📔 학습목표
- 컴포넌트 재사용
- 등록 컴포넌트를 수정에 재사용
지난 시간 수업 코드리뷰
백엔드에선 작성자 비밀번호 제목 내용이 다 포함되어야 요청이 된다.
프론트에서 더 추가로 하고 싶으면 더 추가해도 됌!
마지막에 내용이 입력이 되니까
onChangeContents 함수에서 위에 칸들이 모두 채워져있는지 확인해서 버튼을 활성화 시켜줘라
하지만! 마지막에 내용 입력하라는 법이 없으니까 결국 다 넣어야 한다
onChangeWriter, onChangePassword, onChangeTitle 도 다!!!
확인하는 공간에 event.target.value가 아닌 그냥 writer로 넣으면 함수의 명령이 다 끝나야 값을 가져온다.
state가 바뀌면 바뀔때마다 계속 다시 리렌더링이 된다 -> 비효율적
writer , password, title, contents 이렇게 따로 setState 만들엇는데 이렇게 안하고 메모리제이션? 함수 하나로 다 관리함...

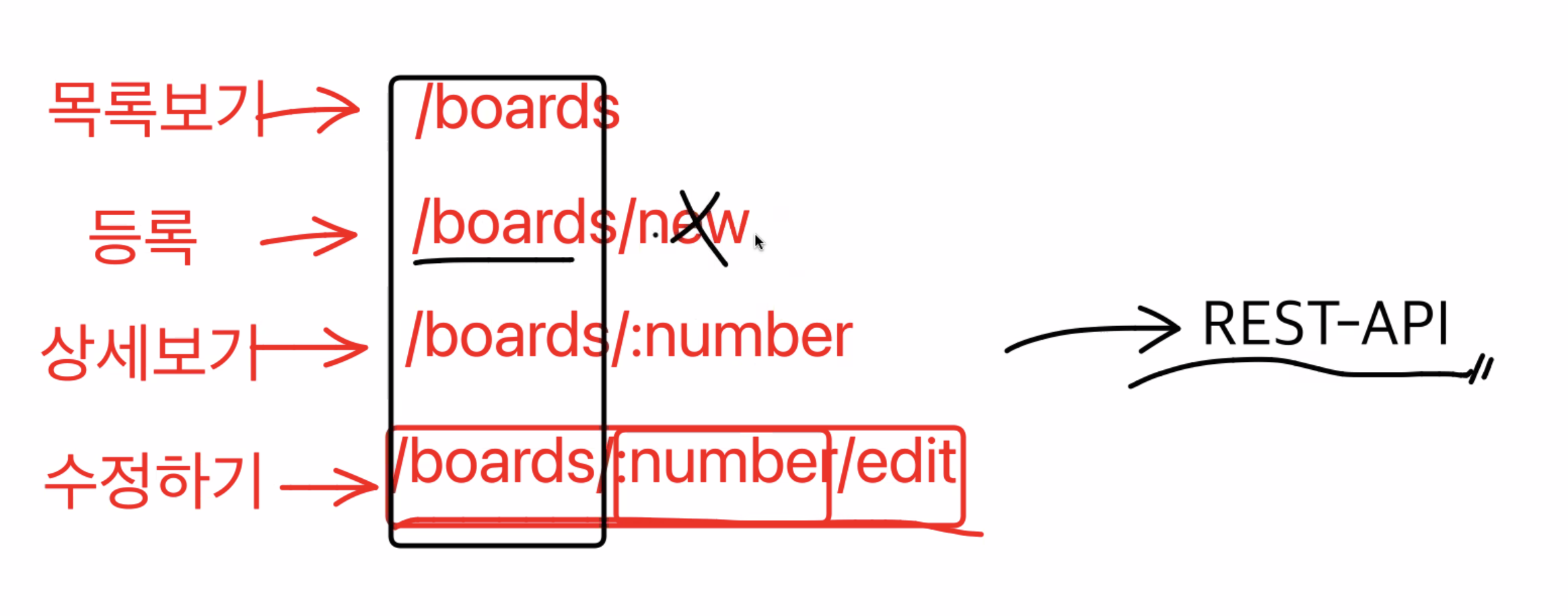
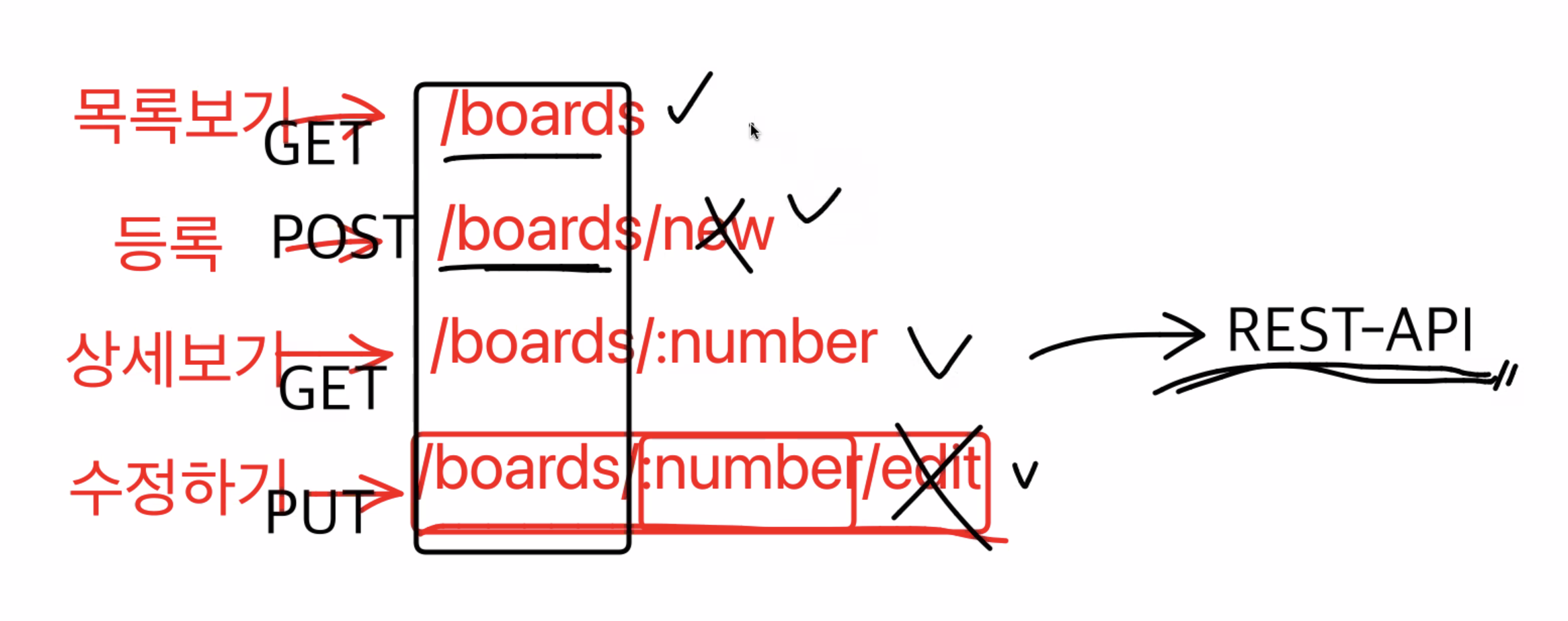
위와 같은 구조를 'REST-API'

/board/new 처럼 안 쓴 형태가 'RESTFUL 하다' 라고 한다.
key = {index} 의 문제점
삭제가 됏지만 아래 잇는 글이 올라와서 삭제가 안된거처럼 보인다. 그래서 index가 아닌 고유의 값으로 넣어줘야 함!!
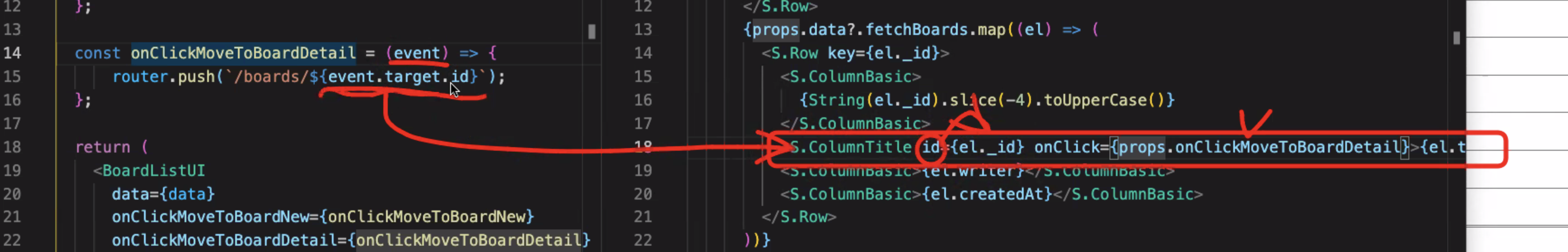
제목을 클릭했을 떄 항상 동적으로 변해야 함

event.target 이 화살표로 표시된 태그를 나타내는 거임!!!!
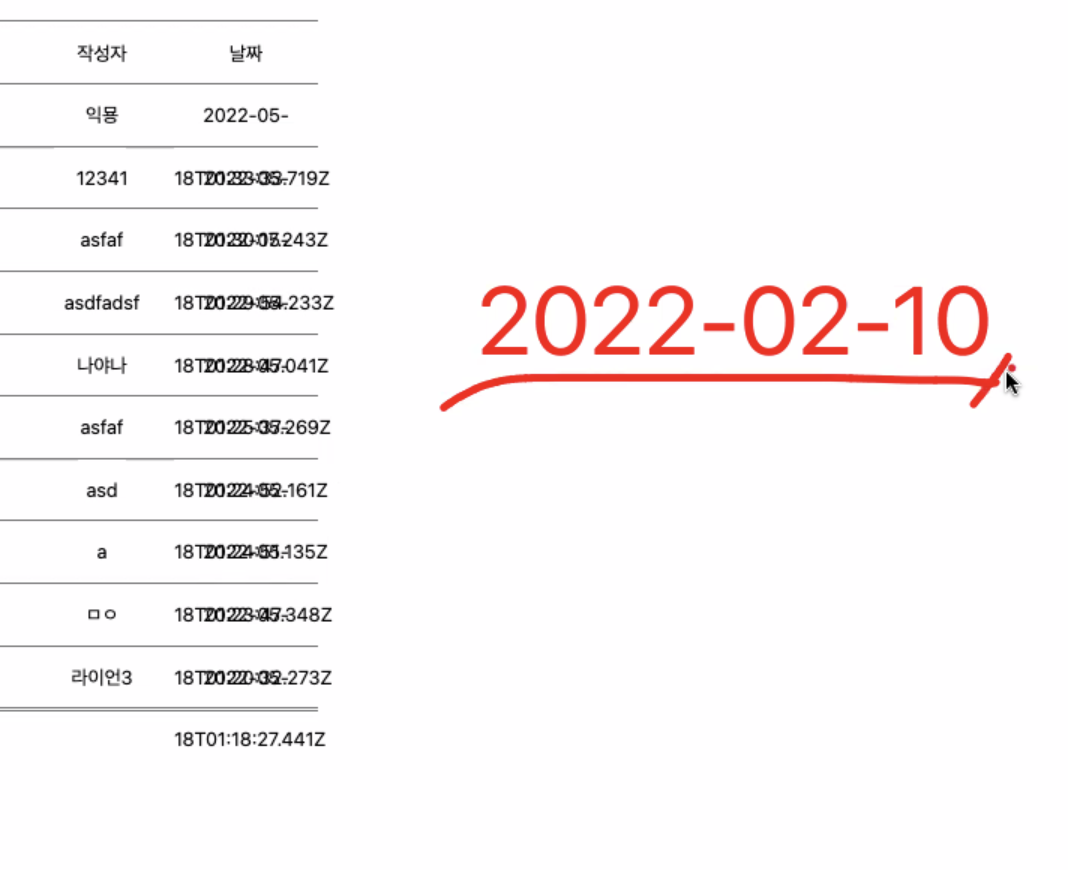
<게시판 날짜부분 수정하기>

날짜가 넘쳐서 칸 밖으로 밀려남...
'2022-02-10' 과 같은 모양으로 바꿀거임
기억하기 - 자바스크립트 날짜 메서드
getMonth()만 0부터 시작해서 쓸 때 +1 해야 함 (getDate는 1부터 시작함)
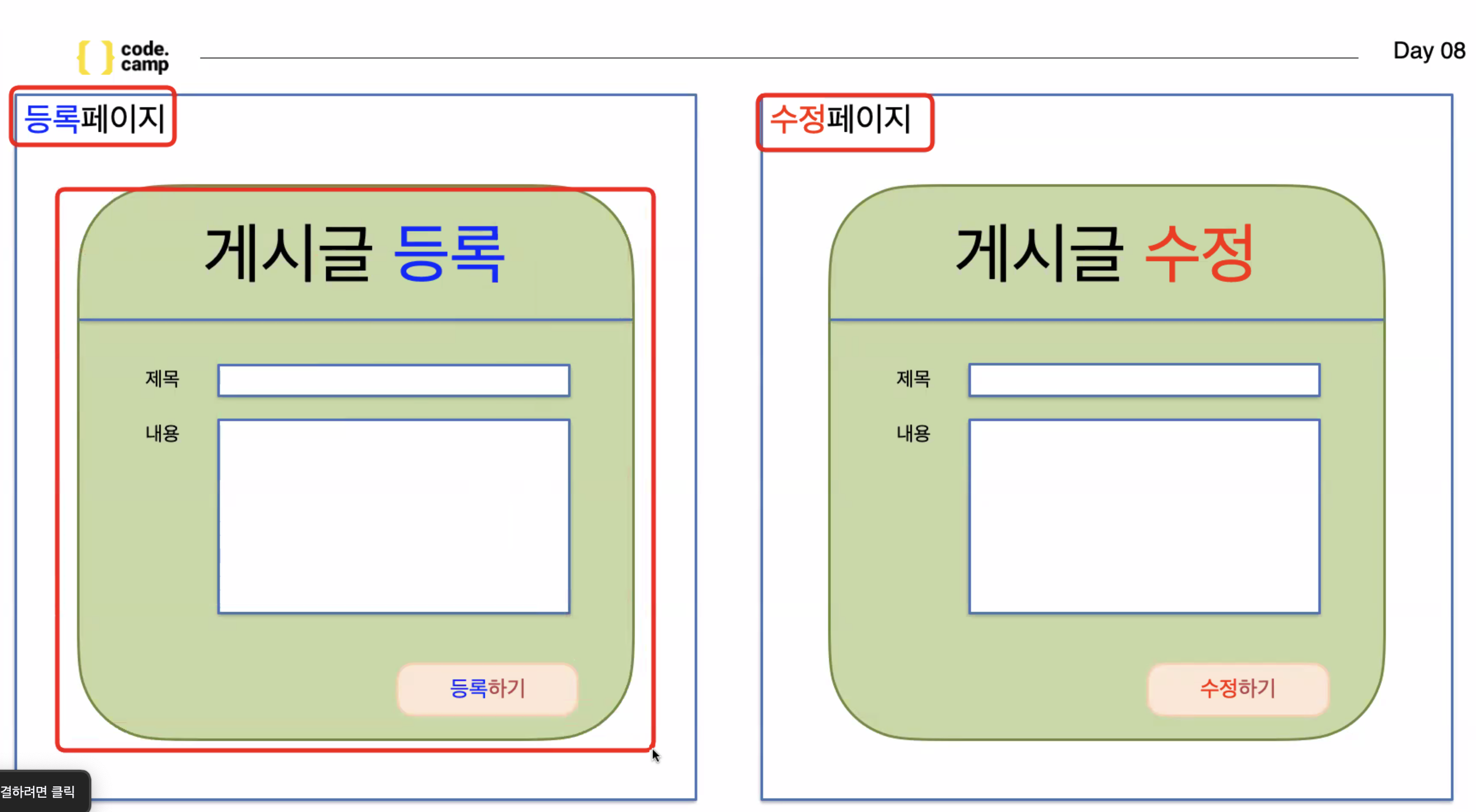
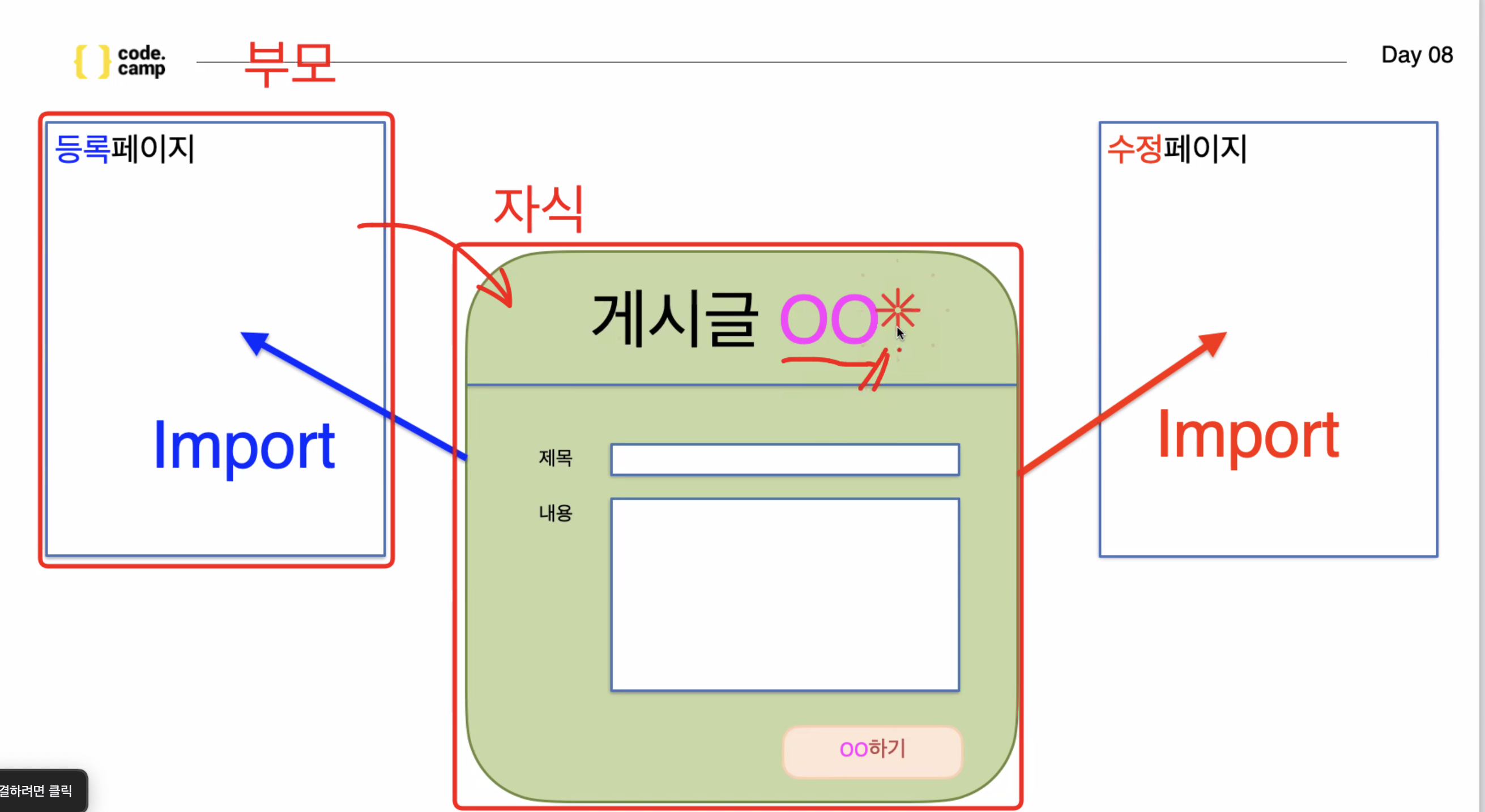
수정하기

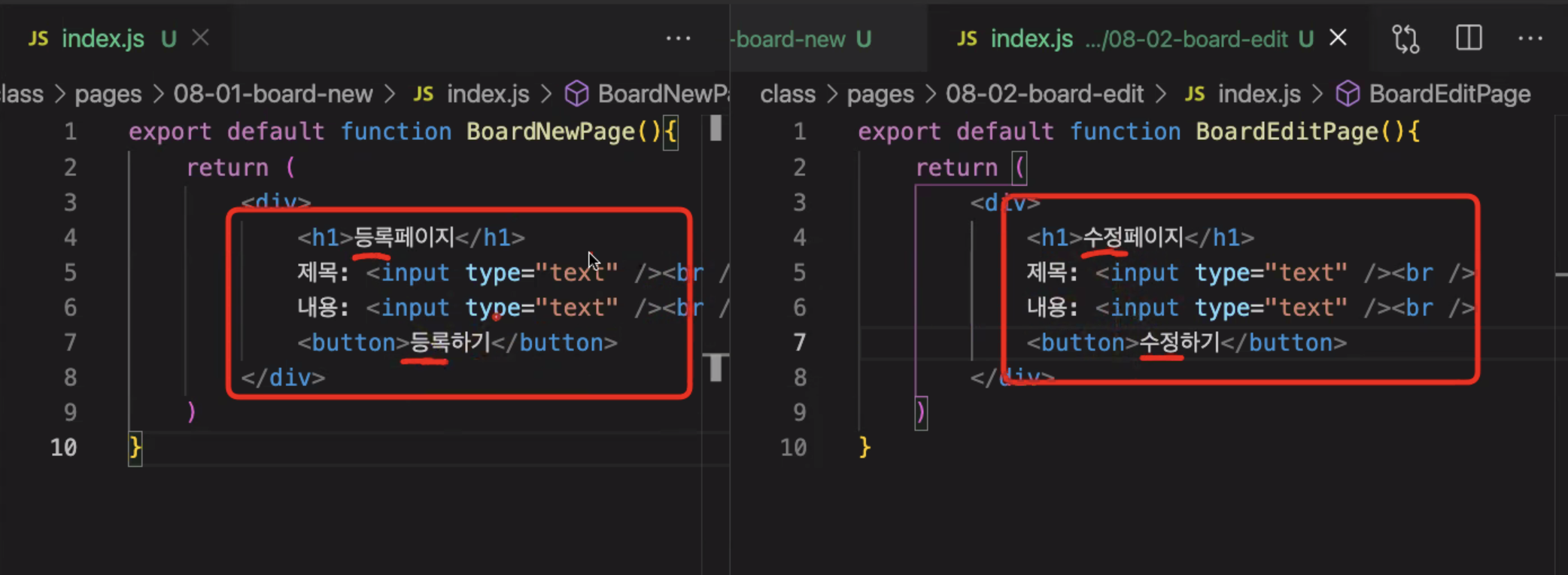
모든게 다 똑같고 등록이고 수정인거만 다름

하나의 페이지를 각각의 컴포넌트로 임포트!

유지보수가 힘들다 (같은 구조인데 따로 페이지를 만듦)
