📔 학습목표
- 메모 >> Memoization
- 반응형 >> @Media

접속방법
Memoization
: 따로 기록해두고 기록해둔거 가져다 쓸거야~
- render시 , 변수가 새로 만들어지는 상황
- 함수가 새로 만들어지는 상황
- 부모가 리렌더시, 자식도 리렌더되는 상황

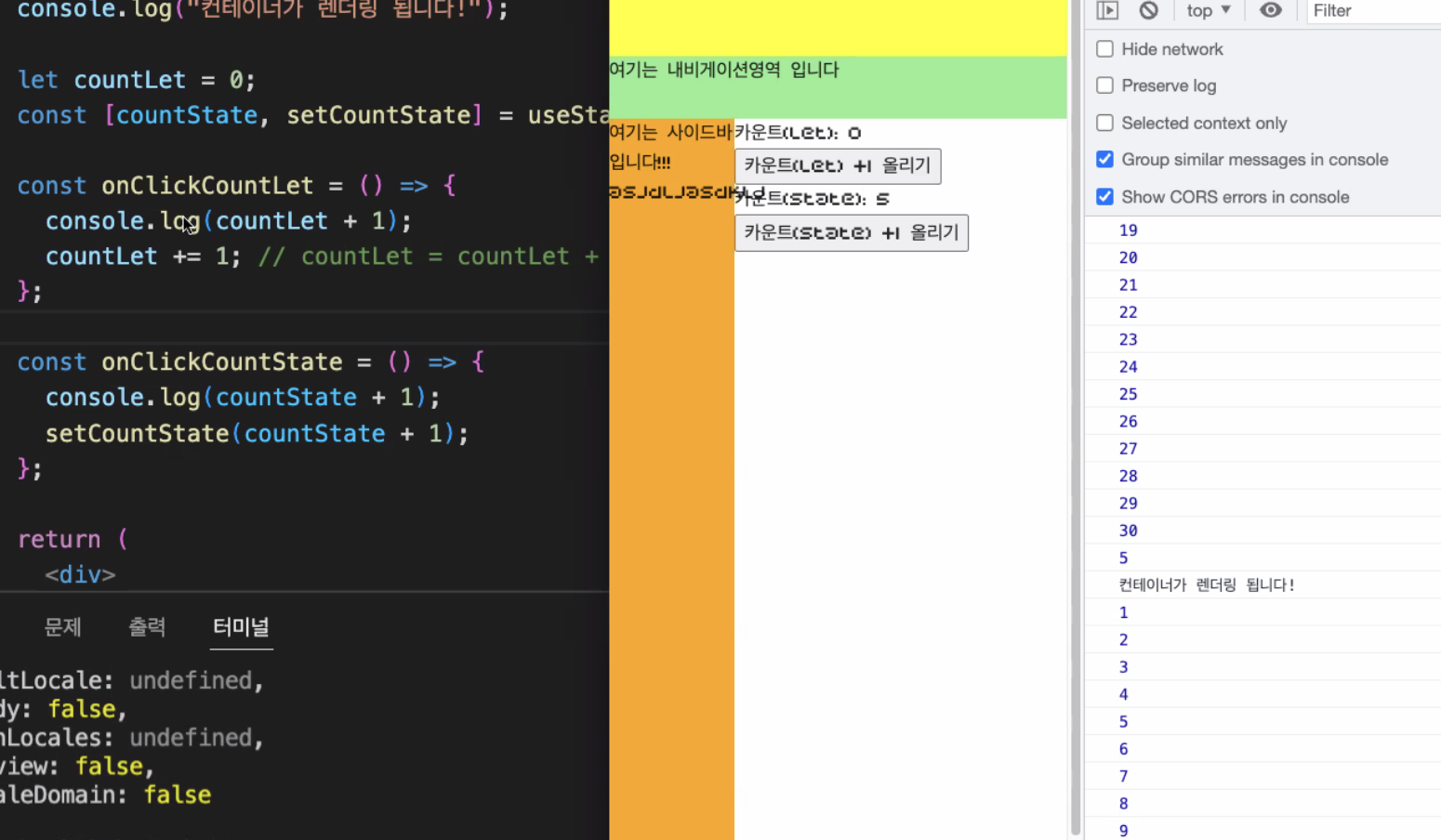
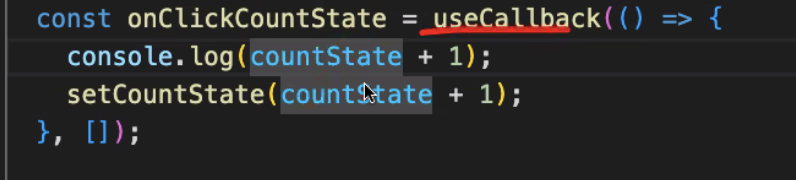
스테이트 카운트를 올리면 다시 만들어지면서
처음에 콘솔로그에 적었던 렌더링됩니다 ~ 나오고
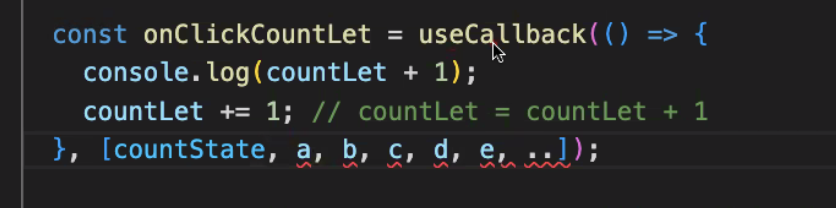
countLet 도 초기화 됌
let은 다시 만들어지지 않는구나
카운트 숫자도 안 올라감 하지만 콘솔에는 찍힘!
vscode 단축기
마디까지 끊어서 커맨드 쉬프트 방향기
커맨드 쉬프트 L => 같은놈 같이 바꾸기
메모이제이션 쓰는 곳
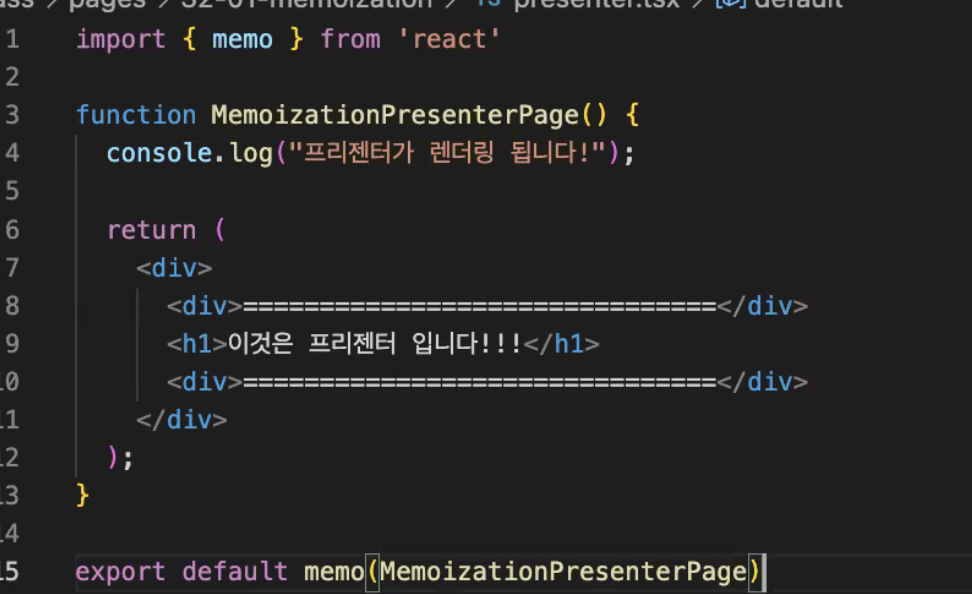
- 컴포넌트를 메모 해놓는 법 -> memo
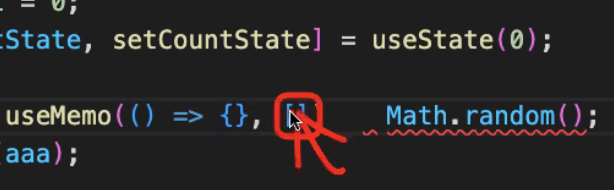
- 변수를 메모 해놓는 법 -> useMemo
- 함수를 메모 해놓는 법 -> useCallback

apollo- dev-tools
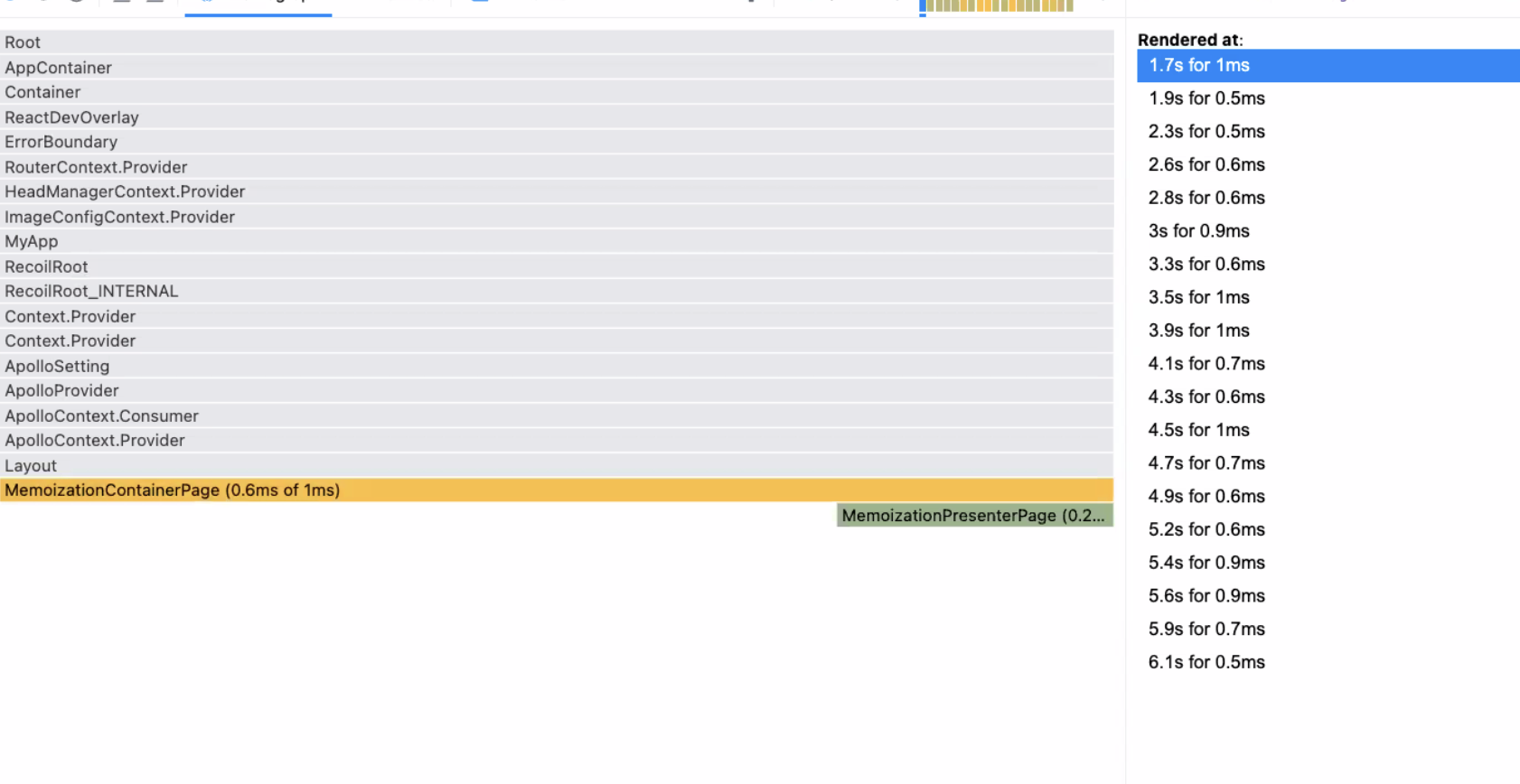
콘솔창쪽에 Profiler

체크!!
카운트 올리기 계속 올려보면 초록색에서 노란색으로 변하는데
색이 변할 수록 최적화가 필요하다~ 라고 보면 됌

색 칠해진게 이만큼 렌더링됐다~
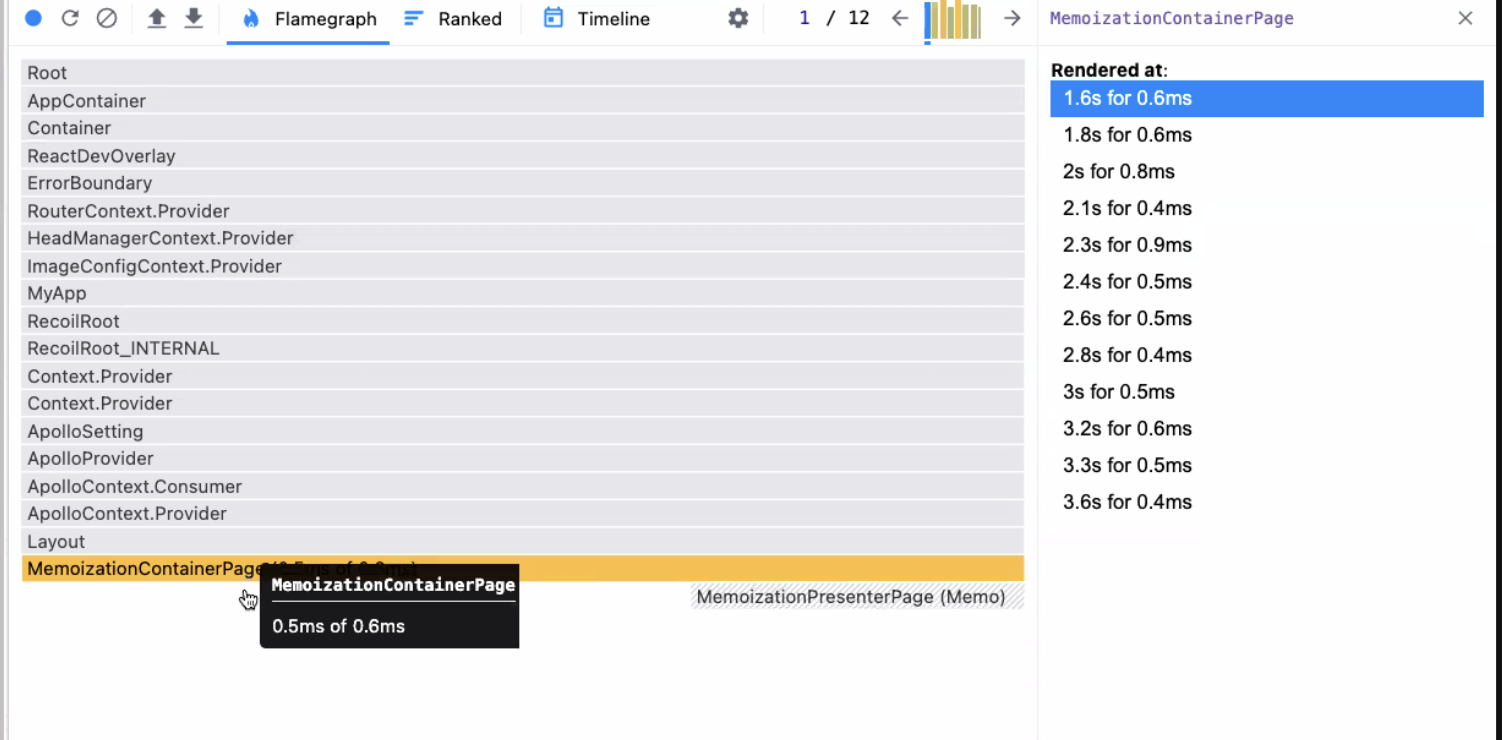
핵심!!!!!컨테이너가 리렌더 됐을 때 자식은 렌더가 안되게 막아보자!

함수명을 메모로 감싸서 export default를 밖으로 빼줌

컨테이너만 렌더링 된 걸 볼 수 있다.

~~디펜던시 어레이(의존성배열)의 값이 변하면 ~~
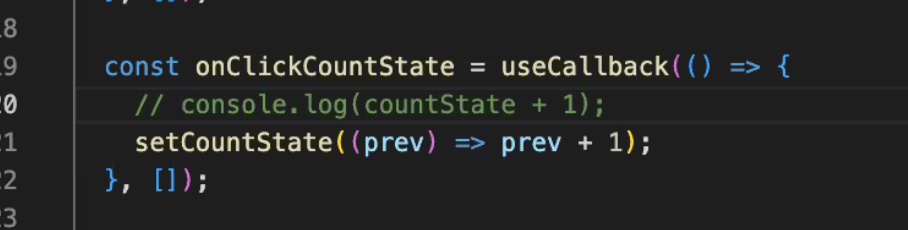
useCallback 주의사항

유즈콜백 안에 스테이트가 있으면 안됌
-> 시점에서 이전값을 가져와서 사용하는 방식으로

해결!!

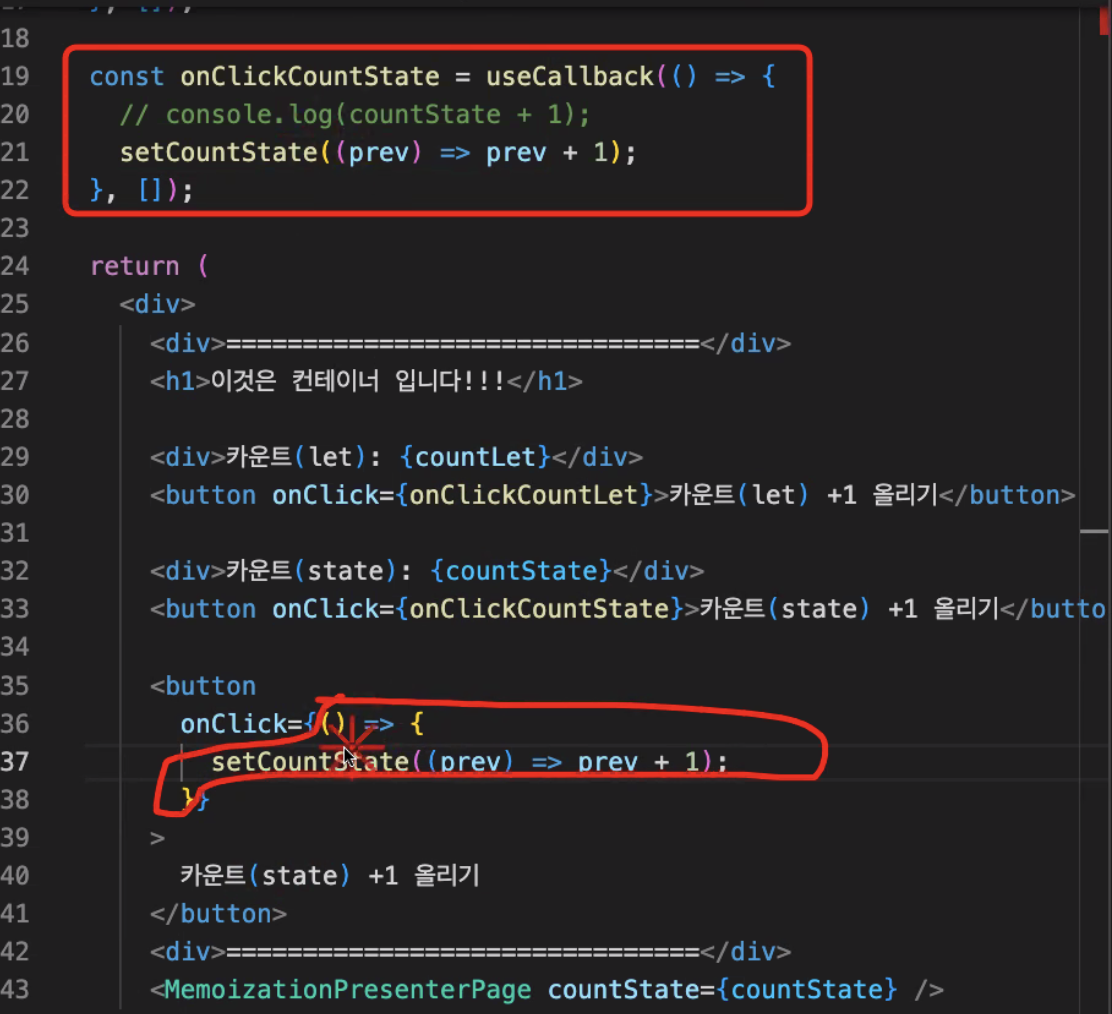
추천하는 방법은 아님
-> 이유!!!
1. 프리젠트 영역(JSX영역) html 구조에 자바스크립트 로직이 들어가면 html 영역 보는데 방해가 될 수 있음
2. 메모이제이션 하기가 힘듬
어느정도 성능이 보장된다면 , 그 다음은 유지보수를 위주로!!!

모두 다 유즈콜백 쓰는 건 좋지 않다
반응형 웹
사이즈에 따라 달라지는 웹
- 적응형 웹 : 고정된 사이즈의 웹

- 모바일 버전 (앱처럼 보이지만 웹이다.)
반응형이 트렌드는 맞지만 모든 사이트가 반응형일 필요는 없다(사용자 경험에도 좋지않다) 특히, 화면에서 보여줄게 너무 많으면 적응형 웹이 낫다.

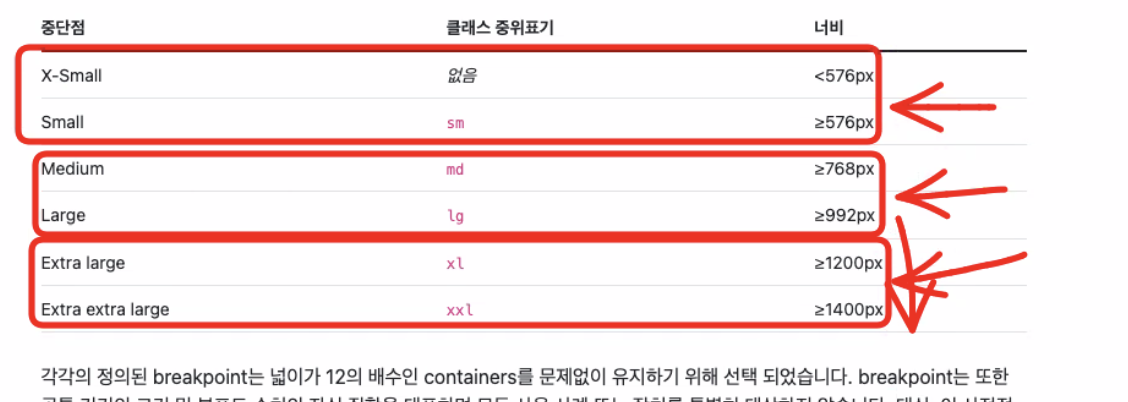
1024px~1280px안에 중요 컨텐츠 넣어놓고 그 외는 여백으로 두거나 덜 필요한 것들!
모바일 태블릿 피씨 순서!


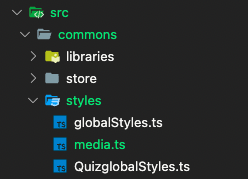
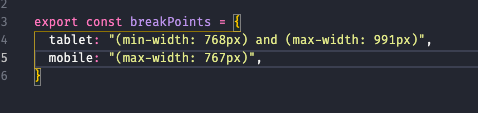
src에 임포트해줄 사이즈를 쓸 ts 만들기
따로 만들어두면 쓸때마다 적지 않아도 된다.

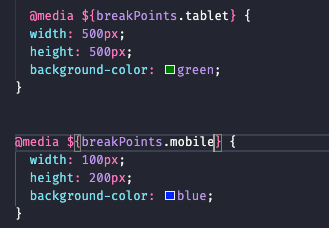
이렇게 쓴다!!

달러쓰고 중괄호 쓰고 브레이크포인트.tablet 쓰면 적용됌
보통 픽셀로 안 주고 퍼센트로 줌
세로보다 가로길이를 보통 퍼센트를 줌
높이는 고정값을 주는 경우가 많음
고정값을 주더라도 스크롤을 하기 때문에 일반적으로는 가로를 퍼센트로 높이는 고정으로!
폰트사이즈에 비례하게 사이즈가 크고 줄어들게
em/ rem
전체를 한꺼번에 키우거나 한꺼번에 줄일때 rem 많이 씀
px to rem 변환해주는 컨버터
1000px rem
em -> 사용하는 태그의 부모의 영향을 받음
부모에 따라 사이즈가 변하느느 애들 많은거같더라구여...
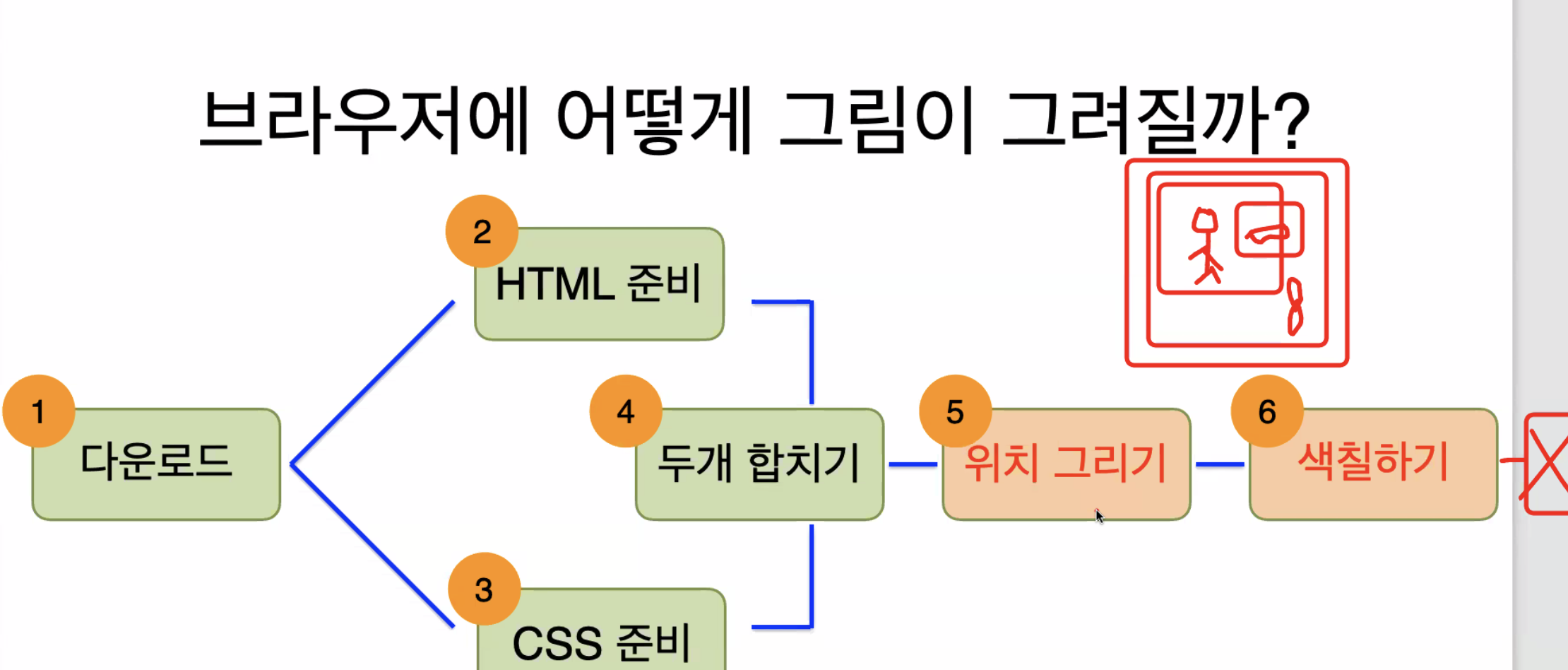
브라우저에 어떻게 그림이 그려질까 ?
Critical-Rendering-Path
다운로드 -> html 준비 -> css 준비 -> 두개 합침 -> 위치 그리기()
-> 색칠하기 -> 합성


위 아래 같은 말이다~
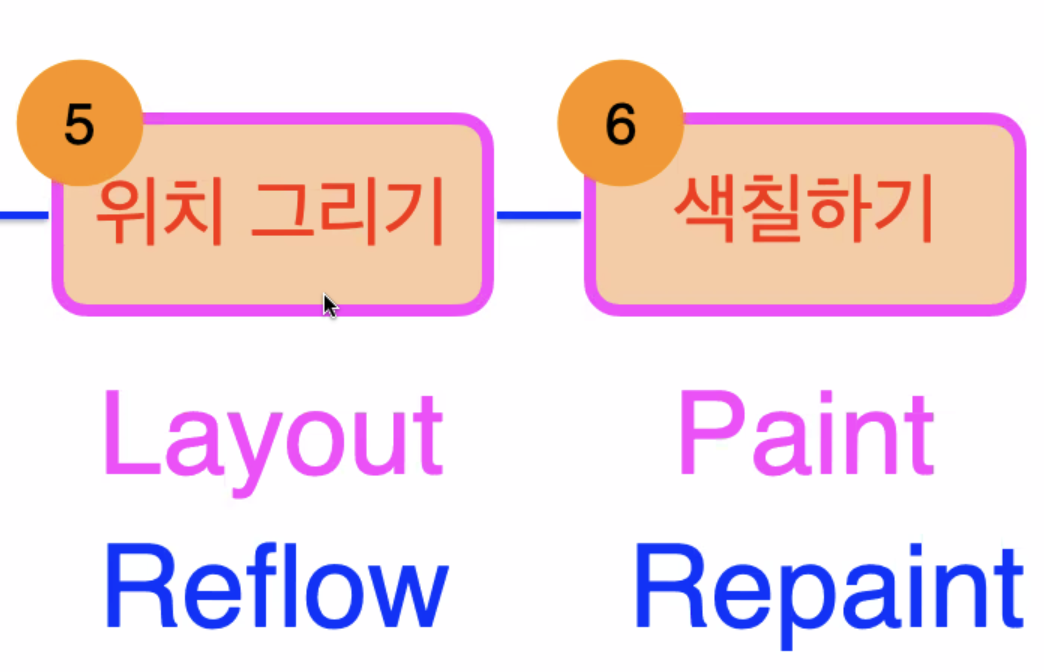
더 오래 걸리는 작업
-layout / reflow
성능관점에서 봤을 땐 사이즈는 고정시키고, 색만 바꾸는 게 낫다. (구조를 바꾸는 작업들은 줄이는 게 성능관점에선 좋다)
리플로우할땐 리플로우+ 리페인트
리페인트할땐 리페인트만!
