📔 6주차 학습목표
- const {}, const []원리 >> Destructuring
- 타입 >> Generic
- 웹 에디터 >> Web-Editor
- 결제 API >> Iamport
- 지도 >> Map
📔 학습목표
- const {}, const []원리 (구조분해할당의 원리) >> Destructuring
- 객체에서 데이터를 삭제 >> Rest-Parameter
- HOC는 클래스용? >> Custom-Hooks
- refetch는 별로야 >> Cache-Modify
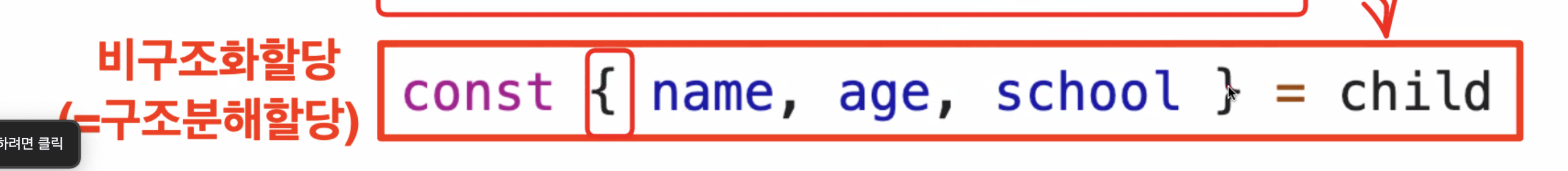
구조분해 할당 (=비구조화할당)

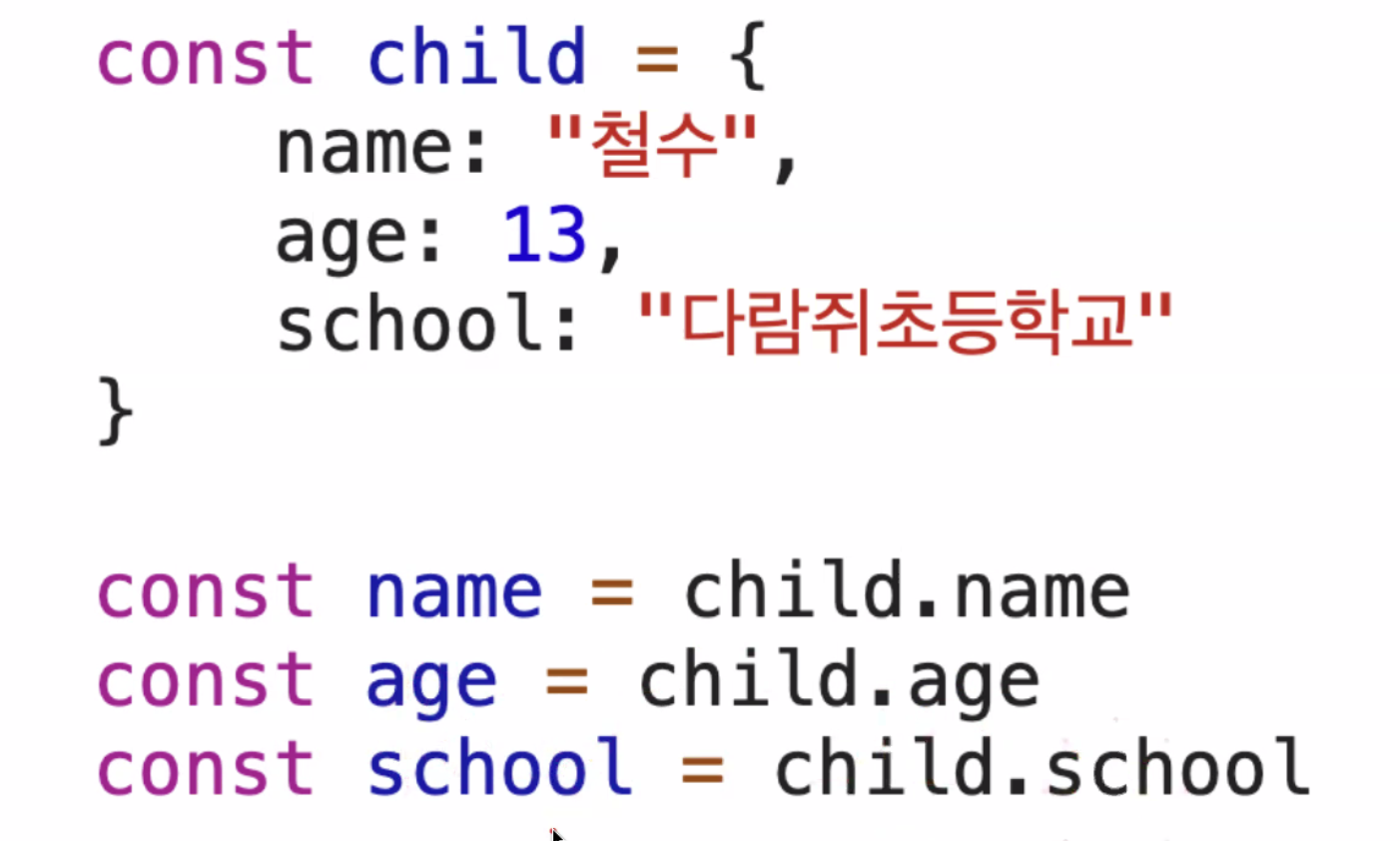
child라는 객체에 key,value를 추가하고 싶음
세개의 변수를 만드려면 세줄이 필요

한줄로 쓰고 싶어서 쓴게 구조분해 할당!!!
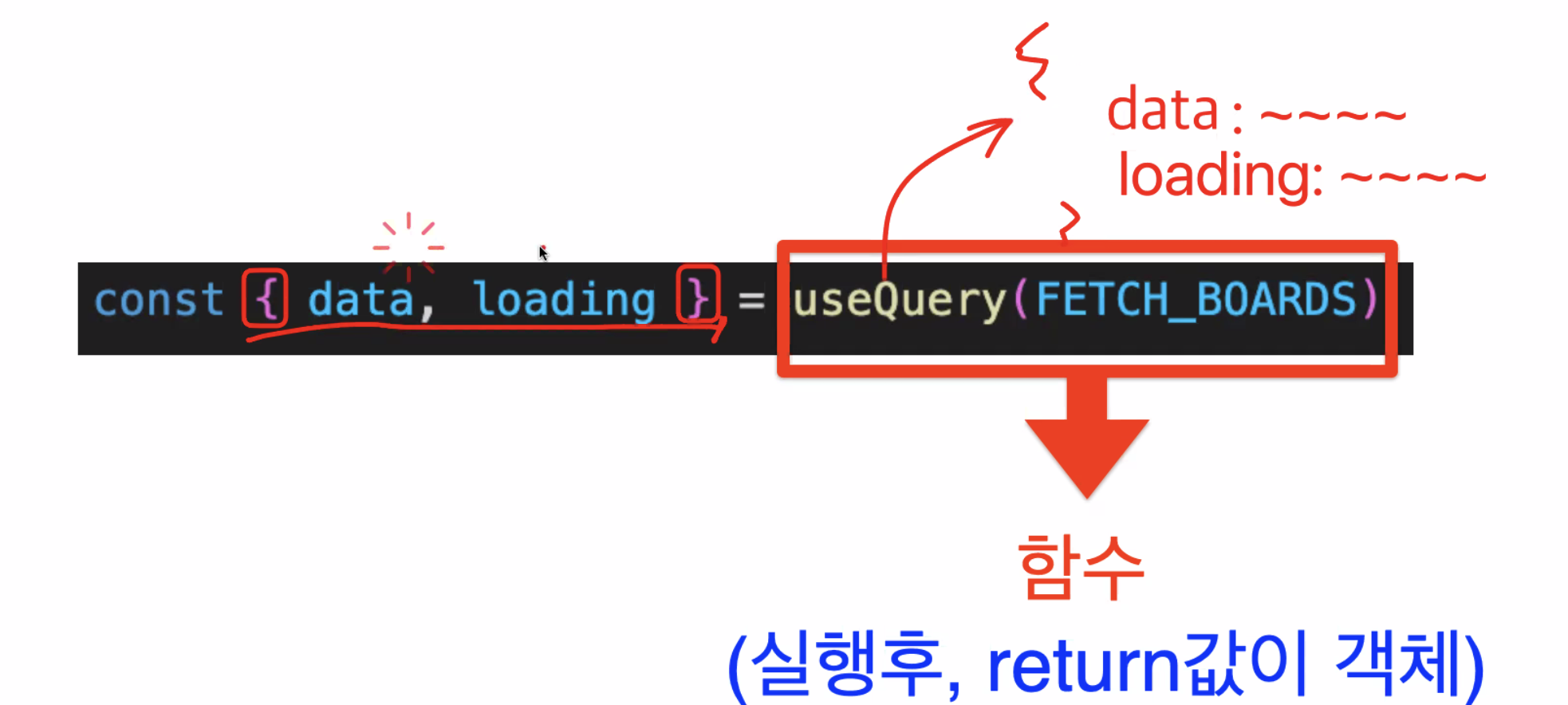
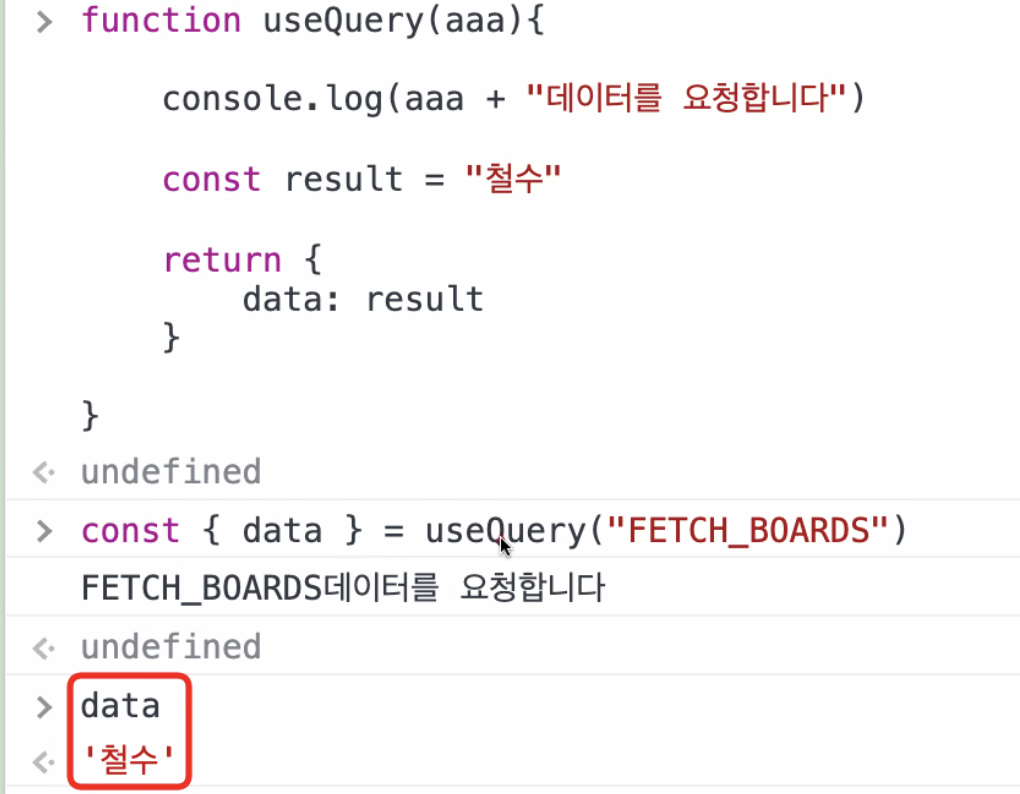
유즈쿼리함수의 리턴값이 객체여서 중괄호
데이터랑 로딩을 중괄호로 묶은건 큰의미는 없음~


세줄을 한줄로 바꾼 것
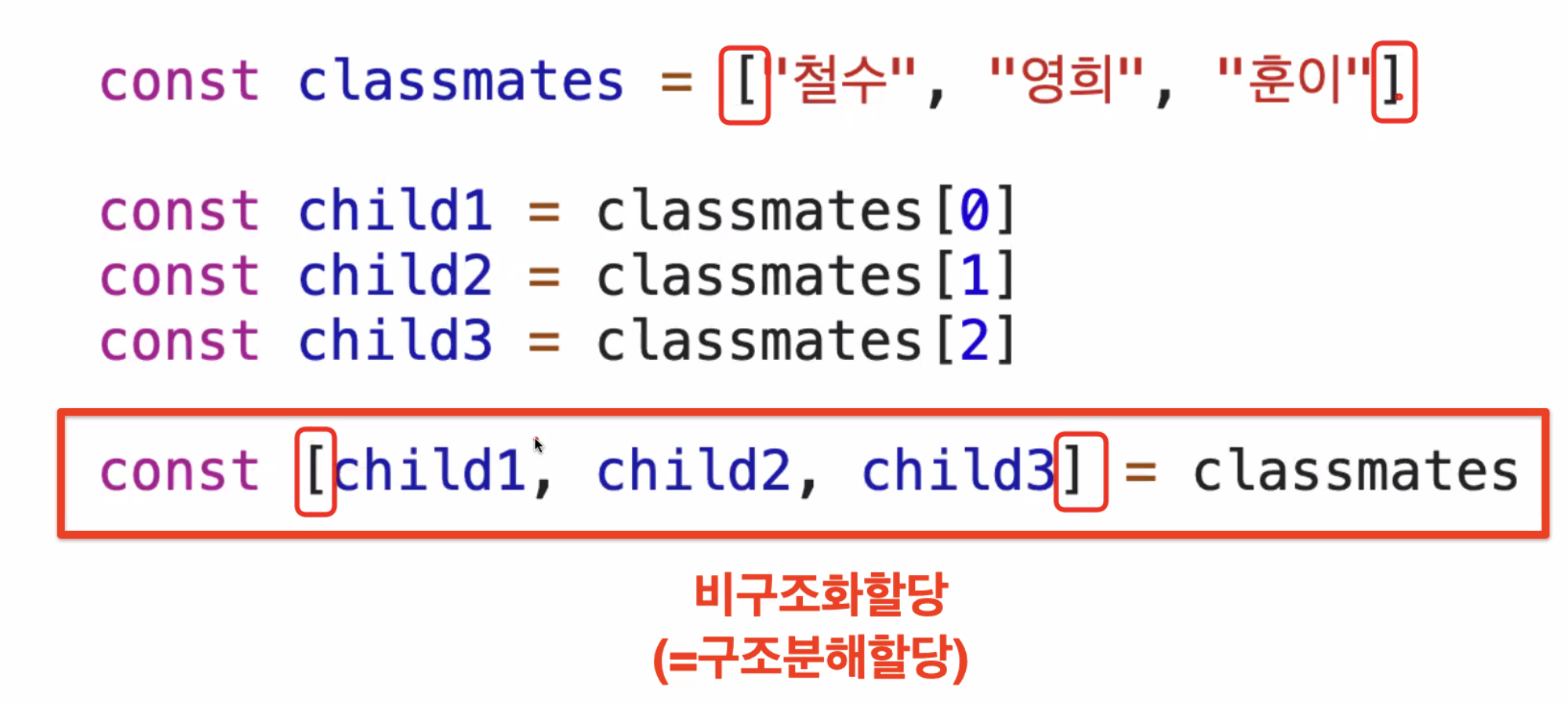
원본이 대괄호로 묶였기 때문에 구조분해할당 역시 같은 대괄호로 쓰임

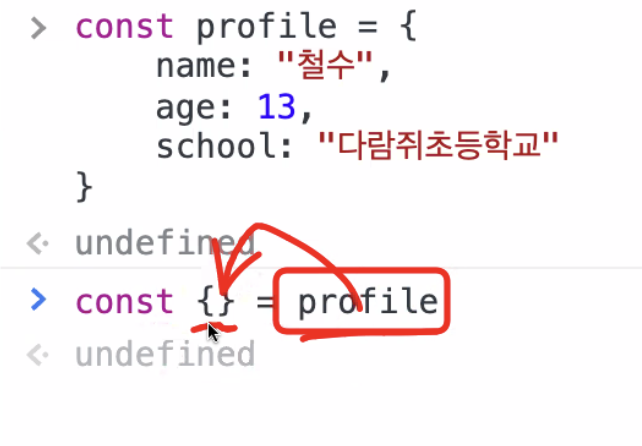
오른쪽에 애가 객체혹은 배열이여야 한다
구조분해할당 실습

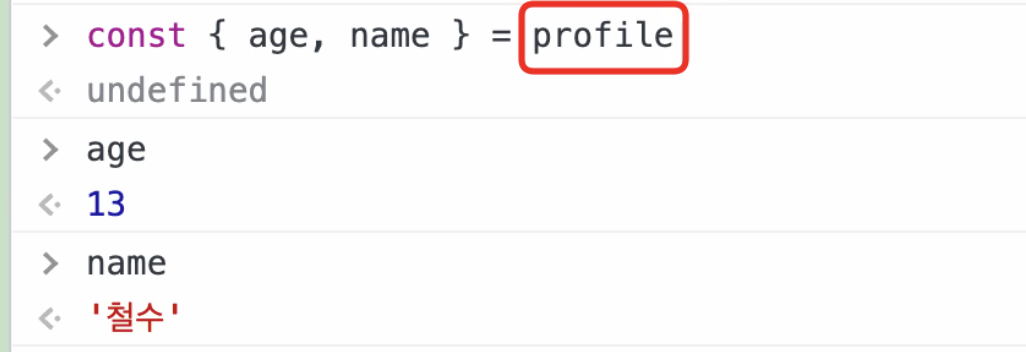
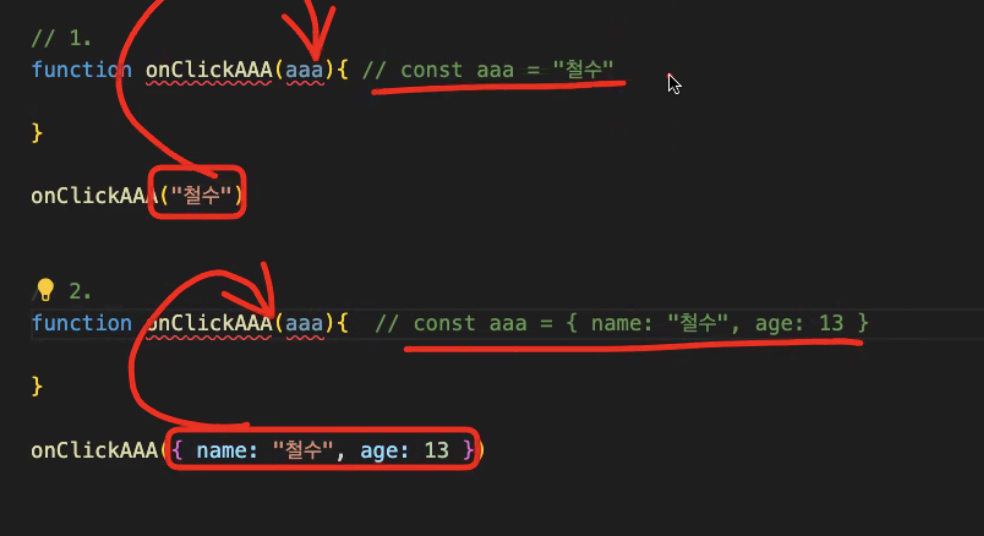
profile.age = const age = 13
profile.name = const name = "철수"
네임과 에이지를 뽑아서 변수로 만든 거(객체의 순서는 상관없음, 하지만 객체의 키값은 바꿀 수 없음)
변수를 편리하게 만들기 위해 사용하는 방식이다


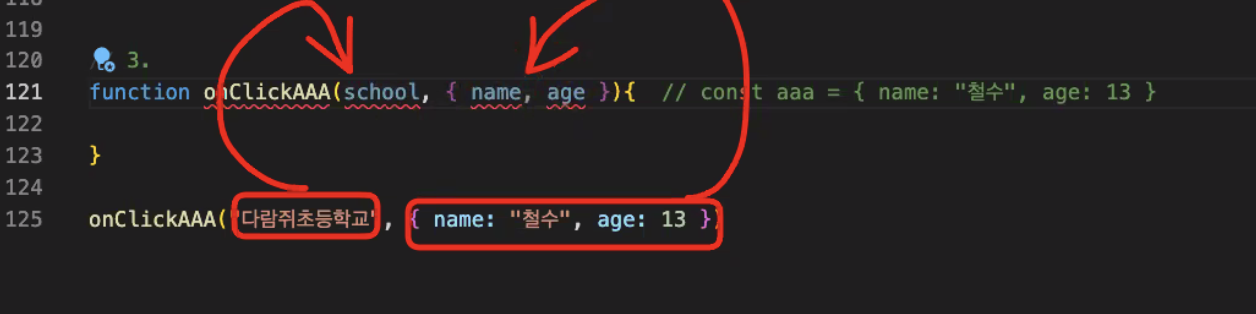
구조분해 할당 할때
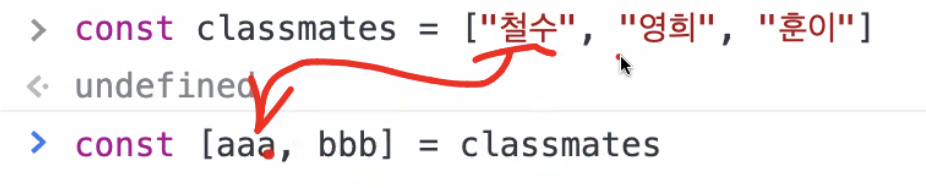
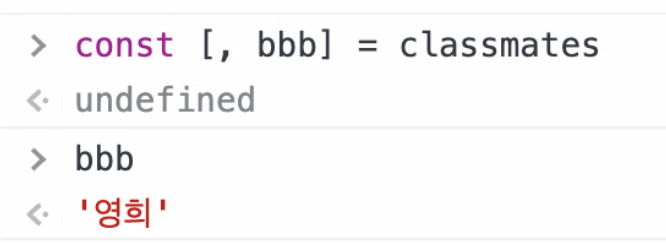
const [] = classmate
classmate에서 뽑을 거임
const [aaa,bbb] = classmate

배열에는 순서가 있기 때문에 영희만 뽑으려면
[,bbb] 이렇게 써줘야 bbb를 쳤을 때 "영희" 값만 뽑아낼 수 있다.
(배열은 이름은 상관없음, 하지만 순서는 지켜줘야 함 -> index 때문)


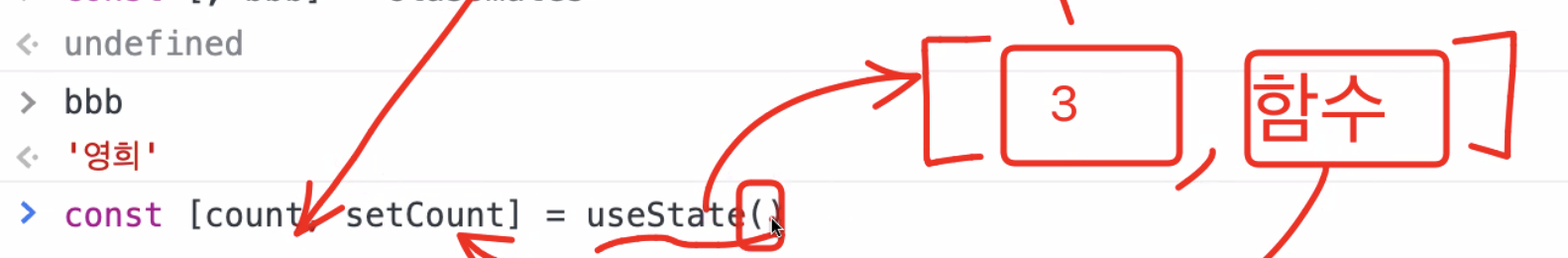
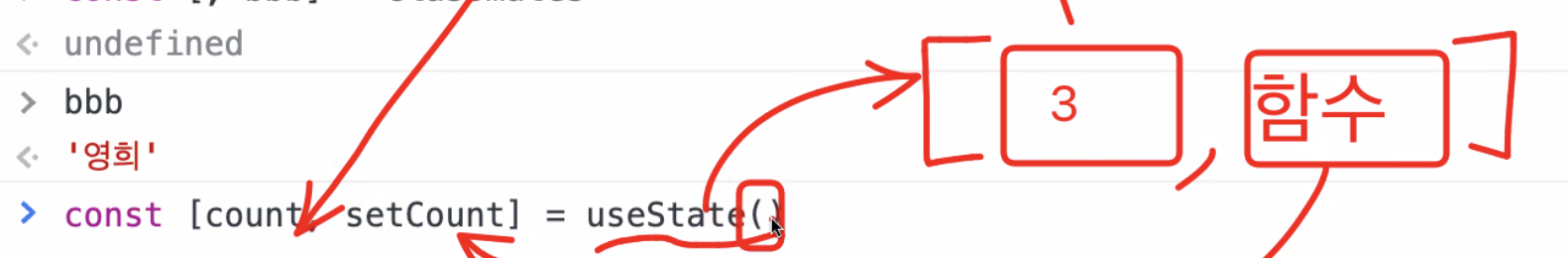
카운트, 셋ㅋㅏ운트는 이름은 중요하지 않음
[aaa, bbb]
aaa에는 state가 들어오고
bbb에는 state를 변경하는 함수가 들어오는구나~
유즈스테이트 괄호안에는 초기값이 들어온다

const [, ] = useState()
유즈스테이트는 배열로 쓰기때문에 이름을 마음대로 지정할 수 있다.
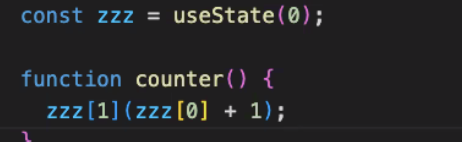
꼭 구조분해 할당을 해야하나?
아니다

이렇게 쓰여도 작동은 잘 된다.
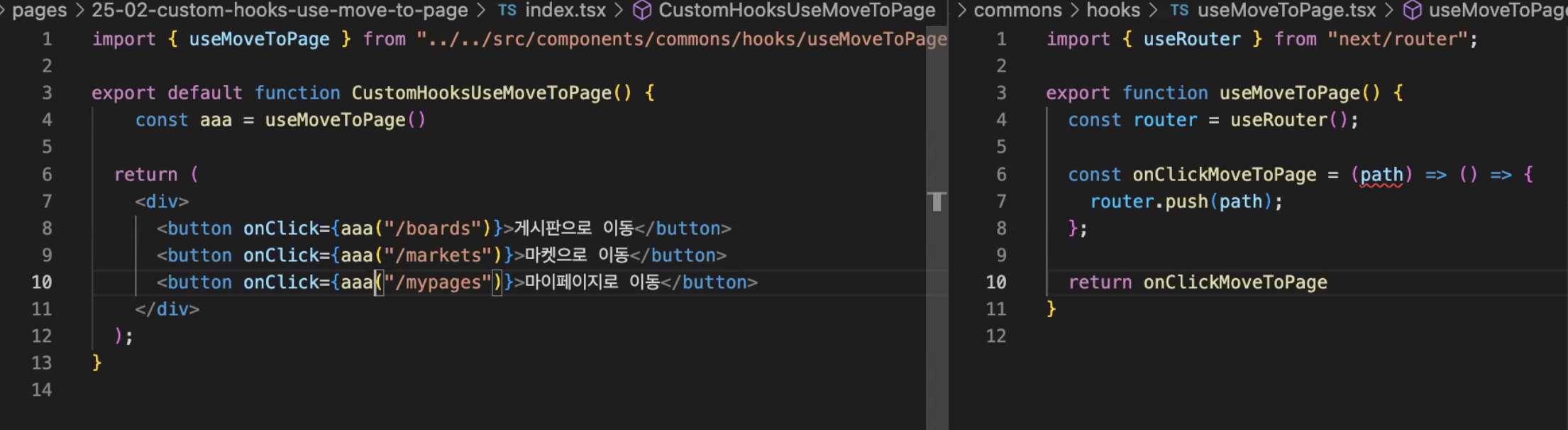
Custom-Hooks
- use로 시작하는 함수

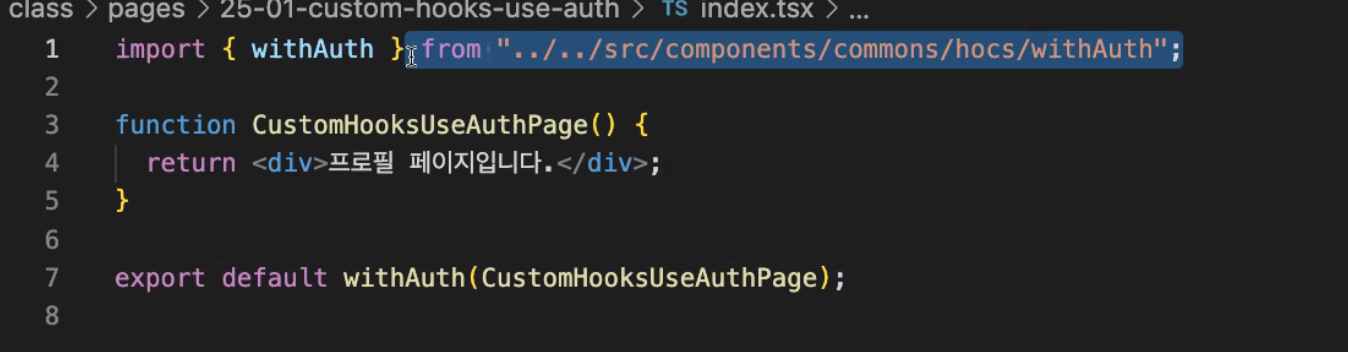
지난시간 withAuth를 써서 권한분기를 한 거 복습!

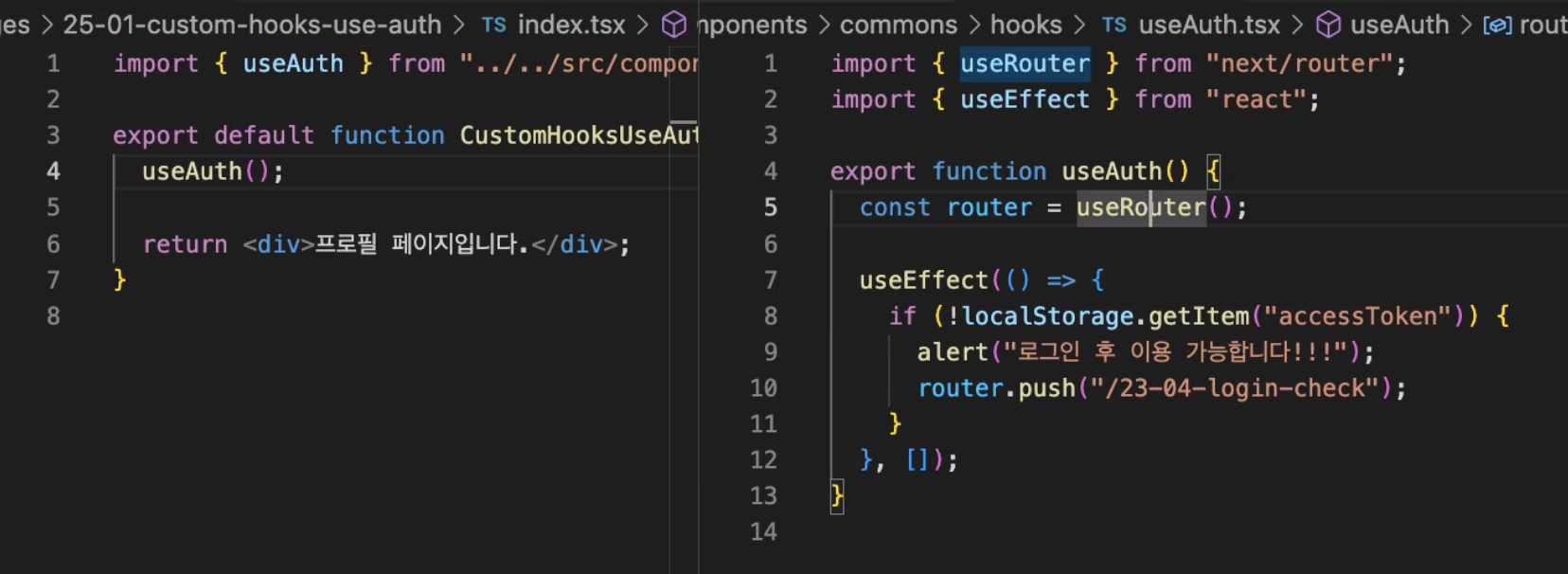
useAuth () 함수를 호출하면 useAuth 안에 내용들이 실행됌
Docs에서는 반드시 useAuth로 시작해야 한다라고 했지만
실행은 된다.
그럼 왜 use를 써야 하나?
커스텀 훅은 보통 앞에 use~ (그렇게 써야만 작동하는 건 아니지만 관례이다.) 가급적이면 use로 통일 , 서비스 규모가 커졌을 때 function과 커스텀 훅을 분리해주지 않으면 나중에 이름이 헷갈릴 수 있다. (디버깅의 어려움)
우리가 썼던 컨테이너에서 공통적으로 쓰인 것들을
useAuth에 넣어서 정리해줄 수 있다.

회사에 가면 회사 자체 npm 라이브러리에서 다운받아서 쓴다~
Refetch

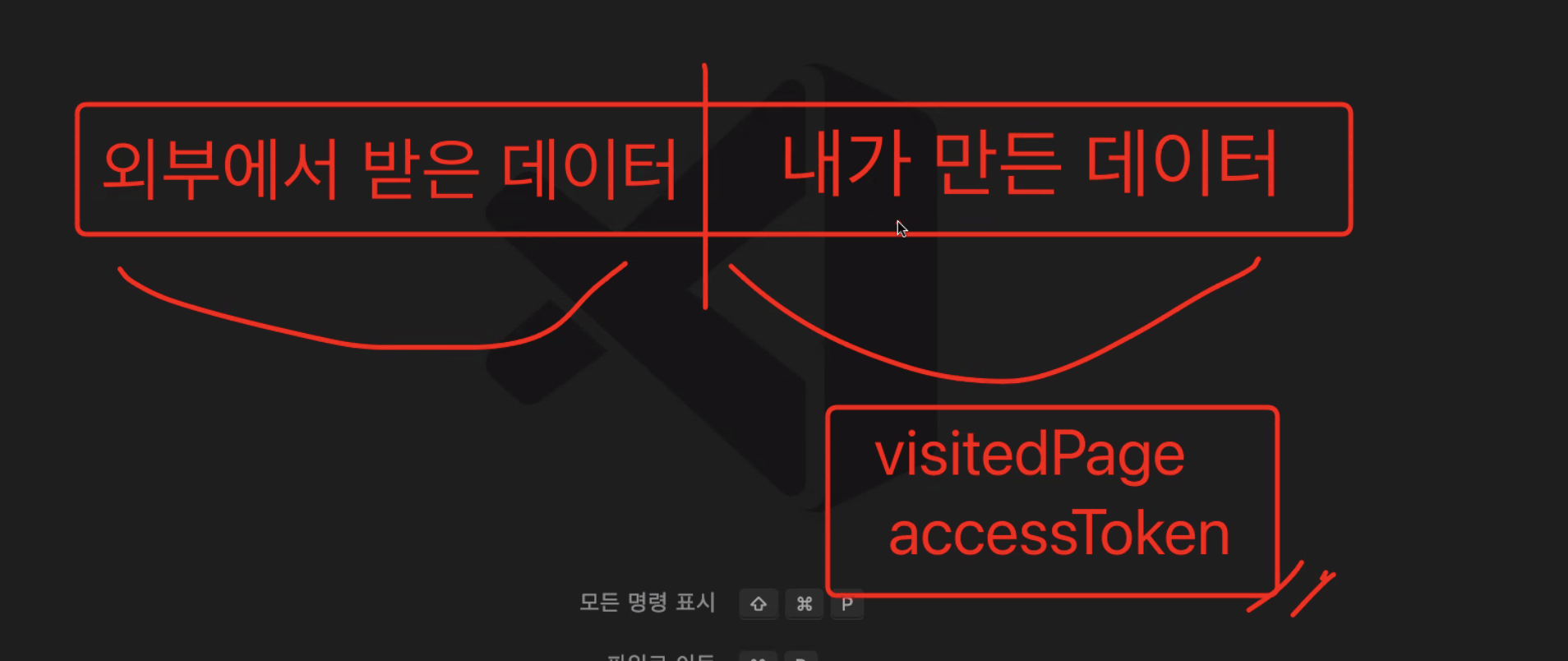
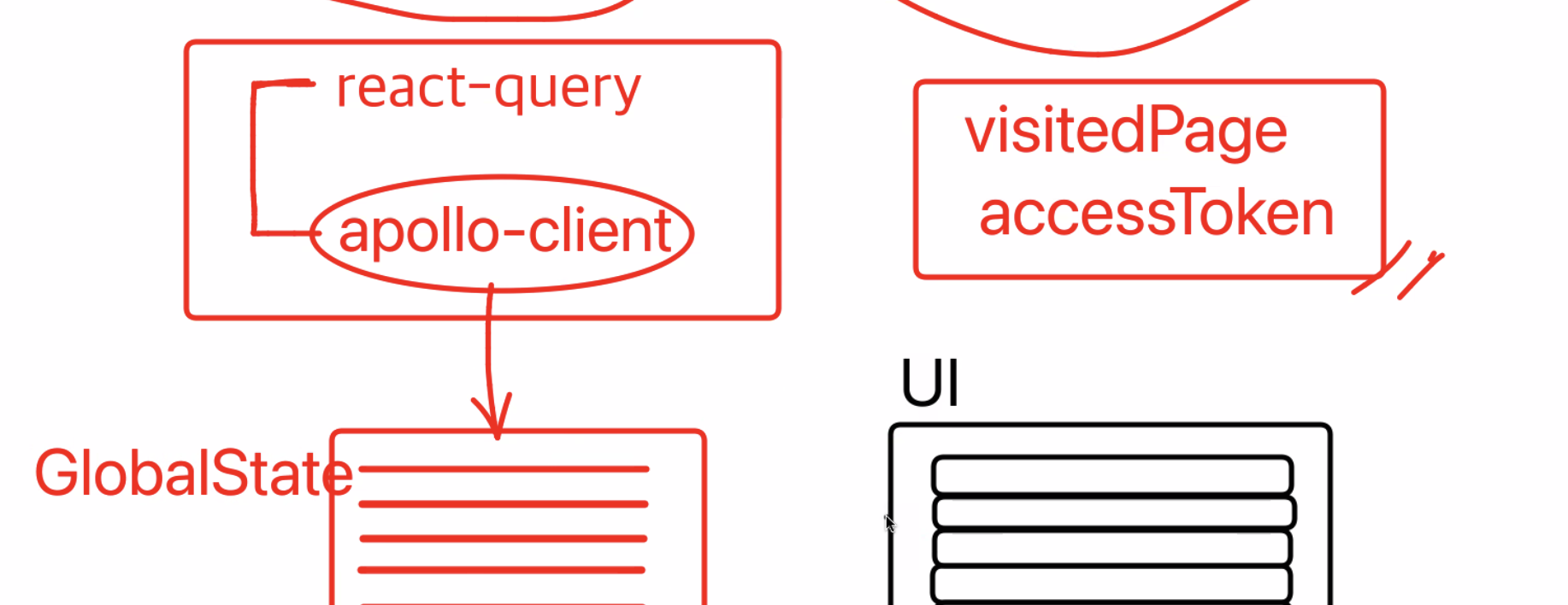
글로벌스테이트에 넣는거 - 외부에서 받은 데이터 (react-query, apollo-client)
내가 만든 데이터 - visitedPage,accessToken

삭제 후 리패치~
프로젝트 규모가 작으면 가능(가능하면 유지보수에 좋다)
하지만 규모가 커지면 리패치 하기엔 양이 너무 많음 (불필요한 요청이 많아짐)
뮤테이션 날리고 나서 글로벌 스테이트가서 직접 없애야 됌.
아폴로 클라이언트에서는 아폴로 캐시라고 함
아폴로 캐시를 강제로 지움25-03
두번의 요청을 한번으로 줄였다(네트워크 요청을 두번을 한번으로)
에이싱크의 어웨이트는 가장 가까운 함수 근처에 써주면 된다
딜리트 보트 요청하고 응답을 받는걸 업데이트 (캐시, 응답받은 데이터)
업데이트 괄호 안에는 아폴로 캐시스테이트 (글로벌스테이트)가 들어온다



구조분해 할당으로 데이터를 주면 안정성을 높일수있다.
커스텀 훅
공통컴포넌트 빼놓기
