이전 챕터까지 이벤트 프로그래밍을 체험하였으며,
자신만의 컴포넌트에 이벤트를 만들어 그 컴포넌트의 사용자들이 이벤트 프로그래밍을 할 수 있게 만들어보자.
다시 한번 체크하기
- 이전에 작성한 코드
<header> <h1> <a href='/' onClick={function (e) { e.preventDefault(); // a 태그의 동작을 금지함 this.setState({ mode: 'welcome' }); }}>{this.state.subject.title} </a> </h1> {this.state.subject.sub} </header>
위 코드에서 <a>태그를 클릭했을 때 onClick이라는 이벤트에 설치해놓은 사용자 정의 함수가 호출되면서, <App>컴포넌트의 mode값을 "welcome"으로 바꾸도록 작성해따.
그런데 <header>태그는 원래 "Subject.js"안에 있던 코드였다.
이를 다시 <Subject>컴포넌트로 다시 패키징 해보자.
컴포넌트 이벤트 제작
<Subject>컴포넌트에 링크 클릭시onChangePage함수를 호출하는 이벤트 만들기
<App>컴포넌트 내<Subject>컴포넌트 속성 내부
onChangePage사용자 함수title = {this...} sub = {this...} onChangePage = {function(){ alert('hello!'); this.setState({mode : 'welcome'}); }.bind(this)}
<Subject> 컴포넌트에 onChange라는 이벤트를 만들어보자.
- 이벤트의 기능 :
<Subject>컴포넌트는 페이지가 바뀔 때 컴포넌트의 사용자가 설정한onChangePage함수를 호출하게 되고,onChangePage라고 하는 함수는props형태로<Subject>에 전달한다.
Subject.js<header> <h1> <a href='/' onClick={ function (e) { // 사용자 정의함수 e.preventDefault(); // 이벤트 활성 해제 /* * 이벤트 확인시 onChangePage() 호출 */ this.props.onChangePage(); // 자신의 props 속성에 있는 해당 함수를 호출한다. }.bind(this)}> {this.props.title} </a> </h1> {this.props.sub} </header>
결과
onClick()이벤트 발생익명 함수가 바로 실행되면서 첫번째 인자로 이벤트 인자e로 전달e객체의preventDefault()함수를 호출해 링크 클릭시 페이지 이동 기능 정지함- 그 다음
<Subject>컴포넌트의 (App.js > Subject속성 확인)onChangePage()함수를 호출한다.
<Subject>컴포넌트에onChangePage라고 하는 이벤트를 만들고, 그 안에 함수를 설치함.onChangePage이벤트 발생 시props로 전달되는onChangePage()함수를 호출
onChangePage() 이벤트
onChangePage = {function(){ this.setState({mode : 'welcome'}); }.bind(this)}
다른 컴포넌트도 수정해 보자.
<App>...<Navi>컴포넌트<Navi data={this.state.contents} onChangePage={function () { alert('this is Navi!'); this.setState({mode : 'read'}); }.bind(this)} ></Navi>
Navi.jslist.push() 내부<li key={data[i].id}> <a href={"/contents" + data[i].id} onClick={function (e) { e.preventDefault(); // 페이지 이동 해제 this.props.onChangePage(); // 사용자 이벤트 호출 }.bind(this)}> {data[i].title} </a> </li>);
- 결과
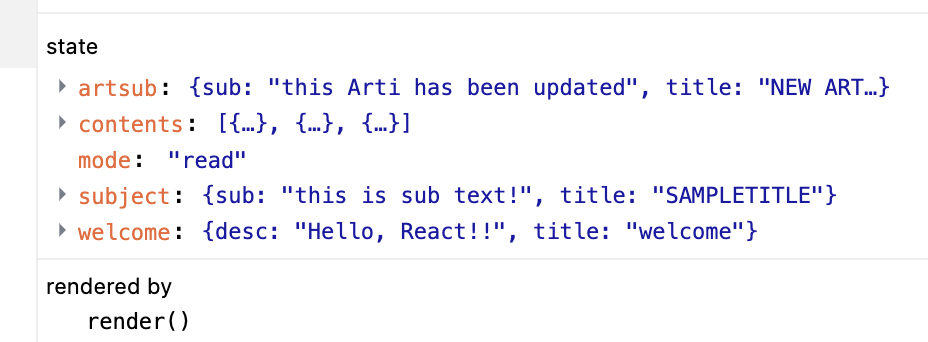
- mode가 read로 변경된 것을 알 수 있다.
<Navi>컴포넌트 안에 각각의 목록에 해당하는 <li>링크를 클릭했을 때 onClick이벤트가 실행되고,
실행이 시작될 때 페이지가 바뀌지 않도록 e.preventDefault()함수를 썼다.
this.props.onChange()라고 props형태로 onChangePage()함수를 실행시켜 정상적으로 작동하게 된다.
- 이벤트의 발생시
<App>컴포넌트의statemode의 값을read로 바꾸는 과정을 알게 되었다.<a>링크를 클릭시mode라는state가 변하는 것을 확인할 수 있다.