📔 학습목표
- 다른 페이지도 보여줘 >> Pagination
- state 나눠줘 >> Lifting-state-up
지난 시간 수업 코드리뷰
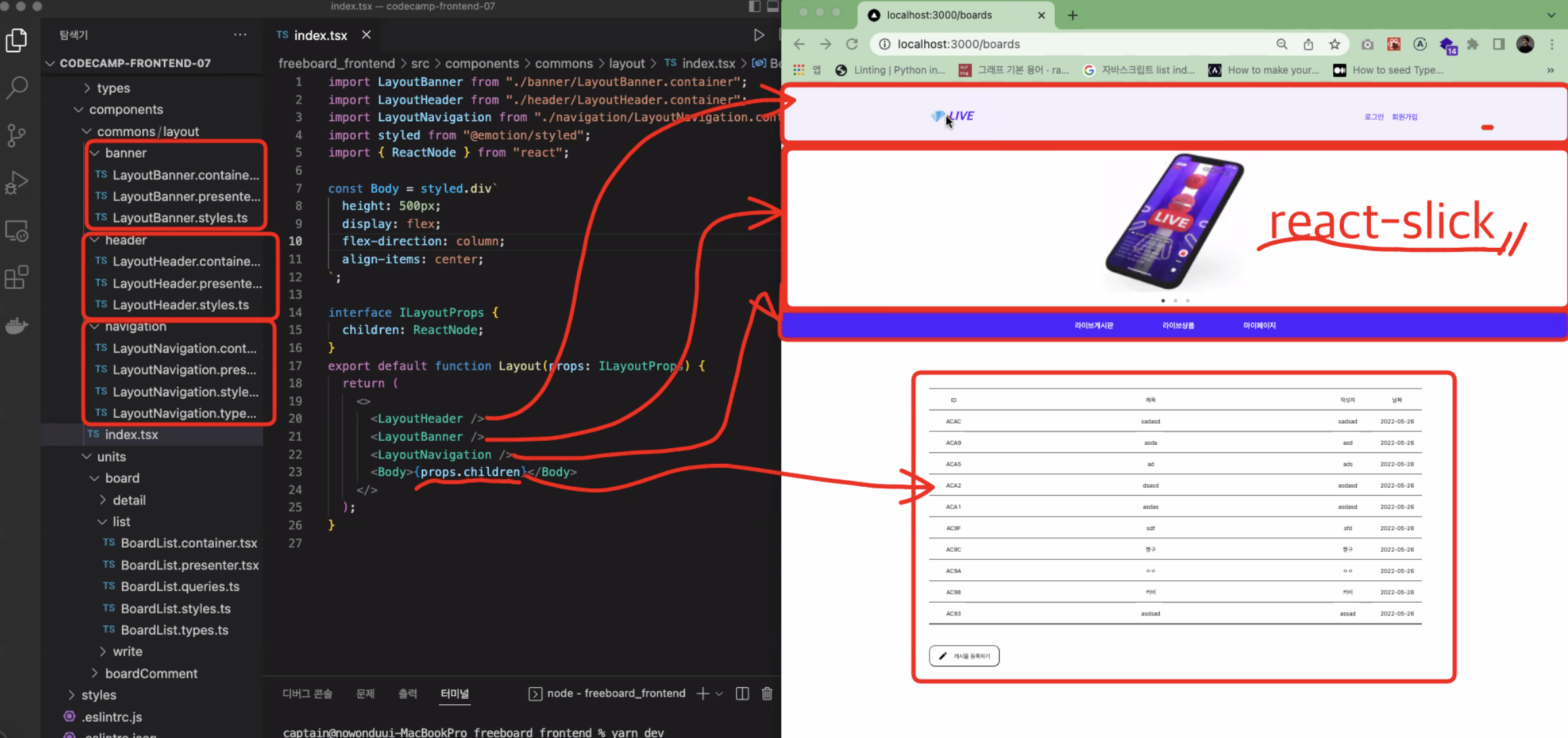
배너 영역, 레이아웃 잡기
리액트 슬릭 깔아져있는지 패키지점 제이슨에서 확인!


레이아웃 나눈거 참고
리턴이 없으면 보이드
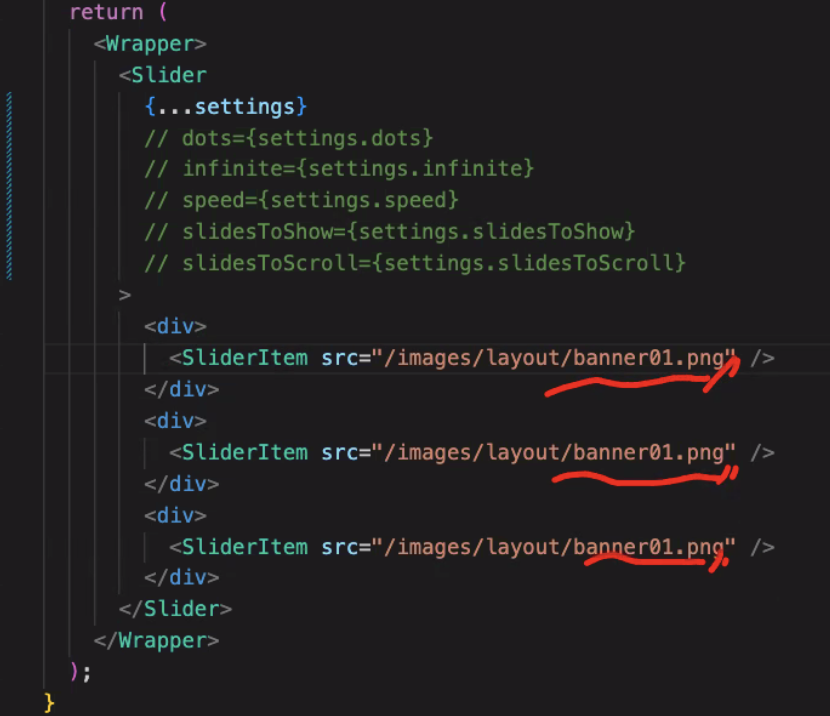
스프레드 연산자{...} : 하나하나 꺼내서 흩뿌려준다

이미지 경로 확인

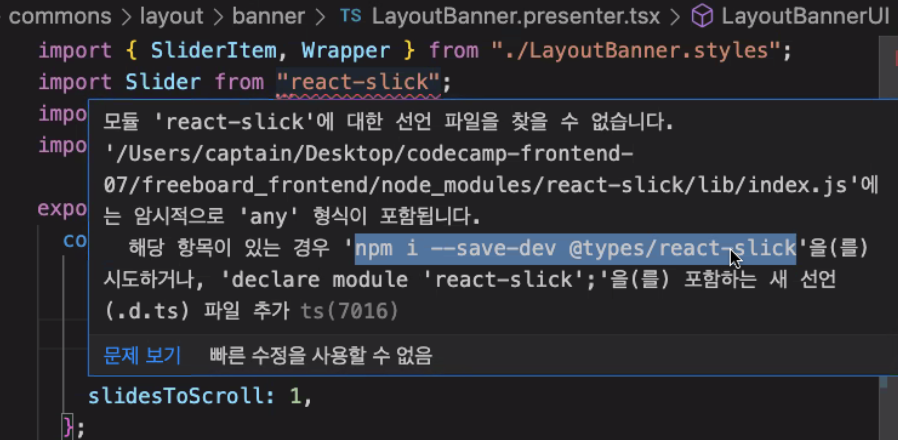
!오류

라이브러리 자체에는 타입스크립트가 있는데
react slick에 대한 타입스크립트
라이브러리측에서 제공해주는거
이부분을 추가해주면 라이브러리에 대해서 타입스크립트도 추가해주는거
작동하는데에는 큰 이상은 없다
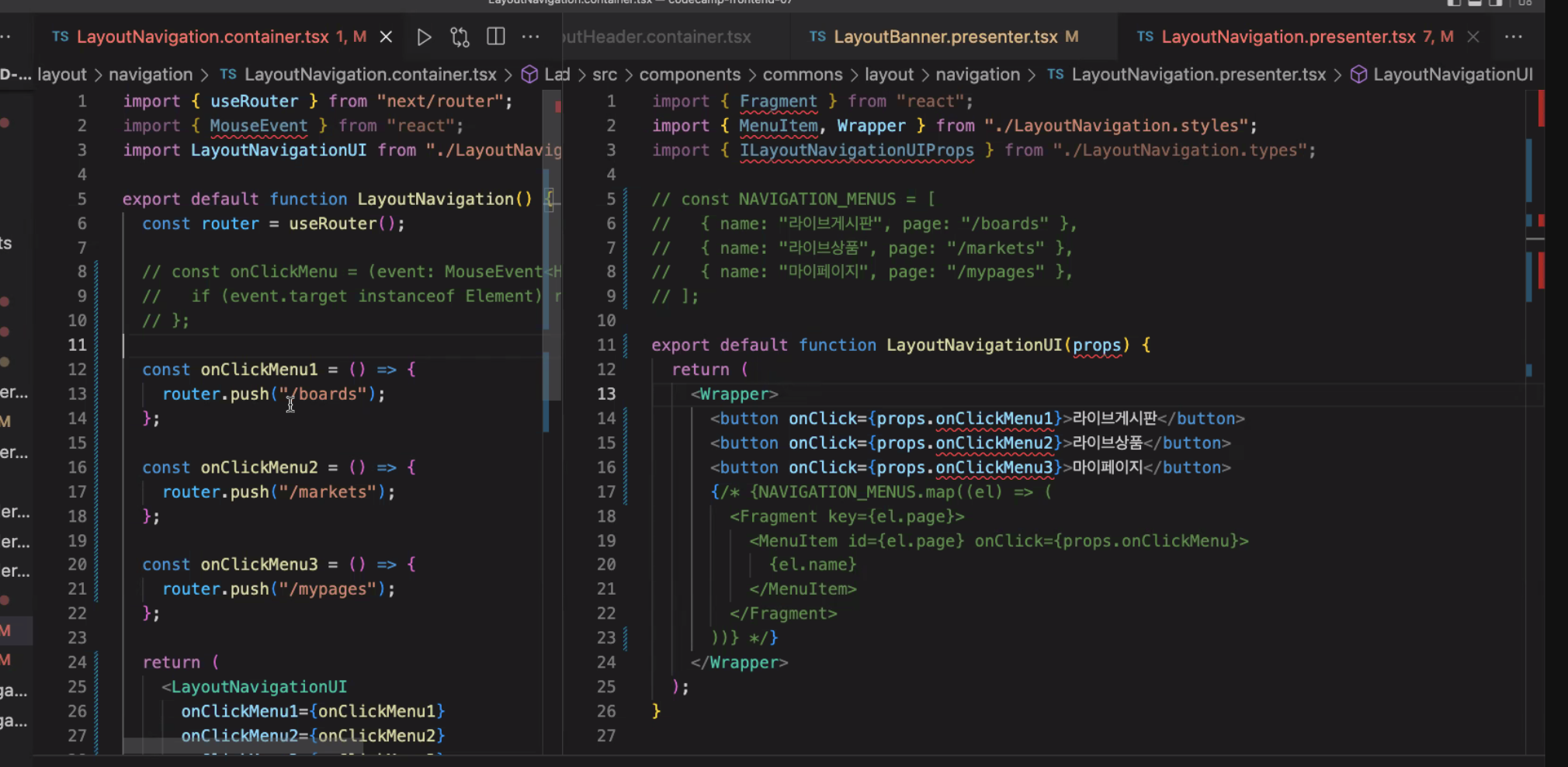
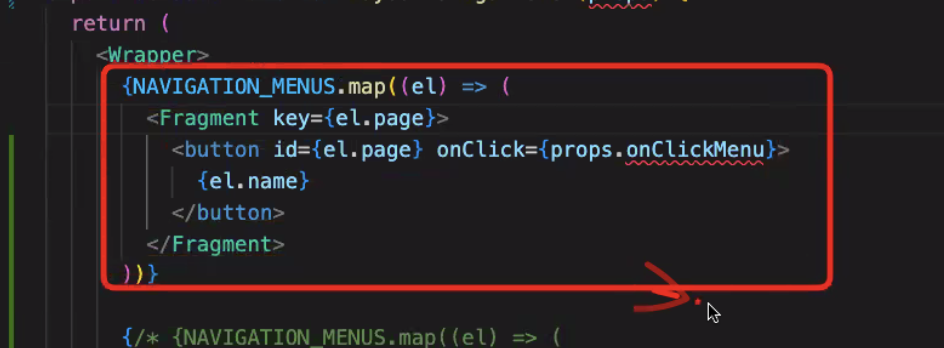
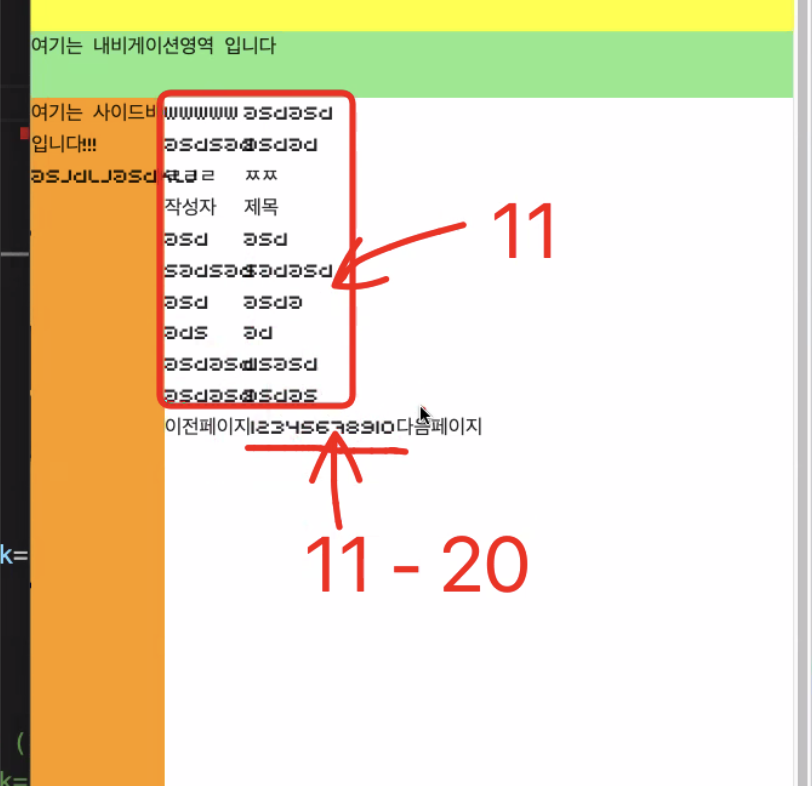
네비게이션 부분

우리가 기존에 하던 방식
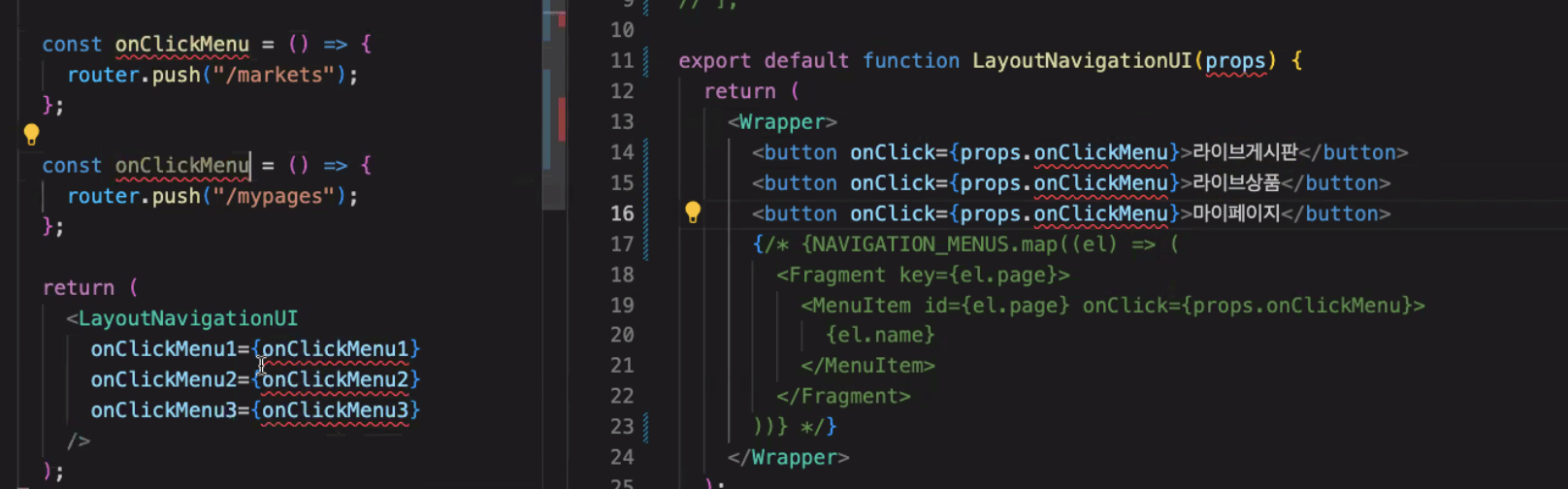
=> map으로 뿌려주는 방식으로 리팩토링

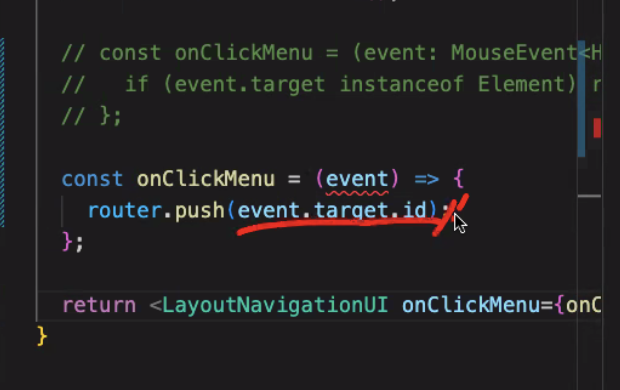
먼저 온클릭 이름을 한개로
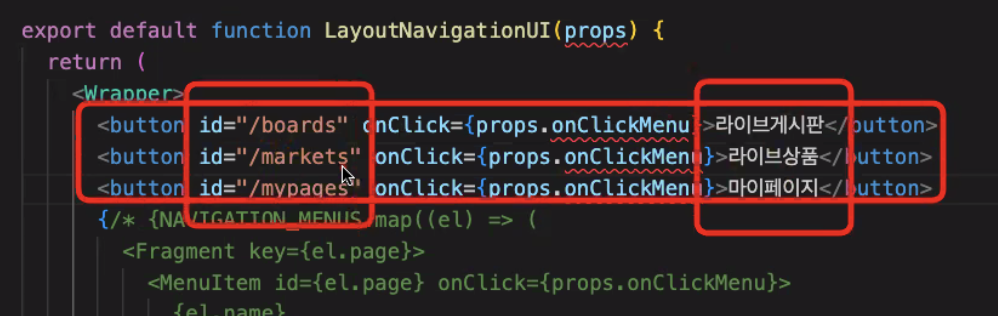
버튼태그에 id를 다르게 줌


배열에 객체를 담아줌
먼저 변수를 선언해서 객체를 담고 그 다음에 랩퍼 안에 {객체를 담은 변수.map(el => <button id={ "el.page(객체의 밸류값)")} onClick={props.onClickmenu}>
전체위에 디스플레이 플렉스해도 되고,
아니면 프래그먼트로 바꿔서 버튼이 인라인요소로 쓰일수 잇음
빈꺽쇠에는 키를 줄 수 없었음 , 앞에 프레그먼트 작성 !!!

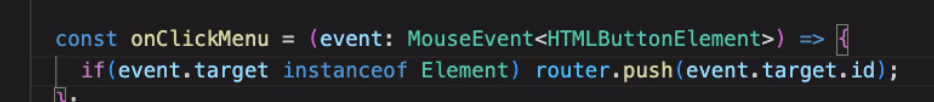
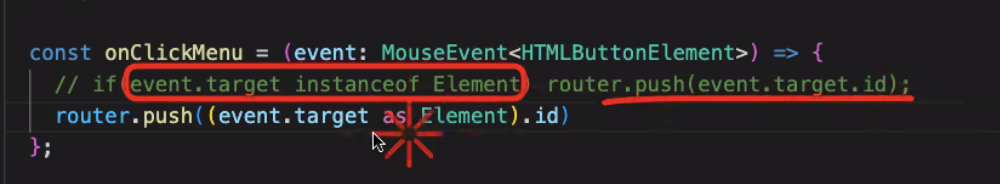
id 아래 빨간 밑줄 해결방법


윗방법이 더 좋다
왜냐면 위에는 ~조건에 맞으면 태그로 바꿔줘?
아래는 태그던 말던 일단 바꿔줘?
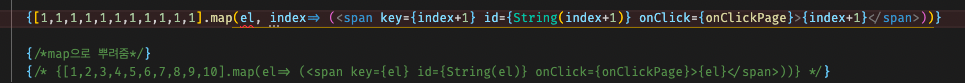
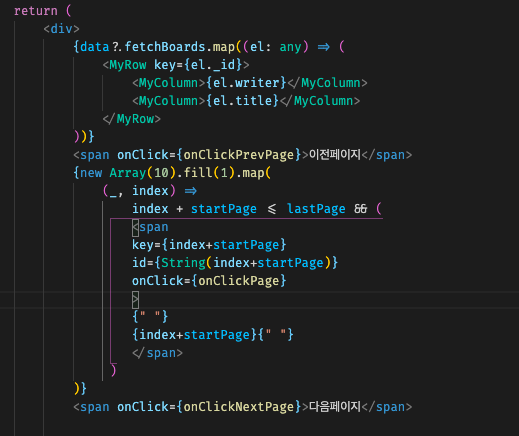
Pagenation

번호는 나란히 들어가니까 span 으로 주는게 나음~

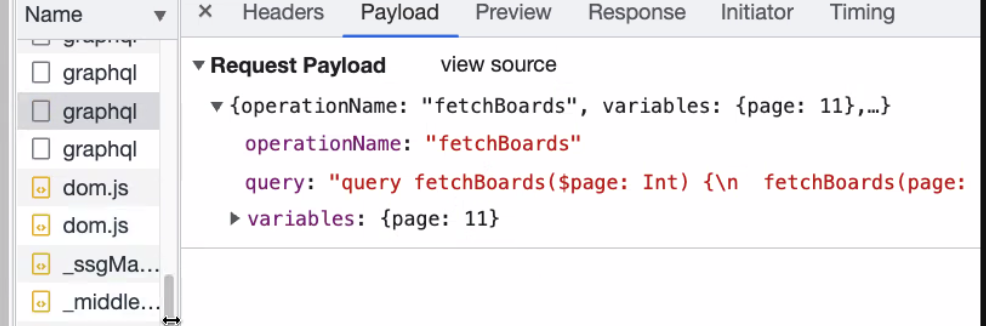
온클릭페이지에
기존엔 이벤트타겟 아이디를 넣었지만
리패치할때는 베리에이블즈가 필요없다
베리어블즈가 안들어간 이유?
플레이그라운드에서 입력한 내용도 바꿔줘야 함

인덱스는 0부터 시작하기 때문에 +1줘서 1부터 시작하게
기준페이지를 잡으면 쉬움 (기준페이지를 state에 넣어줌)
다음페이지를 한번 클릭하면 기준페이지 +10
(즉, 클릭을 두번했다하면 + 20)
문제점!!

다음페이지를 누르면 11~10 페이지 나와야되는데

쿼리는 잘 넘어감
근데!! 숫자가 안 바뀜
인덱스 플러스 +1 여서 무조건 12345만 나오는거구나
얘도 동적으로 바꿔야됌
해결? 인덱스 + 스타트 페이지
!! 다시 문제점 !!
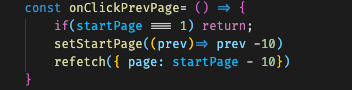
이전 페이지 - 1 - 10~
다음 페이지 100, 200~ (끝이 있어야 되는데 너무 무한정으로...가니까 범위를 정해줘야함)

이전페이지 ㅎㅐ결
1페이지가 되면 종료

조건에 충족하지 못하기 때문에
충족하지 않는다면 작동을 시키지 않는다
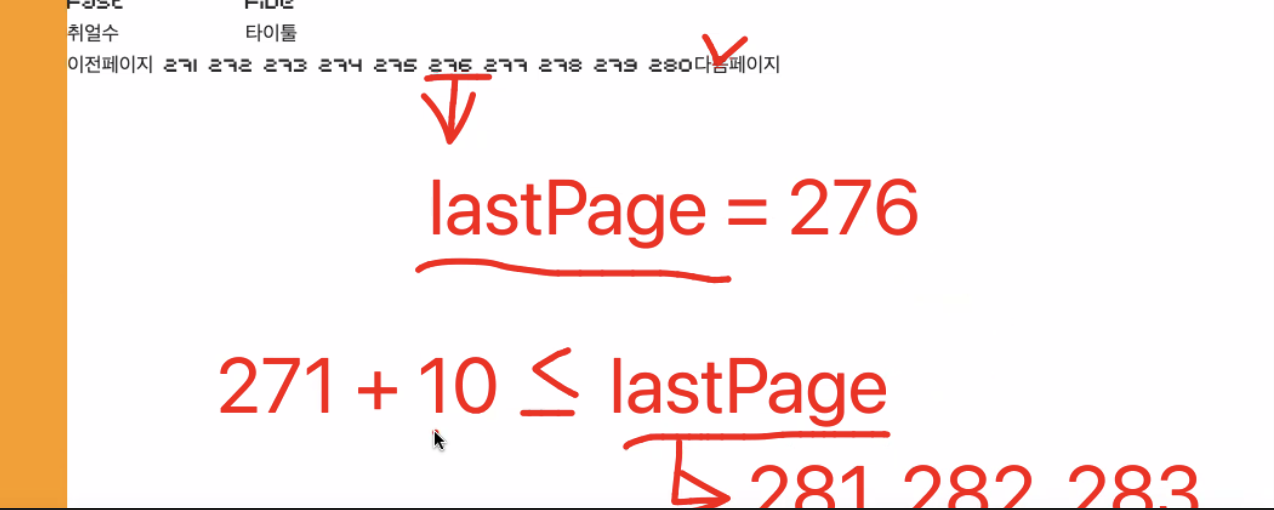
페이지가 있다면 (271~+10)281~ 페이지로 넘어간다
lastPage 보다 작아야된다.
- 마지막 페이지 계산
- 계산된 마지막 페이지가 다음에 이동할 페이지+10 보다 클 때만 이동
허락
전체개수 / 10 + 올림

조건부 렌더링
State끌어올리기
부모가 자식한테밖에 못줌 (단방향)
언제 쓰는 건데???
:
리패치는 어디서 필요하냐
페이지 네이션에서
어느 한쪽에만 있으면 안돼고
부모로 끌어올린다
페이지네이션을 두번 만들 필요없다
스테이트 끌어올리기를 통해 컴포넌트를 재사용할 수 있는거
el을 안쓰는 이유
el이 더이상 중요하지 않다
인덱스 쓸거기 때문에 그냥 언더바만 쓴거ㅓ임
