[ 자바스크립트 ] 자바스크립트 딥다이브 46장 제네레이터와 async / await
ES6 에서 도입된 제네레이터는 코드 블록의 실행을 일시 중지했다가 필요한 시점에 재개할 수 있는 특수한 함수이다.일반 함수를 호출하면 제어권이 함수에게 넘어가고 함수 코드를 일괄 실행한다. 즉, 함수 호출자는 함수를 호출한 이후 함수 실행을 제어할 수 없다.그러나,
[ 자바스크립트 ] 자바스크립트 딥다이브 44장 REST API
REpresentational State Transfer 의 약자웹의 HTTP 의 장점을 활용한 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍처 를 의미한다.REST API 는 REST 를 기반으로 서비스 API 를 구현한 것을 의미한다.REST API 는
[ 자바스크립트 ] 자바스크립트 딥다이브 39장 DOM
브라우저 렌더링 엔진은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM 을 생성한다.DOM 은 HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조이다.HTML 요소는 HTML
[ 자바스크립트 ] 자바스크립트 딥다이브 37장 Set 과 Map
Set 객체는 중복되지 않는 유일한 값들의 집합으로, Set 객체는 배열과 유사하지만 차이가 있다.
[ 알뜰신잡 ] MVC 패턴
디자인 패턴 중 하나으로, Model & View & Controller 로 역할을 구분한 개발 방법론이다.JSP(View) & JavaBean(Service) 뷰와 로직이 섞인다.구조가 단순하다.출력과 로직 코드가 섞여 JSP 코드가 복잡해진다,프론트와 백엔드가 혼재
[ 자바스크립트 ] 자바스크립트 딥 다이브 - 32장 String
표준 빌트인 객체인 String 은 원시 타입인 문자열을 다룰 때 사용된다.String 객체는 생성자 함수 객체로, new 연산자와 함께 호출하면 String 인스턴스를 생성한다.String 생성자 함수에 인수를 전달하지 않고 new 연산자와 함께 호출할 경우 \[Nu
[ 알뜰신잡 ] NginX 가 무엇인가?
요청이 들어오면 커넥션을 형성하기 위해 프로세스를 형성한다.프로세스를 만드는 작업은 시간이 많이 소비되는 작업이기 때문에 요청이 들어오기 전에 미리 프로세스를 만들어 두는 PreFork 방식을 채택하여, 새로운 클라이언트 요청이 들어오면 미리 만들어 놓은 프로세스를 사
[ 프론트엔드의 기본 소양] (1) 인터넷
https://developer.mozilla.org/ko/docs/Learn/Common_questions/How_does_the_Internet_work
[ 프론트엔드의 기본 소양 ] (0) 시작
개발자로서 발돋음한지 어느덧 2년의 시간이 지났다.처음 개발 공부를 시작했을 때 가졌던 욕심은 점차 안주와 나태로 변해진 것 같다.2년간 가장 열심히 공부했을 때가 이직 준비했던 2개월간의 기간이었던 것을 생각하면 반성한다.다시 초심으로 돌아가기 위해 다른 기술 블로그
[ Javascript ] 자바스크립트 딥다이브 29장 Math
Math 는 표준 빌트인 객체로, 수학적인 상수와 함수를 위한 프로퍼티와 메서드를 제공한다.Math 는 생성자 함수가 아니다. 따라서 정적 프로퍼티와 정적 메서드만 제공한다.해당 메서드는 인수로 전달된 숫자의 절대값 을 반환한다. 절대값은 0 또는 양수 이다.해당 메서
[ JAVASCRIPT ] 자바스크립트 딥다이브 - 28장 Number
Number 는 원시 타입인 숫자를 다룰 때 유용한 프로퍼티와 메서드를 제공한다.Number 생성자 함수에 인수를 전달하지 않고 new 연산자와 함께 호출하면 \[NumberData] 내부 슬롯에 0을 할당한 Number 래퍼 객체를 생성한다.Number 생성자 함수의

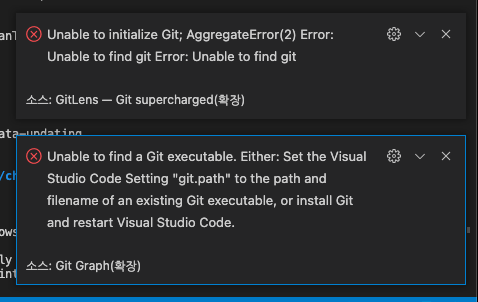
[ VSCODE ] Unable to initialize Git Error
MAC OS Ventura 13.0 으로 업데이트 하면서 VS CODE 내 문제가 발생했다.터미널에 아래의 CLI 를 입력하여 설치한다.https://brew.sh/index_ko터미널에 아래의 CLI 를 입력하여 설치한다.https://git-scm
[ JAVASCRIPT ] 자바스크립트 딥다이브 - 24장 클로저
클로저는 자바스크립트 고유의 개념이 아니다. 함수를 일급 객체를 취급하는 함수형 프로그래밍 언에서 사용되는 중요한 특성이다.outer 함수 내부에서 중첩 함수 innerFunc가 정의되고 호출되었다. 이때 중첩 함수 innerFunc의 상위 스코프는 외부 함수 oute
[ HTTP] HTTP 완벽가이드 스터디 - 7장 캐시
자주 쓰이는 문서의 사본을 자동으로 보관하는 HTTP 장치로, 웹 요청이 캐시에 도착했을 때 캐시된 로컬 사본이 존재한다면, 원 서버가 아니라 캐시로부터 제공된다.불필요한 데이터 전송을 줄여서 네트워크 비용을 줄여준다.네트워크 병목을 줄여준다. 대역폭을 늘리지 않고도
[ Git ] Remote 변경하기
최근 서비스 중인 프로젝트 레파지토리를 비트버켓에서 깃허브로 변경하였다.이에 따라 현재 사용중이던 프로젝트의 원격 주소 변경이 필요하였다.나의 경우 ssh 방식으로 repository 를 연결하였기 때문에 ssh code를 통해 연결을 진행하였다.
[ JS ] 자바스크립트 딥다이브 스터디 - 19장 프로토타입
자바스크립트는 프로토타입 기반의 객체지향 프로그래밍 언어이다.클래스ES6 에서 도입된 클래스 또한 함수이며, 기존 프로토타입 기반 패턴의 문법적 설탕이라 할 수 있다.클래스와 생성자 함수 모두 프로토타입 기반의 인스턴스를 생성하지만, 정확히 동일하게 동작하지는 않는다.
[ JS ] 자바스크립트 딥다이브 스터디 - 14장 전역변수의 문제점
변수는 자신이 선언된 위치에서 생성되고 소멸한다.전역 변수는 애플리케이션의 생명 주기와 같다.지역 변수는 함수가 호출되면 생성되고 함수가 종료하면 소멸한다.위의 코드 예제에서 지역변수 x는 함수 foo가 호출되기 전에는 생성되지 않는다.함수 내부의 변수 선언문이 실행되

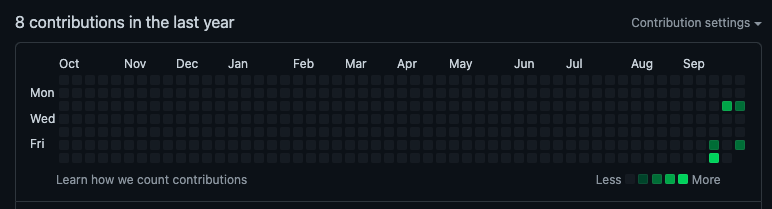
[ Git Hub ] Private Repository 잔디 심기
개발자의 근면성실함을 시각적으로 보여주는 Git Hub 의 잔디심기Repository 에 Commit 할 경우 작업 이력이 표시되어진다.일반적으로 Public Repository 로 개발을 하기 때문에 Private Repository 로 작업한 Commit 의 경우
