리스트 만들기
이전에 state는 subject라고 하는 property값 하나이다.
하지만 여려가지 값을 다룰 때에는 사용법이 조금 달라질수 있다.
이전에는<Navi>컴퍼넌트에 글목록을 수정할때 Navi.js파일을 열어서 수정해야된다.
상위 컴포넌트 <App>의 내부 state를 <Navi>에 주입하는 것을 통해서 <Navi>내부 데이터가 자동으로 바뀌도록 변경해보자.
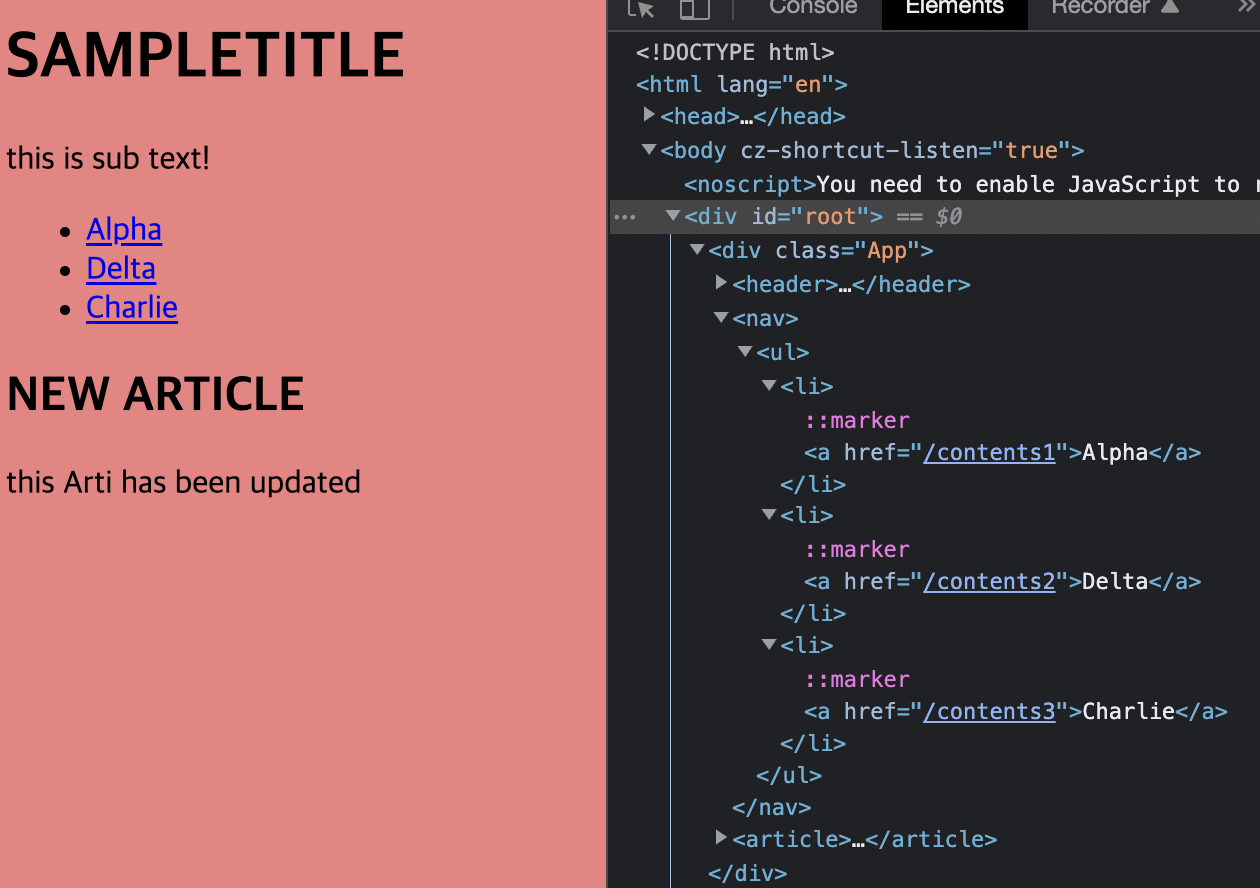
App.jsconstructor(props){ super(props); this.state = { subject: { title: 'SAMPLETITLE', sub: 'this is sub text!' }, artsub: { title: "NEW ARTICLE", sub: "this Arti has been updated" }, contents: [ { id: 1, title: 'Alpha', desc: 'this area is Section_alpha!' }, { id: 2, title: 'Delta', desc: 'this area is Section_delta!' }, { id: 3, title: 'Charlie', desc: 'this area is Section_charlie!' }, ] } }
contents라고 하는 property를 state에 추가하고 데이터 객체가 여러개이기 때문에 대괄호를 열어 배열[...]을 만들었다.
contents에 담겨있는 배열 정보를<Navi>컴포넌트에 주입해야된다.
해당 코드를 입력해보자
<Navi data = {this.state.contents}></Navi>
<Navi>컴포넌트에 "data"라고 하는props로{this.state.contents}를 주입했다.
이제 <Navi>컴포넌트는 내부적으로 this.props.data라고 하는 값을 가지게 된다.
이 값을 이용하여 리스트를 생성해 보자.
Navi.jsimport React, { Component } from 'react'; class Navi extends Component { render() { // 리스트 배열 var lists = []; // Navi props => {this.state.content} 컴포넌트 프롭을 통해 값을 가짐 var data = this.props.data; // idx var i = 0; // while문으로 인덱스가 데이터의 끝까지 while (i < data.length) { // lists 배열 끝에 추가 -> 0번이니 0..1..2.. // 링크 : "/경로 문자열" + props값으로 받은 state->contnet->현재인덱스의 id // 태그 안에 내용 : props값으로 받은 state->contnet->현재인덱스의 title lists.push(<li><a href={"/contents" + data[i].id}>{data[i].title}</a></li>); // i 증가 i = i + 1; } return ( // 화면에 뿌릴 값들 <nav> <ul> {lists} </ul> </nav> ); } } export default Navi;
- 결과
위 코드를 통해 <li>태그가 하나 하나 생성된뒤 "lists"라는 변수에 담기고
이렇게 생성한 lists 배열을 return하면 이전과 똑같이 작동한다.
이전과 결과는 같지만 기능은 완전히 달라졌다.
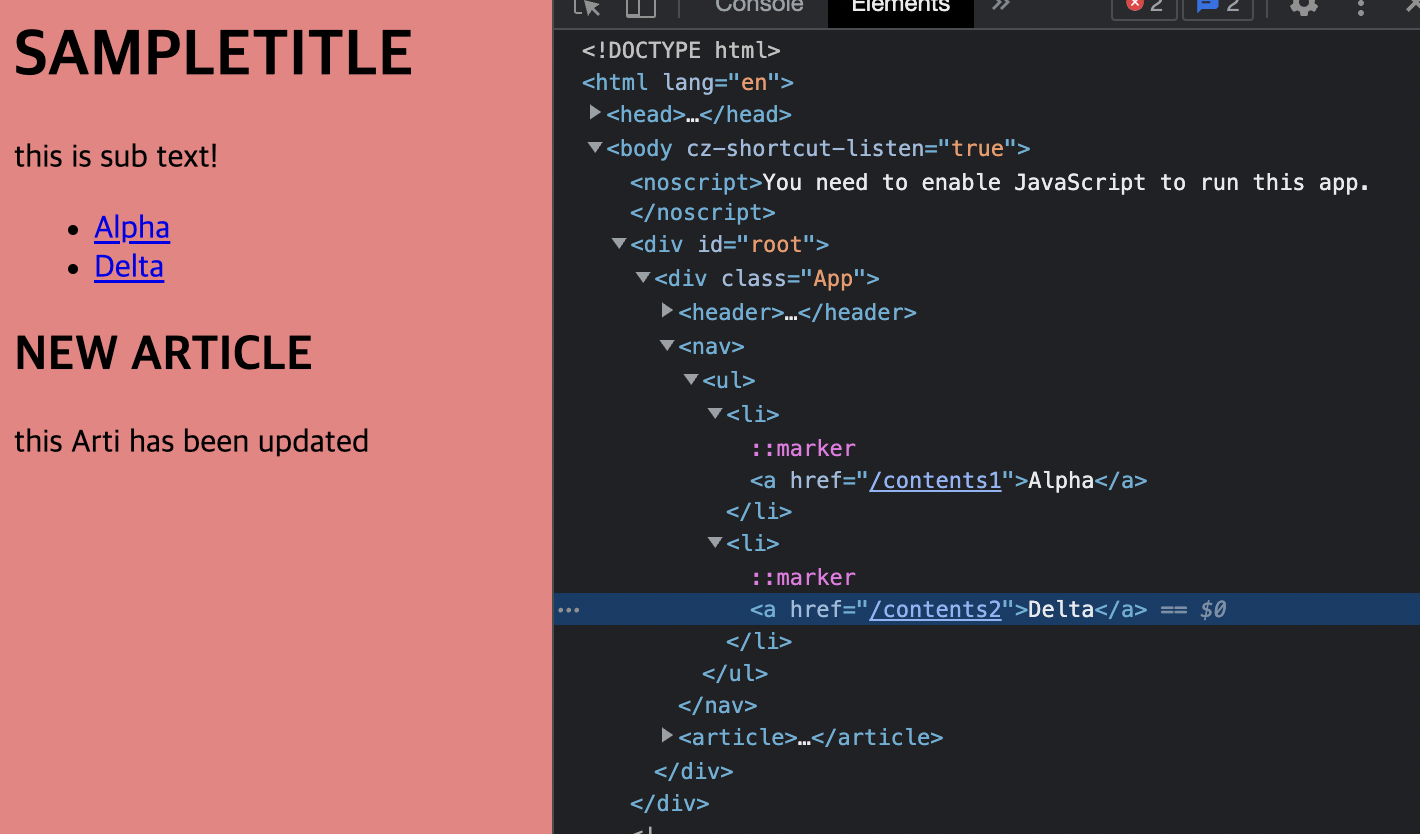
예로들어 App의 state의 값 하나를 지우고 저장하면 목록이 자동으로 바뀌게 된다.
contents의 마지막 데이터 id:3 줄을 지워보자.
(state의 일부 값 하나를 지워도 작동이 된다)
그래서 key는 왜필요한데?
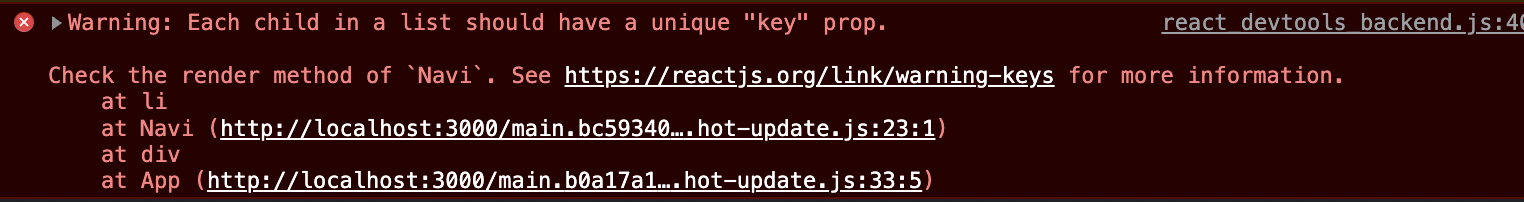
하지만 state값 일부분을 제거한 부분과 별개로 콘솔창에 에러가 발생하는 것을 확인할 수 있다.
콘솔 에러 알림
위와같이 key라고 하는 props를 가지고 있어야 한다는 의미다
아래 코드로 수정을 해보자.
lists.push(<li key = {data[i].id}><a href={"/contents" + data[i].id}>{data[i].title}</a></li>);
- 이제 콘솔에러가 사라진다.
자동 생성한 리스트는 키가 필요
여러 개의 목록을 자동으로 생성할 경우에는 각각의 목록을 다른것 들과 구분할 수 있는 식별자를 key를 통해 적어야 한다.
key는 애플리케이션에서 사용하는건 아니고 리액트가 내부적으로 필요하기 때문에 요청하는 값이기 대문이다.