📔 학습목표
- Optimistic-UI
- 미리보기 서버사이드 렌더링 >> Open-Graph / SSR
- 검색엔진최적화 서버사이드렌더링과의 관계 >> SEO
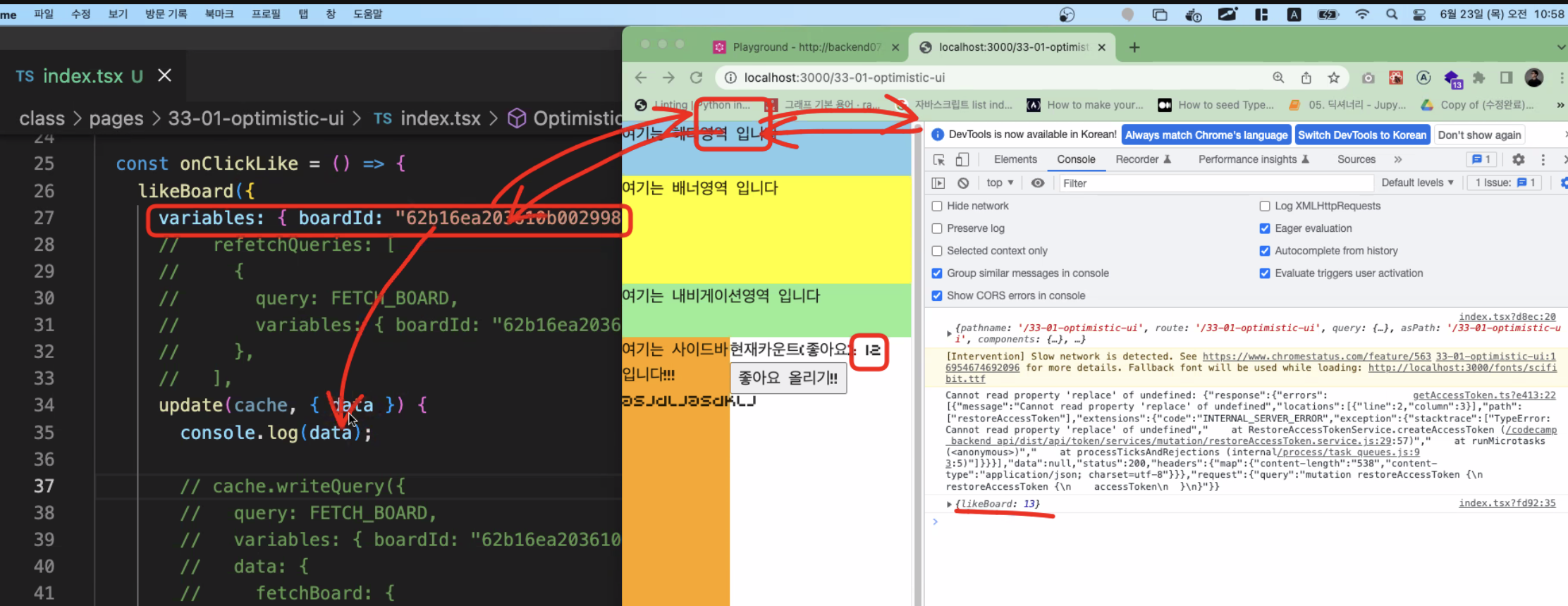
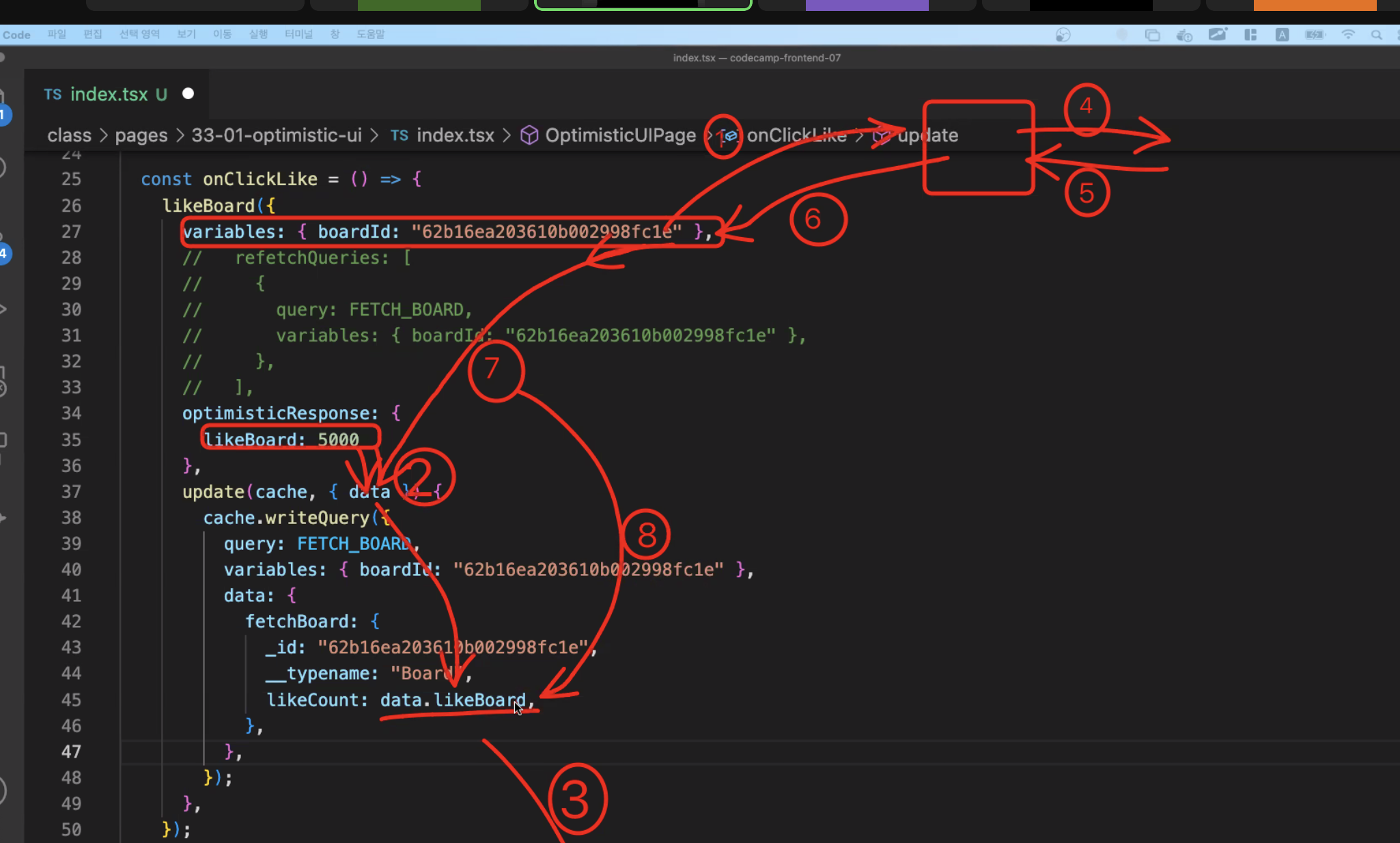
Optimistic-UI (낙관적 UI)

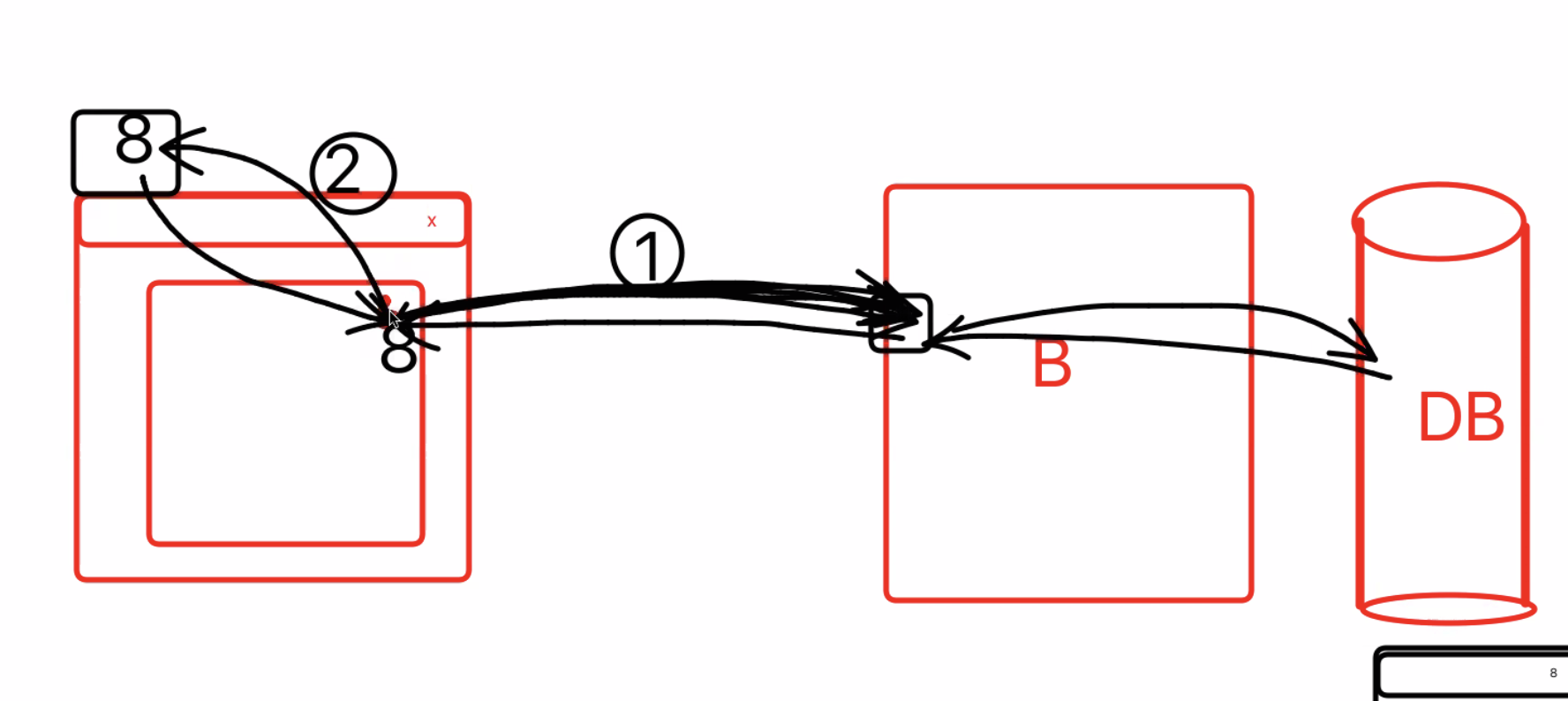
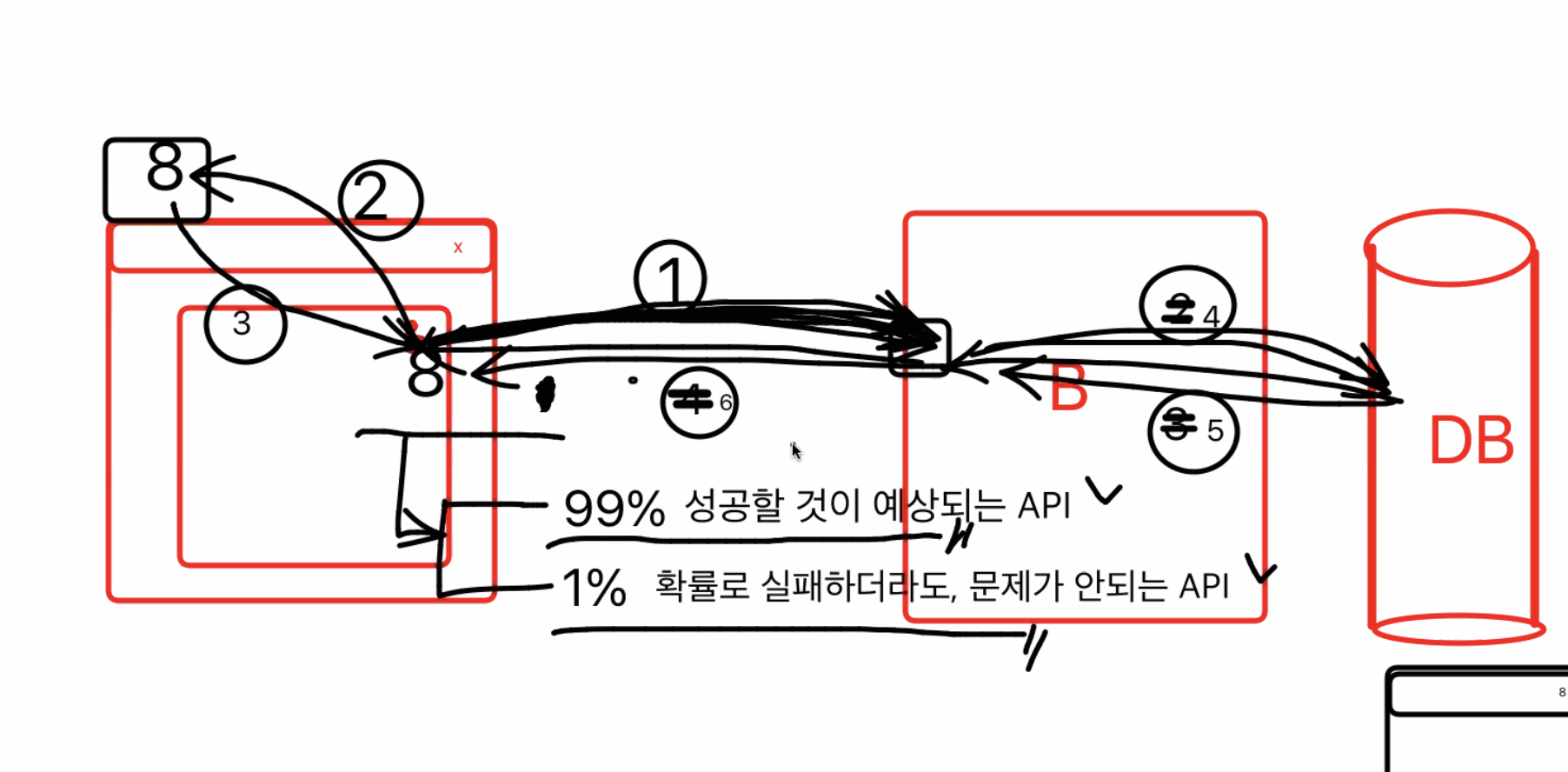
요청보내고 (어차피 성공할거니까) 안 기다리고 바로 캐시 스테이트를 업데이트
-> 딜레이가 없다 (효과를 많이 볼수 있는 곳: 인터넷이 느린곳)
-> 빠른게 아니라 눈속임
써야될 때, 쓰지 말아야할 때
써도 될때 : 네트워크 안정적일 때 (백엔트,db 모두 안정적일 때) 즉, 99% 성공할 것이 예상되는 곳 , 1%의 확률로 실패하더라도, 문제가 안 되는 API

예를 들어서 실패할 경우 8이 되었다가 바로 7로 변함.

리패치는 두번요청해야되는데 옵티미스틱 유아이는 한번만 요청해도 된대..

속도가 엄청 빨라짐(캐시를 데이터를 받아오기도 전에 (수동으로)수정해서)
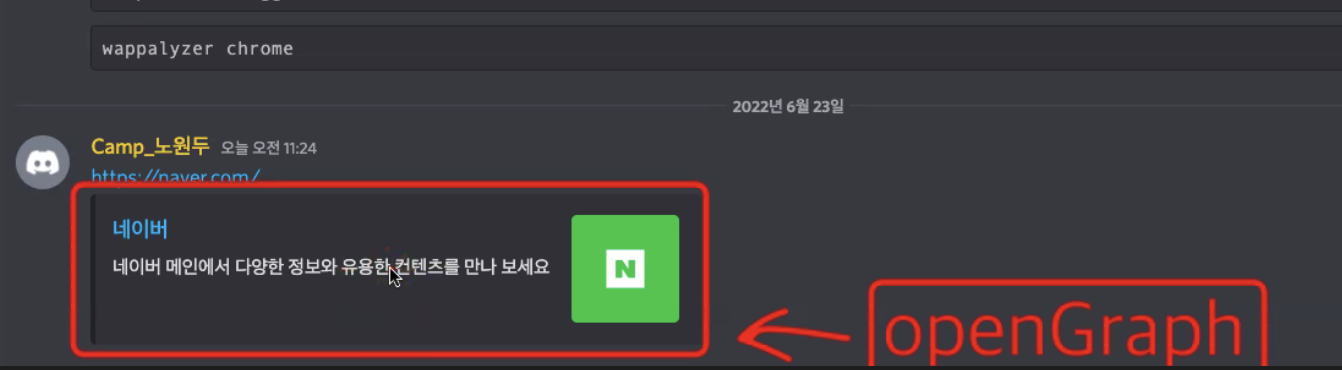
OpenGraph

저 미리보기 창은 디스코드 (프론트)개발자들이 만듦
사이트마다 미리보기 방식이 다름

예시 - slack
슬랙 (프론트)개발자들이 만듦
제목, 내용, 이미지 -> 각각 사이트의 개발자들이 만든다
최종적으로 보여주는 css -> 보여지는 사이트의 개발자들이 만든다

우리 포폴에도 나중에 meta태그에 og:~ 해서 적어줘야 한다

이건 오픈그래프다 (처음 시작은 페이스북)

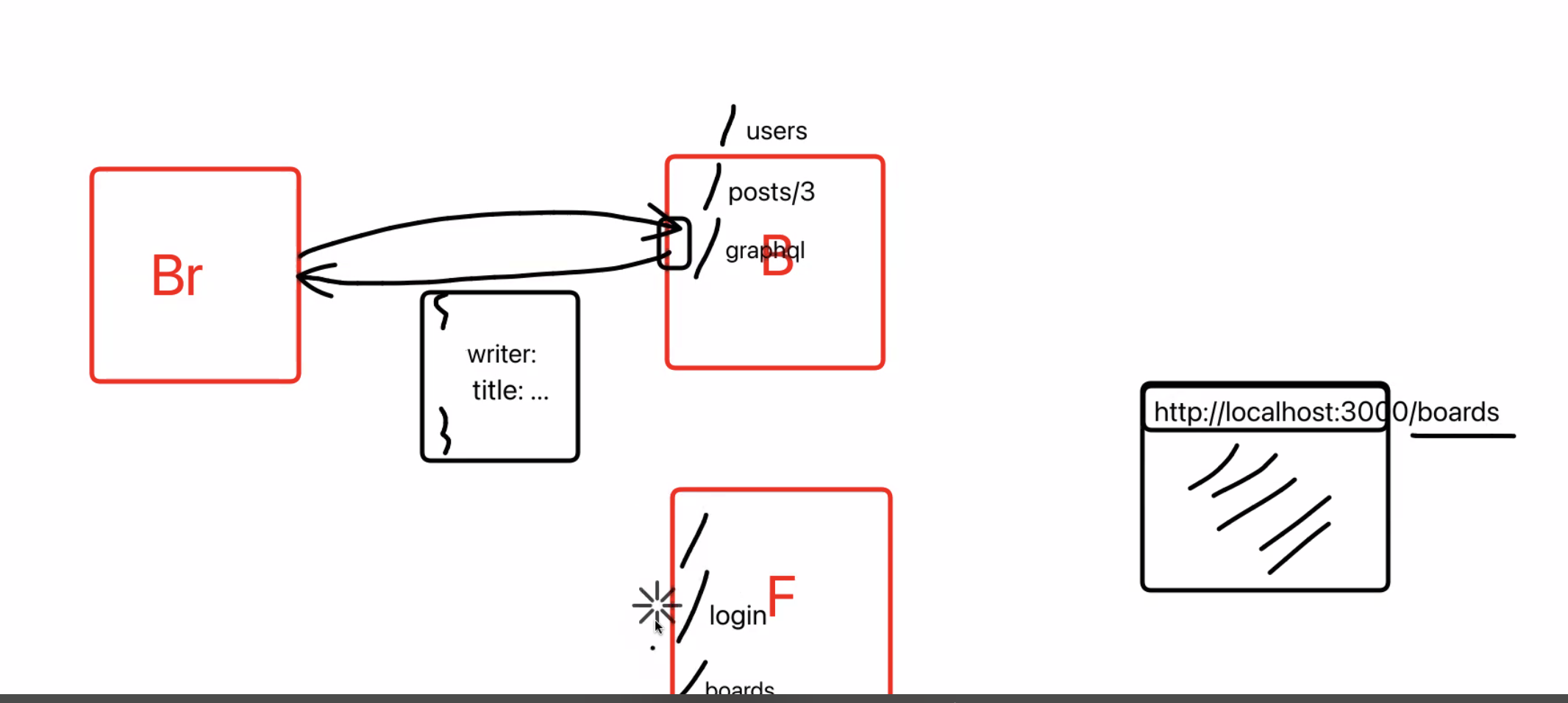
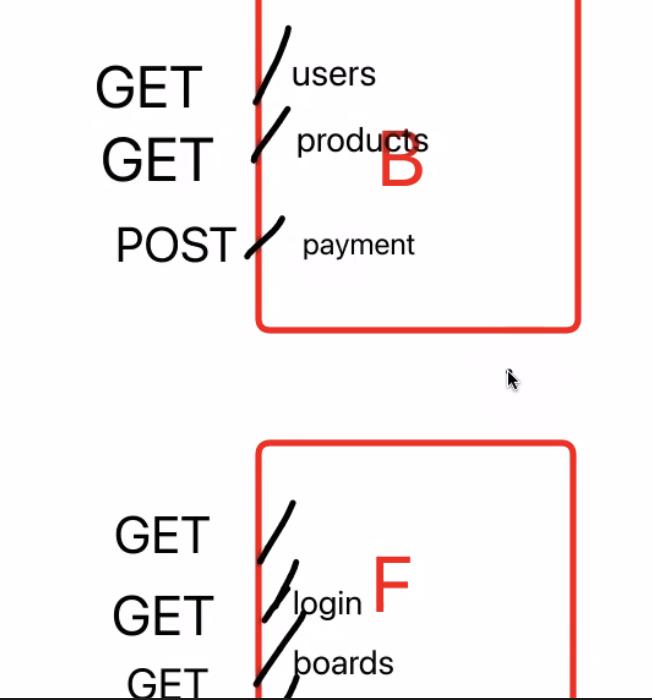
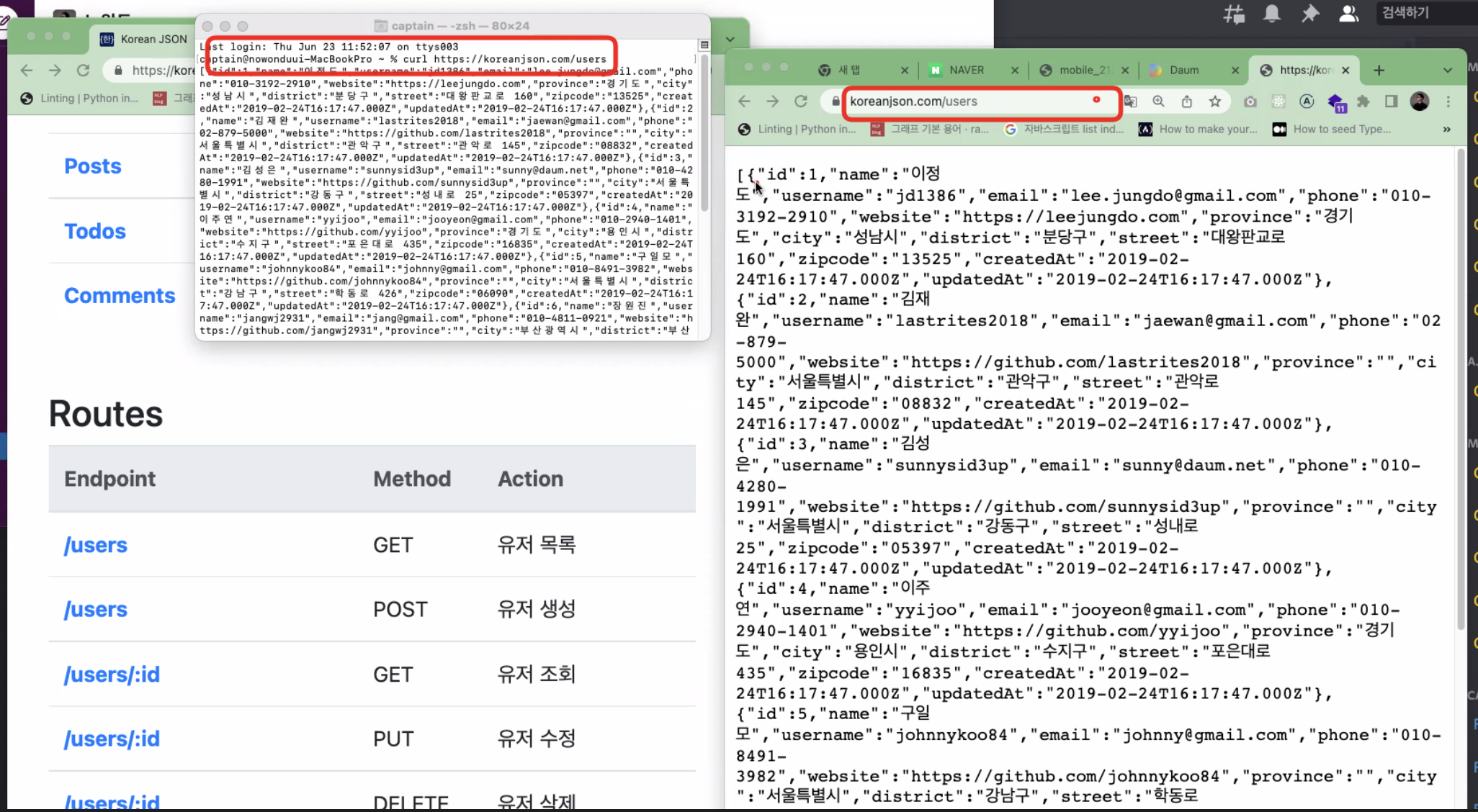
프론트에서는 /~ 주소는 각각의 api 주소이다
GET방식이다 (예시 GET/login , GET/board)
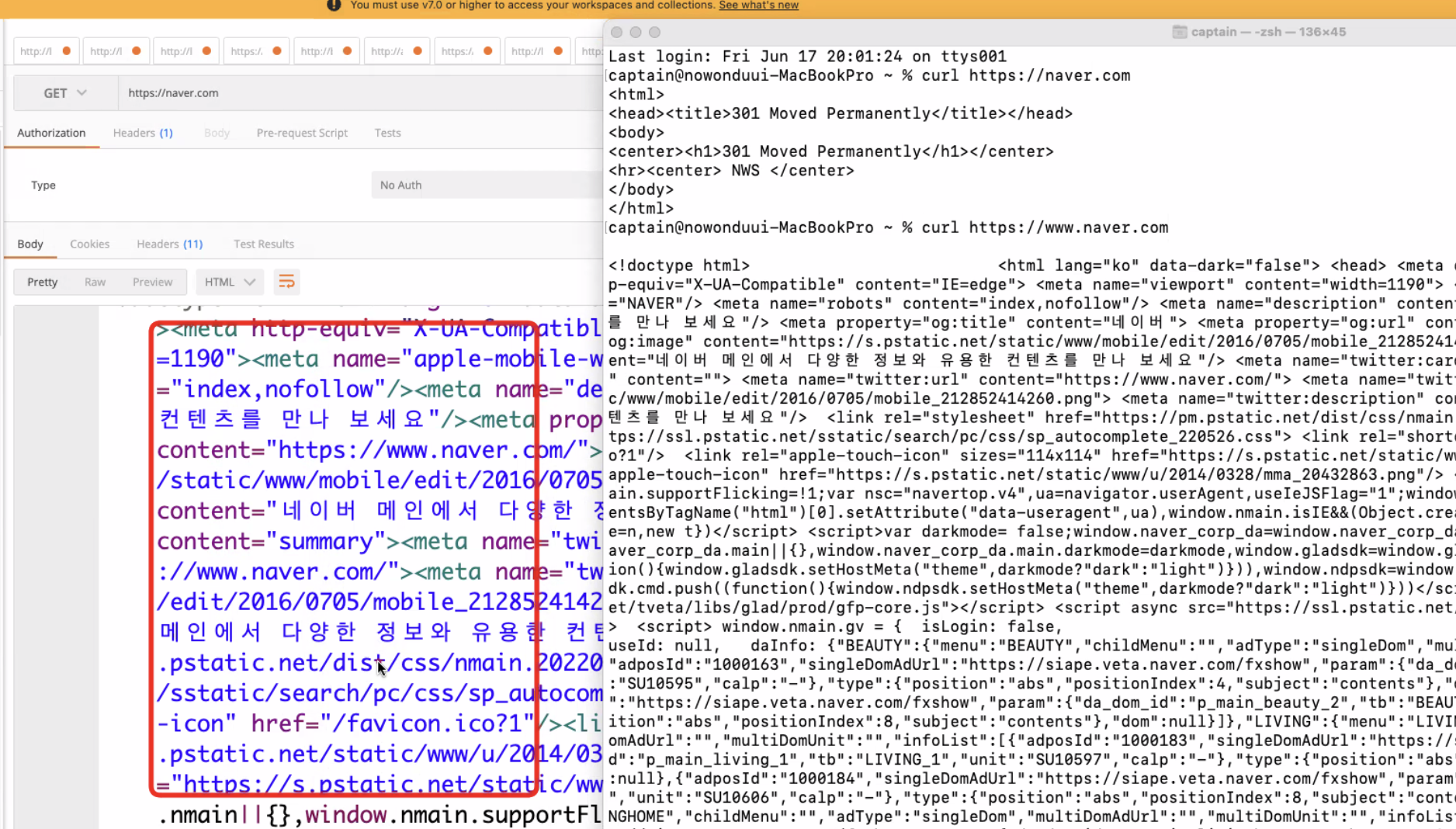
주소로 들어가서 다운로드를 받아서 브라우저에 보여준거
포스트맨으로도 요청할 수 있음
보드페이지를 바디안에 response받을 수 있다.
HTTP - Text 또는 HyperText(HTML)

axios로도 가져올 수 있다
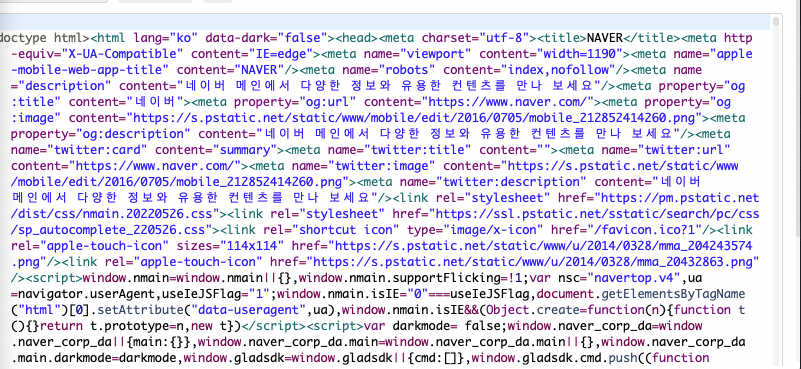
그럼 알고리즘으로 og가 있는 것만 빼올 수 있다.
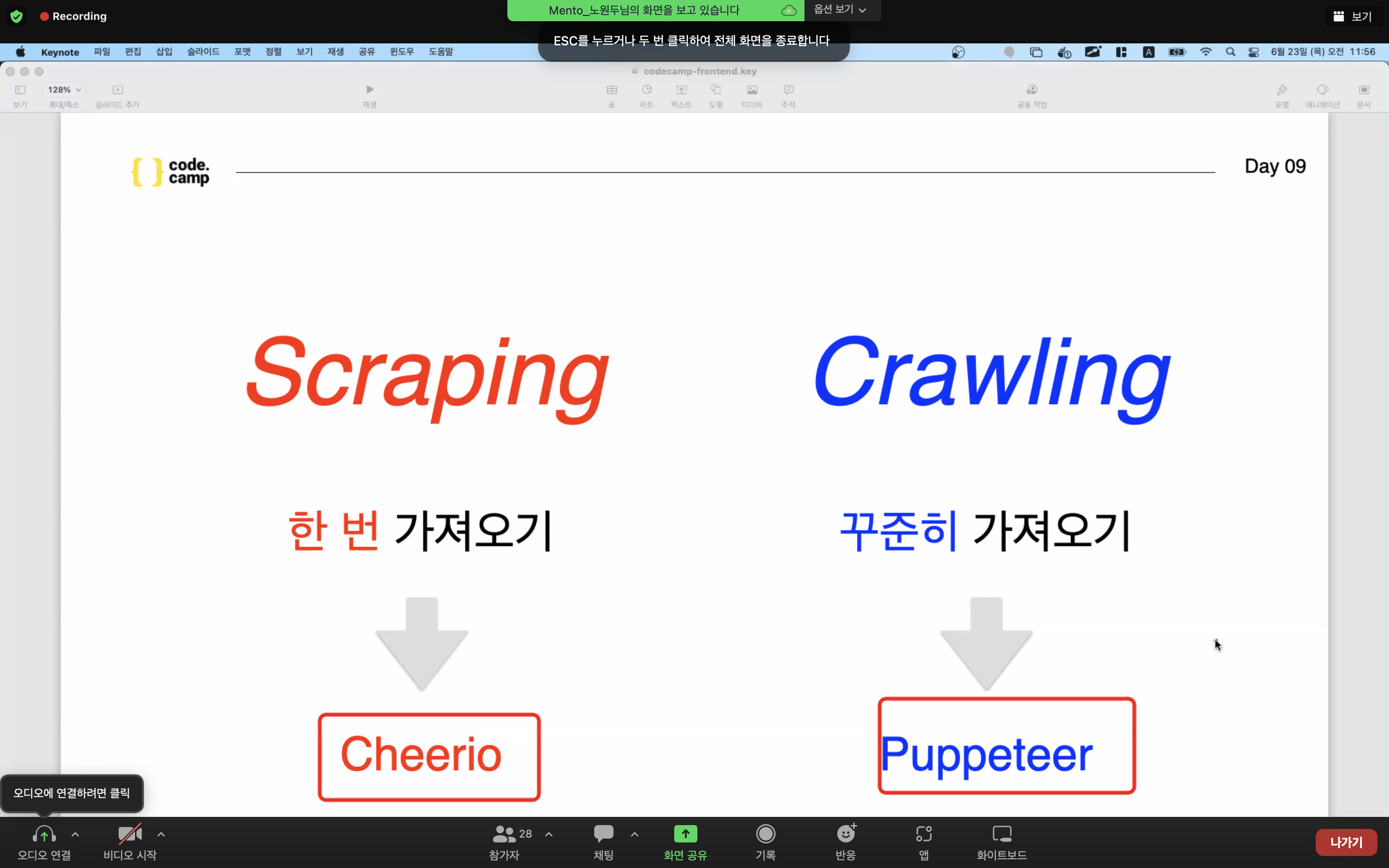
요청해가지고 html 코드 긁어오는 거 -> 스크래핑

손쉽게 og로 시작하는 애들 뽑아내기 = 라이브러리 이용!!!

치어리오랑 퍼펫티어는 스크래핑과 크로우링을 쉽게 도와주는!

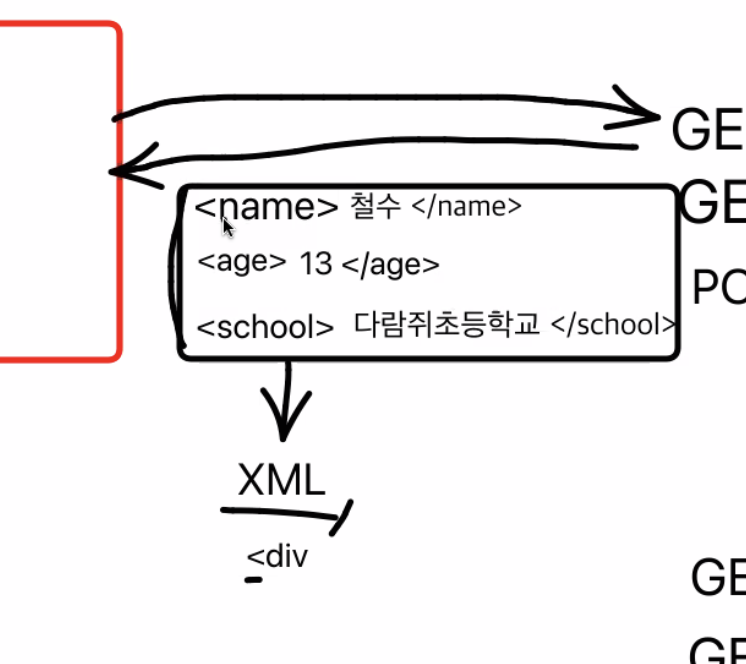
get과 post 예시
xml 확장가능한 마크업랭귀지

옛날에는 저런 형태로 데이터를 주고받았음 , 비효율적
그러다가 제이슨 형태로 바뀜
데이터를 엑시오스로 담으면 변수에다가 담을 수 있음
JSX - 자바스크립트 xml의 약자

GET요청
무조건 스크래핑을 프론트엔드 개발자가 하는 건 아니다.
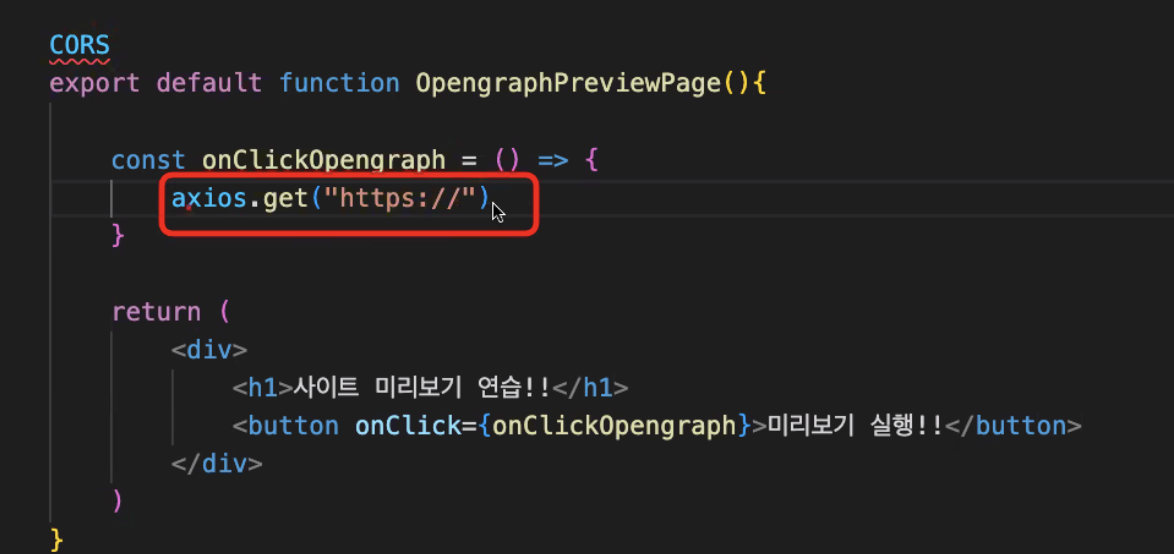
오픈에이피아이 CORS
웹 프론트
웹인경우 백엔드
전체의 흐름을 위한 과정

이게 서버사이드 렌더링이랑 어떻게 연관이 되있는지
그걸 이해하기 위한 과정~
cors를 거부한 사이트에서는 불가능하다
쥐마켓 네이버 다음
cors를 허가해준 (요청승인해준) 회사만 !!
모바일 앱
SSR


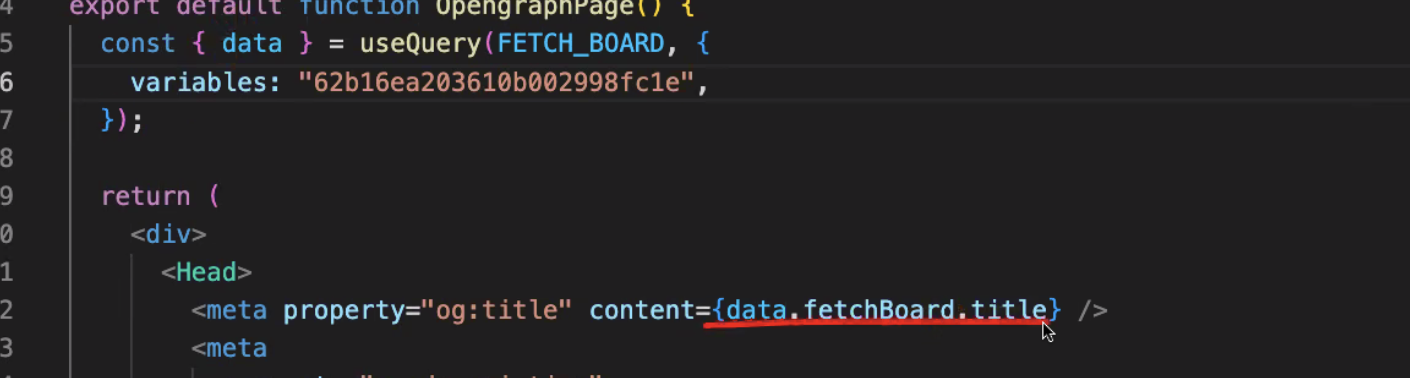
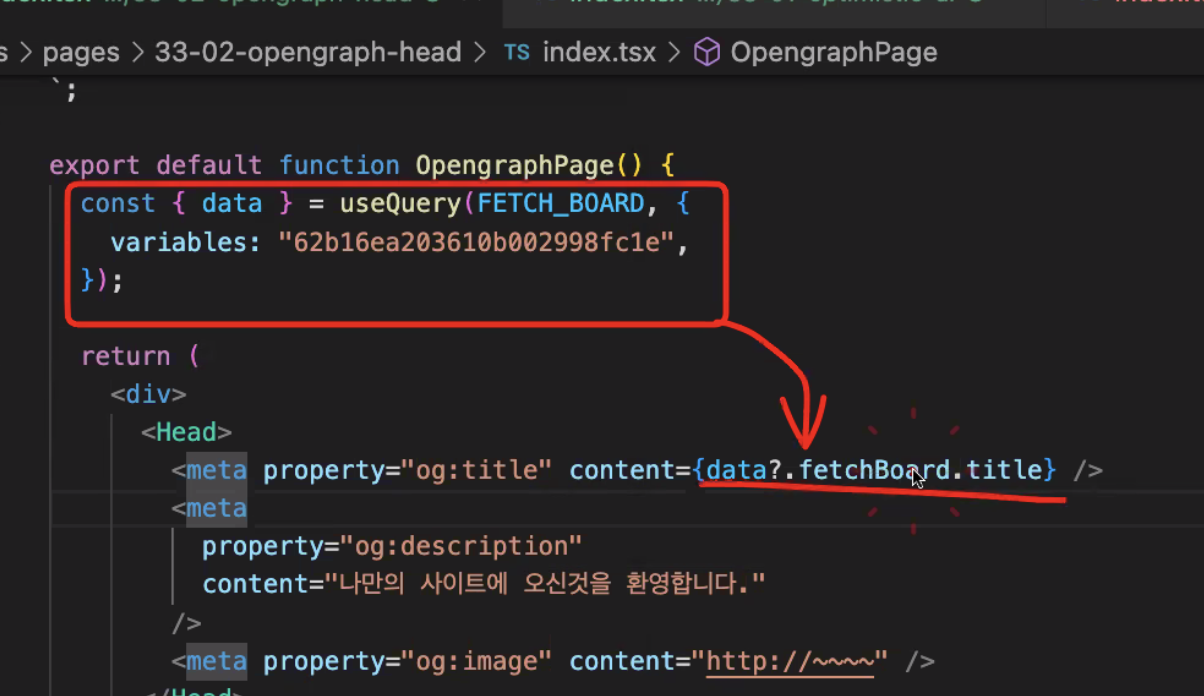
유즈쿼리의 역할
처음엔 데이터가 언디파인드(데이터가 없다)
오쥐타이틀을 받아올 수가 없다.
그럼 디스코드라던지 슬랙이라던지 오픈그래프 요청이 안된다(미리보기를 할 수 없다)
고정되어있는거 정적인거만 가능
정적인거 : "나만의 사이트에 오신것을 환영합니다~"
언제 넣어줄 필요가 있을까???

하나의 파일에서 데이터 패치보드타이이틀이 동적으로 계속 바뀐다 그러면 하드코딩이 안된다. 상세페이지는 한 파일에서 주소가 계속 바뀜
메타태그를 상품별로 매번 다르게 바꿔주고 싶다

마우스면 메타태그 마우스 키보드면 메타태그 키보드
이건 일일히 하드코딩으로 바꿔줄 수 없다.
상품별로

이 주소가 계속 달라지니까!!!
이런 애들은 유즈쿼리를 써줘야 한다.
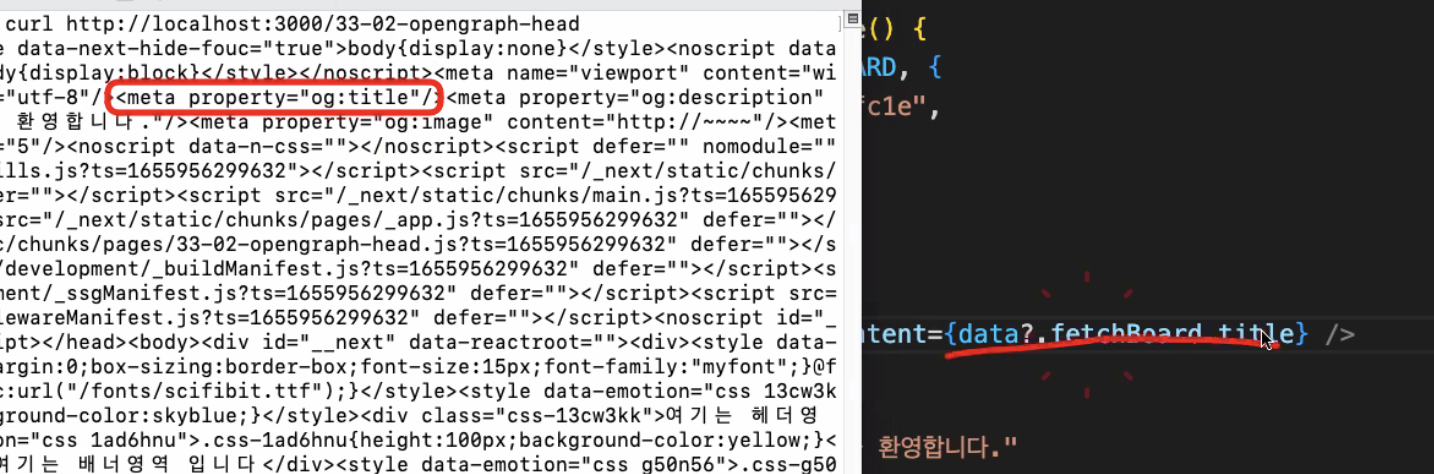
그런데 !!!!! 유즈쿼리를 쓰는 순간 스크래핑이 안된다.(즉 미리보기를 못한다)
🤔 그럼 해결방안은???
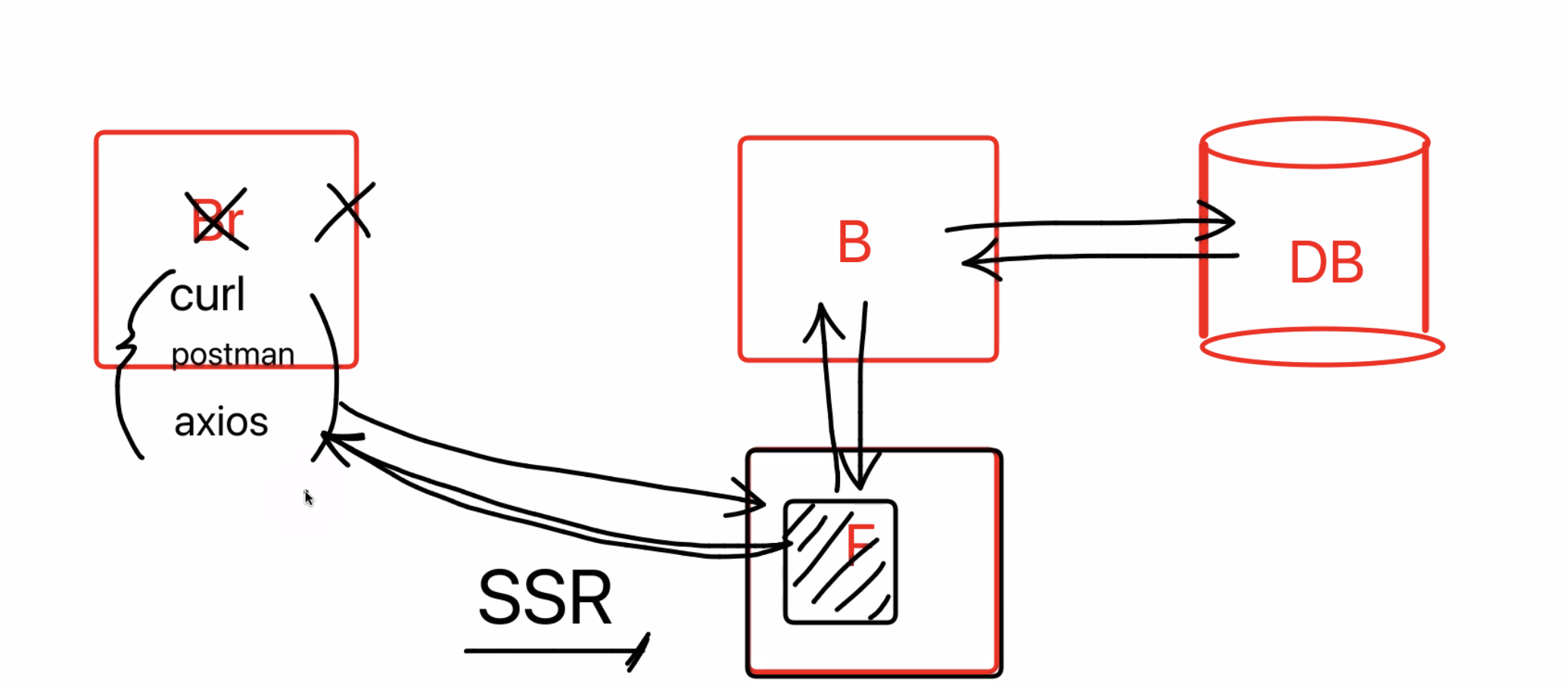
브라우저(curl, postman, axios)에서 해당 페이지를 요청하면,
어떻게 유즈쿼리에 메타태그까지 담아서 보낼 수 있을까?
일단 주고 유즈쿼리 보내는게 아니라
유즈쿼리를 프론트엔드 서버에서 한방에 같이 하는거임
유즈쿼리로 하는게 아님 -> getServerSideProps
브라우저에서 하는게 아니라,
애초에 프론트에서 백엔드 디비 정보까지 받아서 다 만든 다음에 브라우저에 전달 => SSR
이런 과정을 거쳐야지
데이터까지 다 받은채로 html,css,js 한꺼번에 받을 수 있다
(미리보기가 가능하다)
서버사이드렌더링이 필요한 페이지만 getServerSideProps추가해주면 됌
서버사이드렌더링이 안된 페이지를 크롤링 하면
유즈쿼리는 다 빠진 상태
즉, 하드코딩한 데이터만 가져갈 수 있다.
html, css 만 있고
유즈쿼리로 받아오는 데이터들은 다 빠져있는 상태로 받아진다.
상세페이지처럼 게시글 내용이 많고 검색을 해야한다 하면
서버사이드 렌더링을 해줘야 한다!!!
SSG
정적파일 만들기
SSR
서버에서 만들어서 배포하기
SEO