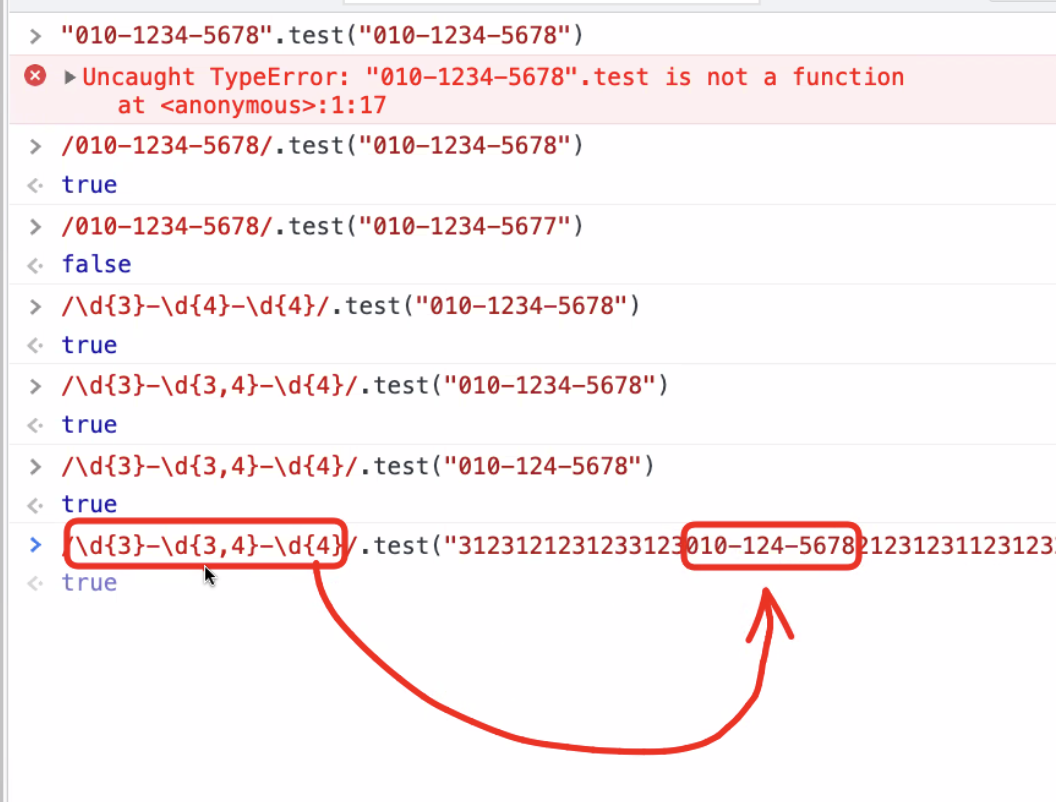
## 정규표현식

+ 한개이상
{3}: 3개 이상
{3\{6}}

조건에 맞는게 있으면 트루임
시작점과 끝점을 정해주면 됌