📔 학습목표
- UI의 전체적인 구조 >> Layout
- 모든 페이지에 동일한 CSS >> Global- style
지난 시간 수업 코드리뷰
주소 입력, 모달 위에 주소 입력
등록하기 - 상세보기 - 수정하기

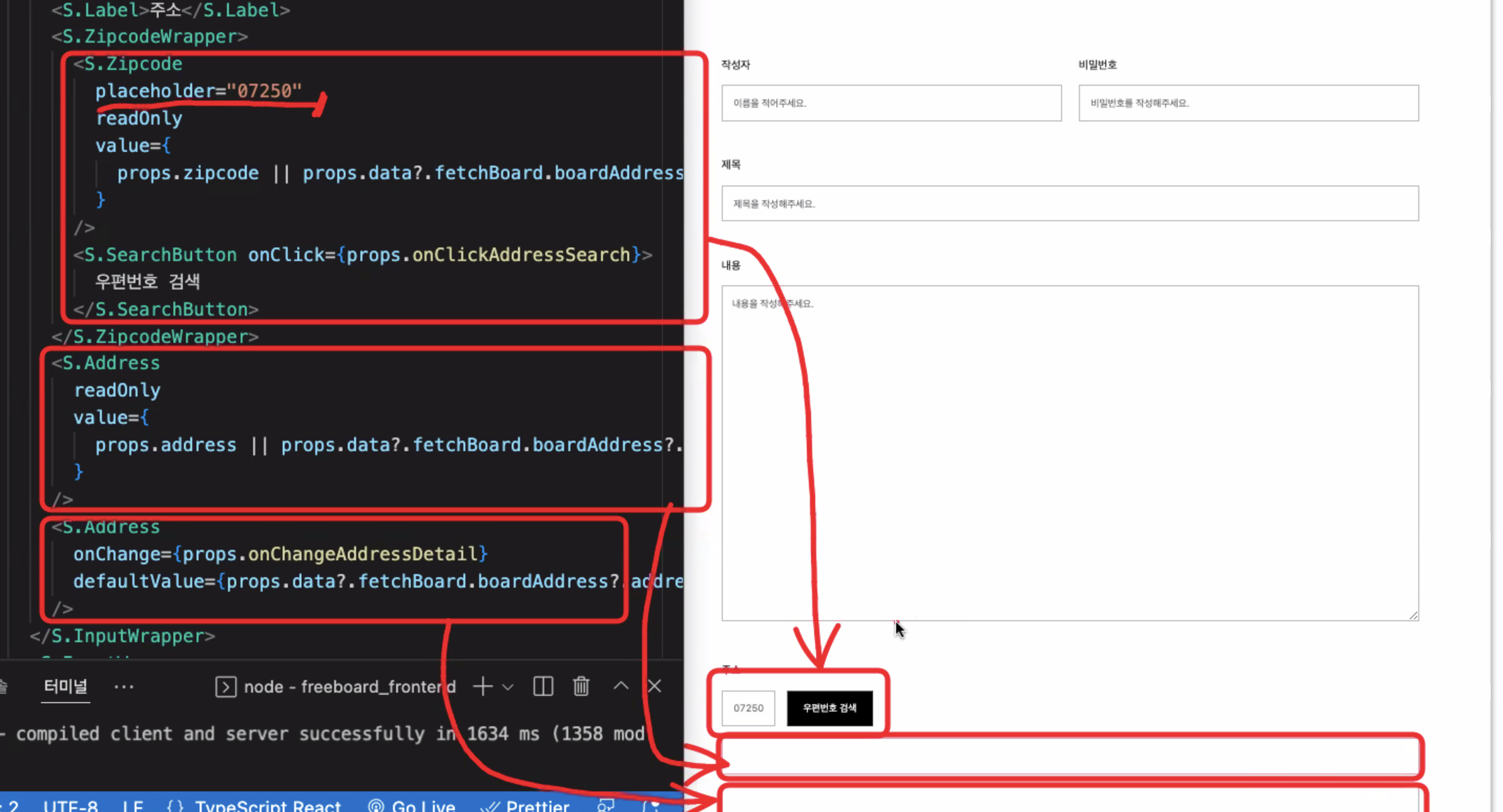
구조 먼저 보기
- 등록하기 부분(우편번호 검색)
온클릭어드레스 서치는 모달창을 띄워주는 함수

프롭스가 많이 내려가고 있는데
실무에서는 이렇게 안 씀.
hook? 어쩌고..
모든 걸 프롭스로 내려주는 방식은 잘 안쓴다.
is모달비지블이 이즈오픈 같은 스테이트이다~
초기값이 펄스다 (이즈모달비지블이랑 똑같음~)
펄스여서 현재 모달이 안 보이는 거!
안보이는 이유는? 프롭스점 이즈오픈이 펄스 이기 때문에!!!
우편번호 검색을 클릭하면
이즈오픈이 실행되고 리렌더되서 모달이 뜨는 거임
온컴플릿은 html 기능이 아니다
포스트코드 만든 사람이 만든 속성이다!! 예예...
온컴플릿하면 프롭스점 온컴플릿 어드래스 서치가 실행되도록 바인딩해줫다
온컴플릿 어드레스서치에는 데이터 부분에 다음 포스트 코드가 내가 어떤 주소를 선택했는지 넣어준다
어드레스 디테일은 직접입력


같은 코드임~(이중부정연산자 이용)
우편ㅇ주소를 선택하면 스테이트는 들어갔다
근데 눈에는 안보임
왜??
우리가 여기다(input) 직접 입력한 적이 없음
우편번호 검색ㅇ클릭읋 해서 주소를 선택해서
스테이트에는 입력이 됐지만 인풋태그와는 관련이 없다
그래서 눈에 안보이던거
기존에 했던거는 유즈스테이트에 직접 입력해서
온체인지 어쩌고를 한건데~

온컴플릿어드레스서치 변수에 담아놓은거를 프롭스로 넘겨줘야함
우편번호 검색하고 선택한 주소 - 온컴플릿 함수 실행 - 스테이트 저장
- 프롭스로 전달 - 스테이트가 밸류로 찍힘~



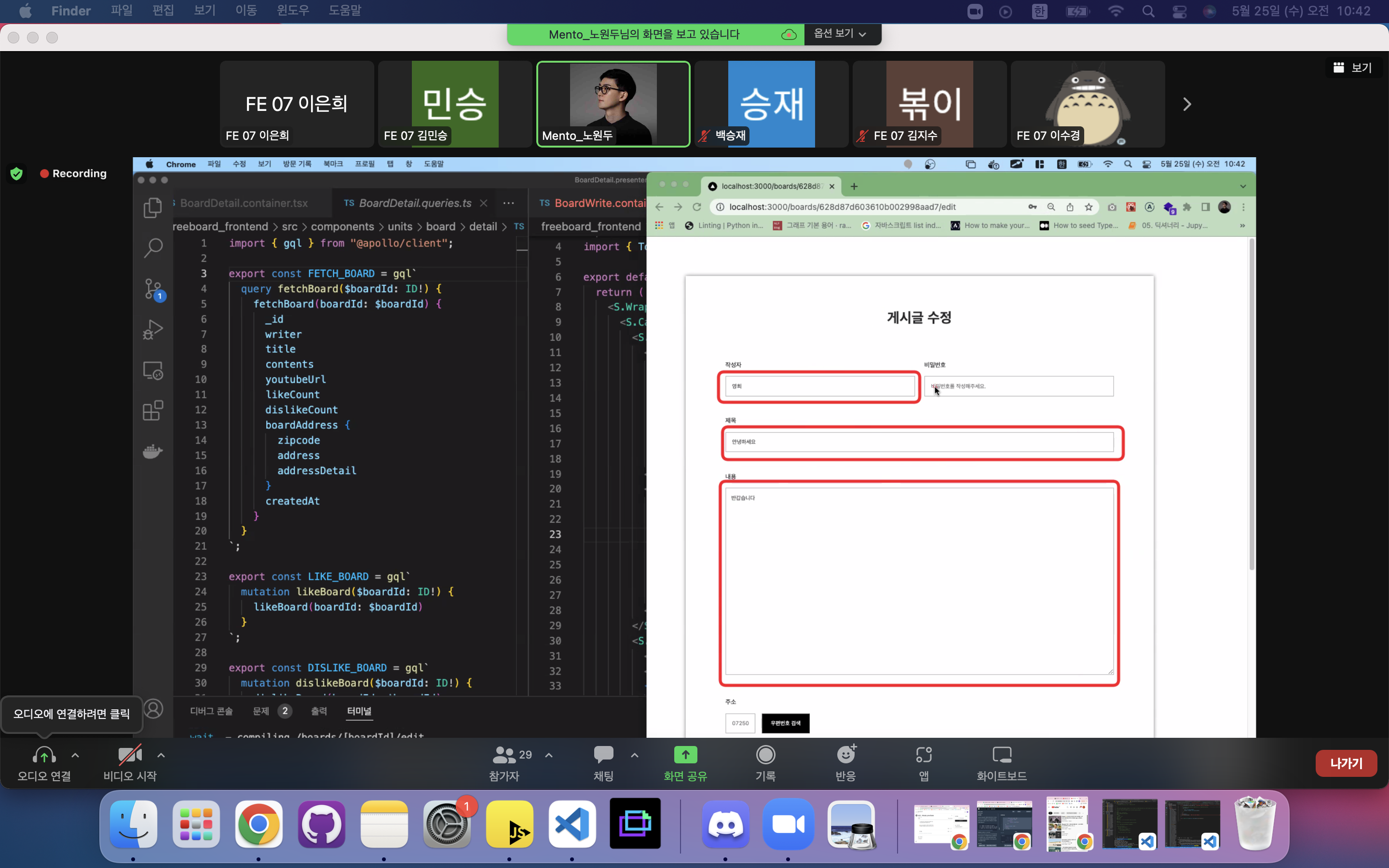
- 상세보기

보드 어드레스 부분을 받아와야한다.
패치보드 gql에 보드어드레스를 추가해야 프롭스점 데이타 어쩌구를 꺼내볼 수 있다.

주소가 없는 게시글이 있을 수 있으니까 그걸 대비해서 물음표를 작성
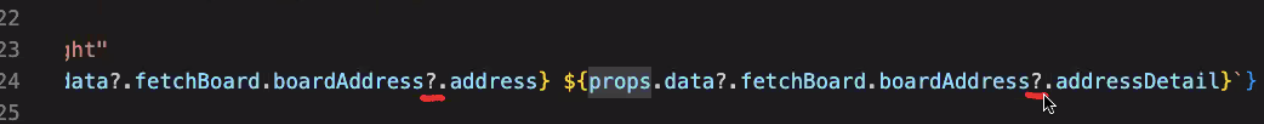
- 수정하기

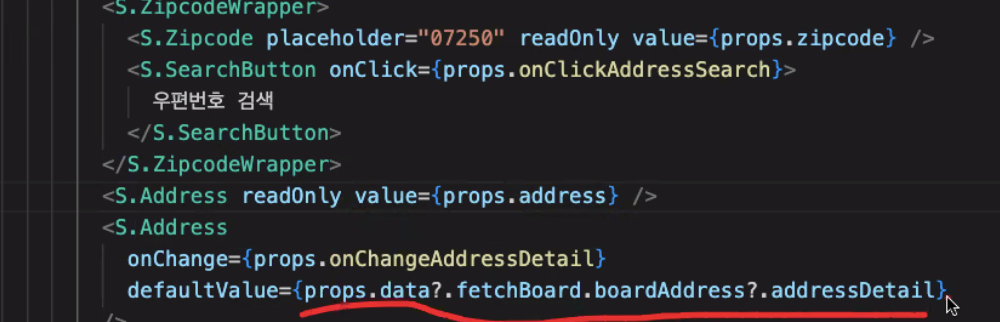
디폴트밸류가 채워져있는 걸 확인할 수 있다.
디폴트 밸류에 상세주소 어쩌구... 기억안난다...
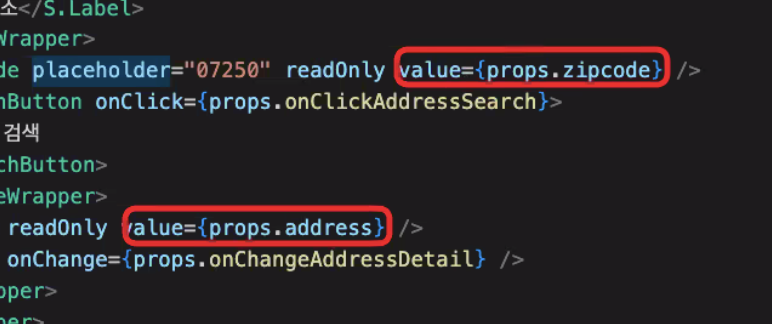
디팰트 밸류 넣어줫는데 안나오는 이유?
디ㅂ팰트 밸류는 밸류가 없을 때 나오는ㄴ 거
근데 밸류가 있어서 디팰트 밸류가 무시가 되는 거임
엄연히 밸류가 잇음 빈값으로...
그렇다고 밸류를 뺄 수는 없다.
그러면 해결방법???
벨류가 잇으면 보여주고
밸류가 없다면(비어있다면)
삼항연산자를 통해서 해결한다.
Layout
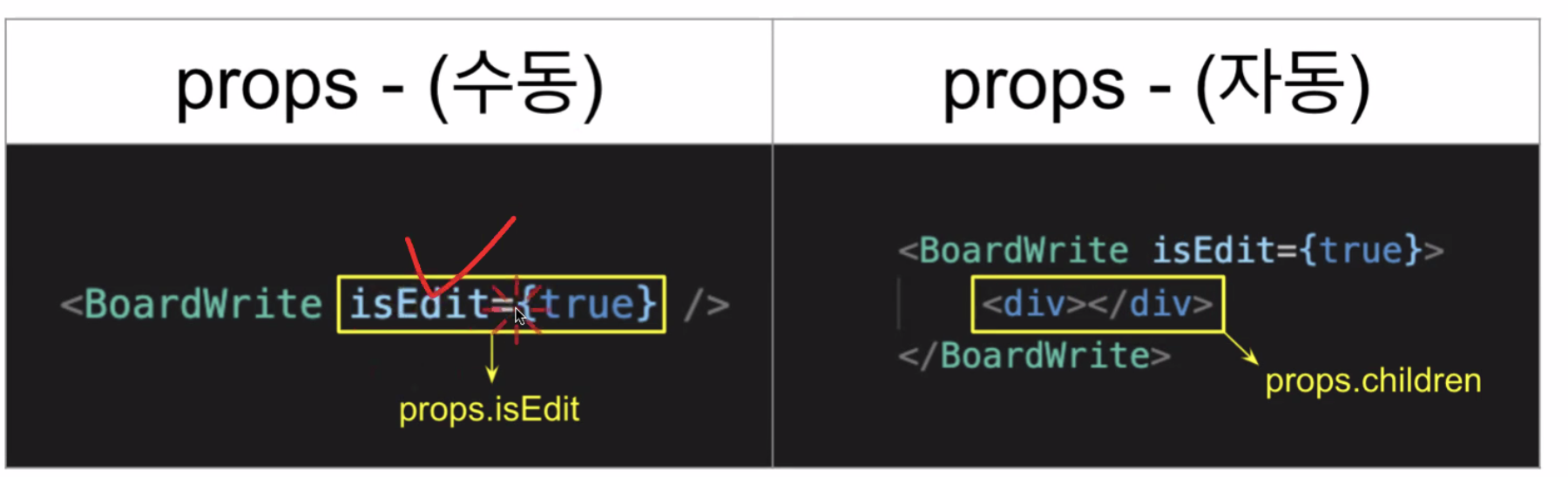
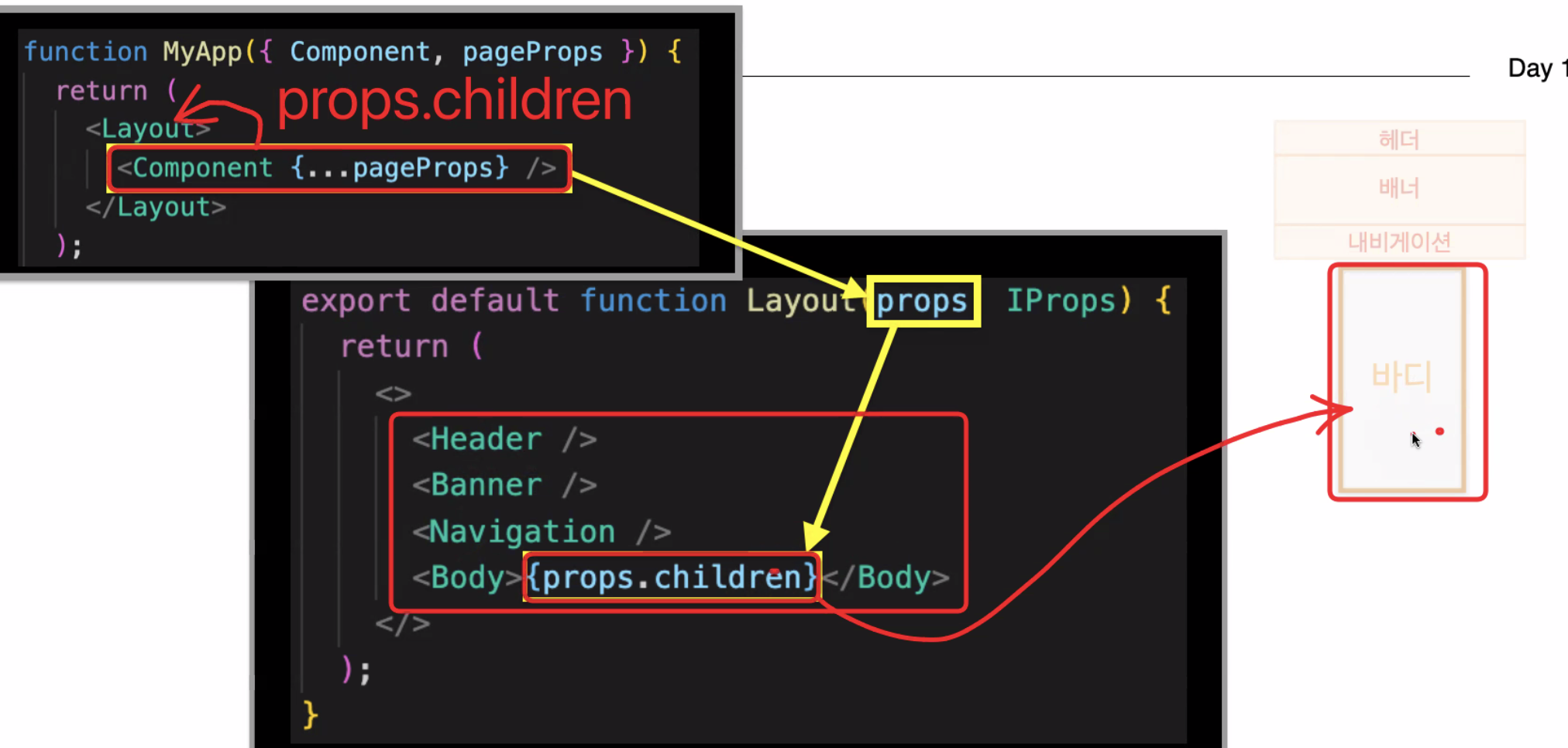
props.children?


자동으로 이름으로 붙음
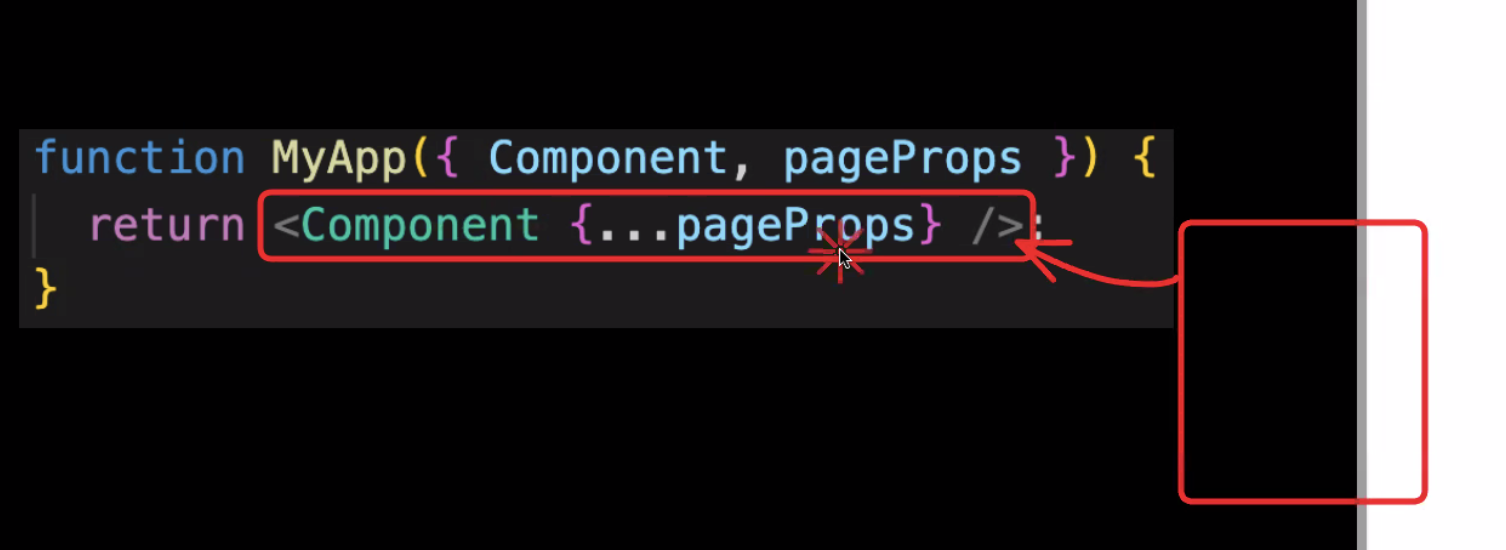
자동에는 컴포넌트가 두개가 있다
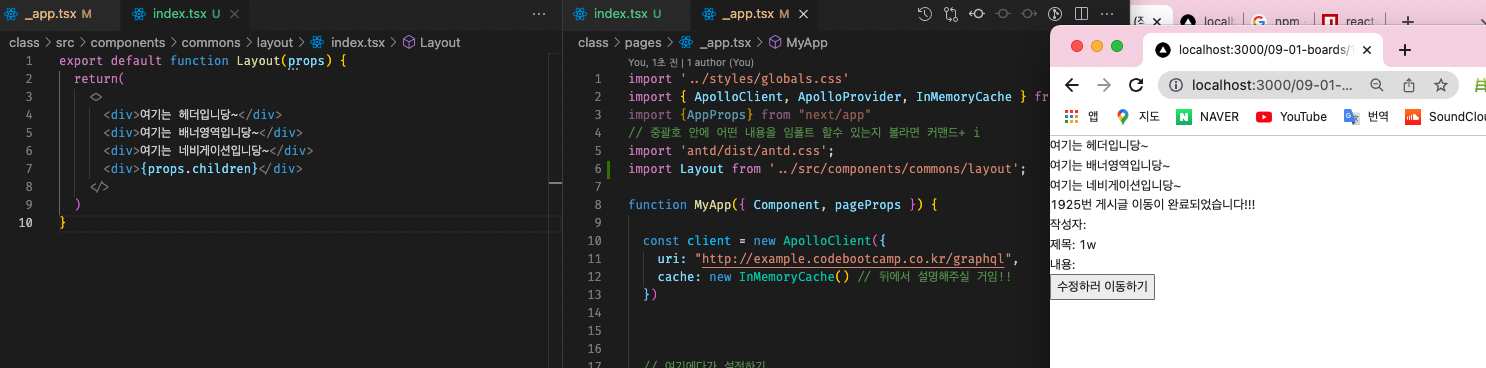
_app.js에 설정을 해준 모습

리턴에 컴포넌트를 넣어줘서
(등록/상세/수정) 컴포넌트를 화면에 띄워줬다.

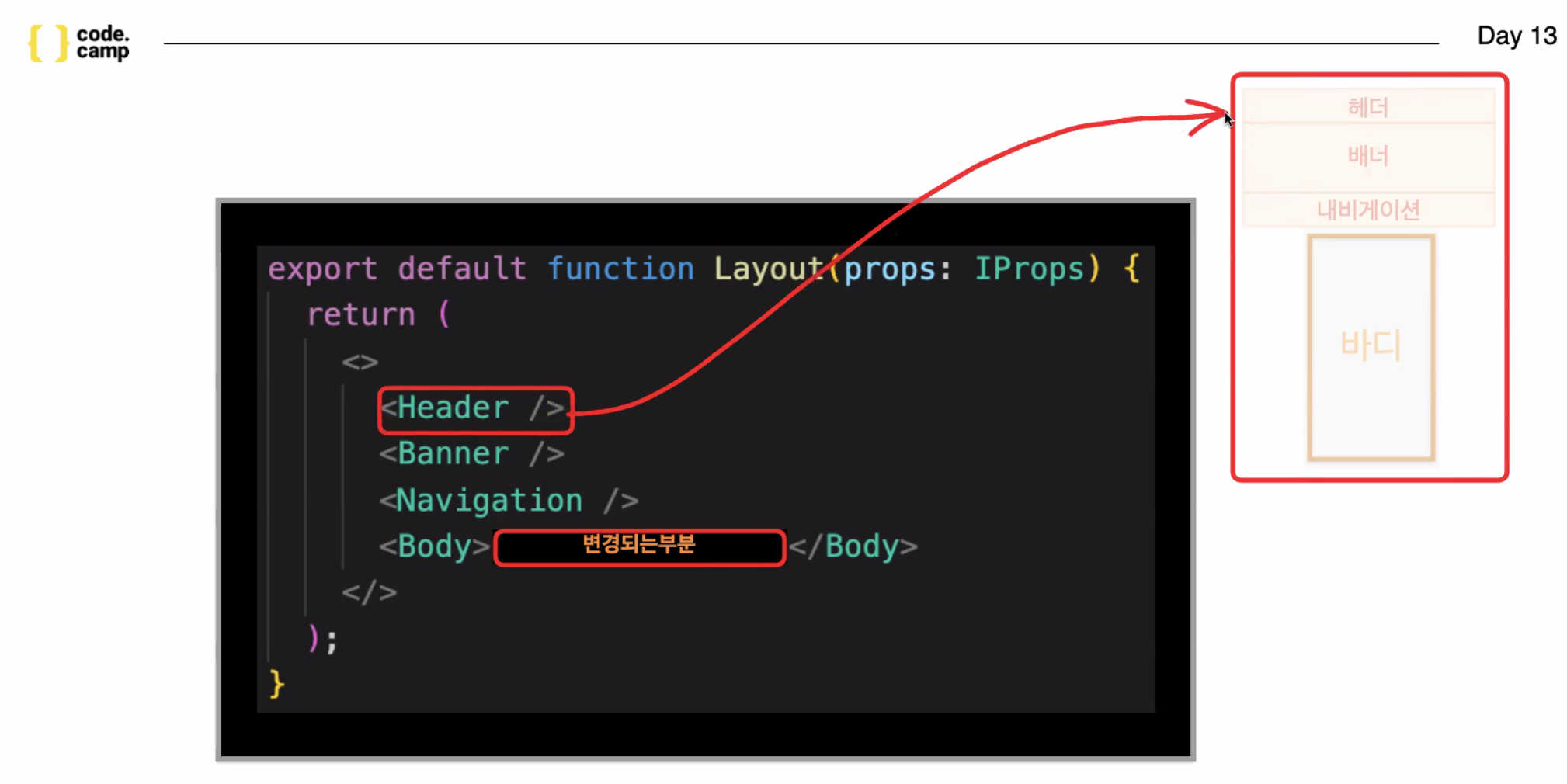
레이아웃이라는 컴포넌트를 만들고
우리가 만든걸 그 안에 넣어ㅓ줄거임
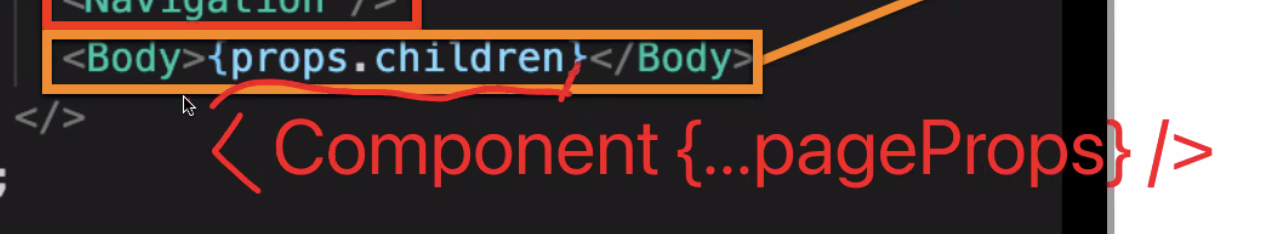
꺼낼때 프롭스점 칠드런 ~
레이아웃?
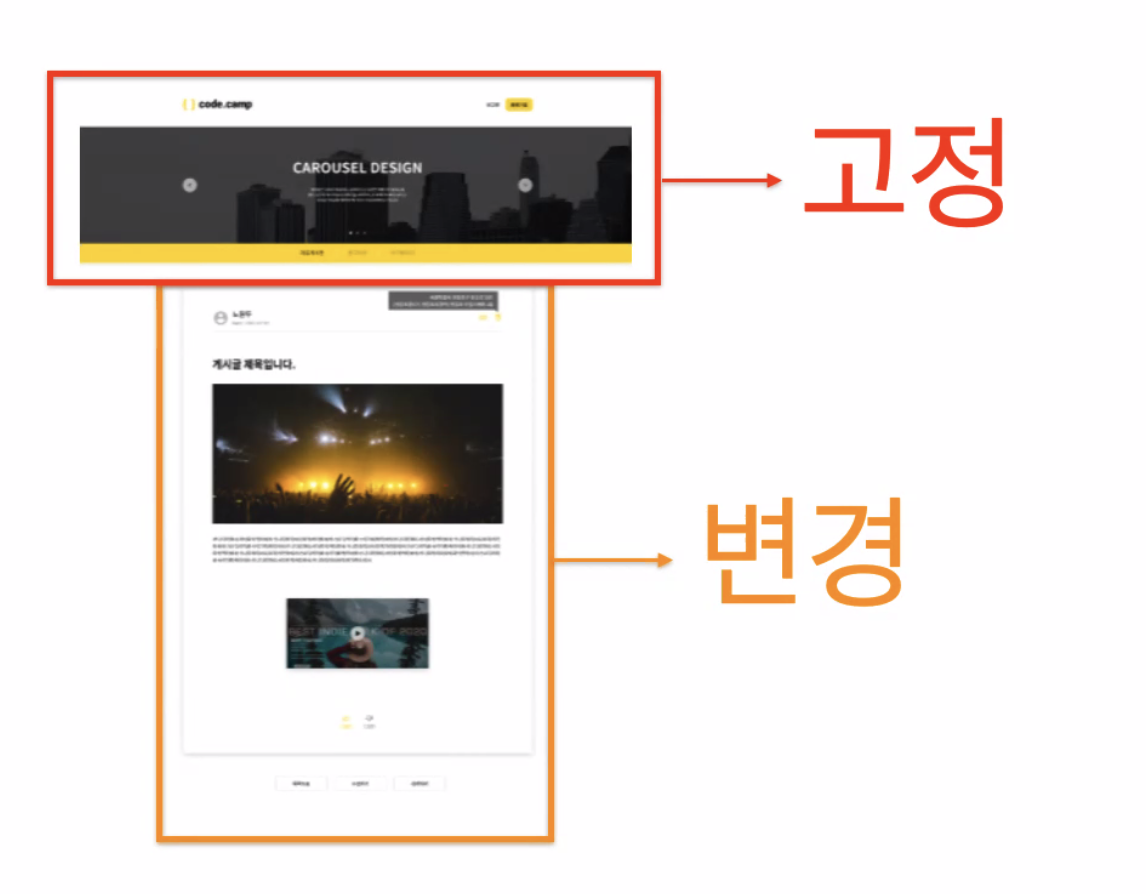
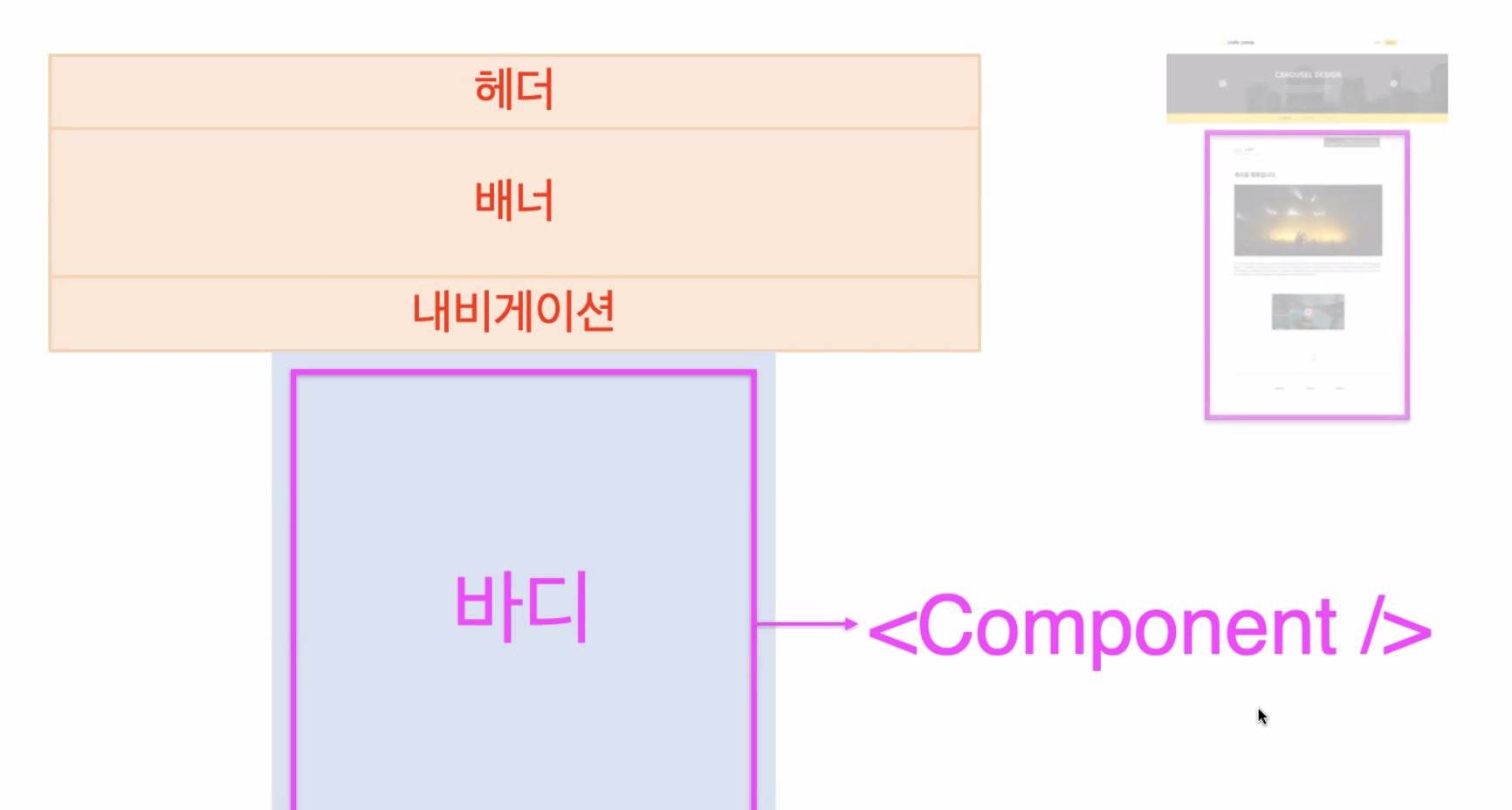
: UI의 배치

고정되는 부분과 변경되는 부분을 구분해야 함

우리가 컴포넌트로 만든 게 바디 부분임!
전체적인 레이아웃 구조!!


변경되는 부분에 페이지 컴포넌트를 넣어준다.
<Body>{props.children}</Body>
안에 자식으로 넣으면 자동으로 ㄹ프롭스점 칠드런이 들어가게 됌
껍데기 레이아웃을 한개만 만들고
그 안에 자식인 페이지를 자동으로 넣어주는거임... 맞나?

실습

변경전

어느 페이지로 이동해도 내가 작성한 헤더~배너~ 네비게이션이 다 나온다
내가 있는 레이아웃에 페이지를 집어 넣는거...
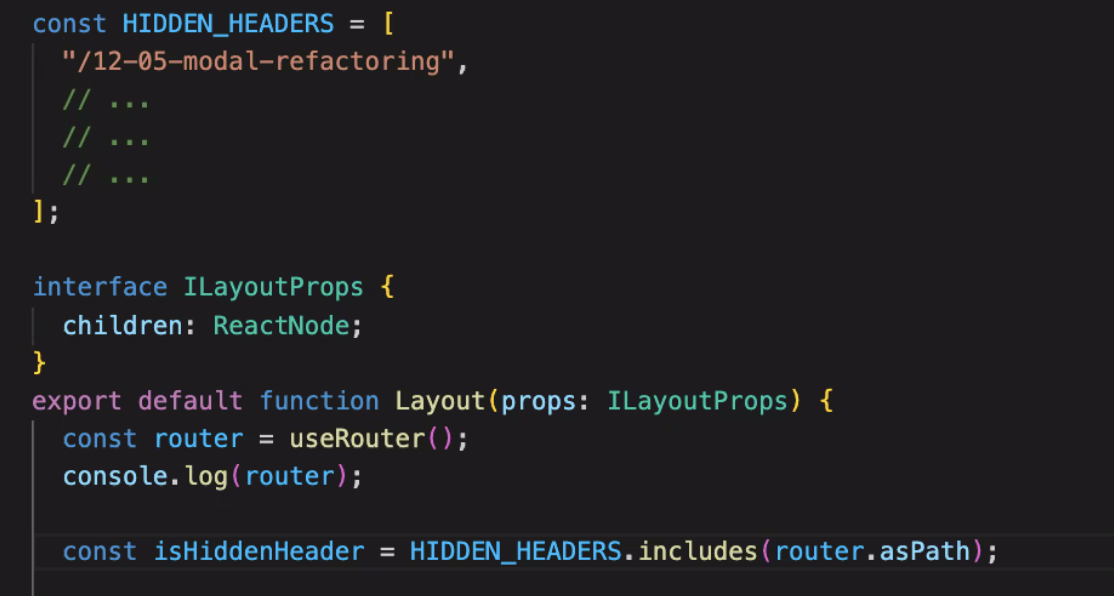
특정페이지를 감추고 싶을 때
특정페이지에선 안나오게 하고 싶을 때
설정값을 줘야 됨
패스네임과 라우터는 같은거
(최ㄷ근에 같게 바뀜)

주소가 맞으면 해당페이지는 안보이게 ~

이즈히든 헤더에서 감출 페이지를 설정하고
그 변수뒤에 인클루드 함수를 사용해서
원하는 페이지를 숨긴다!
사이드 바를 붙이고 싶다면?
- 바디 부분에 넣고 싶은 거임
Global-style
폰트랑 이미지
처음에 화면에 보일 때 폰트까지 먹혀서 짠 보이는 게 아니다
폰트는 폰트 자체를 다운받아오는거'
빈 html에 이미지나 폰트를 다운받아오는 거(나중에 보여준다)
포잇 포웃?
포잇? 다운이 안됐으면 안 보여주는 거
포웃? 다운이 안됐으면 기본 폰트로 보여줬다가
나중에 다운되면 보여주는거
폰트의 다운때문에 생기는 문제를 예방하는 방법
(다운로드 속도를 높이는 법)
1. 압축률 높은 폰트 다운받기
2. 경량화 폰트
(요상한 글자는 제외 ... 갂, 갃,갆 등등...)
검색 -> (폰트이름) 경량화 폰트
