📔 학습목표
- 안전한 Typescript
- 기존의 javascript에 typescript 추가하자
-> 아예 바꾸는 게 아니라 중간중간 추가하는 거임
지난 시간 수업 코드리뷰

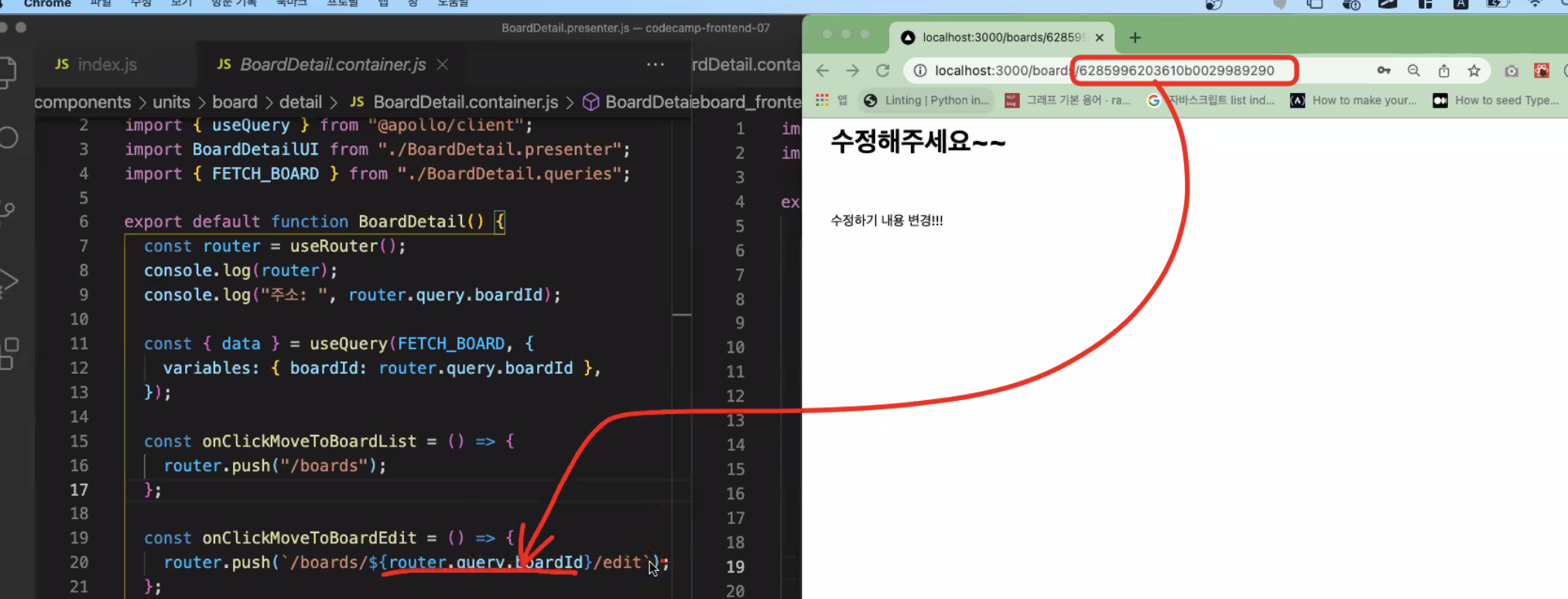
boardId를 넣으면 고유의 값이 들어감

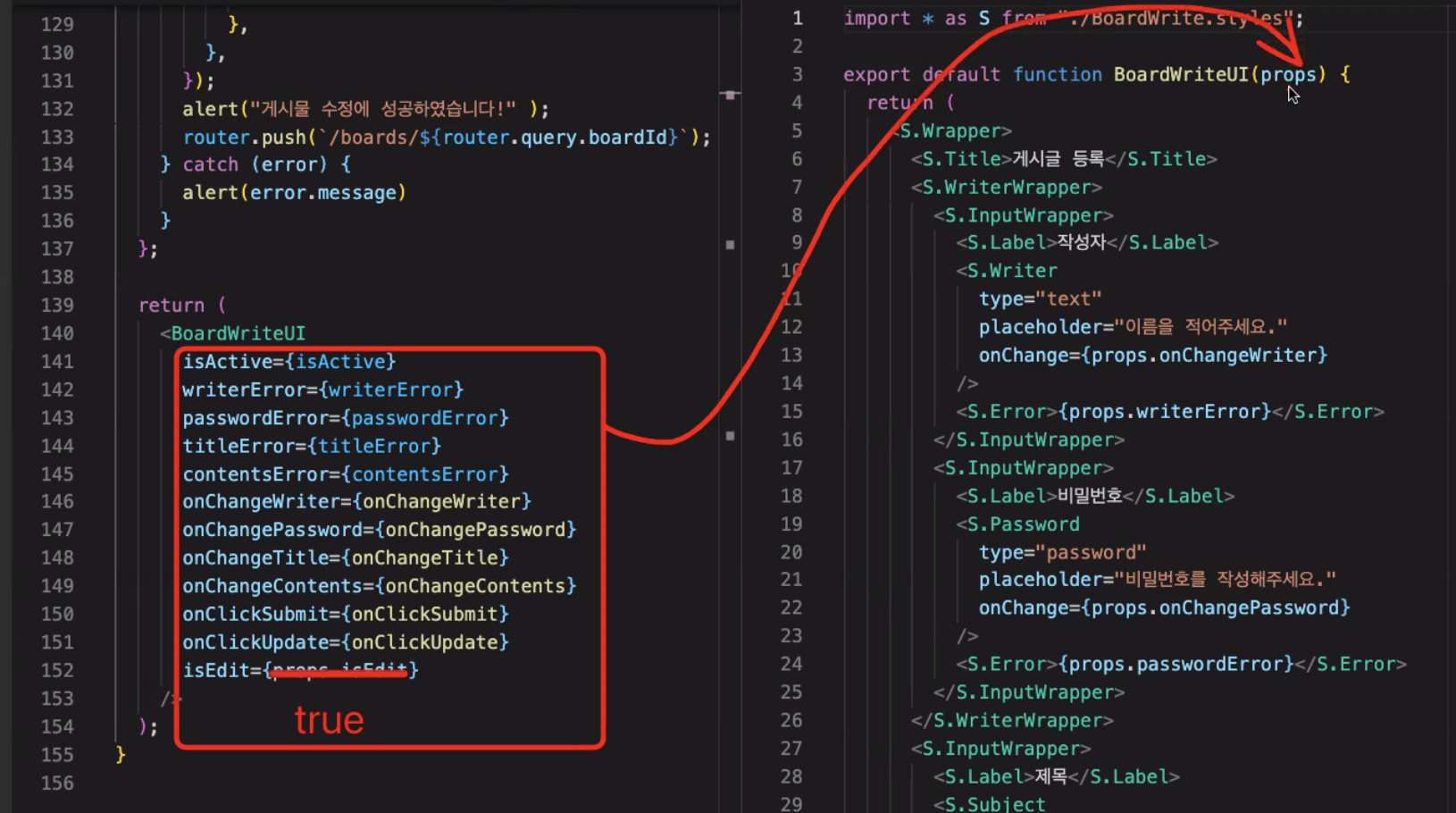
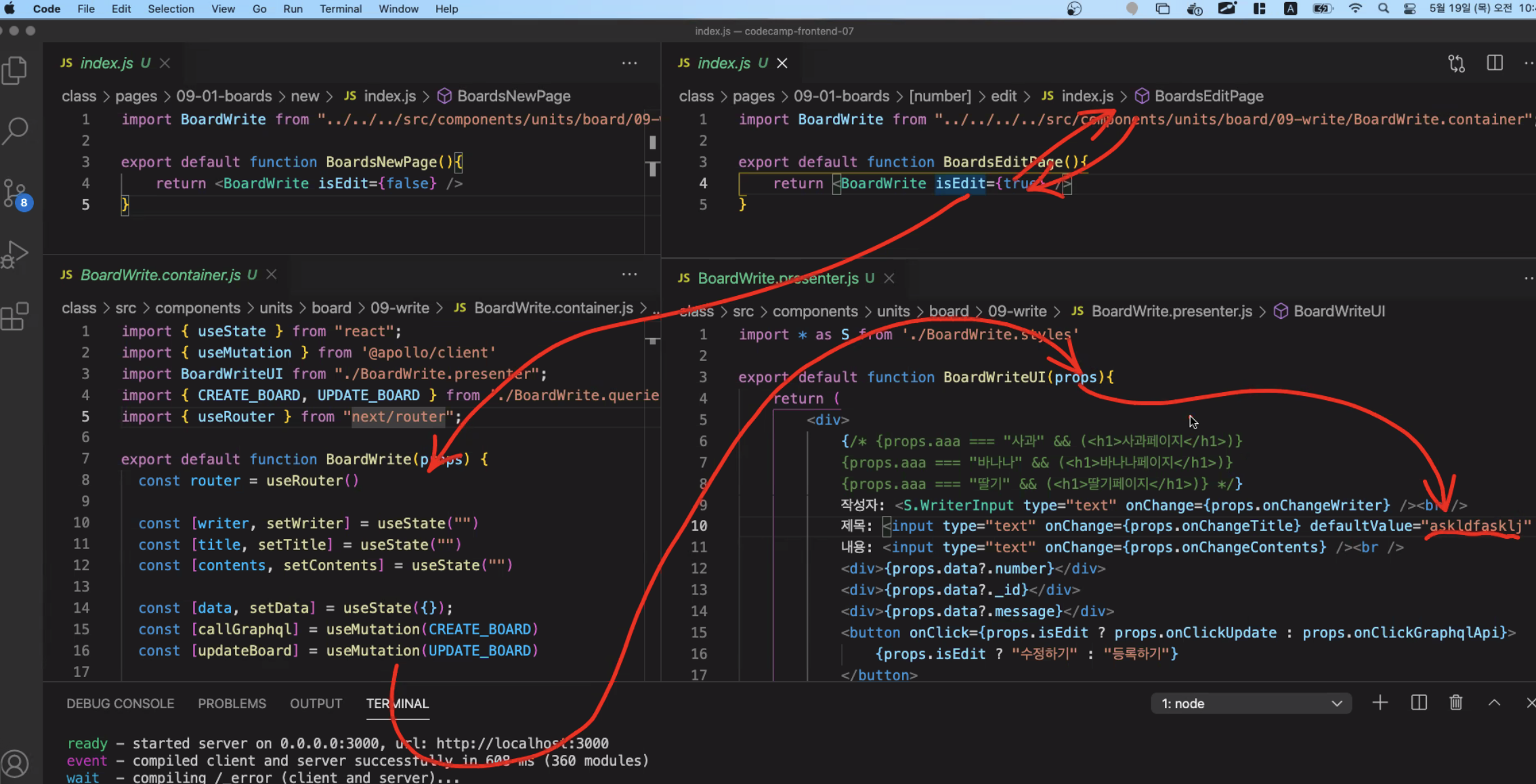
container에서 presenter까지 props driling
props.IsEdit가 트루여서 수정하기 버튼이 보임
이즈에디트로 등록하기 버튼을 관리했음 이즈에디트가 트루면 노란색으로 바뀜
수정하기였을 때는 항상 트루로 (입력이 되있던 말던)
이유? 등록하기는 모두 입력해야 등록이 됬지만
수정하기는 내용이나 제목만 바꾸고 싶을 수도 있으니까
다른 내용이 안 들어갈 수 있다. 그러므로 항상 트루로~

고유한 아이디 써도 되고 요청으로 가져온 아이디를 써도 된다.
📌 짚고 넘어가야 할 2가지 문제점
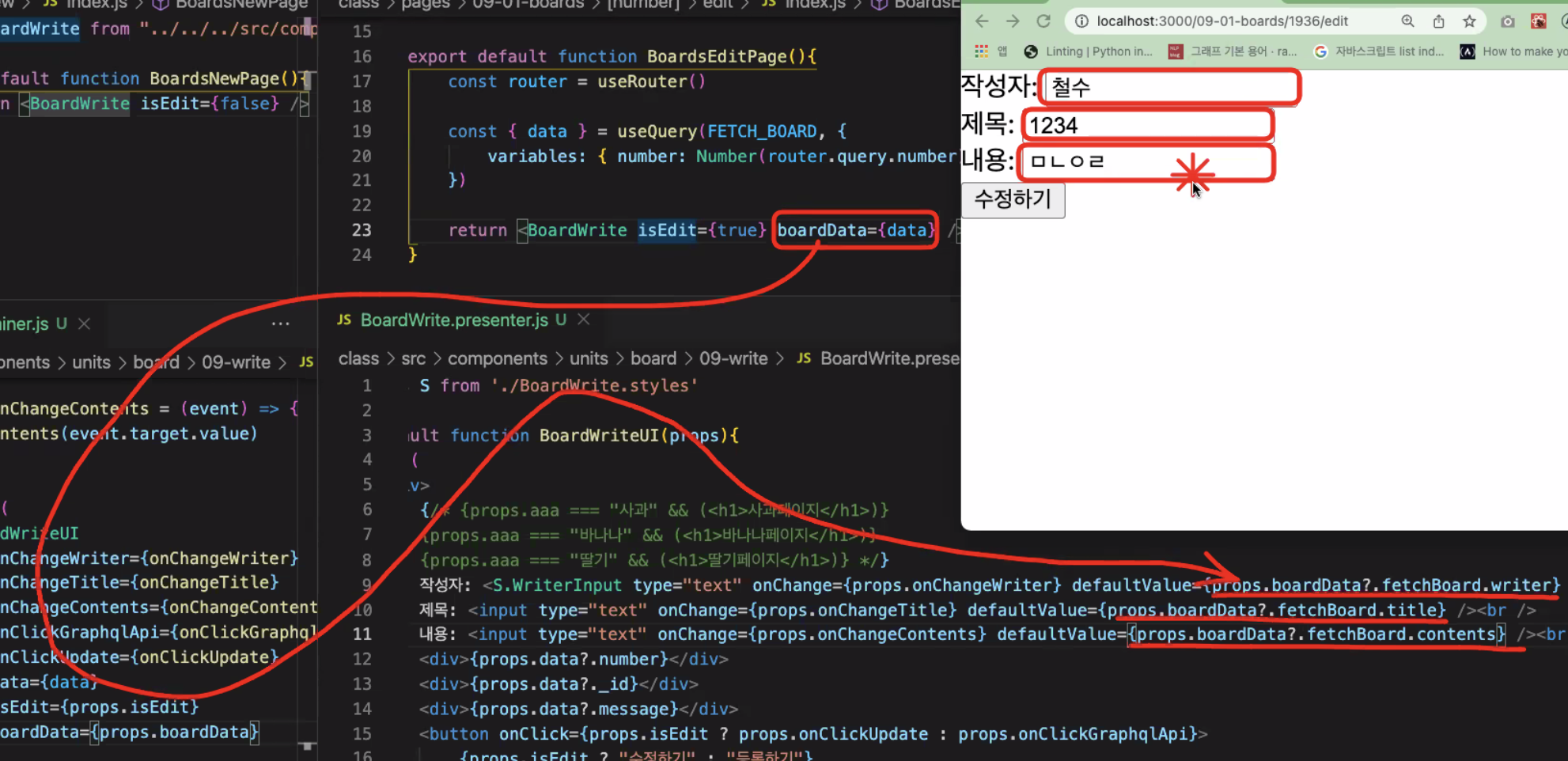
- 게시글 수정했을 때 디폴트 값이 보여지지 않는 것
- 하나만 변경하고 싶은데, 빈칸으로 둔 채 수정했을 시 본래 내용도 사라지는 문제
->(골라서 수정하기 !)

하드코딩의 예

전체적인 흐름 이해
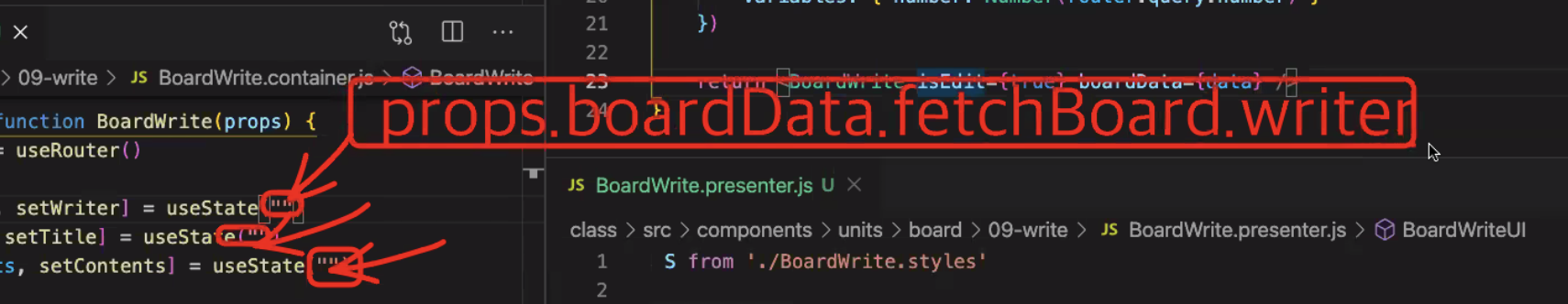
이 부분을

이벤트 defaultValue 넣어서 props.boardData를 패치보드해서 값을 넣어줌

우리 눈에는 디폴트값이 보여지지만
사실상은 유즈스테이트의 공백칸으로 되어있음
그러므로, 수정하기를 클릭하면 변경하지 않은 유즈스테이트들은 빈칸이기 때문에
그부분은 빈값으로 나온다.

사람이 작성을 할 때 작동하는게 onChange 함수
state가 변경되지 않아서 빈 문자열의 mutation이 나온다.
그러면 기존 값을 유지하는 방법은?
-
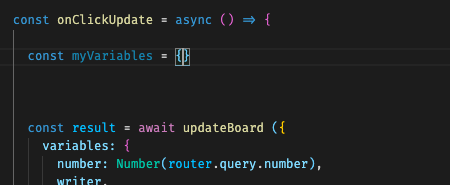
mutation 날릴 때 writer contents가 필수값이 아님.
그러므로 mutation에서 변경하지 않을 데이터를 제외한다.
(이 방법을 더 추천함 -> 왜? 네트워크 비용 절감)
애초에 네트워크 비용절감을 위해 만든 게 graphql임 -
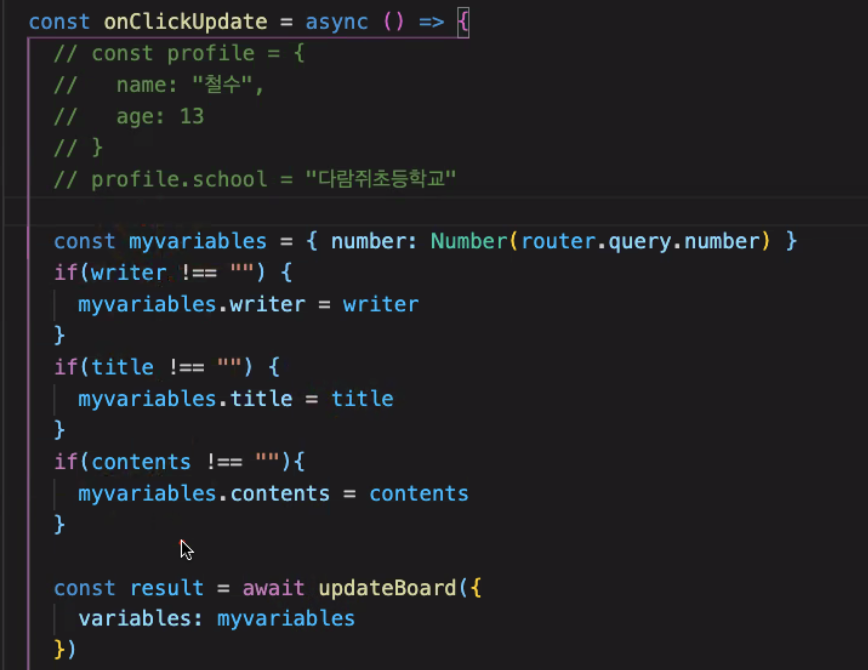
state를 처음부터 빈 문자열로 하는게 아니라, 디폴트 값에 props를 가져온다.


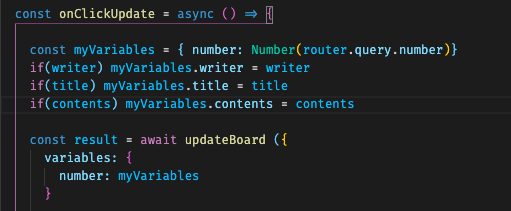
마이베리어블즈에 내가 넣을값만
만약에 라이터란 스테이트가 비어있지 않다면, 그때 이 스테이트에 이 키 값을 추가시켜줘
만약에 타이틀이란 스테이트가 비어있지 않다면, 그때 이 스테이트에 이 키 값을 추가시켜줘
만약에 콘텐츠란 스테이트가 비어있지 않다면, 그때 이 스테이트에 이 키 값을 추가시켜줘

코드 리팩토링

Typescript
자바스크립트의 타입을
- 코드를 안전하게
let aaa: string = "안녕하세요"
aaa = 123
//error
: string 이 타입스크립트 부분
타입스크립트를 왜 쓰는 것일까?
예시 -
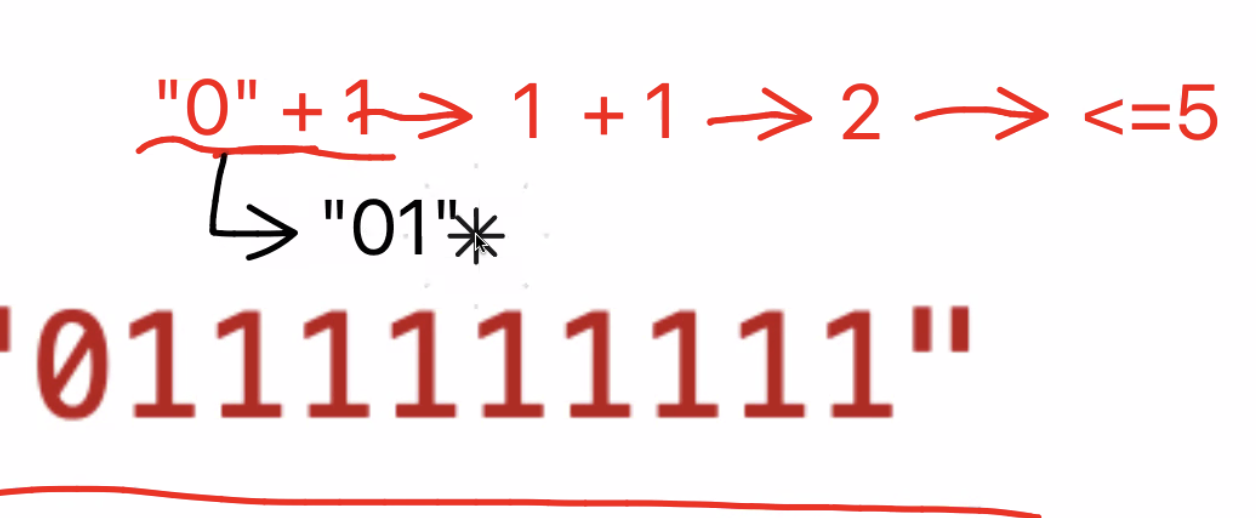
'1인당 글쓰기 권한: 5개' 로 해놨을 떄
로직에는 1인당 5개만 해놨는데도 게시글이 도배가 됐음

왜? 타입이 지정되지 않아서 문자열+숫자로 찍힌 값도 계속 true가 되서 글을 계속 쓸 수 있던 거임
어떻게 사용하는 걸까?
let aaa: string = "안녕하세요"
let bbb: number = 123
let ccc: boolean = true
객체는 어떻게 쓸까??
Interface IProfile {
name: string;
age: number;
}
let profile:IProfile = { name: "철수", age: 13 }
: 나만의 타입 만들기 (Interface를 사용해서)
이름은 아무거나 지을 수 있음 (ex. AAA,Naming 등등)
다른 실무자들은 어떻게 쓰느냐?

profile이니까 profile 쓰고 interface니까 앞에 I를 붙여서 IProfile 이렇게 지음

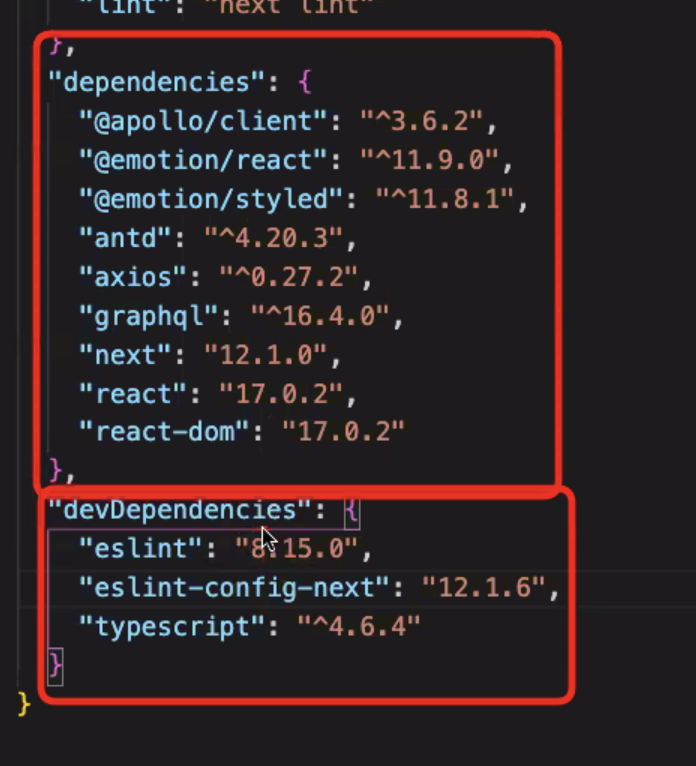
dependencies
: 실제 사용을 위한 실행용
devDependencies
: 개발용 (vscode용)
실행할 땐 타입스크립트가 실행되진 않음
미리 사전에 오류를 알려줄라고 쓰는거임
dependencies랑 devDependencies를 나눠놓은 이유?
배포를 해서 운영할 땐 개발을 하지 않는다
yarn install --production
-> 실행용인 애들만 설치하고 개발에 필요한 건 설치 하지 않는다
tsconfig.json 는 next.js에서 알아서 내용 채워줌
tsconfig 데이터 채우는 순서

1.tsconfig.json 만들기
2.
ts와 tsx를 구분해서 써줘야 된다...
이해못함...
타입 추론
let aaa = "안녕하세요"
aaa = 3
내가 aaa에 :string으로 타입을 정하지 않아도
타입스크립트가 초기값으로 타입을 추론해서 오류를 잡는다.
타입 명시
let bbb: string = "반갑습니다"
문자 타입
let ccc: string ccc = "반가워요" ccc = 3 // 오류
숫자 타입
let ddd: number = 10
불린 타입
let eee: boolean = true eee = "false" // true로 작동함
배열 타입
let fff: number[] = [1,2,3,4,5, "안녕하세요"] let gg = ["철수", "영희", "훈이",10]
명시하지 않을 시 , (string | number)[] 타입으로 추론됌

함수 타입
const add = (money1: number,money2: number , unit: string):string => { return money1 + money2 + unit }
const result = add(1000,2000, "원")
