🐤 JavaScript의 자료형과 JavaScript만의 특성은 무엇일까 ?
1. 느슨한 타입(loosely typed)의 동적(dynamic) 언어
| 느슨한 타입(loosely typed) | 강력한 타입(Strong typed) |
|---|---|
| 타입 없이 변수를 선언하는 것 | 타입과 함께 변수를 선언해야만 한다. |
/* JavaScript Example (loosely typed) */
var a = 13; // Number 선언
var b = "thirteen"; // String 선언
/* Java Example (strong typed) */
int a = 13; // int 선언
String b = "thirteen"; // String 선언| 동적타입 언어 | 정적타입 언어 |
|---|---|
| 런타임 시 자료형이 결정되는 언어 | 컴파일 시에 변수의 타입이 결정되는 언어 |
컴파일타임 & 런타임
전체 컴파일 과정과 그 이후 과정 중,
실행파일이 만들어지는 순간까지를 컴파일타임이라 부르고,
실행파일이 실행된 후의 시간대를 런타임이라 부른다.
JavaScript는 느슨한 타입(loosely typed)의 동적(dynamic) 언어입니다. JavaScript의 변수는 어떤 특정 타입과 연결되지 않으며, 모든 타입의 값으로 할당 (및 재할당) 가능합니다.
let foo = 42 // foo가 숫자
foo = 'bar' // foo가 이제 문자열
foo = true // foo가 이제 불리언2. JavaScript 형변환
📎 형 변환
함수와 연산자에 전달되는 값은 대부분 적절한 자료형으로 자동 변환됨. 이러한 과정을 "형 변환"이라고 함.
문자형으로 변환)
let value = true;
alert(typeof value); // boolean
value = String(value); // 변수 value엔 문자열 "true"가 저장됩니다.
alert(typeof value); // string숫자형으로 변환)
수학과 관련된 함수와 표현식에서 자동으로 일어남
alert( "6" / "2" ); // 3, 문자열이 숫자형으로 자동변환된 후 연산이 수행됨Number(value) 함수를 사용하면 주어진 값을 숫자형으로 명시해서 변환할 수 있음
let str = "123";
alert(typeof str); // string
let num = Number(str); // 문자열 "123"이 숫자 123으로 변환됩니다.
alert(typeof num); // number| 전달받은 값 | 형 변환 후 |
|---|---|
| undefined | NaN |
| null | 0 |
| true/false | 1/0 |
| string | 전달받은 문자열을 "그대로" 읽되, 처음과 끝의 공백을 무시함./문자열이 비어있다면 0이 되고, 오류 발생 시 NaN이 됨 |
※ 숫자 이외의 글자가 들어가 있는 문자열을 숫자형으로 변환하려고 하면, 그 결과는 NaN이 됨.
불린형으로 변환)
논리 연산을 수행할 때 발생함. Boolean(value)를 호출하면 명시적으로 불리언의 형 변환을 수행할 수 있음.
alert( Boolean(1) ); // 숫자 1(true)
alert( Boolean(0) ); // 숫자 0(false)
alert( Boolean("hello") ); // 문자열(true)
alert( Boolean("") ); // 빈 문자열(false)숫자 0, 빈 문자열, null, undefined, NaN과 같이 직관적으로도 “비어있다고” 느껴지는 값들은 false가 됩니다.
※ 문자열 "0"은 true ! PHP 등의 일부 언어에서는 문자열 "0"을 false로 취급함. 그러나 자바스크립트에서는 비어있지 않은 문자열은 true
3. ==, ===
➀ ==
숫자를 비교할 경우 자료형(type)은 숫자형이든 문자형이든 상관하지 않고 표기된 숫자만 일치하면 true를 반환함.
ex) 10 == "10" -> true
➁ ===
숫자를 비교할 경우 반드시 표기된 숫자와 자료형도 일치해야만 true를 반환합니다.
ex) 10 === "10" -> false
4. 느슨한 타입(loosely typed)의 동적(dynamic) 언어의 문제점은 무엇이고 보완할 수 있는 방법에는 무엇이 있을지 생각해보세요.
변수를 생성할 때 마다 매번 타입을 써줄 필요가 없기 때문에 기본적으로는 편하고 빠르게 코드를 작성하기 좋습니다.
하지만 실행 도중에 변수에 예상치 못한 타입이 들어와 Type Error가 발생하는 경우가 생길 수 있습니다. 정적 언어와 달리 실행되는 시점에서 오류를 출력합니다. 특히 프로젝트의 크기가 크거나 협업을 하는 과정에서 변수의 타입이 일치하지 않는 경우가 생길 수 있으므로 주의를 기울여야 합니다.
5. undefined와 null의 미세한 차이들을 비교해보세요.
undefined: 변수 존재하지만 아직 값이 지정되지 않은 것 (기본 값)
null: 변수에 저장된 데이터를 비우고자 할 때 사용하는 값, 변수에 저장할 수 있는 데이터의 종류 (빈 데이터)
🐤 JavaScript 객체와 불변성이란 ?
📎 자바스크립트에서 불변성Immutability)이란
Immutable type
불변성(Immutability)란 말그대로 변하지 않는 것을 의미한다. 불변 데이터는 한번 생성되고나면 그 뒤에는 변할수 없다.
Mutable type
자바스크립트에서는 immutable type을 제외하고 모든 값은 객체(Object)타입이며 변할 수 있는 값이다. 객체는 새로운 값이 만들어지지 않고 직접적으로 변경이 가능하다.
1. 기본형 데이터와 참조형 데이터
| 기본형(Primitive type) | 참조형(Reference Type) |
|---|---|
| 값을 그대로 할당하는 것. | 기본형 데이터의 집합 |
| 메모리 내에 고정된 크기로 저장되면서, 원시 데이터 값 자체를 보관, 불변적(Immutable type) | 값이 지정된 주소의 값을 할당한다. |
| 메모리영역 안에서 변경이 불가능하며 변수에 할당할 때 완전히 새로운 값이 만들어져 재할당된다. | |
| Number, String, Boolean, null, undefined, Symbol | Object, Array(배열), function/RegExp(정규표현식), Map 등 |
참조형의 예시)
let x = {name: 'junimo'};
let y = x;
x.name = 'ken';
console.log(y.name); // ken
console.log(x === y) // true※ const는 값에 대한 '참조'(가리키는 것)가 한번 변수에 할당되고 나면 변할 수 없음을 의미하는 것이지 const 변수가 참조하고 있는 '값'이 불변한다는 것을 의미하지 않는다.
object 생성하여 할당한 뒤,
다시 다른 object를 생성하여 할당하려는 예시)
const car = {
owner : "junimo",
type : "truck"
};
car = {
owner : "ken",
type : "truck"
};
//Uncaught TypeError: Assignment to constant variable.object를 할당한 뒤, car.owner 값을 변경한 예시)
const car = {
owner : "junimo",
type : "truck"
};
car.owner = "ken";
console.log(car); // {owner: "ken", type: "truck"}
우리는 개발자로서 유지보수가 가능하고 가독성이 좋은 코드를 작성해야한다.
불변성을 지키지 않는다면 위의 예시처럼 사용할 데이터가 어디서 어떻게 바뀌어가는지 흐름을 쫓아가기 어렵고, 이는 곧 예기치 못한 side effects나 버그로 이어지게 만든다.
2. JavaScript 형변환
📎 [Javascript] 데이터 타입과 할당 (typeof, var, memory, 기본형, 참조형, 불변성, 가변성)
※ 자바스크립트는 null 을 Object 타입으로 반환한다
3. 불변 객체를 만드는 방법
📎 [Javascript] const와 Object.freeze()를 이용하여 Immutable한 Object 만들기
Object.freeze()
자바스크립트에서 제공하는 Object.freeze()는 MDN 문서에서 "객체를 동결하기 위한 메서드"라고 설명하고 있다.
즉, Object.freeze를 사용하면 동결된 객체를 만들 수 있고, 동결된 객체에는 속성을 추가하거나 제거하는 동작이 불가능한 Immutable한 객체를 만들 수 있는 것이다.
또한 Object.freeze로 동결된 객체는 프로토타입의 변경도 막아준다.
4. 얕은 복사와 깊은 복사
📎 JavaScript 불변 객체를 만드는 방법과 얕은 복사와 깊은 복사
얕은 복사 (shallow copy)
얕은 복사는 참조형 데이터가 저장된 프로퍼티를 복사할 때 그 주솟값만 복사하는 방법입니다. 위에서 copyObject 함수는 얕은 복사만 수행했습니다. copyObject는 해당 프로퍼티에 대해 원본과 사본이 모두 동일한 참조형 데이터의 주소를 가리키게 됩니다.
얕은 복사에 대해 예를 들어 살펴보겠습니다.
const obj = { vaule: 1 } const newObj = obj; newObj.vaule = 2; console.log(obj.vaule); // 2 console.log(obj === newObj); // trueobj 변수에 object를 할당하고, newObj 변수에 obj 변수의 값을 할당했습니다. 그리고 newObj 프로퍼티인 value 값을 2로 설정하고, obj.value를 콘솔에 출력하면, 2로 변경된 것을 볼 수 있습니다. 왜냐면, 얕은 복사 때문에, 사본의 데이터를 변경하더라도, 동일한 참조형 데이터 주소를 가리키고 있기에, 원본의 데이터도 변경되는 것입니다. 그렇다면, 깊은 복사를 사용하려면 어떻게 해야 할까요? 이에 대해 알아보겠습니다.
깊은 복사 (deep copy)
깊은 복사는 내부의 모든 값들을 하나하나 찾아서 전부 복사하는 방법입니다. 깊은 복사에 대해 예를 들어 살펴보겠습니다.
let a = 1;
let b = a;
b = 2;
console.log(a); // 1
console.log(b); // 2
console.log(a === b); // false만약 변수 a의 값으로 1을 할당하고, 변수 b에 a를 할당했습니다. 그리고 변수 b에 2를 재할당하고, a와 b를 출력해보면, a는 1, b는 2가 출력됩니다. 자바스크립트에서 원시 타입은 깊은 복사가 진행됩니다. 그렇다면, 원시 타입이 아닌, 객체에서 깊은 복사는 어떻게 이뤄지는지 알아보겠습니다. 객체의 깊은 복사에는 다양한 방법이 있습니다.
🐤 호이스팅과 TDZ는 무엇일까 ?
1. 스코프, 호이스팅, TDZ
스코프:
📎 스코프(Scope)란?
변수에 접근할 수 있는 범위
- global(전역): 전역에 선언되어 있어 어느 곳에서든지 해당 변수에 접근할 수 있다.
- local(지역):해당 지역에서만 접근할 수 있다.
let a = 1; //전역 스코프
function print() { // 지역(함수) 스포크
let a = 111;
console.log(a)
}
print() //111
console.log(a) //1호이스팅:

TDZ(Temporal Dead Zone,일시적인 사각지대):
📎 TDZ(Temporal Dead Zone)이란?
스코프의 시작 지점부터 초기화 시작 지점까지의 구간
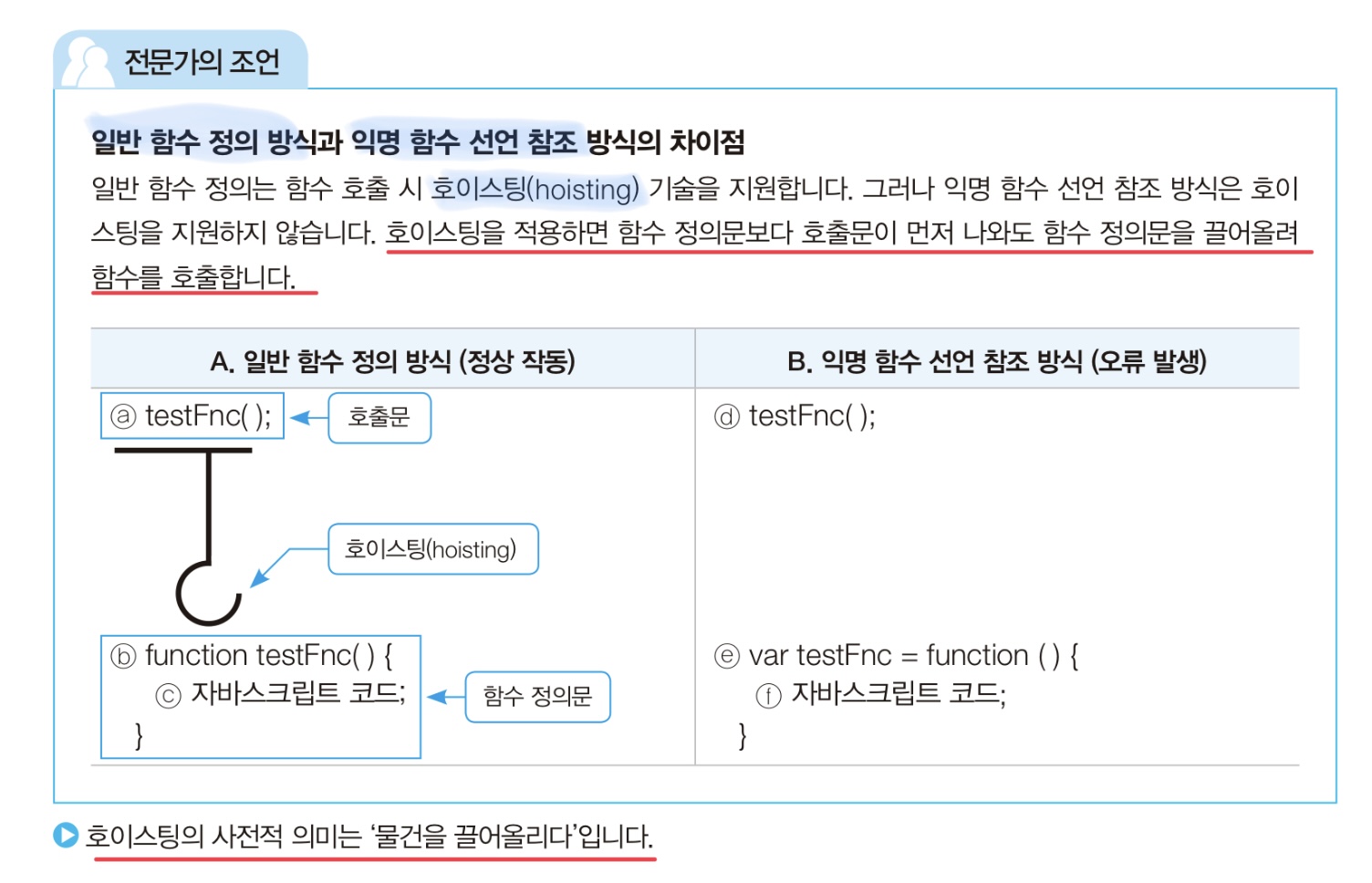
2. 함수 선언문과 함수 표현식에서 호이스팅 방식의 차이
📎 함수 선언식과 함수 표현식 차이점
함수 선언식은 함수 전체를 호이스팅 합니다. 정의된 범위의 맨 위로 호이스팅되서 함수 선언 전에 함수를 사용할 수 있다는 것입니다.
함수 표현식은 별도의 변수에 할당하게 되는데, 변수는 선언부와 할당부를 나누어 호이스팅 하게 됩니다. 선언부만 호이스팅하게 됩니다.
3. 여러분이 많이 작성해온 let, const, var, function 이 어떤 원리로 실행되는지 알 수 있어요.
네~
4. 실행 컨텍스트와 콜 스택
Execution Context 는 자바스크립트의 핵심 개념으로, 코드를 실행하기 위해 필요한 환경이다.
더 자세히 말하자면, 실행할 코드에 제공할 환경 정보들을 모아놓은 객체이다.
callstack은 자바스크립트가 함수 호출을 기록하기 위해 사용하는 우물 형태의 데이터 구조이다.
5. 스코프 체인, 변수 은닉화
스코프 체인: 식별자 유효범위 안에서부터 바깥으로 차례로 검색해 나가는 것
스코프 체이닝(scope chaining)
현재 scope, 컨텍스트에서 식별자를 찾을 수 없는 경우 outerEnvironmentReference를 통해 상위 스코프, 컨텍스트에서 식별자를 찾아 가는 방식
아래와 같이 outer 함수 안에 inner 함수가 호출된 경우, inner함수의 outerEnvironmentReference는 outer함수의 LexicalEnvironment을 참조함
→ 무조건 스코프 체인상에서 가장 먼저 발견된 식별자에만 접근 가능함
변수 은닉화(variable shadowing)
스코프 체이닝의 특성을 이용해, 자식 컨텍스트에 전역 변수 명과 동일한 변수를 선언함으로써 전역 변수 접근을 막는 방식
🐤 실습과제
콘솔에 찍힐 b 값을 예상해보고, 어디에서 선언된 “b”가 몇번째 라인에서 호출한 console.log에 찍혔는지, 왜 그런지 설명해보세요.
주석을 풀어보고 오류가 난다면 왜 오류가 나는 지 설명하고 오류를 수정해보세요.
let b = 1;
let a = 2;
function hi () {
const a = 1;
let b = 100;
b++;
console.log(a,b);
}
console.log(a); //전역에 정의된 a 가없어서 오류남.
console.log(b); //1 전역에 정의된 b=1임
hi(); //1,101 지역(function hi)에 정의된 값 a,b가 출력됨
console.log(b);//1 지역이랑 상관없이 다시 전역에 정의된 b 출력