이번에는 사용자가 submit 버튼을 클릭했을 때 onSubmit 이벤트가 실행되고 <createArti> 의 컴포넌트를 가져다 쓰고 있는 <App> 컴포넌트의 [contents] 끝에 데이터를 추가하는 방법을 살펴보자.
onSubmit
우선 submit 버튼이 클릭했을 때 createArti의 이벤트로 설치된 함수를 실행시켜야 한다.
App.js>render()var _title, _desc, _article = null; ... if (this.state.mode === 'welcome') { ... }else if(this.state.mode === 'create'){ // create 모드일 경우 _article = <CreateArti onSubmit={function(_title, _desc){ // 추가 -> 컨텐트를 this.state.contents로 }.bind(this)></CreateArti> }
onSubmit 이벤트를 만들고 그 이벤트가 발생했을 때 실행되는 함수의 압력 값으로 _title 과 _desc 가 전달될 수 있다면 setState 를 통해 새로운 content 값을 추가하면 된다.
이를 위해서 <form> 태그의 onSubmit 이벤트에서 this.props.onSubmit() 을 통해 createArti 의 onSubmit 이라고 하는 props 를 호출한다.
이때 첫 번째 인자에는 title, 두번째 인자에는 desc를 줘야한다.
어떻게 하면 해당 값을 가져올 수 있을까?
e.target
debbuger 코드를 추가해서 submit 버튼을 클릭할 때 e 라고 하는 객체를 찾아보자.
이 이벤트 객체의 target 라고 property 가 <form> 자체를 가리킨다.
CreateArti.js<form action='/create_process' method='post' onSubmit={function(e){ e.preventDefault(); debugger; // 디버그 ... } </form>
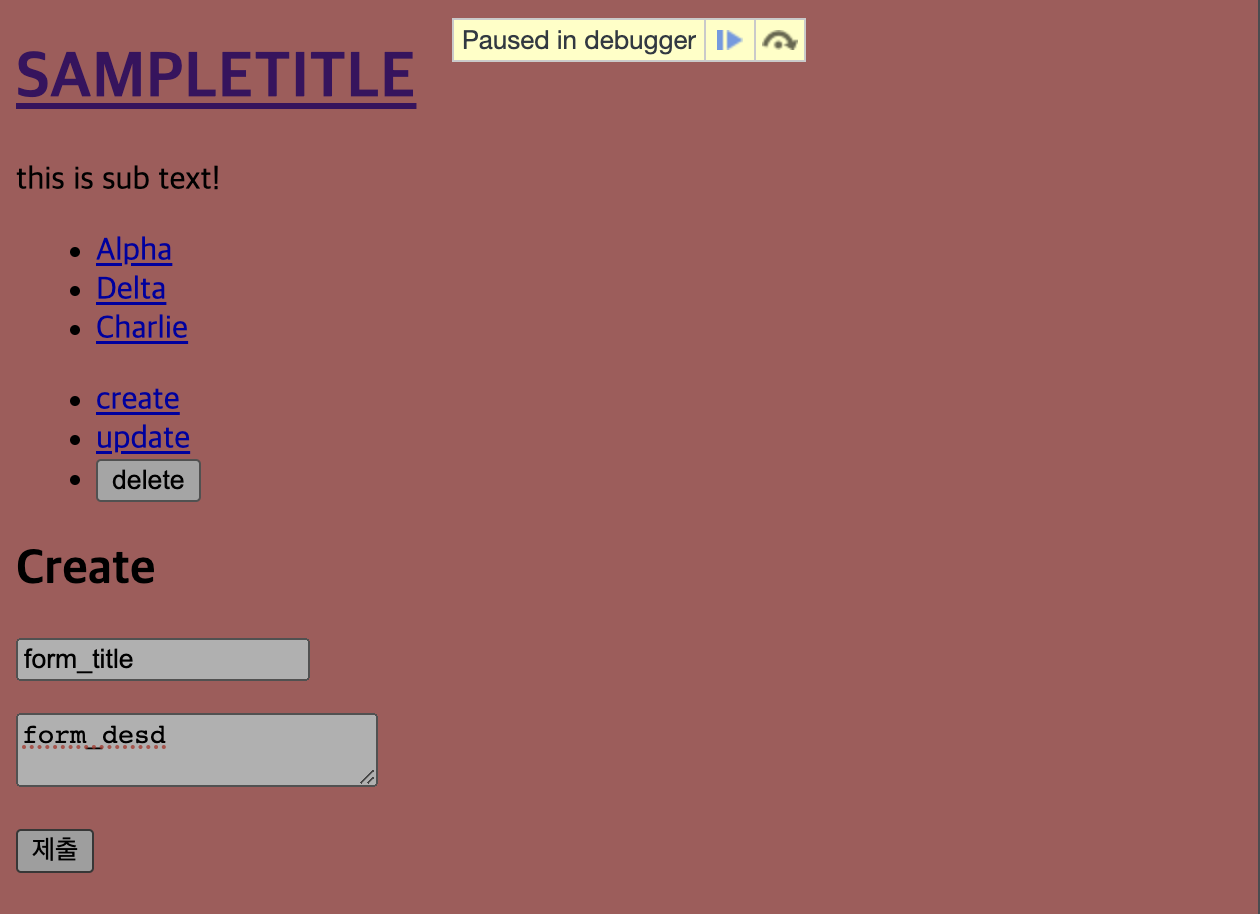
<form>태그 title과 desc를 입력 후(제출)submit입력
디버거로 멈춘 상태
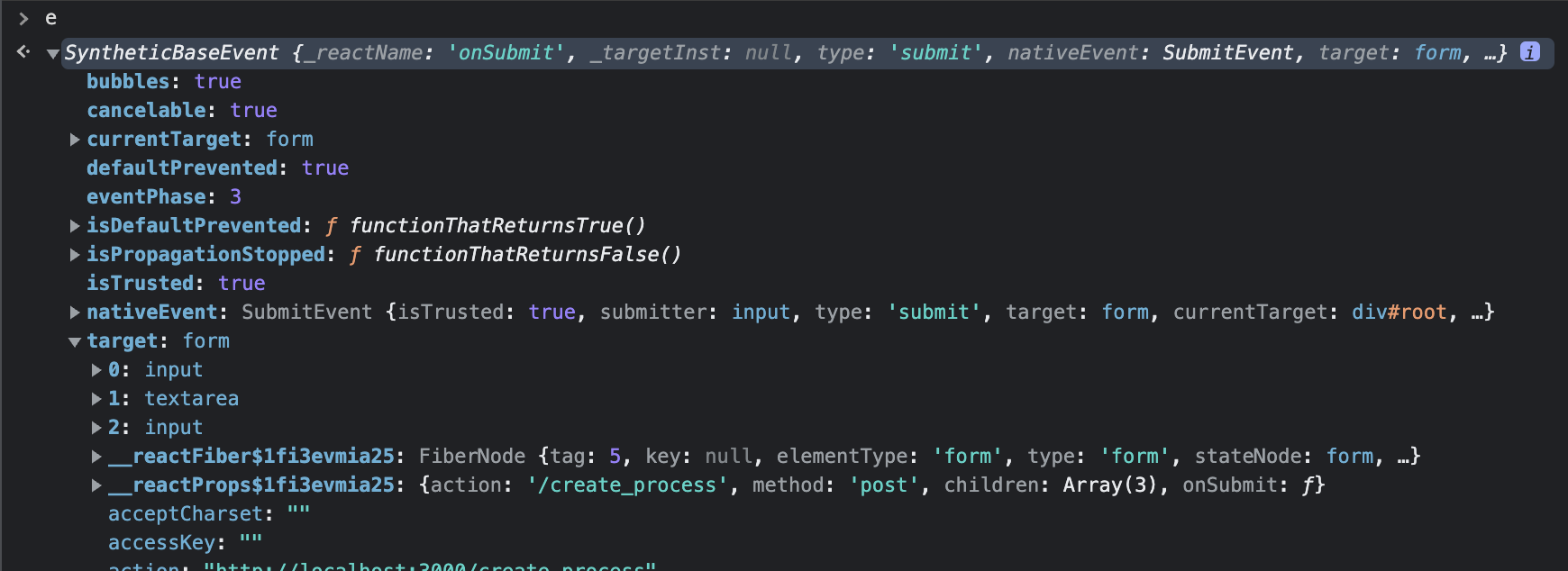
- 개발자 도구로 console에
e를 입력한 결과
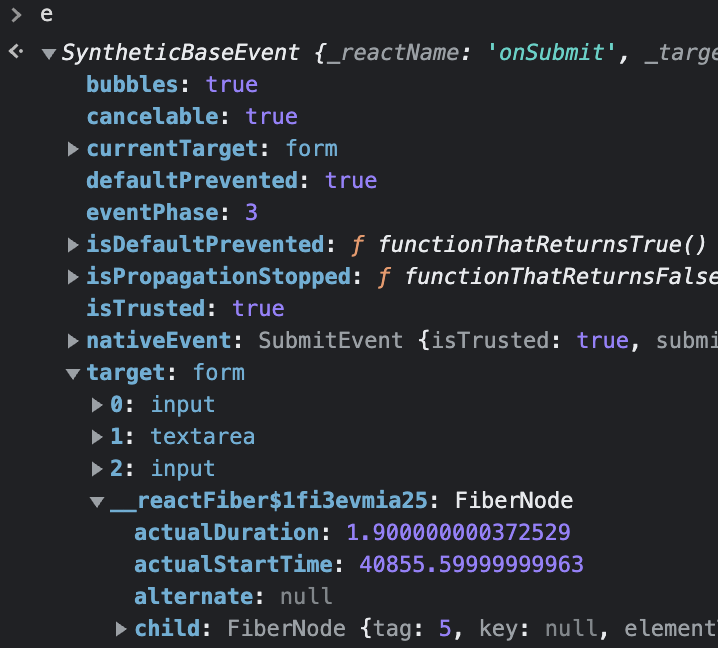
- 그 중
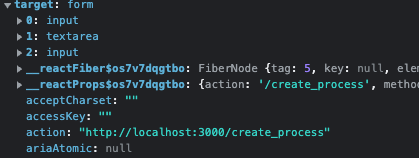
target을 확장하기
-
e에 있는tatget : form확인 그리고title영역 확인하기
- 여기서
value가 우리가 찾던 값 "React" 인 것을 확인할 수 있다.
다시 콘솔을 열어서 아래와 같이 입력해 보자.
> e.target.title.value
< "React"
- - - - - - - - - - - -
> e.target.desc.value
< "React!!"이런 사실을 바탕으로 this.props.onSubmit() 의 첫번째 인자로 e.target.title.value 값, 두번째 인자로 e.target.desc.value 값을 줄 수 있다.
CreateArti.js>render()><article>><form><form action="/create_process" method="post" onSubmit={function(e){ e.preventDefault(); this.props.onSubmit( e.target.title.value, e.target.desc.value ); alert(`Submit!!`); }.bind(this)} >
- 입력 결과
입력이 확인된 것을 확인하기 위해
App.js내부에 있는onSubmit이벤트가 실행될 시console.log로 확인해주자.
else if(this.state.mode === 'create'){ // create 모드일 경우 _article = <CreateArti onSubmit={function(_title, _desc){ // 추가 -> 컨텐트를 this.state.contents로 ... console.log(_title, desc); // 콘솔로 확인 }.bind(this)></CreateArti> }
- console React React!!
이렇게 해서 title 값과 desc 값을 가져온 것을 확인할 수 있다.