-
단위 (크기, 속성)
display 속성의 값으로 사용할 수 있는 키워드는 block , inline , inline-block, none 대표적인 크기 단위는 px(절대값), em(상대값), %(상대값), rem(최상위 요소의 사이즈를 기준으로 삼음, 상대값),vw,vh,vmin,vmax(view포트 상대값) -
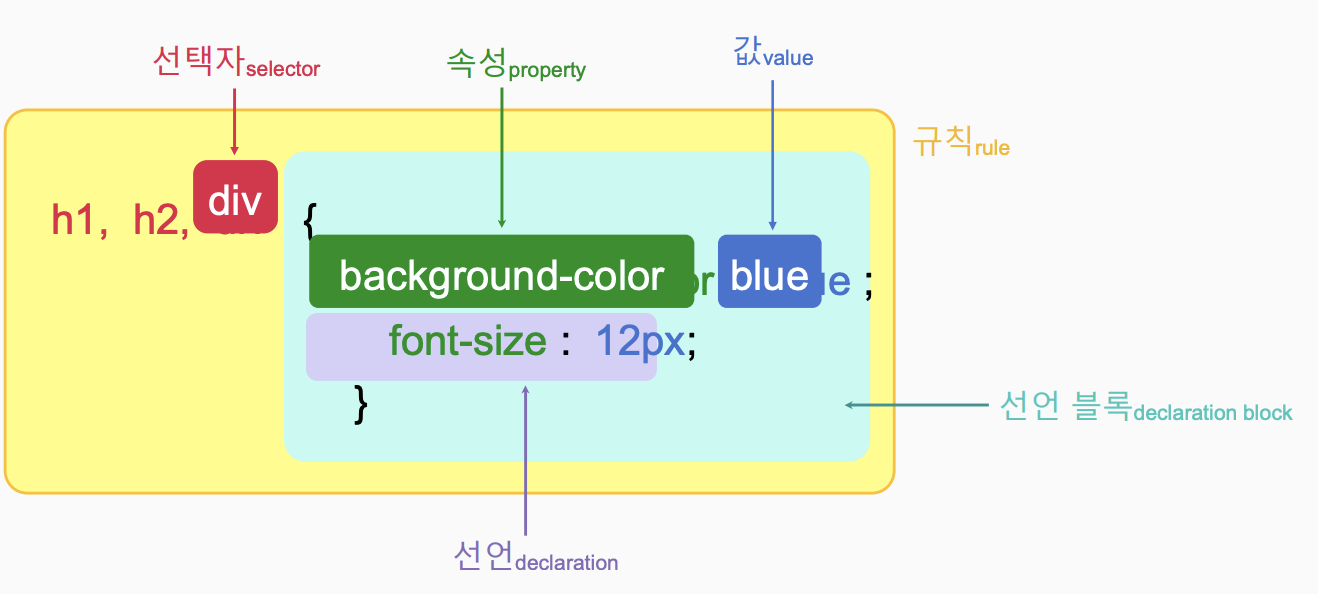
선택자 및 우선순위 :


!important -> Inline style -> id 선택자 -> class 선택자 -> type 선택자 -> 소스 순서
text관련 요소만 부모로부터 자식에게 상속 가능
<div id="ssafy">
<h2>어떻게 선택 될까?</h2>
<p>첫번째 단락</p>
<p>두번째 단락</p>
<p>세번째 단락</p>
<p>네번째 단락</p>
</div>
#ssafy > p:nth-child(2) {
color: red;
}
-> '첫번째 단락' 문자열이 빨간색으로 변한다.
#ssafy > p:nth-of-type(2) {
color: blue;
}
-> '두번째 단락' 문자열이 파란색으로 변한다.
nth-child(n) : 부모 엘리먼트의 모든 자식 엘리먼트 중 n번째
nth-of-type(n) : 부모 엘리먼트의 특정 자식 엘리먼트 중 n번째
'자손'은 Selector 하위의 모든 selector. 자식, 손자, 그리고 이후에 후손을 모두 포함
'자식'은 Selector 바로 아래의 selector. 요소의 자식에만 지정한다.-
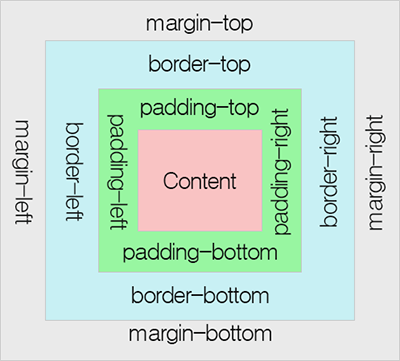
박스 모델(콘텐트, 패딩, 보더, 마진)

1. 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다. 2. 패딩(padding) : 내용과 테두리 사이의 간격입니다. 패딩은 눈에 보이지 않습니다. 3. 테두리(border) : 내용와 패딩 주변을 감싸는 테두리입니다. 4. 마진(margin) : 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 보이지 않습니다.기본 상태에서 CSS로 너비와 높이를 width와 height 속성으로 설정하면, content 영역의 크기를 설정하는 것.
box-sizing을 따로 정하지 않으면 기본값이 content-box.
box-sizing 속성이 border-box일 때 width, height 값이 padding과 border까지 포함한다.
-
마진 선언 숏핸드(상하좌우 시계방향)
한 개의 값은 모든 네 면의 여백을 설정합니다. ex) margin: 1em; 두 개의 값을 지정하면 첫 번째는 위와 아래, 두 번째는 왼쪽과 오른쪽 여백을 설정합니다. ex) margin: 5% auto; 세 개의 값을 지정하면 첫 번째는 위, 두 번째는 왼쪽과 오른쪽, 세 번째 값은 아래 여백을 설정합니다. ex) margin: 1em auto 2em; 네 개의 값을 지정하면 각각 상, 우, 하, 좌 순서로 여백을 지정합니다. (시계방향) ex) margin: 2px 1em 0 auto; -
인라인 블록 요소 특징
display 속성이 inline-block으로 지정된 엘리먼트는 기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다. 하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능해집니다. 대표적인 inline-block 엘리먼트로 <button>이나 <input>, <select> 태그 등을 들 수 있습니다. 대표적인 block element : div, ul, ol,li,p, hr, form 대표적인 inline element : span, a, img, input, label, b, em, i, strong
-
포지션
- static : 자기가 원래 위치해야 하는 그 곳에 정적으로 위치하게 됨. position 속성값이 static으로 설정된 요소는 top, right, bottom, left 속성값에 영향을 받지 않음. 단순히 웹 페이지의 흐름에 따라 차례대로 요소들을 위치시키는 방식
- relative : 자기가 원래 위치해야 하는 위치를 기준, 즉 자기 자신을 기준으로(static) 상대적인 offset 거리만큼 이동. 요소를 일반적인 문서 흐름에 따라 배치
- absolute (out of flow) : 위치가 설정된 부모, 조상(ancestor) 요소를 기준으로 위치를 설정. 조상(ancestor) 요소를 가지지 않는다면, HTML 문서의 body 요소를 기준으로 위치를 설정. 요소를 일반적인 문서 흐름에서 제거. (부모가 relative여야 함)
- fixed (out of flow) : 뷰포트(viewport)를 기준으로 위치를 설정하는 방식, 웹 페이지가 스크롤 되어도 고정 위치로 지정된 요소는 항상 같은 곳에 위치
- sticky : "static + fixed." 요소를 일반적인 문서 흐름에 따라 배치. 평소에는 상대 위치 지정 요소로 처리하지만, 컨테이닝 블록이 자신의 플로우 루트(또는, 스크롤 컨테이너)에서 지정한 임계값(
top(en-US) 등으로 지정)을 넘으면 마치fixed처럼 화면에 고정합니다.
-
flex
-
axis
flex-direction : row (bootstrap에서는 flex-row) flex-direction : row-reverse (bootstrap에서는 flex-row-reverse) flex-direction : column (bootstrap에서는 flex-column) flex-direction : column-reverse (bootstrap에서는 flex-column-reverse) -
container - item
flex-wrap : nowrap (flex-item 요소들을 강제로 한줄에 배치되게 함. 즉 flex line이 하나) flex-wrap : wrap(flex-item 요소들을 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현) (flex-wrap은 기본적으로 컨테이너 영역을 벗어나지 않도록 함) flex-flow : flex-direction, flex-wrap 요소의 축약형 # 주 축에 있는 모든 항목의 정렬 제어 justify-content : flex-start justify-content : flex-end justify-content : center justify-content : space-between justify-content : space-around justify-content : space-evenly # 교차 축에서 모든 항목 정렬 제어 align-items : flex-start (컨테이너의 세로 축의 최상단으로 정렬) align-items : flex-end (컨테이너의 세로 축의 최하단으로 정렬) align-items : center (컨테이너의 세로 축의 중앙으로 정렬) align-items : stretch (컨테이너에 맞게 아이템을 늘림) align-items : baseline (컨텐츠의 밑변 기준으로 정렬) align-self : 교차 축에서 개별 플렉스 항목의 정렬 제어 align-content: flex-line을 정렬
-
-
JS 안의 CSS
공유하지 않으면 충돌도 없다

CSS를 아예 JS에서 선언하고 스타일시트를 따로 두지 않으며 다른 요소와의 공유도 제한하겠다는 개념. 공유를 할 수 없는 건 아니지만 기존 스타일 시트에 비하면 훨씬 더 명시적으로 해주어야 해서 제한되는 면이 있음.
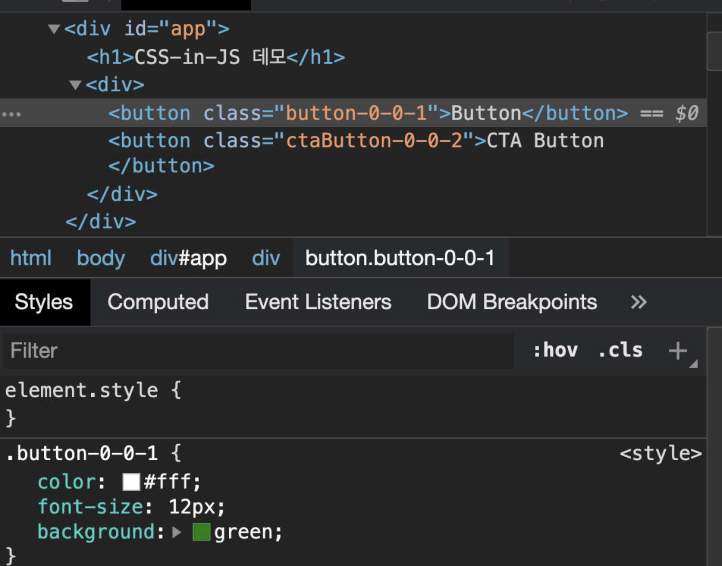
React에서 사용하는 Styled Component도 비슷한 개념에서 접근함. JS 내에서 CSS를 선언하고 위와 같이 코드에 바로 사용. 보통은 이렇게 작성하면
선택자 이름이 그대로 button이 되는 게 아니라 충돌이 나지 않도록 특이한 이름으로 변경됨.

반응형 웹
-
Bootstrap
-
Grid System
<div class="container"> <div class="row"> <div class="col"> Column </div> <div class="col"> Column </div> <div class="col"> Column </div> </div> </div>
-
Breakpoint
xs : 576px 미만 sm : 576px 이상 768px 미만 md : 768px 이상 992px 미만 lg : 992px 이상 1200px 미만 xl : 1200px 이상 1400px 미만 xxl : 1400px 이상
-
