리액트-시작
1.React 첫장

React(리액트)는 페이스북의 UI를 더 잘 만들기 위해서 페이스북에서 만든 javascript UI 라이브러리다.웹사이트는 나날이 발전해 나가지만 더더욱 복잡해져간다.정보가 조금이라도 증가하면 그 정보를 표현하는 html은 기하급수적으로 복잡해진다.페이스북을 보면
2.개발환경

NPM npm은 nodejs로 만들어진 프로그램을 쉽게 설치해주는 일종의 앱 스토어라고 생각하면 된다. npm을 설치할 때에는 Node.js라는 프로그램을 컴퓨터에 설치하면 된다. 여기서 Node.js 다운로드 시 두가지 종류가 있다. LTS : 안정화된 버전, cur
3.샘플 웹앱 실행 및 종료

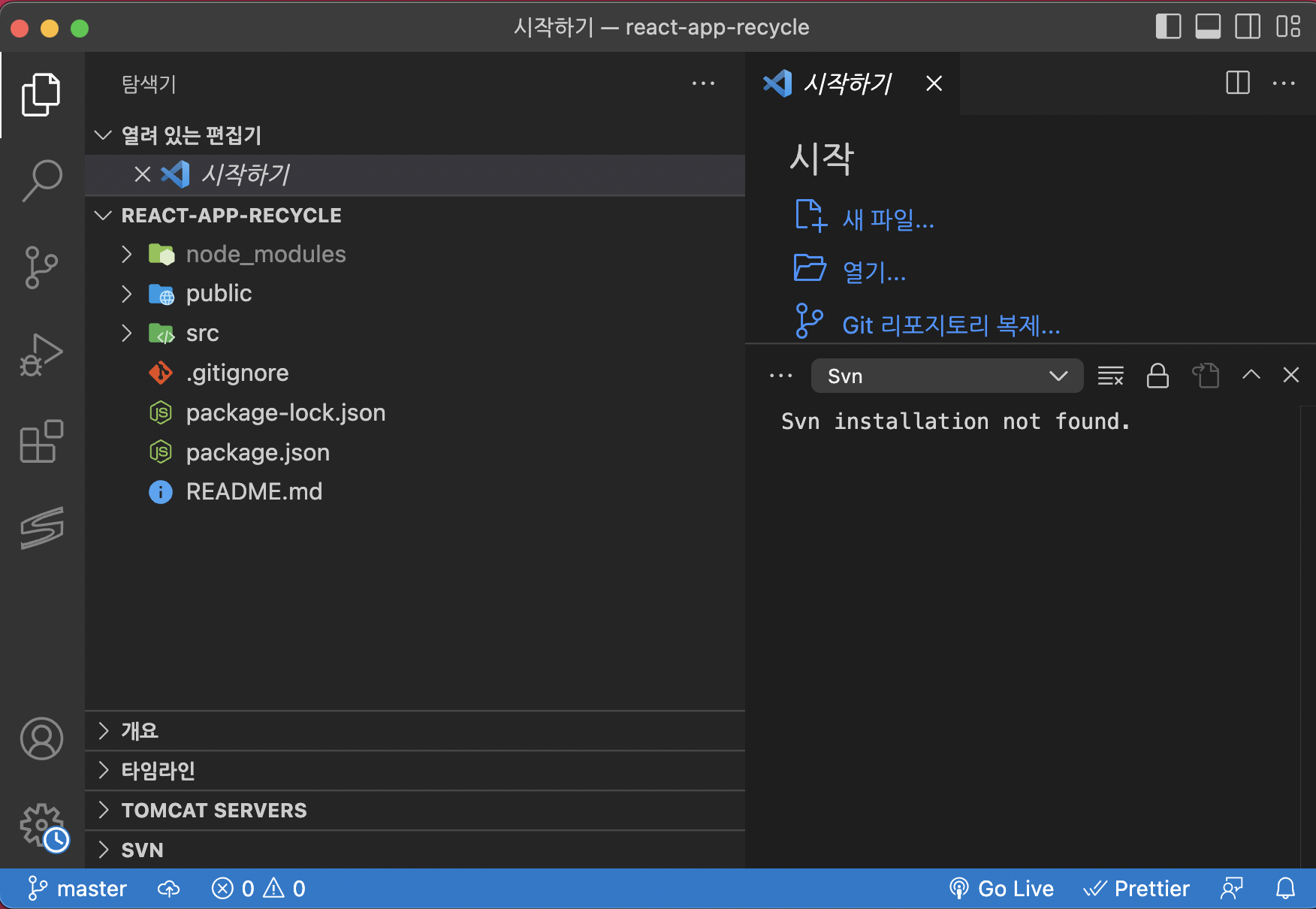
visual studio code를 열고 이전에 리액트를 설치한 react-app-recycle 를 열어보자아래에 있는 터미널을 클릭 후 아래 코드를 입력한다.npm run start입력시 브라우저에 자동으로 연결되는것을 확인그리고 터미널을 보면 리액트가 작동중이라고
4.JS 코딩하는법

리액트는 어떤 디렉토리 구조를 가지고 어디를 수정하면 코딩을 할 수 있는지 알아보자. Directory 구조 크게 "src" 와 "public" 이라는 디렉토리가 있다. "public"이라고 하는 디렉토리는 "index.html"이 있는 곳이다. 이전에 npm run
5.css 코딩하기

이번에는 리액트에서 css파일을 수정하는 방법을 알아보자src > index.js 파일을 보면 "index.css"라는 파일을 확인할 수 있다.해당 css파일도 열어보자.index.jsindex.css위 index.css 코드 내용들을 지우고 간단하게 배경색을 바꿔보자
6.배포하기

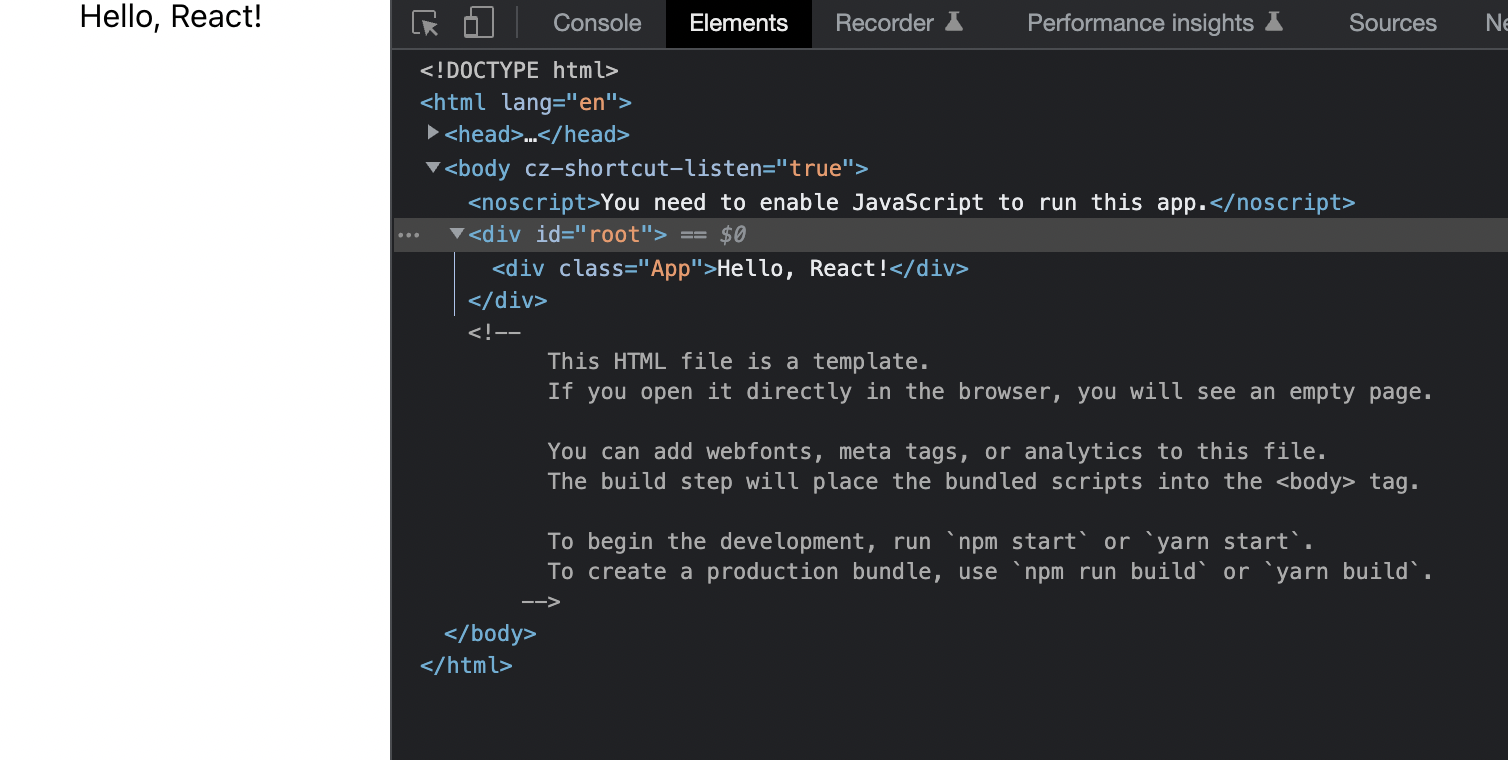
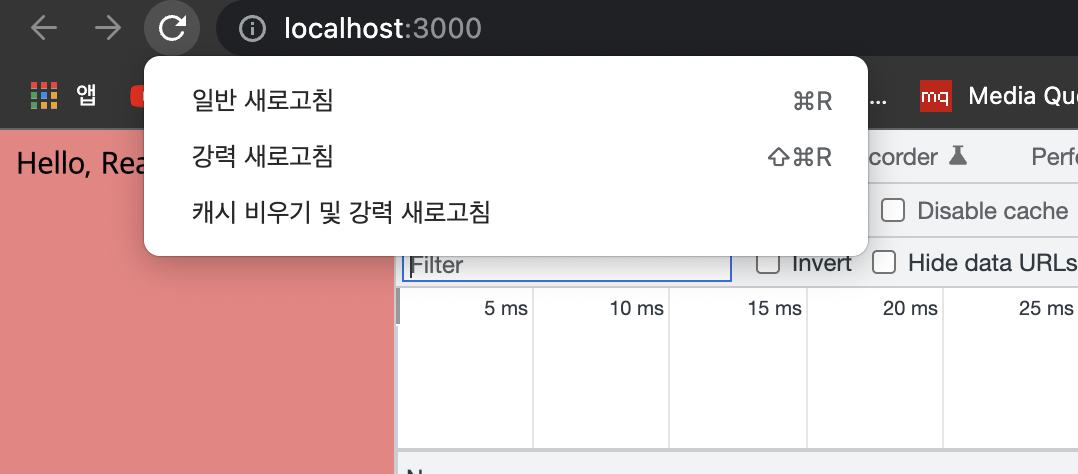
이전에 만든 프로젝트를 터미널에 npm run start 를 입력해 웹브라우저에 열고 개발자도구를 활성화 하여 네트워크 탭을 누른다.그리고 페이지 리로드 버튼을 우클릭 하면 캐시 비우기 및 강력 새로고침을 눌러 캐시를 가 제거해준다.전체 용량이 2.2 MB resiur
7.컴포넌트

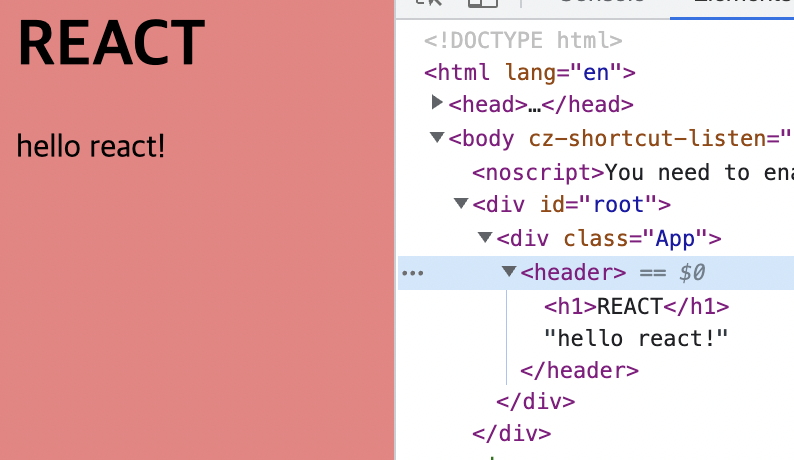
컴포넌트를 사용하여 이전에 짠 UI를 재사용 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있다.간단히 설명하자면 컴포넌트는 Javascript 함수와 유사하다고 생각하면 된다.위 코드를 리엑트 컴포넌트로 분리해 보자.먼저 App.js 파일을
8.props

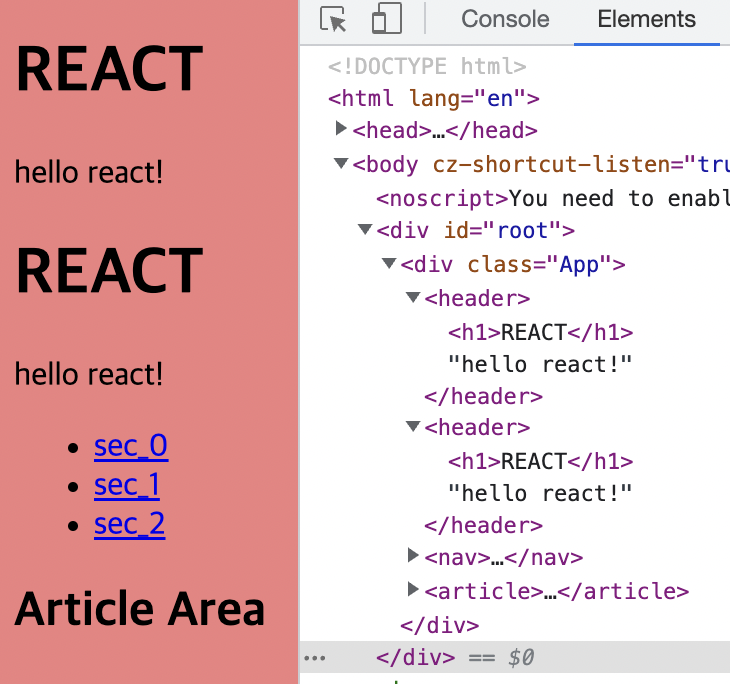
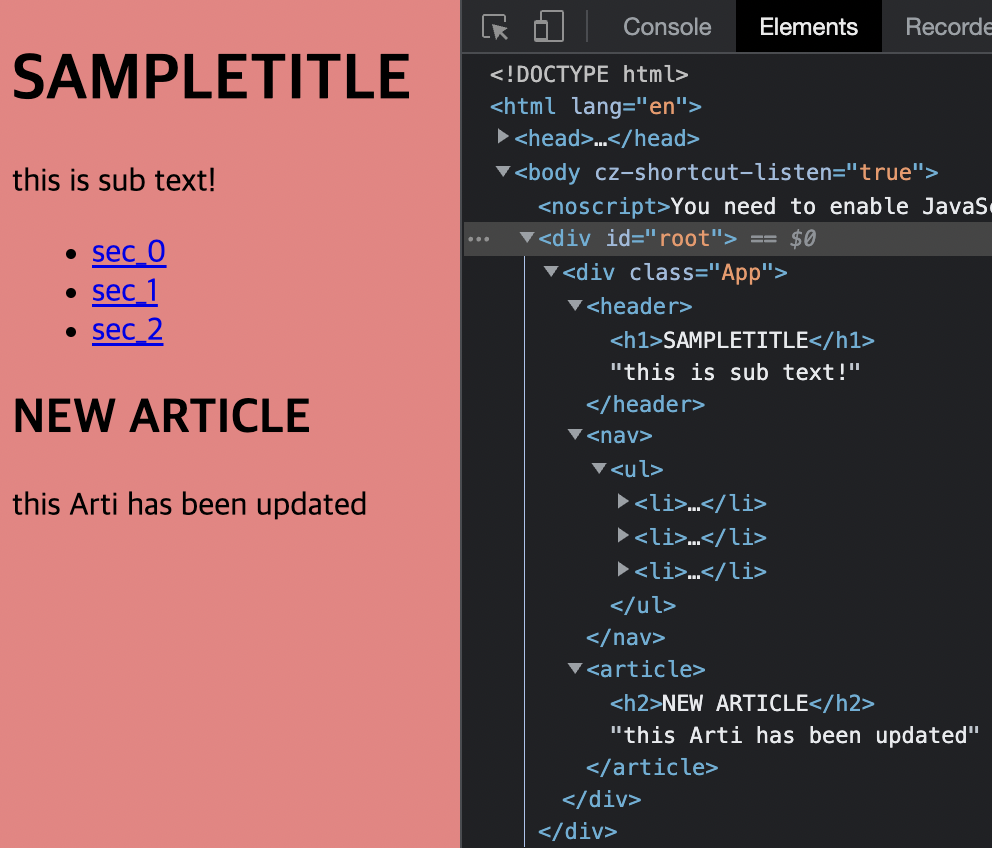
HTML에서 속성(attribute)라고 하는 것은 리액트에서 "props"라고 한다.이번엔 컴포넌트<Subject>를 복사해서 넣어보자<Subject>안에 있는 <header>블록 두개가 있는 것을 확인할 수 있다.즉 사용자 컴포넌트를 랜더 메소드 내
9.Component 파일로 분리

app.js파일에는 여러가지 컴포넌트들이 정의되어 있고 만약 컴포넌트가 수천개로 가정하면 매우 복잡할 것이다.그리고 app.js라고 하는 파일 안에 있기 때문에 다른 파일에서는 이 컴포넌트를 가져다 쓰기가 어렵다.이번에는 각각의 컴포넌트 별로 별도의 파일로 쪼개서 정리
10.state란?

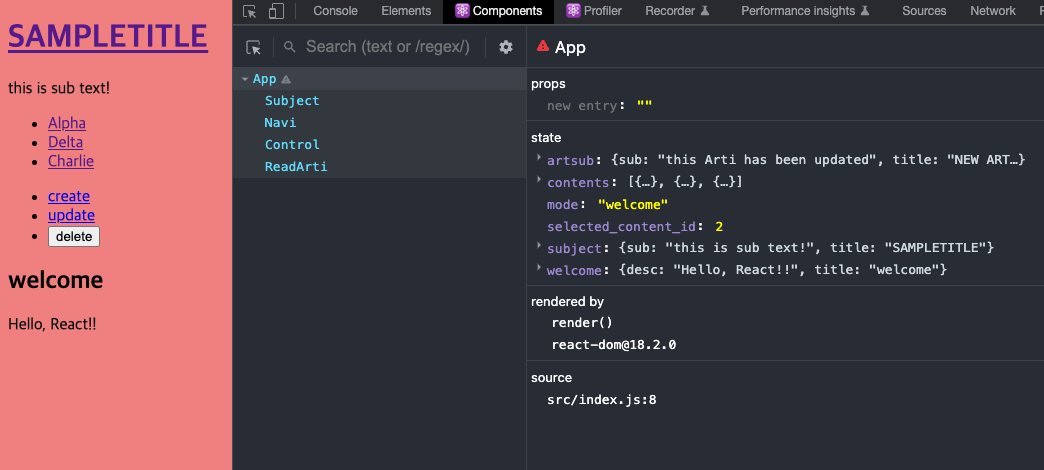
User Interface사용자의 입장에서 장치는 버튼, 화면을 터치하는 것 같은 이 제품을 조작하는 것대부분 제품들은 사용자의 입장과 구현자의 입장이 있다고 한다.리액트에서는 "props"가 사용자가 제품을 조작하는 장치라고 생각할 수 있다.제품을 만드는 사람이 제품
11.key

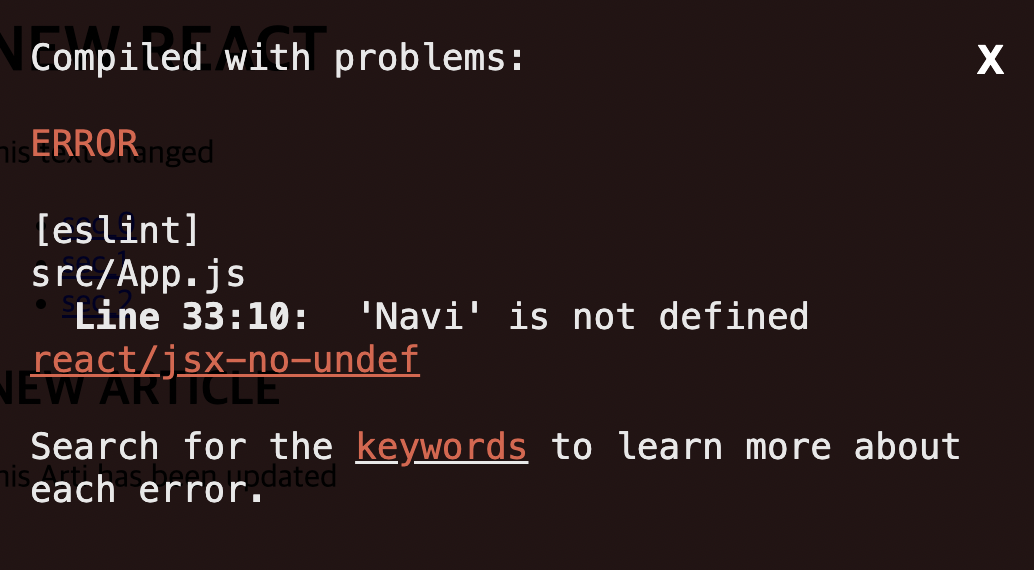
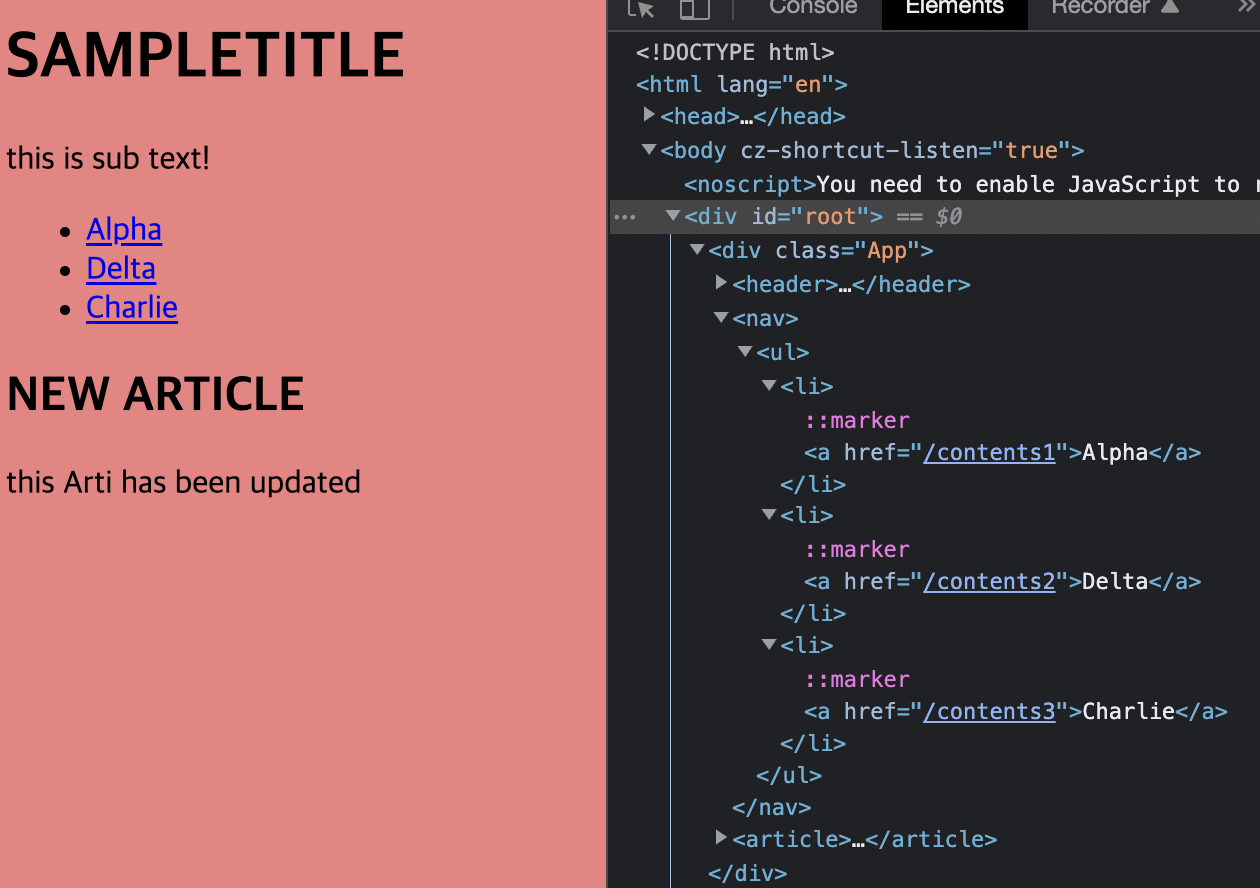
이전에 state는 subject라고 하는 property값 하나이다.하지만 여려가지 값을 다룰 때에는 사용법이 조금 달라질수 있다.이전에는<Navi>컴퍼넌트에 글목록을 수정할때 Navi.js파일을 열어서 수정해야된다.상위 컴포넌트 <App>의 내부 stat
12.evnet, state, props render

mode를 직접 수정해서 밖누느 것이 아닌 우리 애플리케이션의 역동적으로 만들어 주는 기술인 이벤트를 살펴보자.props state 이벤트들이 서로 상호 작용하면서 애플리케이션의 역동성을 만들기 때문에 이것들을 생각해 볼 필요가 있다.이전까지 만든 리액트 앱에 HERE
13.이벤트 설치

<Subject> 컴포넌트 안에 있는 링크를 클릭했을 때 <Subject> 바깥 쪽에 있는 앱의 state를 변경한느 작업을 통해 event programing에 대해 알아보자.그전에 <Subject> 컴포넌트의 내용을 App에 먼저 도입해서 직접 ev
14.이벤트에서 state 변경

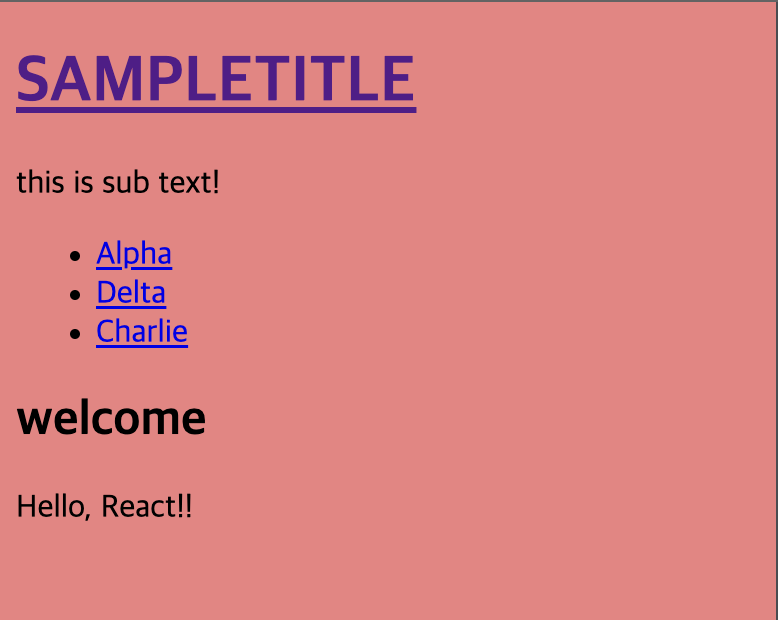
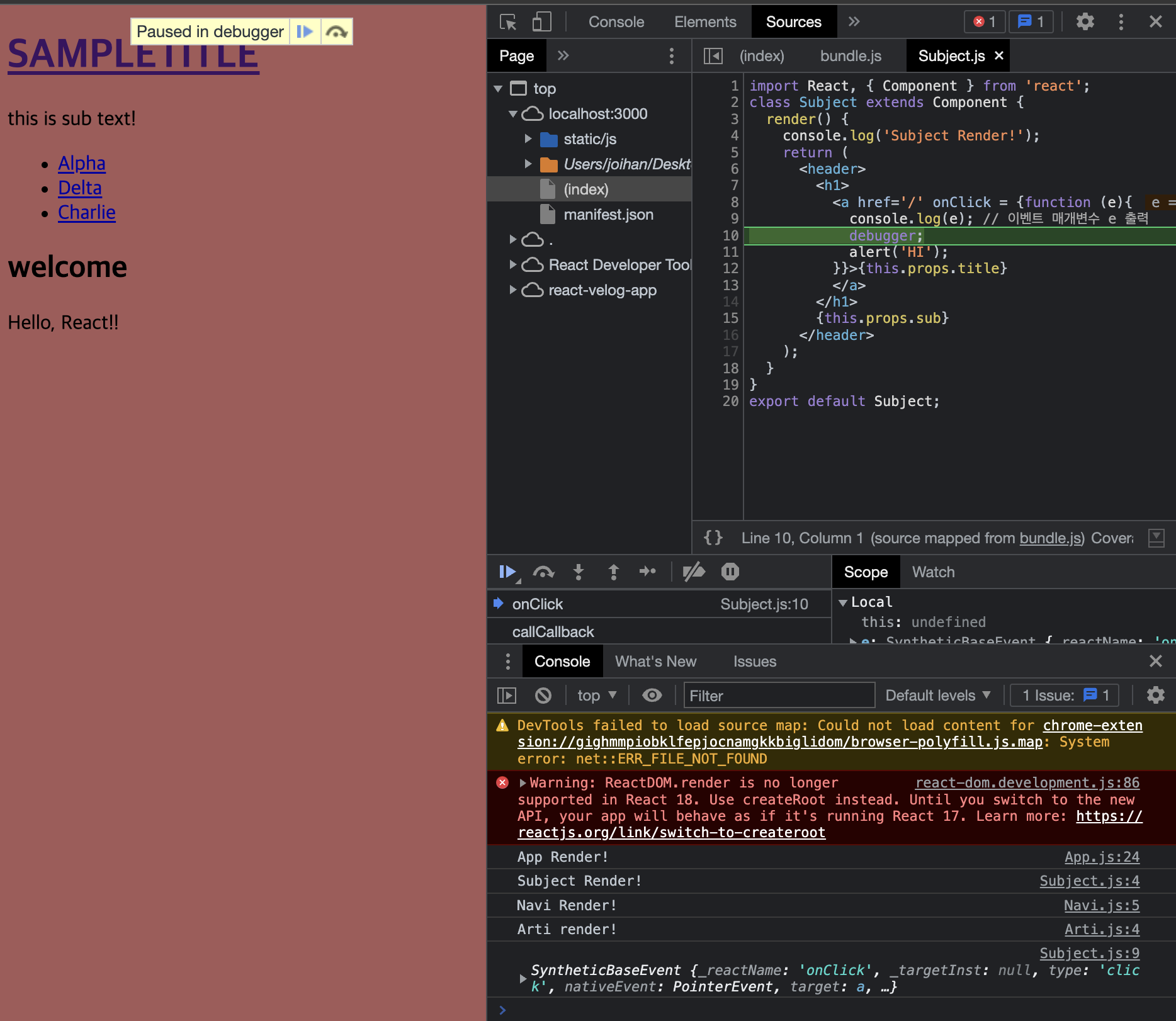
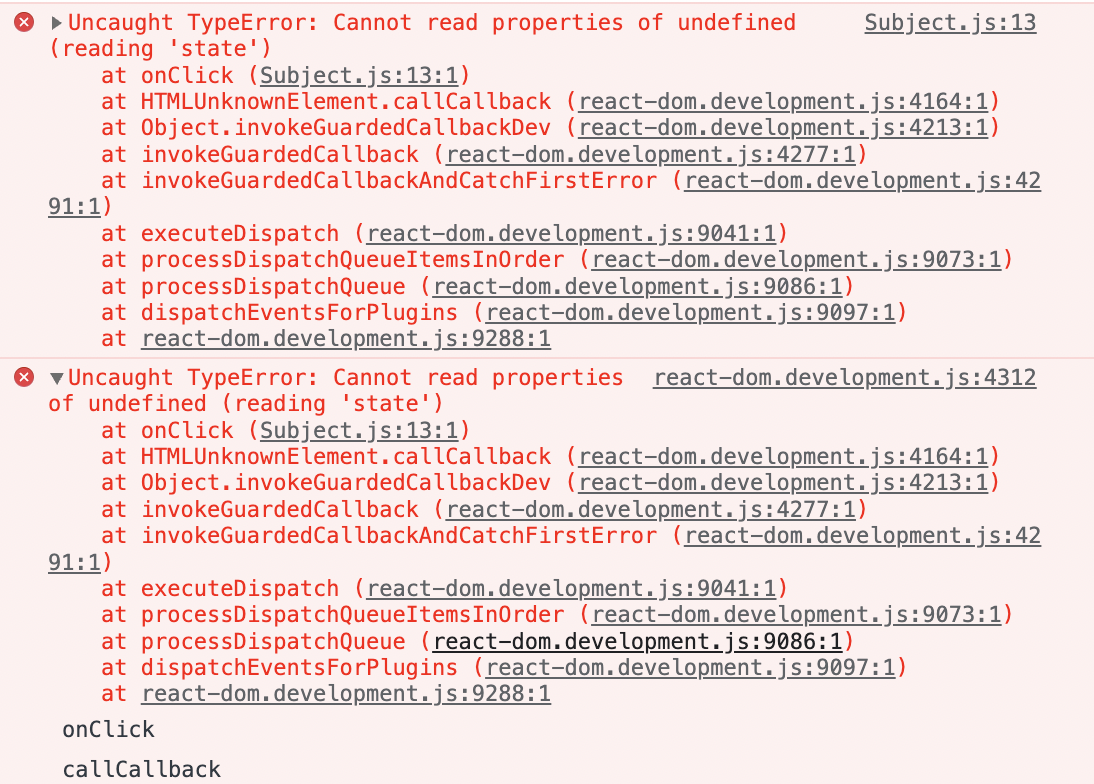
이전에 헤딩태그 안에 있는 <a>를 클릭할때 <App>컴포넌트 안의 mode값을 welcome으로 바꾸려 했었다.<App> <heaer>내부 --> <Subject>컴포넌트 주석결과위와 같이 오류가 뜬다.이유가 뭘까?첫번째로 이벤트가 호출될
15.이벤트 bind 함수 이해하기

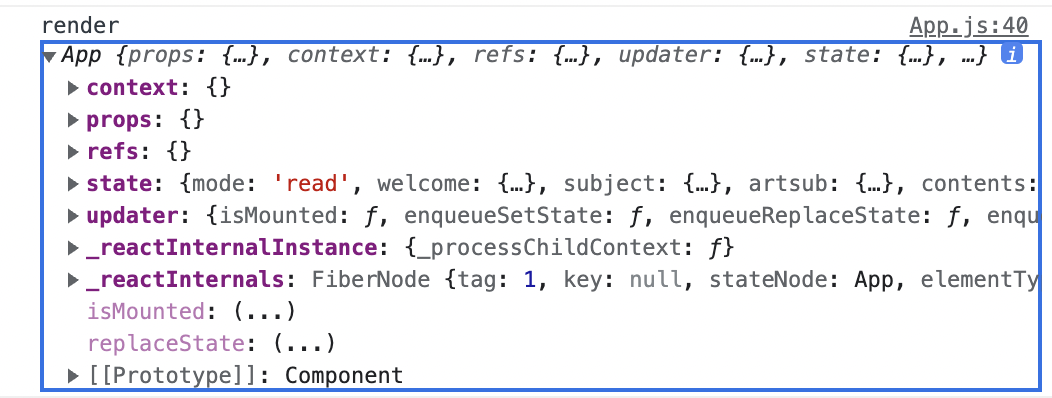
이전 글에는 }.bind(this)를 추가 했었다.이 코드는 무슨 뜻일까?bind()함수란 이전에 render()함수가 호출될 때 render()함수 안에서 console.log('render', this);를 실행시켜보자.App.render()마지막 구간결과 rend
16.이벤트 setState 함수 이해하기

이전 챕터에서는 mode라는 state값을 직접 바꾸는 코드를 사용할 때 에러가 발생한다는 것을 알게 되었다.이 에러를 해결하기 위해서는 this.setState()함수를 사용했다.왜 이런 함수를 거쳐야 하는지 알아보자.컴퍼넌트 생성이 끝난 후 동적으로 state의 값
17.컴포넌트 이벤트 만들기(1)

이전 챕터까지 이벤트 프로그래밍을 체험하였으며,자신만의 컴포넌트에 이벤트를 만들어 그 컴포넌트의 사용자들이 이벤트 프로그래밍을 할 수 있게 만들어보자.이전에 작성한 코드위 코드에서 <a>태그를 클릭했을 때 onClick이라는 이벤트에 설치해놓은 사용자 정의 함수가
18.컴포넌트 이벤트 만들기(2)

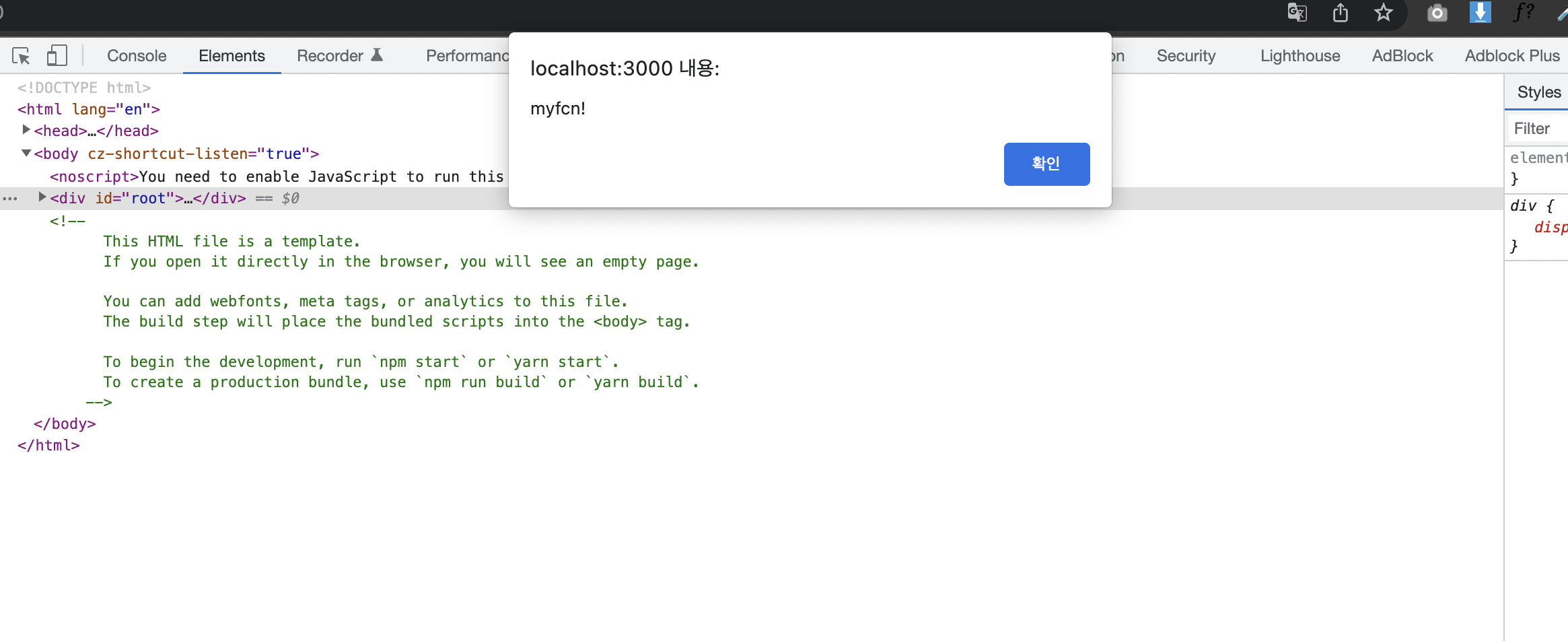
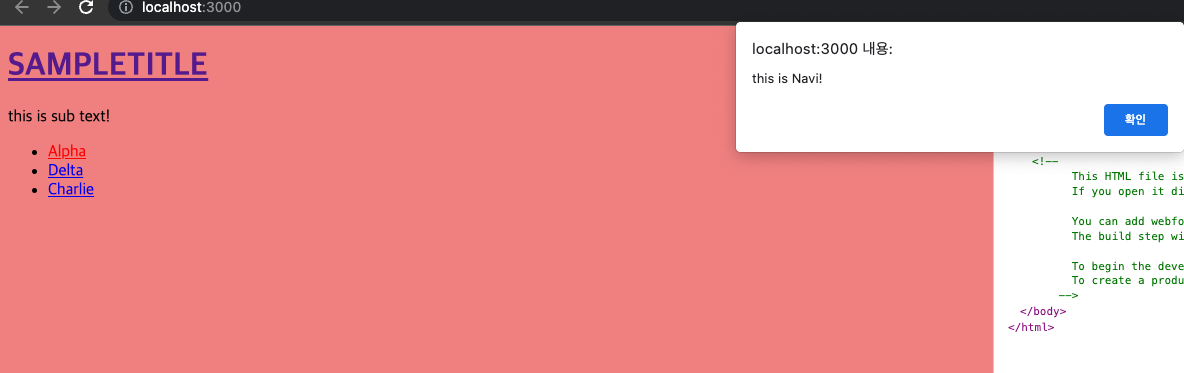
이번에는 글 목록을 클릭했을 때 <App>컴포넌트의 state의 모드("mode")를 "read"로 바꾸고 클릭한 글 목록에 해당하는 contents 내용이 본문에 나오도록 만들어 보자.<Navi>컴포넌트에 onChangePage와 똑같은 이름의 경고창을 보
19.다시 돌아보기

지금까지 작성한 리액트 내용에 대한 개념 정리를 해보자.글로 이해하기 어려울 경우 이미지 검색이 많이 도움이 된다고 한다.react props state를 검색해보자.props 와 state 의 차이점을 보여주는 이미지다. props는 read-only 라고 되어 있다
20.create 소개

현재까지 만든 애플리케이션은 Read만 가능하다. 데이터들도 우리가 추가한 데이터가 아니다.리액트를 이용해 동적으로 데이터를 추가, 수정, 삭제하고 싶은 욕망이 생겼을 것이다.이제 하나하나씩 구현해 나가자모든 정보 기술은 CRUD안에 갇혀있다고 생각해볼 수 있다.C :
21.create 구현 [1] : mode 변경/전환

이전에 살펴본 생성 기능을 구현해보자.우선 <Navi>와 <Arti>사이에 create,update,delete라고 하는 세가지 mode로 진입하는 버튼을 만들자.<Navi> 컴포넌트create, upadeta, 그리고 read는 어떤 특정한 페이지로
22.create 구현 [2] - form

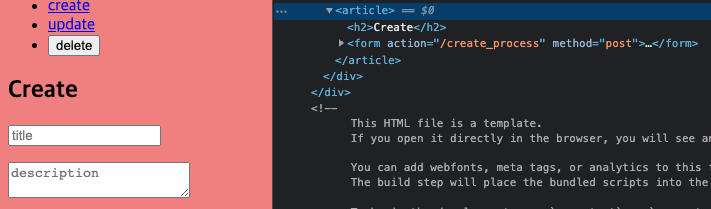
이번에는 <CreateArti> 글을 추가하는 기능의 Form을 완성해보자.우선 App.js로 가서 mode를 create로 바꿔서 우리가 구현하는 것을 확인하기 위해 좋게 바꿔두자.App.jsCreateArti.js그리고 CreateArti.js 파일에 생성해둔
23.create 구현 : onSubmit 이벤트

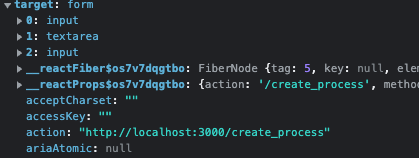
이번에는 사용자가 submit 버튼을 클릭했을 때 onSubmit 이벤트가 실행되고 ` 의 컴포넌트를 가져다 쓰고 있는 컴포넌트의 [contents]` 끝에 데이터를 추가하는 방법을 살펴보자. 우전 submit 버튼이 클릭했을 때 createArti의 이벤트로 설치
24.create 구현 : contents 변경

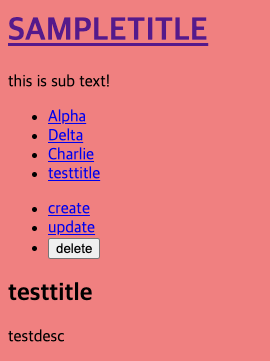
저번에 <CreateArti> 에서 this.props.onSubmit() 을 호출하면 App.js 에 있는 위 코드 영역이 실행됬었다.이제 위에 onSubmit 이벤트가 발생했을때 <App> 컴퍼넌트의 contents\[...] 끝에 얻어온 데이터를 추가해
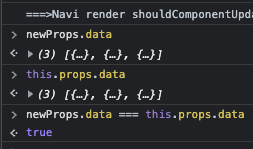
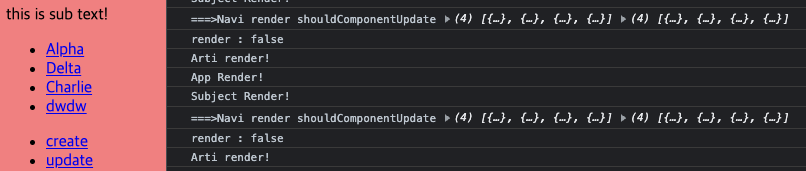
25.create 구현 : shouldComponentUpdate

이전에 사용한 함수 push() 와 concat()을 확인해보자.위 console 창을 확인하면 a 배열 은 \[1, 2, 3] 이다.이 코드를 push() 를 사용하지 않고 concat() 을 사용한다면 원본을 바꾸지 않기 때문에 a 의 값은 여전히 \[1, 2]
26.create 구현 : immutable

"원본을 바꾸지 않는다" 라고 하는 개념을 불변성, 영어로 immutable 이라고 한다.concat() 을 사용할 수도 있지만concat() 의 경우 모든 연산에 대해서 불변인지 가변인지를 판단 해야 한다.간단하게 Array.from() API를 사용하면 새로운 배열
27.update 구현 : [1]

Update 이제 업데이트 기능을 구현해보자. form 기능이 이미 구현되어 있는 ` 컴포넌트를 만들고 를 사용하는 App.js 파일에 ` 컴포넌트 디렉토리에 있는 모듈을 읽어오도록 추가한다. >- App.js 그리고 현재의 ` 컴포넌트의 state 값 mode
28.update 구현 [2] - form

이제 컴포넌트로 주입된 데이터를 기반으로 컴퍼넌트에 기본적으로 입력되는 값을 세팅해보자.UpdateContent.js 파일로 들어온 데이터는 \_content 변수를 통해 들어 있는 상태다.UpdateArti.js > render > <form>영역위 코드를 추가
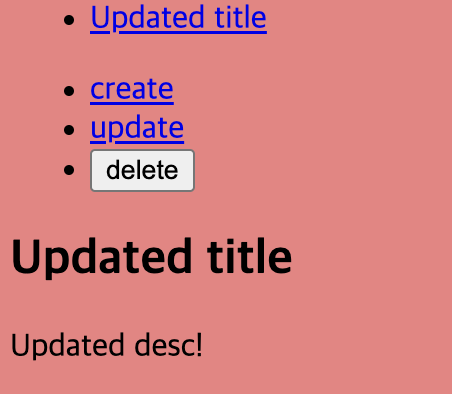
29.update 구현 [3] - state 변경

이전 챕터에서 props로 들어온 데이터를 state 로 만들고 state 값을 각가의 폼과 동기화시켜서 state 의 값을 계속해서 변화시키는 방법을 살펴보았다.이렇게 업데이트를 하려면 어디를 업데이트 할 것인지에 대한 식별자가 필요하다.식별자에 대해서 이해하고 up
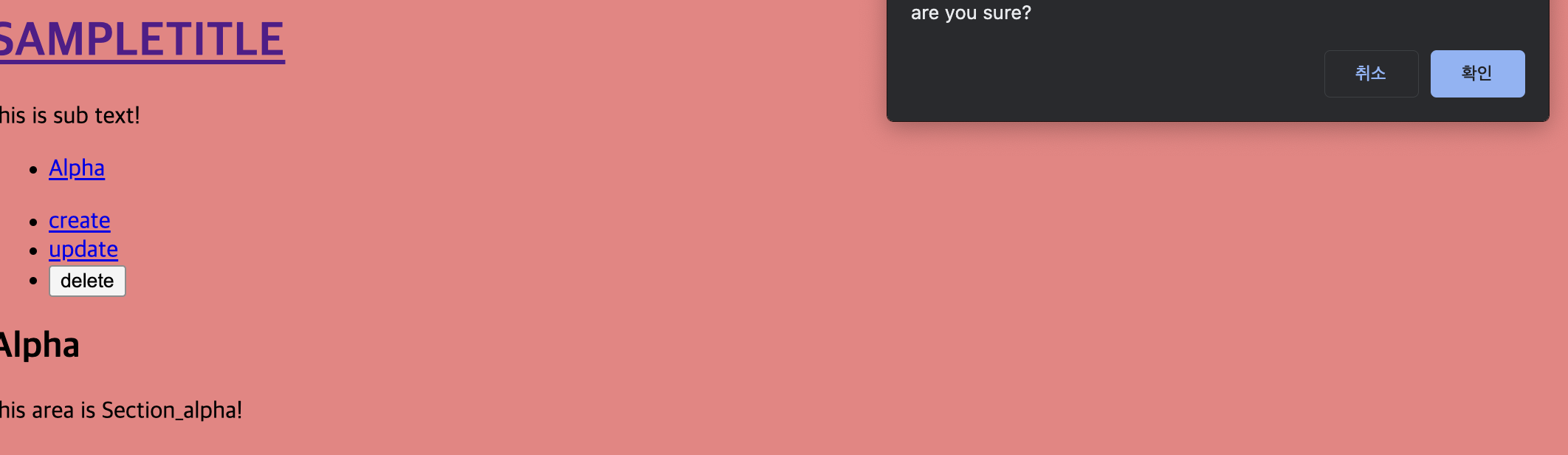
30.delete 구현

이제 CRUD의 기능에서 D : Delete를 구현해보자.<App> 컴포넌트의 state . mode : create 를 state . mode : welcome 으로 바꿔놓자delete 버튼은 <Control> 안에 <input> 태그에 있고,dele