📔 학습목표
- 객체와 배열이 복사가 이상해 >> Shallow-Copy /Deep-Copy
- 스크롤 형태의 페이지네이션 만들자 >> infinite-Scroll
지난 시간 수업 코드리뷰
페이지네이션
ㄱ\프롭스점 리패치로 바꿔야한다.
페이지네이션 나중에 다른 용도로 골라써야 되니까 폴더에 번호를 줘서 구별했다
(반드시 숫자를 붙여야되는거 ㅇ님. )
옵션누르고 클릭하면 여러개 선택 가능
active 페이지 -> 내가 어떤 페이지를 보고 있ㄴ는지
액티브페이지라는 스테이트를 만들어놓고
온클릭페이지가 실행됨
지난번에는 다이렉트로 정보를 요청햇다
클릭하면 이벤트타겟 아이디(내가 선택한 페이지) <-
액티브 페이지를 프롭스로 넘겨준다
프롭스점 액티브 페이지에는 5가 들어가있다
(내가 오를 넣어줬으니까)
액티브 페이지를 언제 바꿔주느냐
= 내가 선택했을 떄
= 그걸로 인해서 색을 바꿀 수 있음
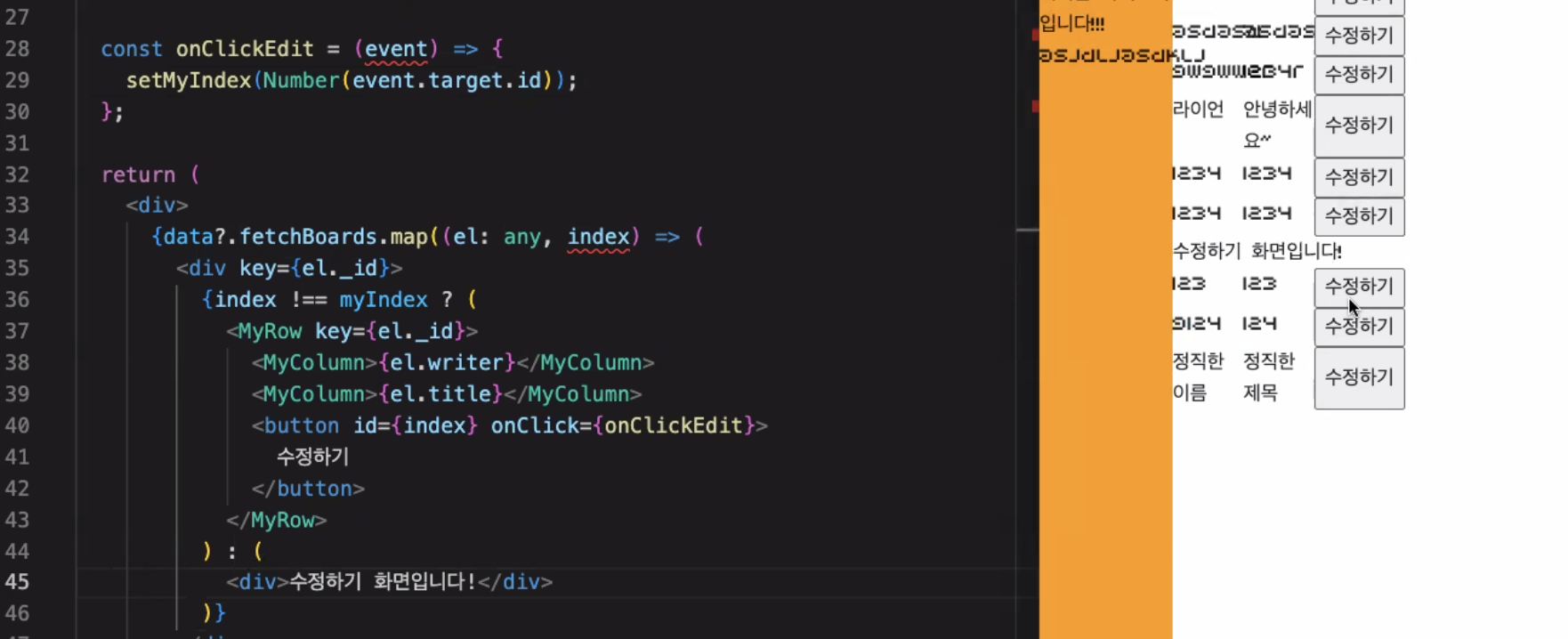
댓글 수정 가이드
내가 수정한거만 바뀌도록~
삼항연산자나 조건부 렌더링
클릭했을 떄 마이인덱스의 내가 선택한 인덱스를 넣어준다
const onClickEdit = () => {
setMyIndex();
}
나중에 수정하기 화면입니다
이부분을 컨테이너? 컴포넌트? 그걸로 교체

깊은복사와 얕은 복사
수정의 프로세스
먼저 셋스테이트 만들고
1. 원본이랑 새로운 거랑 비교
2. 다르다면 업데이트
3. 업데이트 됐으면 업데이트 된걸로 리렌더링
근데 방금전 문제는 안 바꼈기때문에 리렌더링을 안한거임
실제론 마이인덱스 원본을 바꾼거나 다름없다
각각의 스테이트가 독립적이다
댓글 무한 스크롤


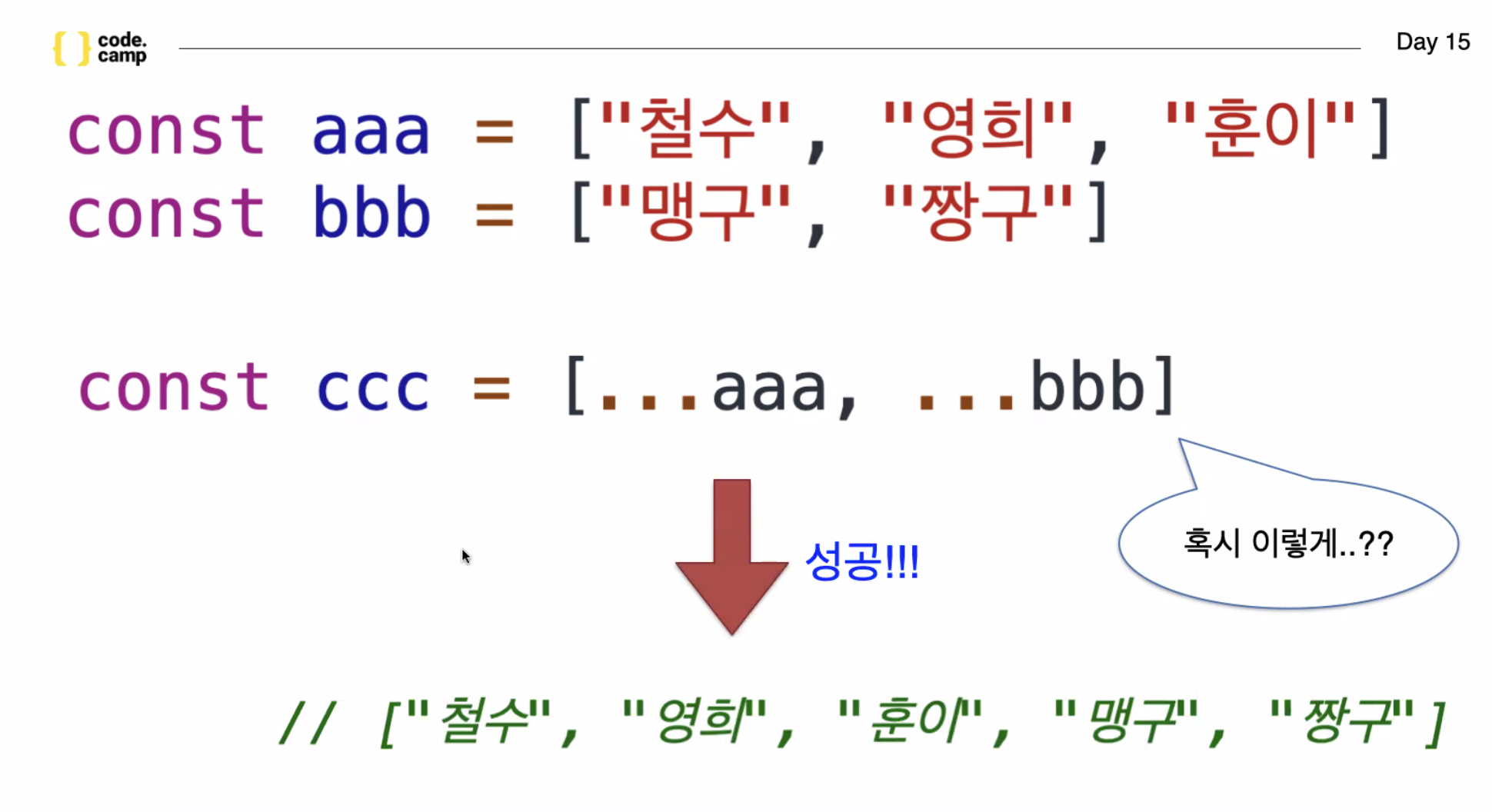
일렬로 합치고 싶음
우리가 배운 스프레드 연산자를 쓴다면?

성공 오나료

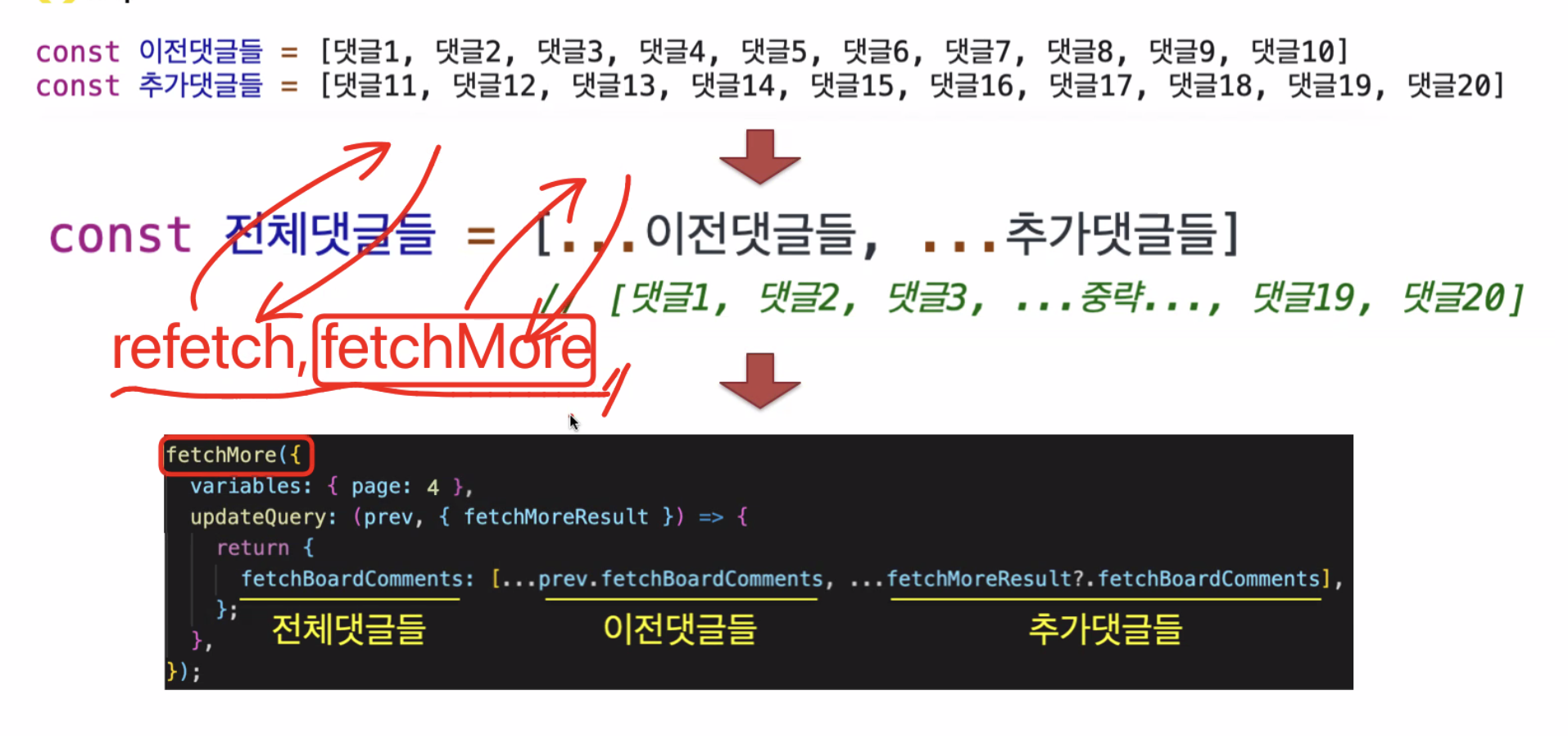
패치모어
지난번에 패치한거 + 추가 댓글들

이 순서로 진행이 된다.
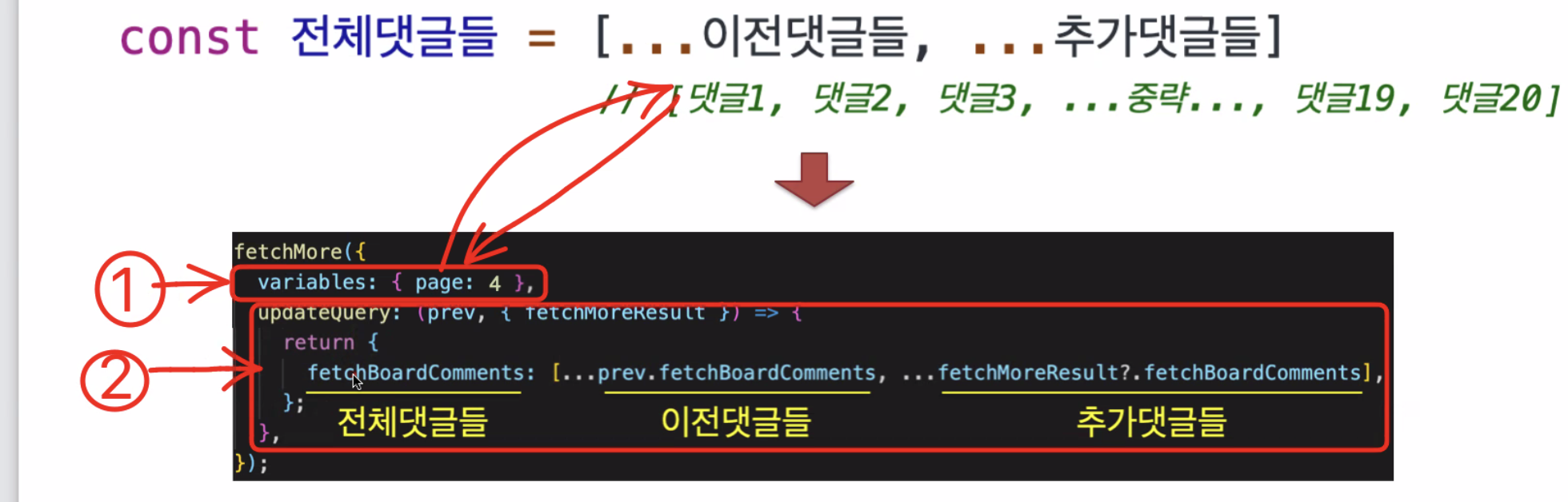
업데이트 쿼리
크게 두가지 변수를 받을 수 있다.
prev, 패치모어 리절트
기존거는 놔두거 새로운거 패치하겠다ㅏ
댓글 1,2,3페이지ㅣ가 프리브
추가로 받아온거 (패치모어 리절트)
댓글 4,5,6
중단해야 할때가 있음
추가적인 댓글을 받으려는데 더이상 없는거임
스프레드 시킬게 없음
그럴땐 리턴으로 종료
게시글이 20개다 그러면 이미 페이지가 두개다
