개념정리
지금까지 작성한 리액트 내용에 대한 개념 정리를 해보자.
글로 이해하기 어려울 경우 이미지 검색이 많이 도움이 된다고 한다.
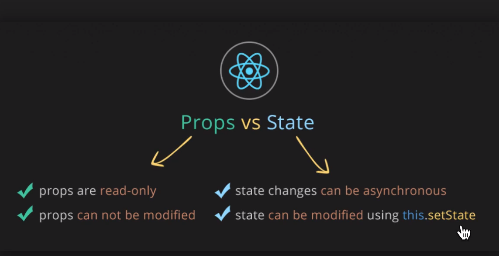
react props state를 검색해보자.
props 와 state 의 차이점을 보여주는 이미지다. props는 read-only 라고 되어 있다.
그리고 state는 read-only가 아니고 수정할 때 setState 로 바꿀 수 있다.
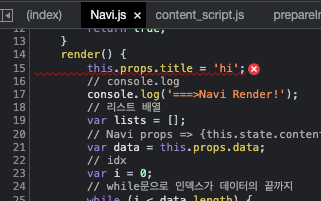
우리 코드에서 <Arti>를 사용하는 쪽에서는 title이라는 props를 통해 값을 주입할 수 있다.
하지만, 예를 들어 <Arti>내부에서 전달된 title 값을 hi로 바꾸려고 하면 에러가 발생한다.
- 콘솔로 확인한 결과 에러발생하고 제목이나 컨텐츠가 출력이 안됨
그 이유는 <Arti> 컴포넌트 안에서 자신에게 전달된 props의 값을 바꾸는 것은 금지되어 있기 때문이다.
컴포넌트 밖에서만 props를 바꾸는 것은 허용이 되는 것이다. 이것이 props가 수정할 수 없는 read-only라는 뜻이다.
내부적으로 필요한 데이터나 어떤 상태들은 state를 통해서 관리해야 한다.
props와 state는 모두 render()함수를 호출하기 때문에 props와 state를 변경해주는 것을 통해서 UI를 바꿀 수 있다.
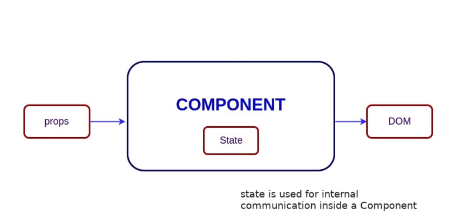
위 그림은 중간에 컴포넌트가 있고 state는 내부적으로 사용하고, 외부에서는 props를 통해서 컴포넌트를 제어한다는 뜻이다.
즉 사용자의 props와 구현자의 state가 있고 컴포넌트는 props와 state의 영향에 따라서 어떤 상태가 된다.
그 상태가 실제 웹브라우저의 HTML, 다른 말로는 DOM 이라고 하는 것에 영향을 줘서 UI가 그려진다는걸 보여준다.
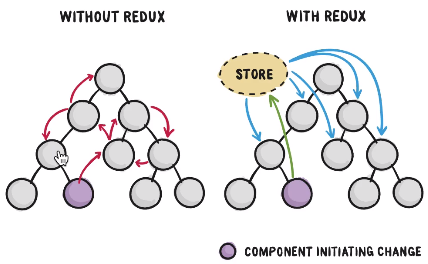
위 그림에서 리덕스가 없는 순수한 리액트를 다룰 때를 보자
위쪽에 있는 동그라미는 상위컴포넌트 이전에 만든 <App>
아래쪽 동그라미는 하위 컴포넌트 이전에만든 <Subject>, <Arti>, <Navi> 에 해당된다.
상위 컴포넌트가 하위 컴포넌트로 값을 전달할 때는 컴포넌트의 조작장치인 props를 통해 전달한다.
하지만 하위 컴포넌트가 상위 컴포넌트의 값을 바꾸고 싶을 때에는 이벤트를 통해서 할 수 있다.
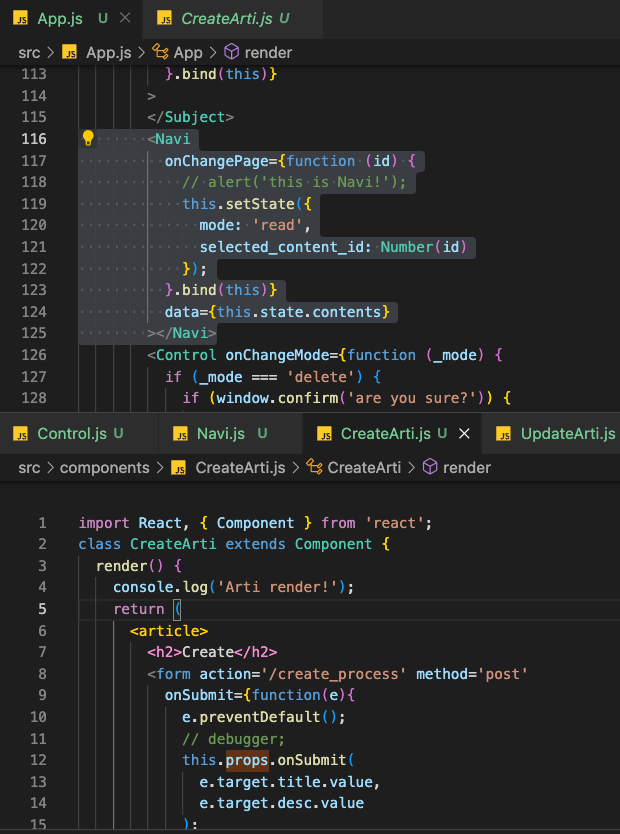
<Navi>컴포넌트의 [list]는 data라는 props를 통해서 전달된다.
즉 <App>이라는 상위 컴포넌트가 내부적으로 사용하는 <Navi>라는 하위 컴포넌트에 값을 전달할 때는 data라고 하는 props의 값을 전달하는 것이다.
하지만 <Navi>컴포넌트의 글 목록을 클릭했을 때 상위 <App> 컴포넌트의 state와 selected_content_id 값을 바꾸고자 한다면 onChangePage와 같은 이벤트를 구현하고 이벤트가 실행됐을 때 상위 컴포넌트의 state값을 호출하는 것을 통해 상위 컴포넌트의 state값을 바꿀 수 있다.
위 이미지 리덕스란 데이터를 각각의 컴포넌트에 분산해서 보관하는 것이 아니라 하나의 데이터 저장소가 가지고 이 데이터 저장소의 값이 바뀌면 바뀐 값과 관련된 모든 컴포넌트가 알아서 바뀌게 하는 기술이라고 생각하면 된다.