
📔 학습목표
- 기존 업로드 방식은 비효율적이야 >> FileReader
- Async-await for문에서 쓰면 안된다고? >> Promise.all
- 내가 원할 때 이미지 불러오기 >> LazyLoad/PreLoad
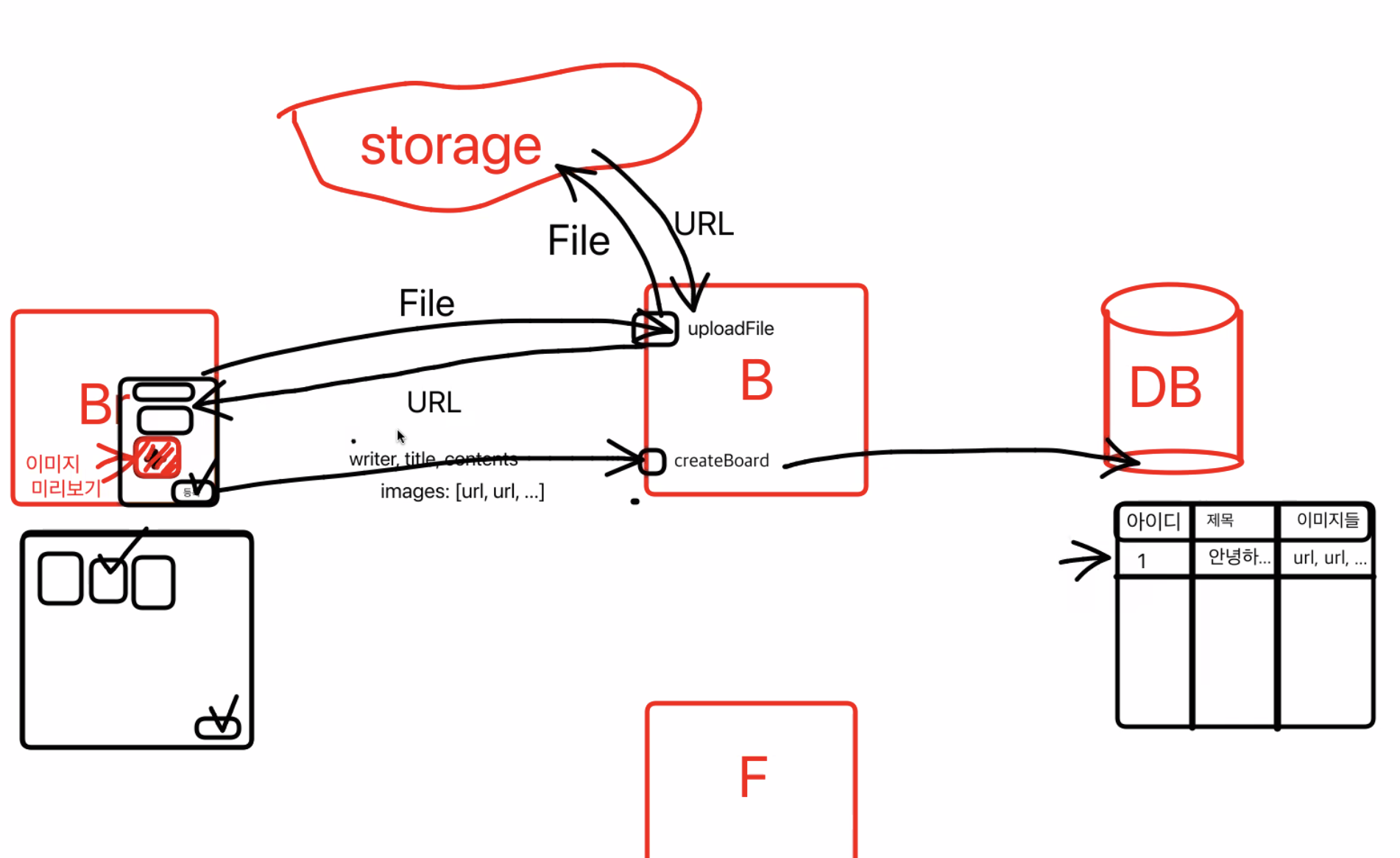
UploadFile Process

브라우저에서 이미지 등록 이미지(편하게 플러스라고 칭함)을 클릭해서 업로드 파일을 백엔드로 전달하면,
백엔드에서는 스토리지로 전달하고
스토리지에서는 다운로드 url을 준다.
백엔드에서 브라우저에 url을 전달하면,
브라우저에서는 이미지를 if문을 통해 url을 받았을 때 플러스가 아니라 이미지를 미리보기 보여줌
게시글등록/상품등록하기를 클릭하면 그때 백엔드로 createBoardAPI를 보냄
최종적으로 그 데이터가 DB에 들어감
😨 문제점
사용되지 않는 파일이 스토리지에 찌꺼기처럼 남아있음
-> 스토리지 용량이 계속 차면 네트워크 비용 🔺 개선점 필요
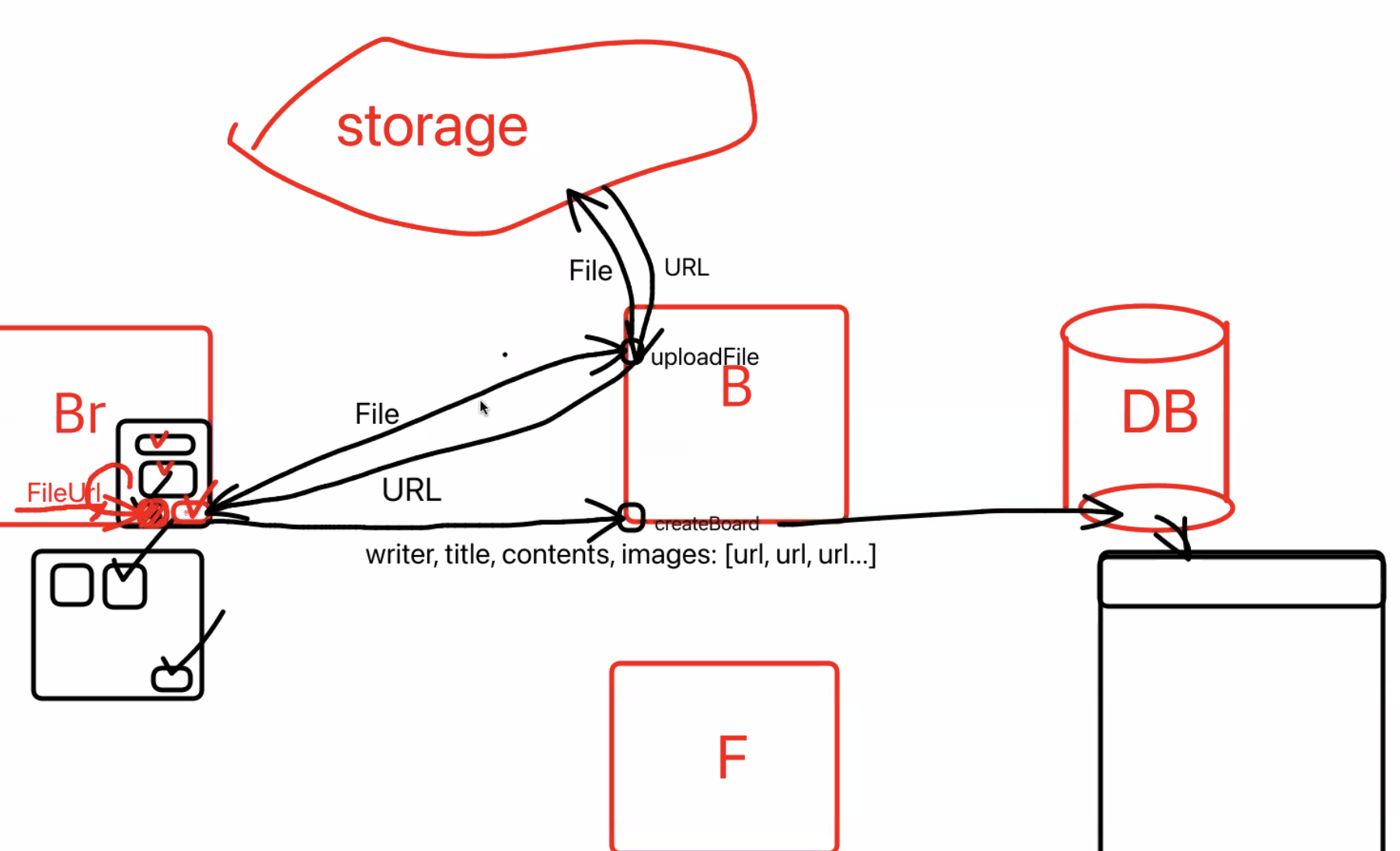
개선방법

이미지 버튼을 클릭하면 등록화면이 나온다
이미지를 눌러서 확인을 누르면 파일이 만들어지는데
이 때, 백엔드 + 스토리지로 보내는 게 아니라, 바로 브라우저에서 보여줄수있는 유알엘을 만드는 거다!
(속도 빠름, 스토리지에 저장된 건 아님)
state에 넣어놓고 제목과 내용까지 입력하고 등록하기 버튼을 클릭했을 때
createBoardAPI를 나가게 되는데, 그때, 두 개의 API를 요청하게 된다. ( 등록하기 버튼을 눌렀을 때 업로드 파일을 등록해서 스토리지에 올리고 스토리지에서 url을 백엔드에 전달 백엔드에서 브라우저로 전달 -> 바로 그 url을 createBoard로 다시 보냄

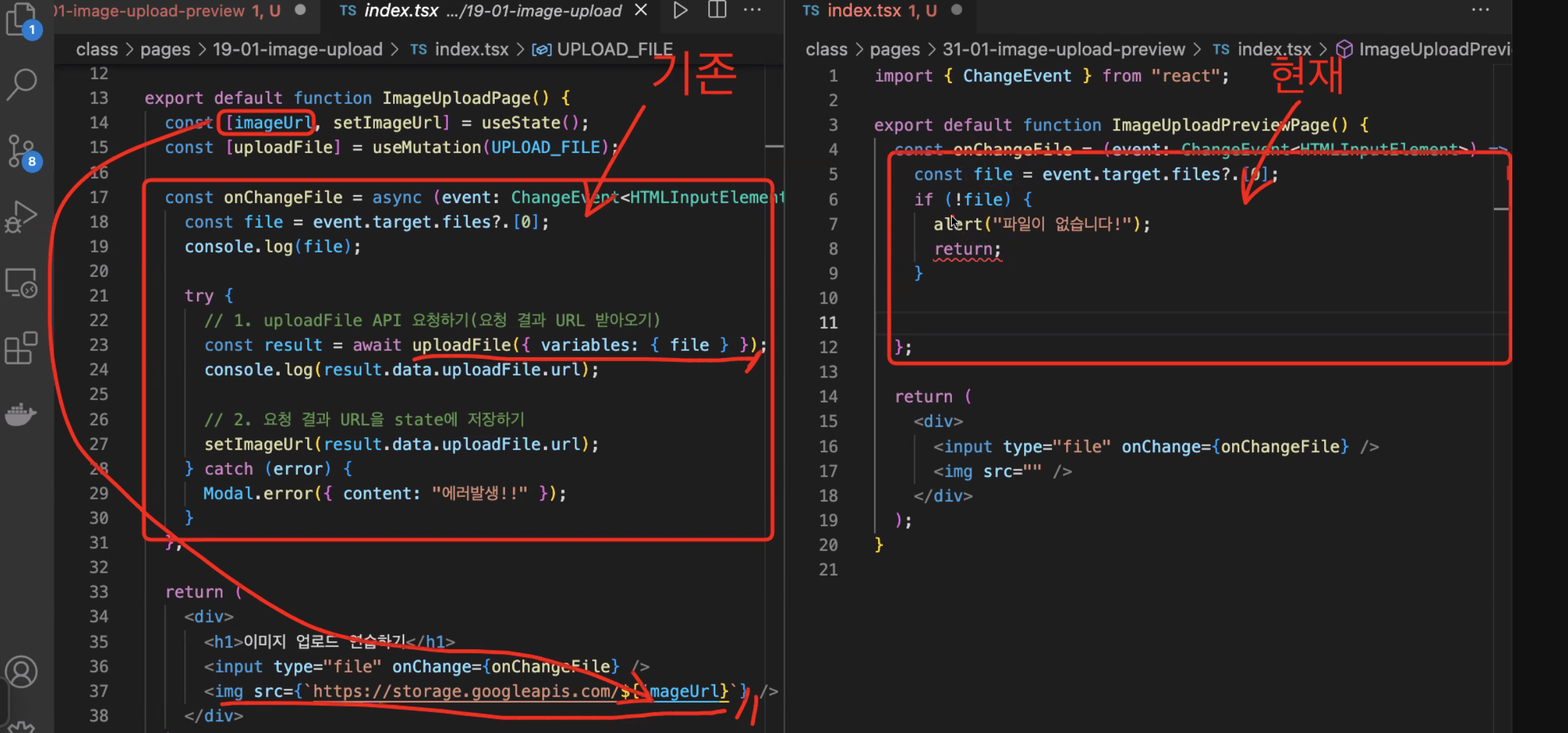
기존에 파일을 업로드 한 것과 비교

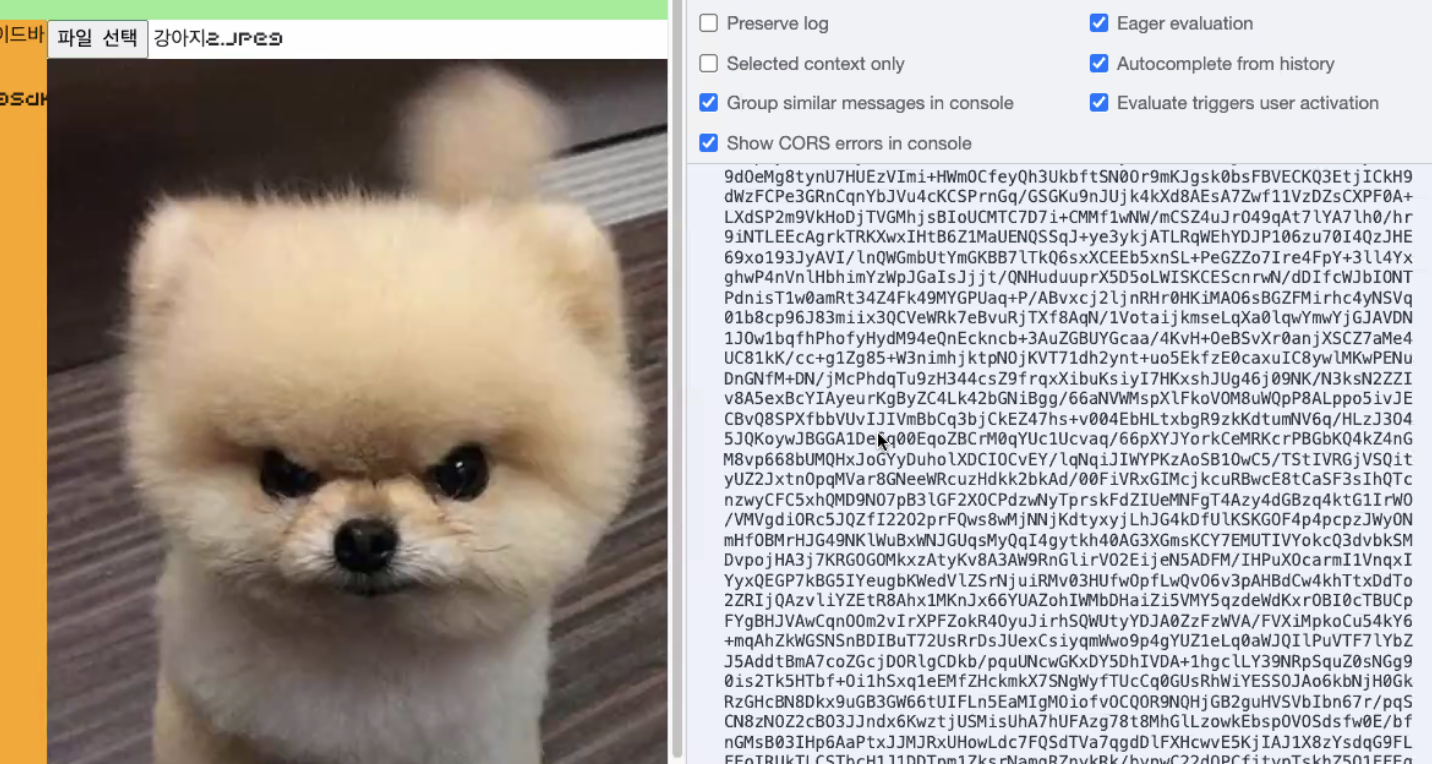
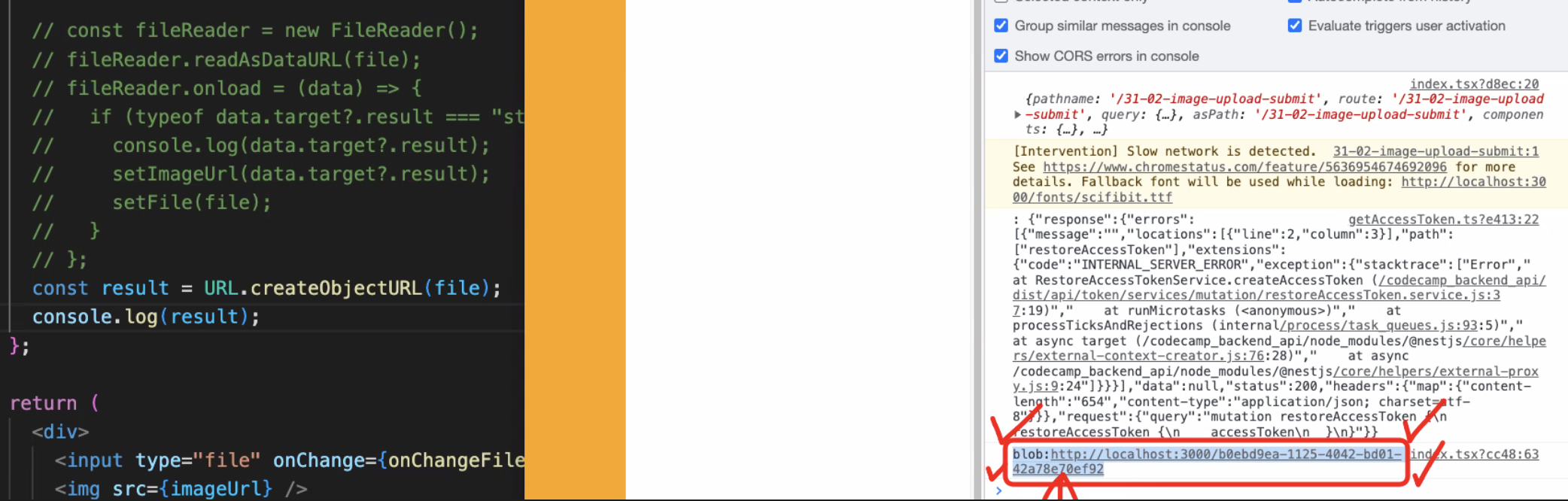
데이터 url 의 값
console.log(data.target?.result)이 방법은 미리보기용으로만 사용할 것
파일 업로드는

이 방식으로 할 거임

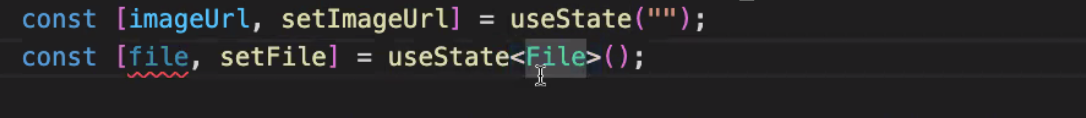
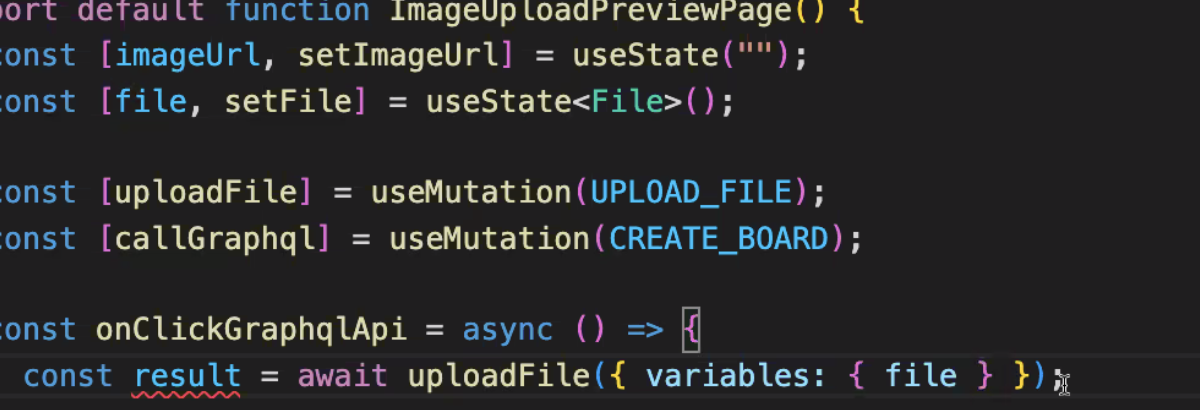
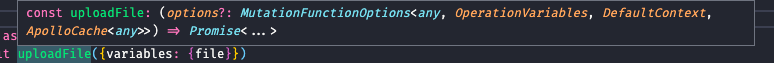
<_File> 뜻 : 초기값은 undefined여도 타입은 File이야~

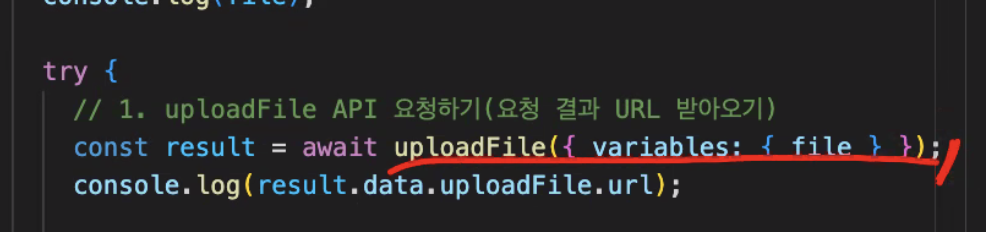
const result 안에 variables의 file은
key,value가 같아서 Shorthand Property로 생략해준 것

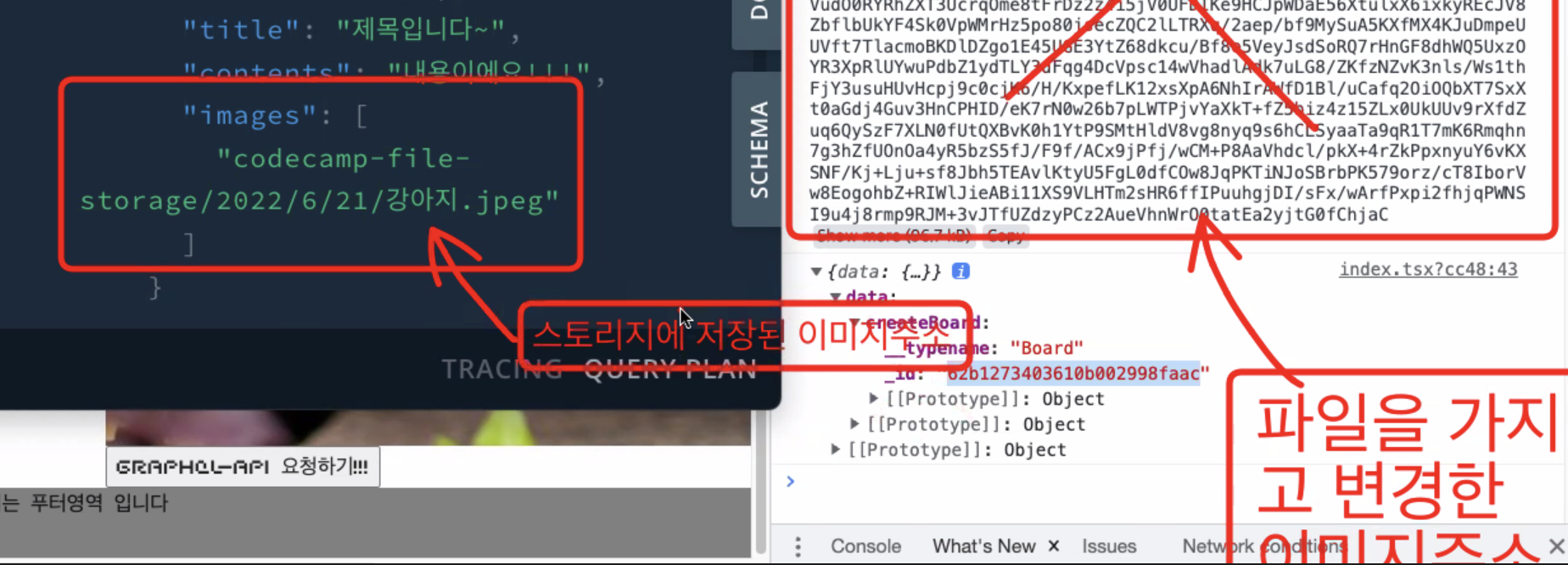
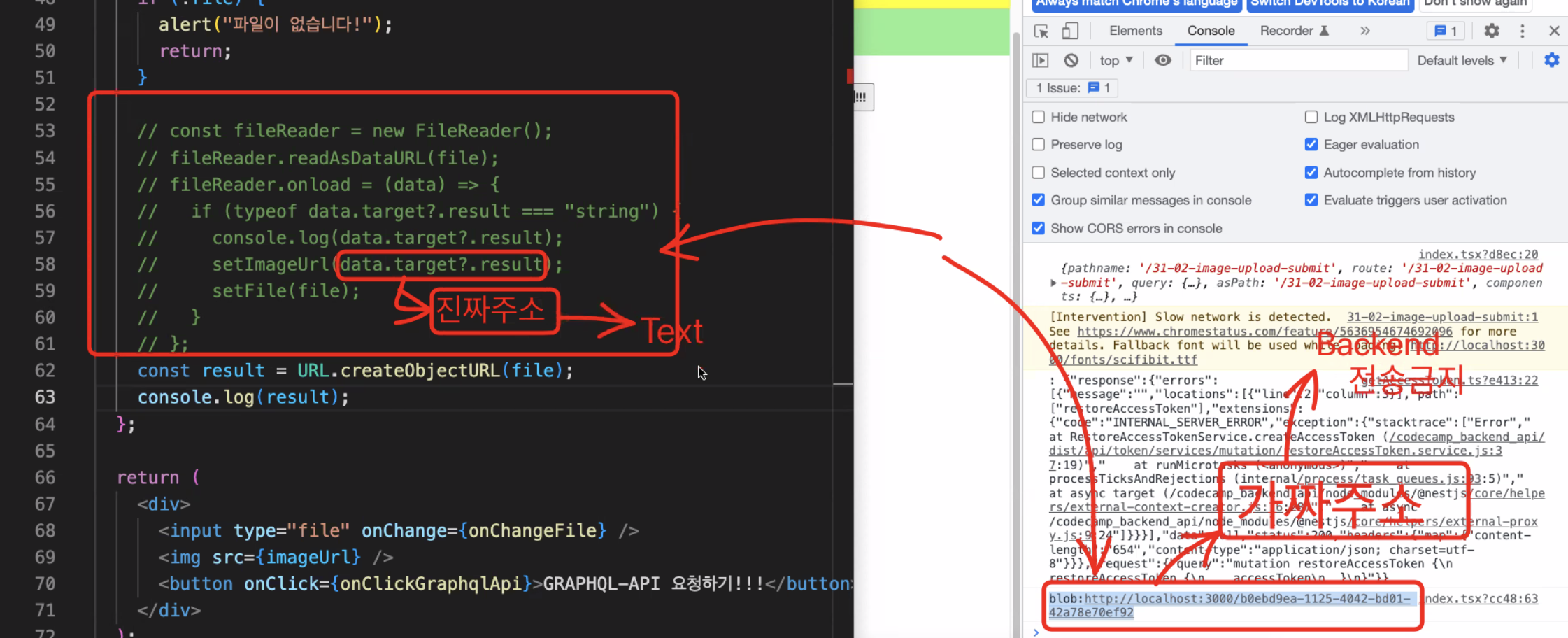
용량면에서는 스토리지에 저장된 이미지 주소가 효율적이다.

미리보기 주소의 다른 예시
파일을 가지고 변경한 이미지 주소(진짜 주소)는 그 자체의 그림 역할도 하는거임 , 이건 임시 미리보기임
스토리지에 저장된 이미지 주소(가짜 주소)는 내 컴퓨터에서만 보이는 거!! 지원이 안되는 브라우저가 있을 수도 있음.

둘다 백엔드 전송 금지
진짜 주소는 용량이 너무 크기 때문에 금지,
가짜 주소는 어차피 내 컴퓨터에서만 보이기 때문에 금지
이 주소들은 미리보기용으로만 사용하는 거임.
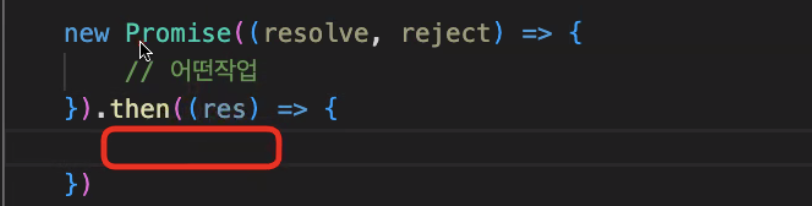
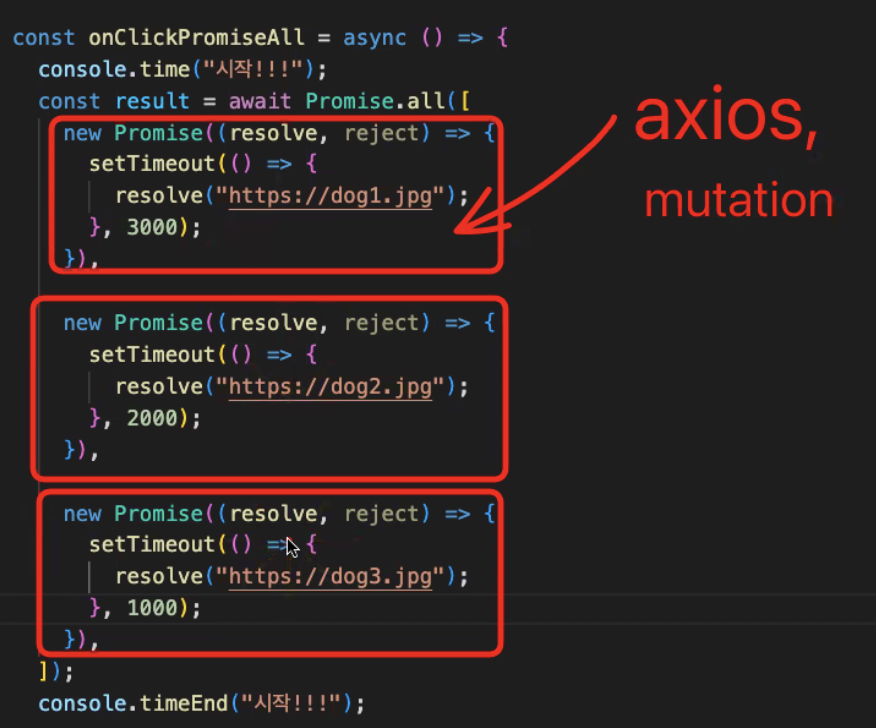
Promise.all

어떤 작업 -> 성공시 .then 실패시 .catch

순서로보면 123 나오고 aaa인데
이걸 기다려서 순서대로 하고 싶을 때 쓰는 게
Promise이다 (promise는 순서를 보장해줌)
프로미스는 특정시간이 좀 걸리는 작업을 할 때 쓴다
이런 원리를 통해 axios가 만들어졌다.

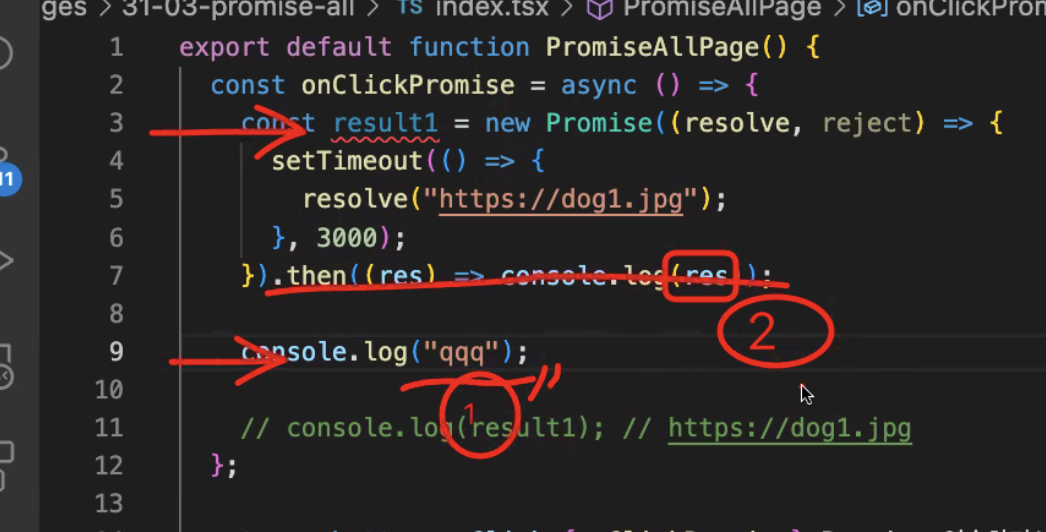
Promise를 썼기 떄문에 앞에 await를 쓸 수 있다
resolve로 종료

Promise에서 제공하는 then을 써도 됌
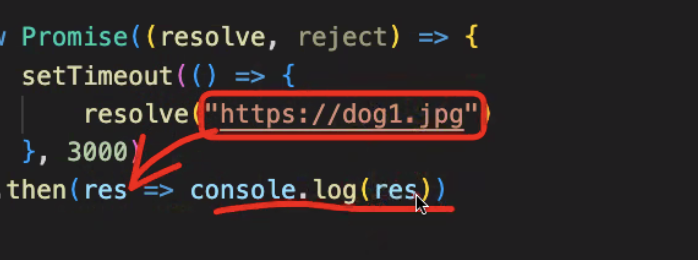
실행순서
qqq가 먼저 실행되고 3초 뒤에 res
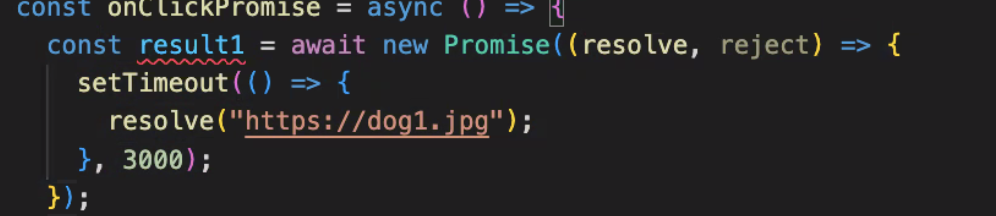
res가 먼저?? -> promise앞에 await
그럼 3초 뒤에 주소가 먼저 찍히고 그 다음이 qqq

이거 하나가 api 하나다~

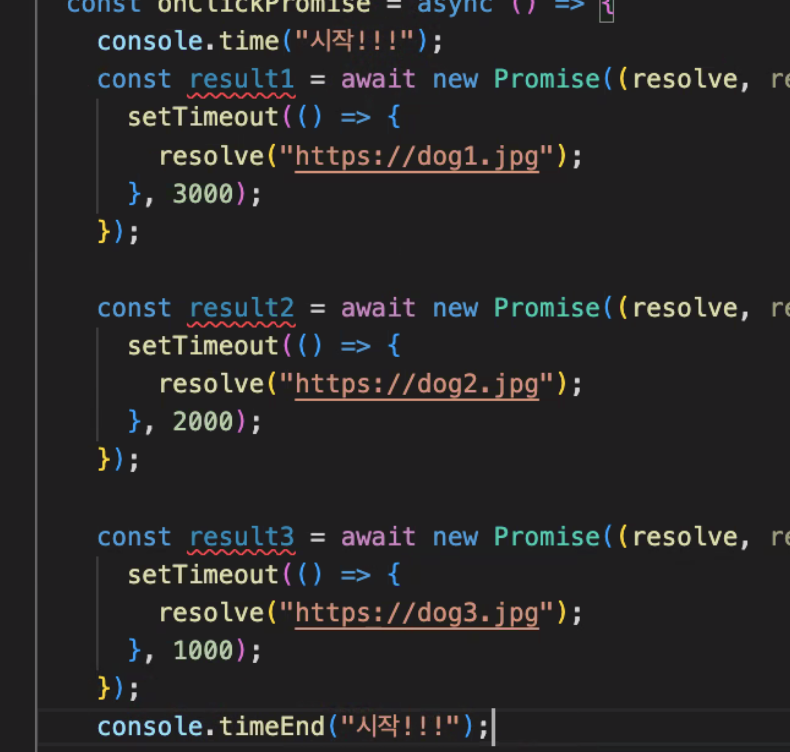
console.time(이름 ex.시작!!!) ~ console.time(이름)
~ 사이에 걸리는 시간을 계산해준다 *단, 이름이 같아야한다

6쵸가 걸림!

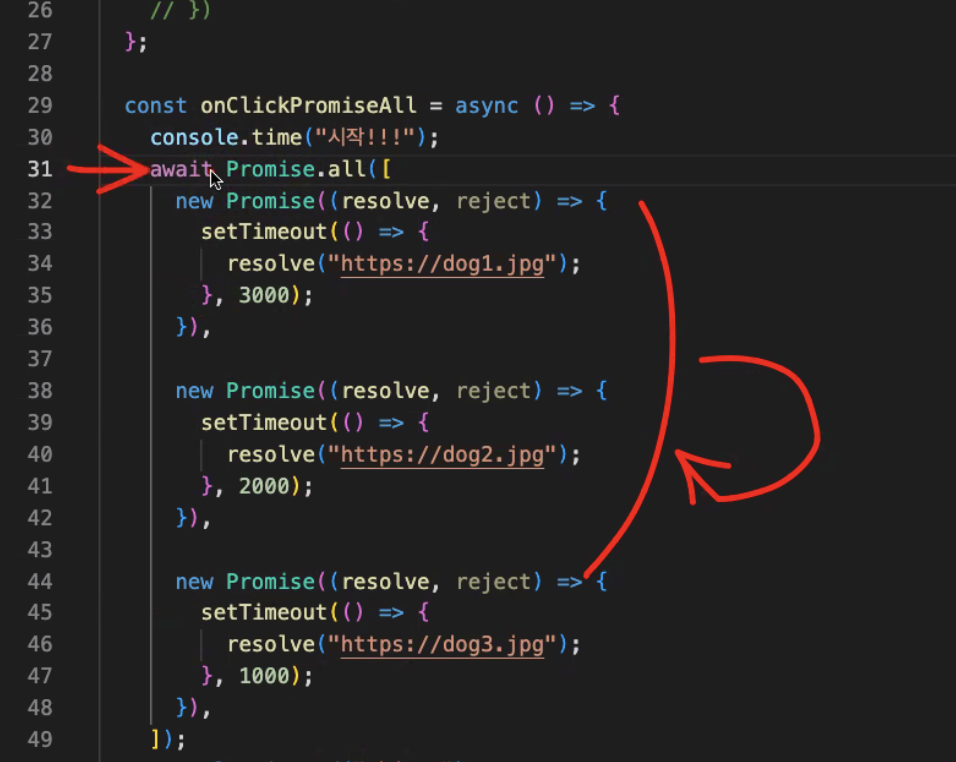
await 기능 유지
지금은 일단 다 실행 시키고
먼저 끝난 사람
가장 오래 걸리는 거 앞에 한 번만 await 쓰면 됌.
배열로 시작했기 때문에 배열로 시작함.


업로드 파일에 Promise 가 들어있다.
LazyLoad / PreLoad
레이지로드 : 처음 홈페이지 들어갈때 보여지는 이미지만 다운로드 했다가
스크롤을 내리면서 추가적으로 받는거
프리로드 : 버튼을 클릭하기 전에 이미지를 미리 다 다운로드하는거
레이지로드, 프리로드 -> 페이지 이탈률 낮추기 위한
pageSpeedInsight
이미지 라이브러리
image dropzone
react avartar- editor
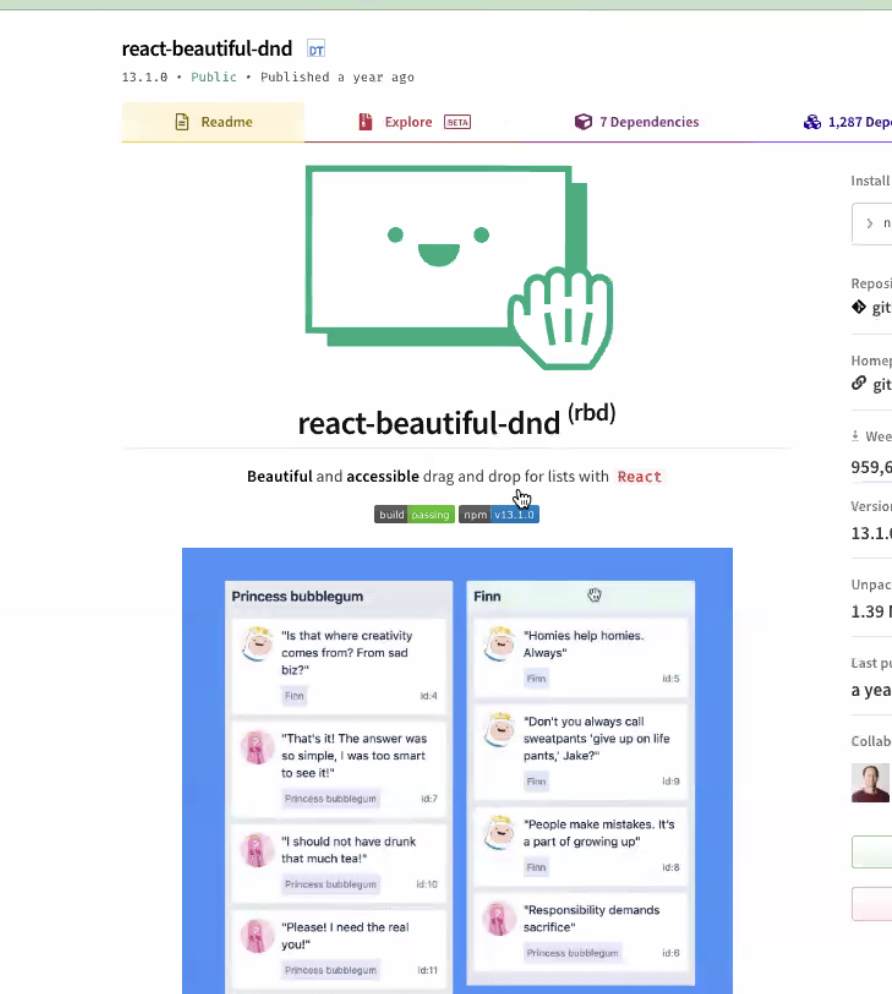
react beautiful-dnd

끌어다가 쓰는거
